Figma's new Variables feature pushes the possibilities even further in web design. With these variables, you'll be able to design even more powerful layouts, using an integrated logic system. In this article, we'll take you step-by-step through the process of creating a Dark & Light Mode with variables in Figma. This will enable you to offer your users an optimal visual experience according to their color preferences.
1. Add color variables in Figma

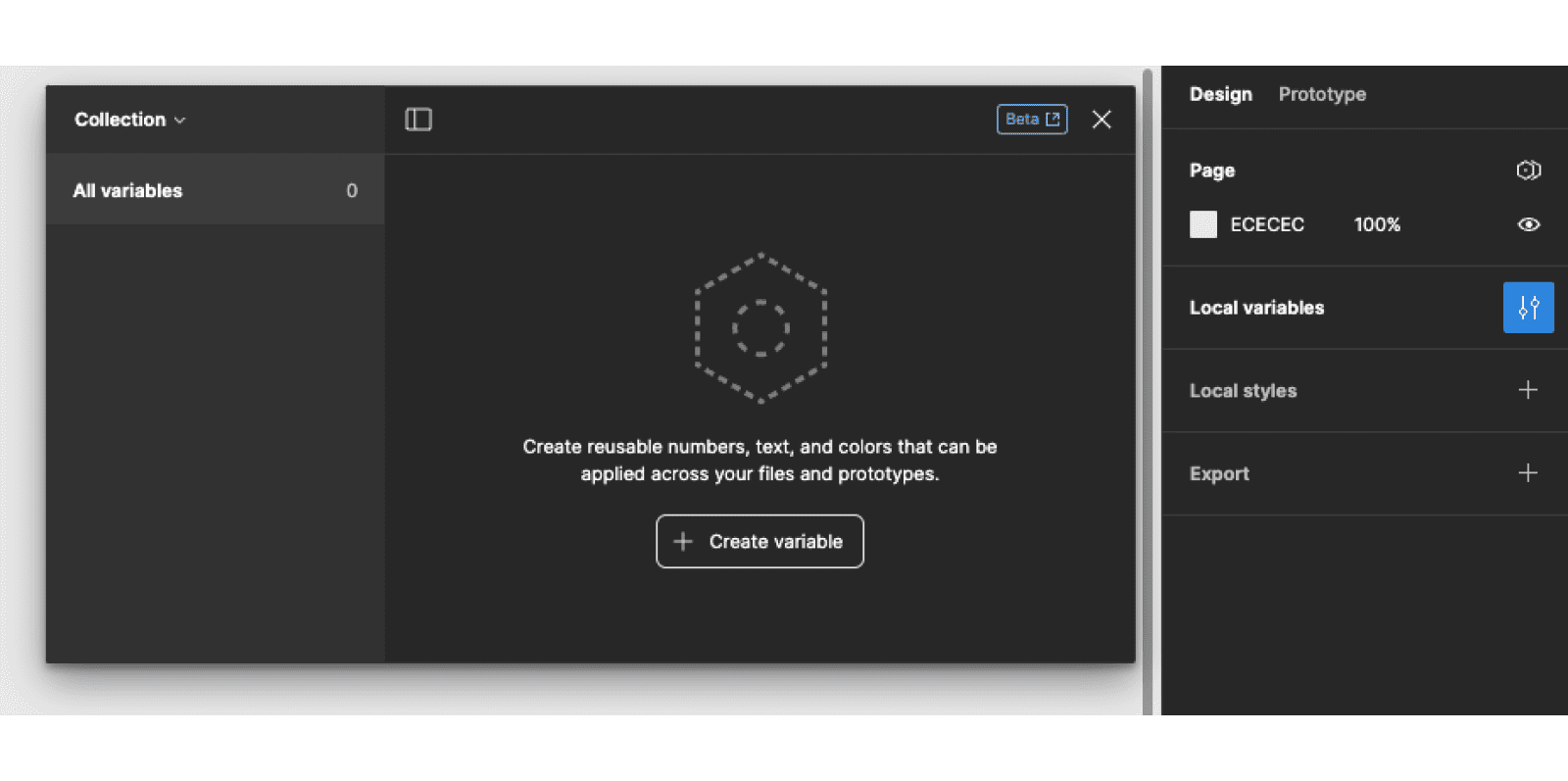
Start by creating variants to define the different colors in your project. These variables will enable us to centralize all the styles used on the model, and modify the colors with a simple click. From the design panel, follow these steps:
- Click on"Local Variables
- In the variables table, click on"Create variable".
- Select the"Color" variable
- In the Name column, give your color a name . For example, assign numbers to colors in the same family, such as 100 / 200 / 300 for different gray levels.
- In the Value column, assign a value to the color by adding a HEX code.
- You can group colors from the same family by selecting the colors, right-clicking and then clicking on "New group with section".
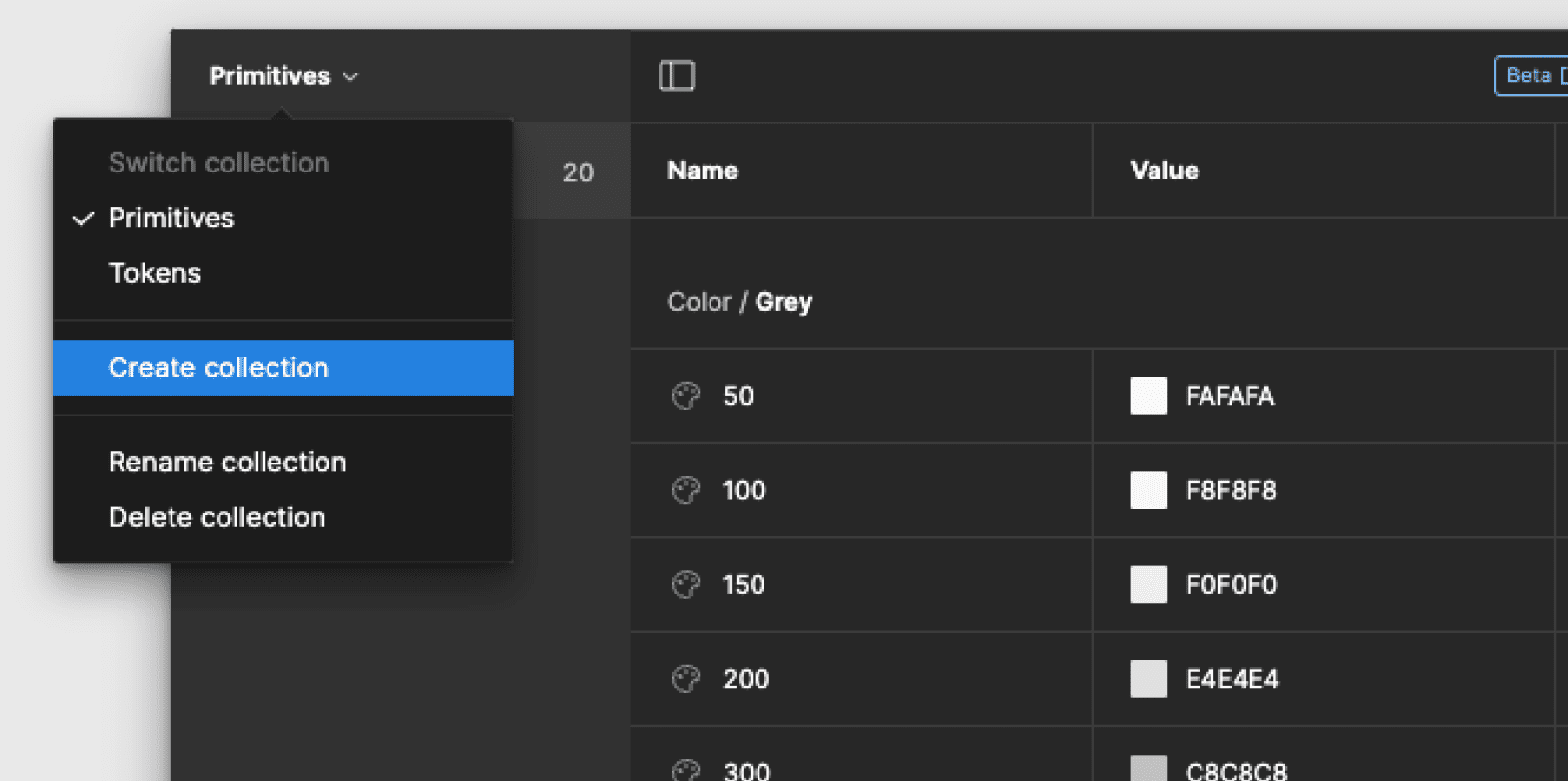
- Left-click on the list of collections, click on "Rename Collection" and rename your collection "Colors".
2. Create a second collection to standardize the model

We're now going to define the use of each color for our project. In order to standardize the layout, it's important to define primary and secondary colors for each graphic element: text, background, borders, etc. This is why we're going to create a new "Tokens" collection. To do this, we're going to create a new "Tokens" collection where we'll list the possible uses, and where we'll connect colors from our "Colors" collection. Follow these steps :
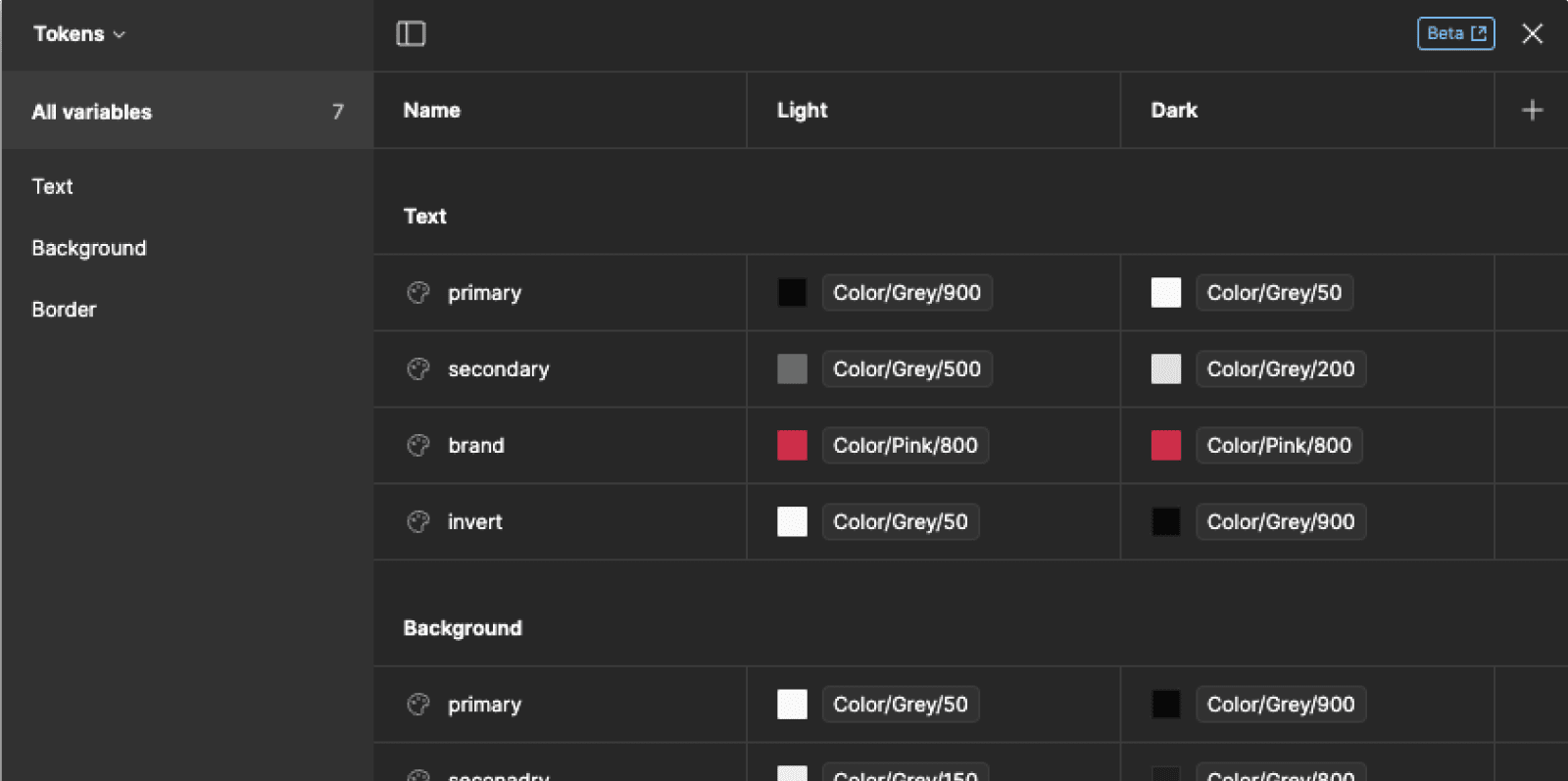
- Add variables for text, background and border by defining "Primary" and "Secondary".
- Click on the color
- Go to "Libraries" and choose the color from the "Colors" collection you wish to connect.
- Group your Primary and Secondary for Texts, then for Backgrounds, then for Borders
3. Create a second mode in the collection

You've just defined all the colors in your project and assigned them to specific uses. However, you've only done this for one mode. Now you need to create a second mode in which to define new colors. Follow these steps :
- From the "Tokens" collection, click on the "+" at top right to add a new column and thus a new mode.
- Rename your two modes, for example "Light" for the first and "Dark" for the second, by right-clicking on the header.
- For each line of this new column, customize the color of your Dark mode
4. Connecting variables to design

Everything's ready in the collections! Now you need to connect these variables to your Figma design. To do this, you'll need to :
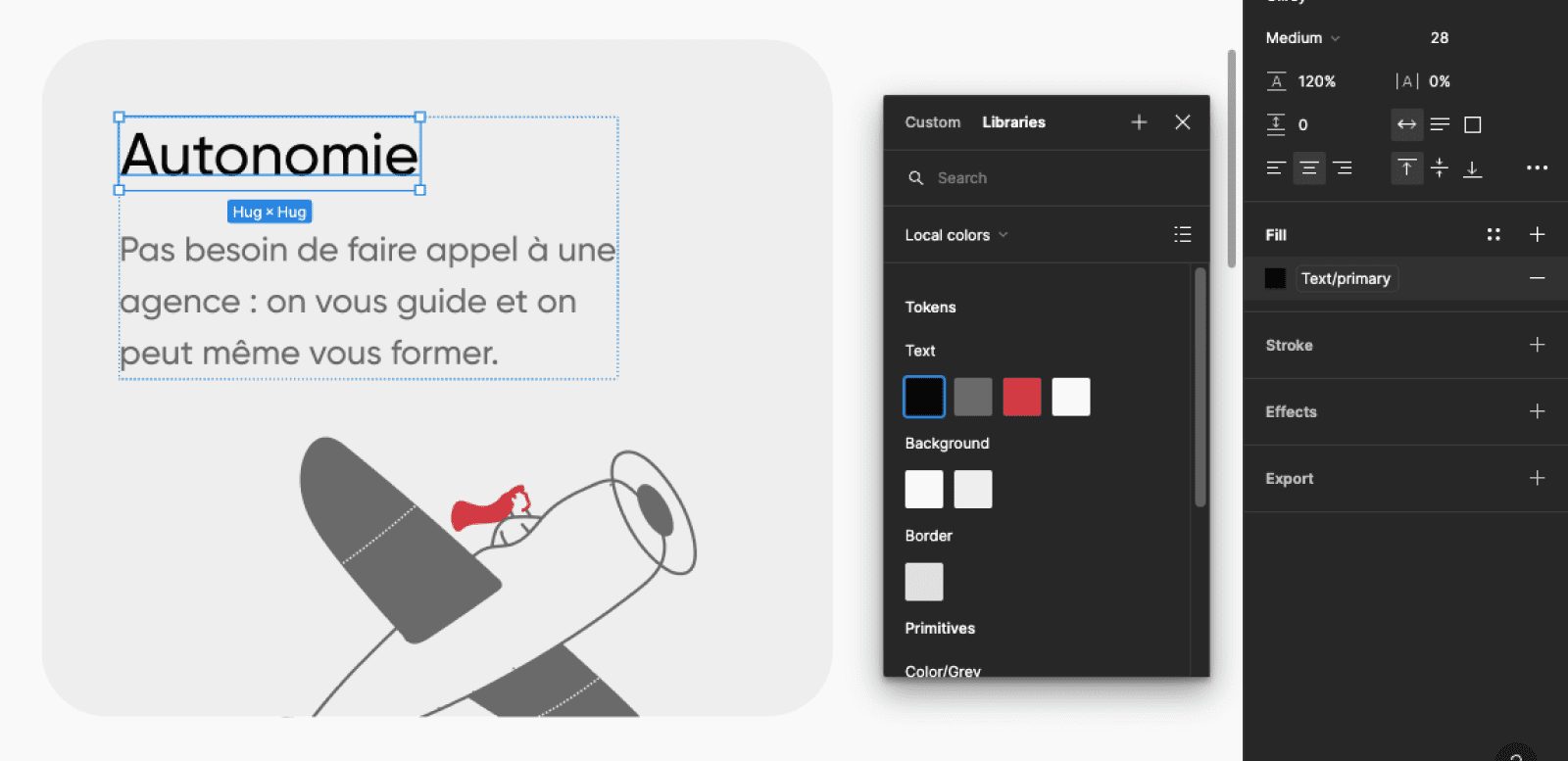
- Select a component of your model
- Access variables by opening the component's color panel, then clicking on "Libraries" if not set by default.
- Assign color variables from the "Tokens" collection to each component of the model
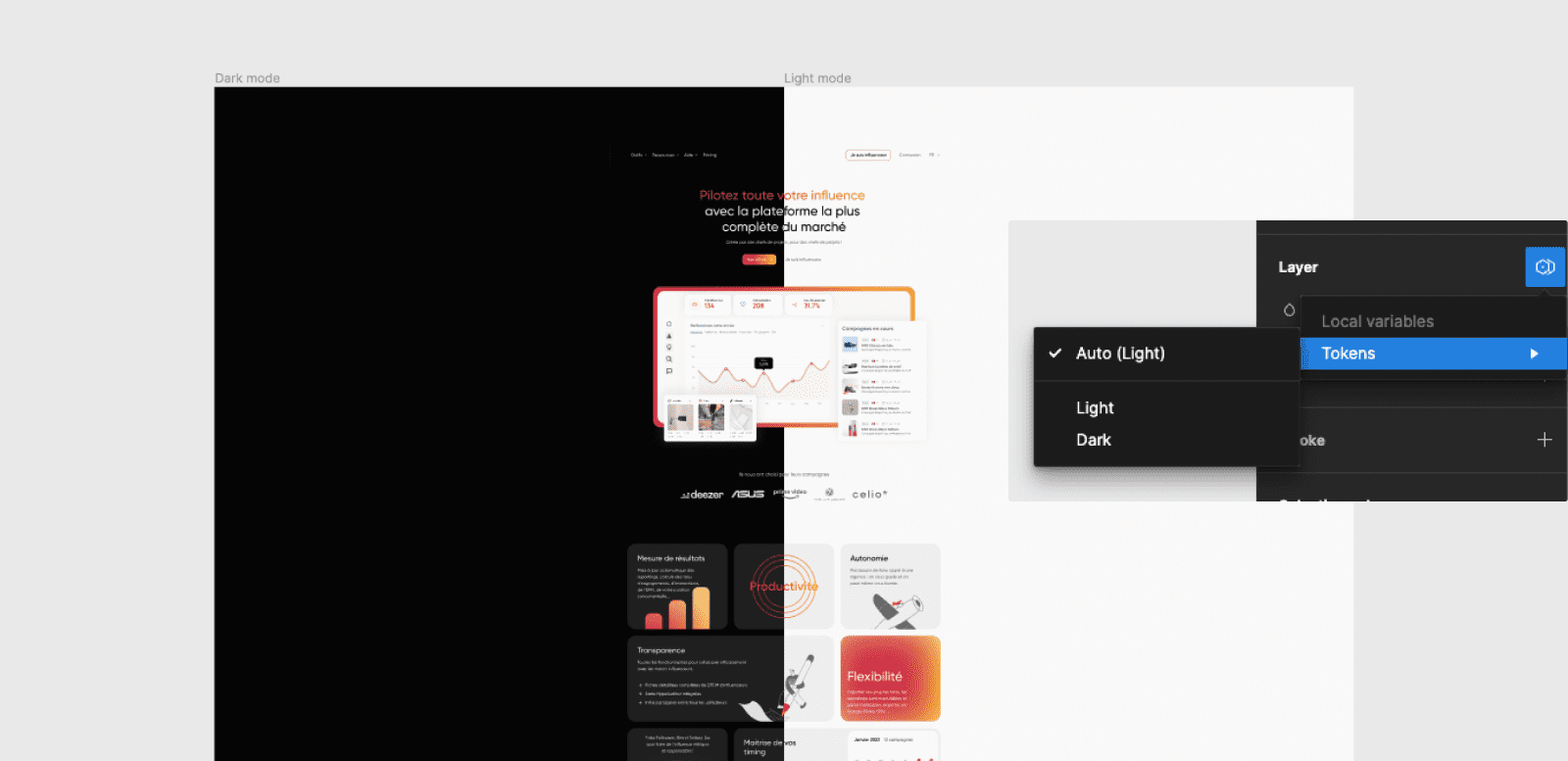
5. Switching from Dark to Light mode

Your Dark & Light Figma mode is ready! Now all you have to do is :
- Go to the layers functions in the design panel
- Click on the"Variable" icon
- Open the "Tokens" collection
- Choose one of the two Dark or Light modes
Another option is to leave the layer in auto mode. In this case, the design will automatically take on the mode of the frame in which it is integrated. You can therefore create two separate frames, setting one to Light and the other to Dark. Switch the design from one frame to the other to adapt.
With the power of variables in Figma, you can now create Dark & Light Mode models more efficiently than ever. By following the steps described in this article, you can enhance the user experience by offering a choice of colors tailored to individual preferences. Take advantage of this new feature to push back the boundaries of web design and create visually captivating designs!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

