This was one of the big announcements at Webflow Conf 2023: it is now possible to integrate 3D natively into your Webflow projects, via Spline integration.
In today's tutorial, discover :
- How to export and integrate your Spline file in Webflow, following best practices.
- The different ways ofusing Spline in your Webflow projects.
The tools used in this tutorial:
→ Spline, 3D modeling webapp. Discover Spline
→ Webflow, low-code web development tool Discover Webflow
1. Spline to Webflow integration guide :
Here are a few steps to help you prepare your 3D Spline file for Webflow integration.
1.1 How do I export a 3D file from Spline?
- Renaming elements : First and foremost, make sure you give explicit names to all the objects in your 3D scene on Spline. This will facilitate animation and future use of the elements in Webflow.
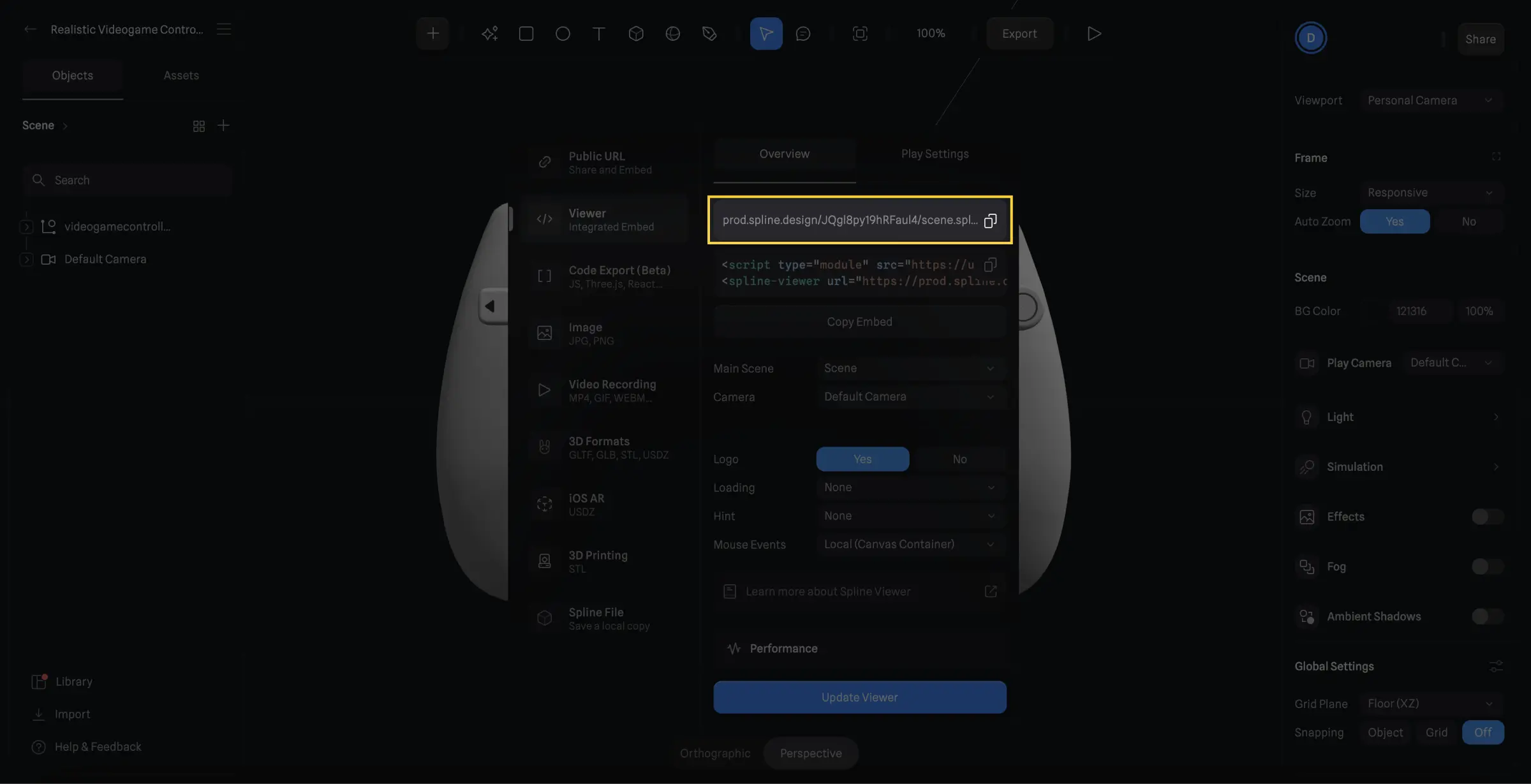
- Auto-Zoom : Go to your project settings and activate Auto-Zoom. Select "YES". This will make your "Frame 3D" responsive.
- Export button : Then click on the "Export" button in the top right-hand corner.
- Viewer/Play Settings tab : Here, deactivate "Background Color" for transparent rendering and adjust the other settings as required.
- Copy URL: From the Viewer or Code Export tab - Copy the URL starting with prod.spline.design/

Bonus - Spline performance audit: Before leaving Spline - and proceeding with web integration - you should know that there's a native performance audit for your 3D creation, offering a diagnosis and recommendations for optimization.
1.2 How to import your 3D design onto your Webflow site?
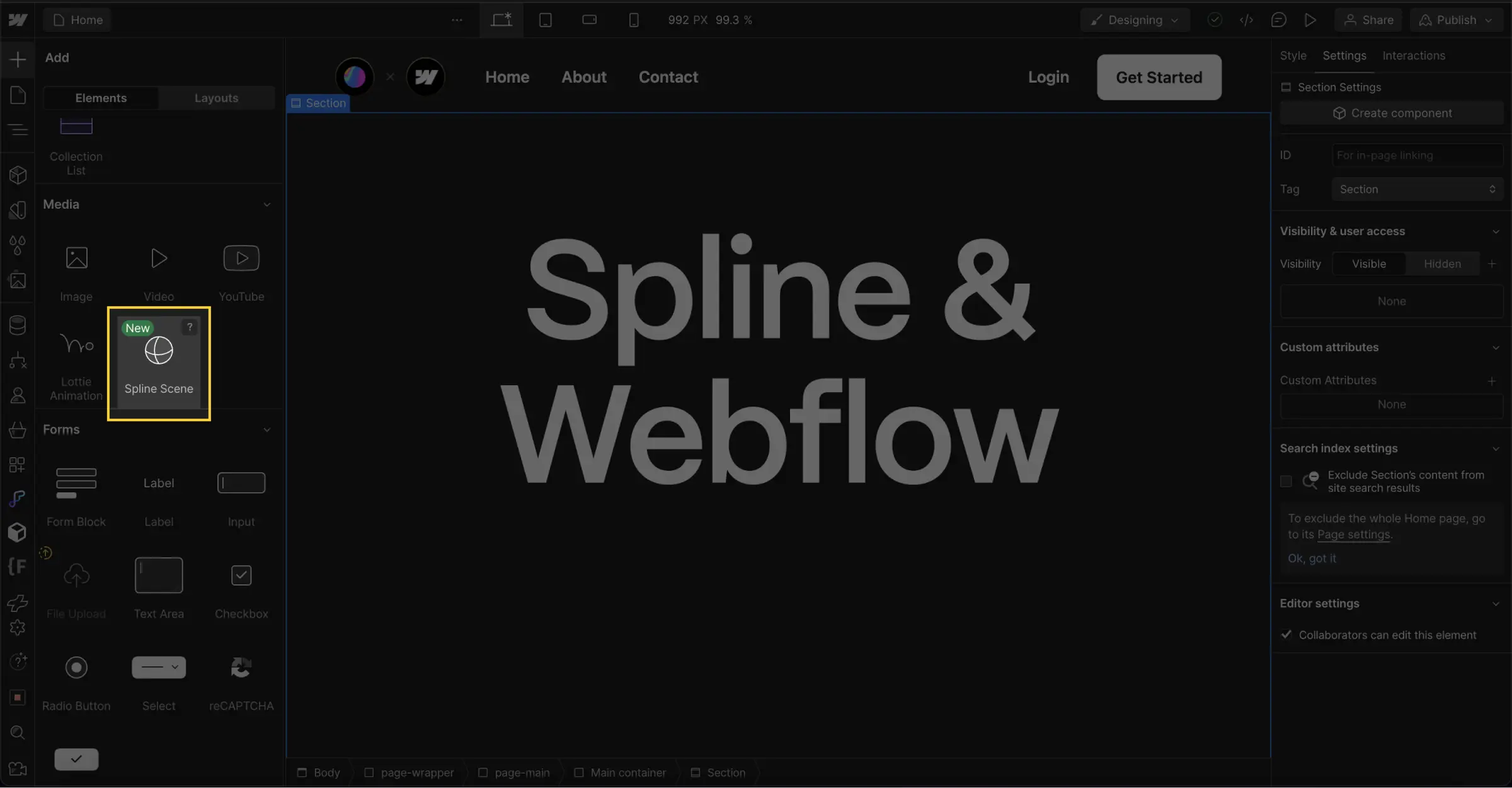
1. Add the Spline Scene element: Once in your Webflow interface, add a new element and choose to integrate "Spline scene".

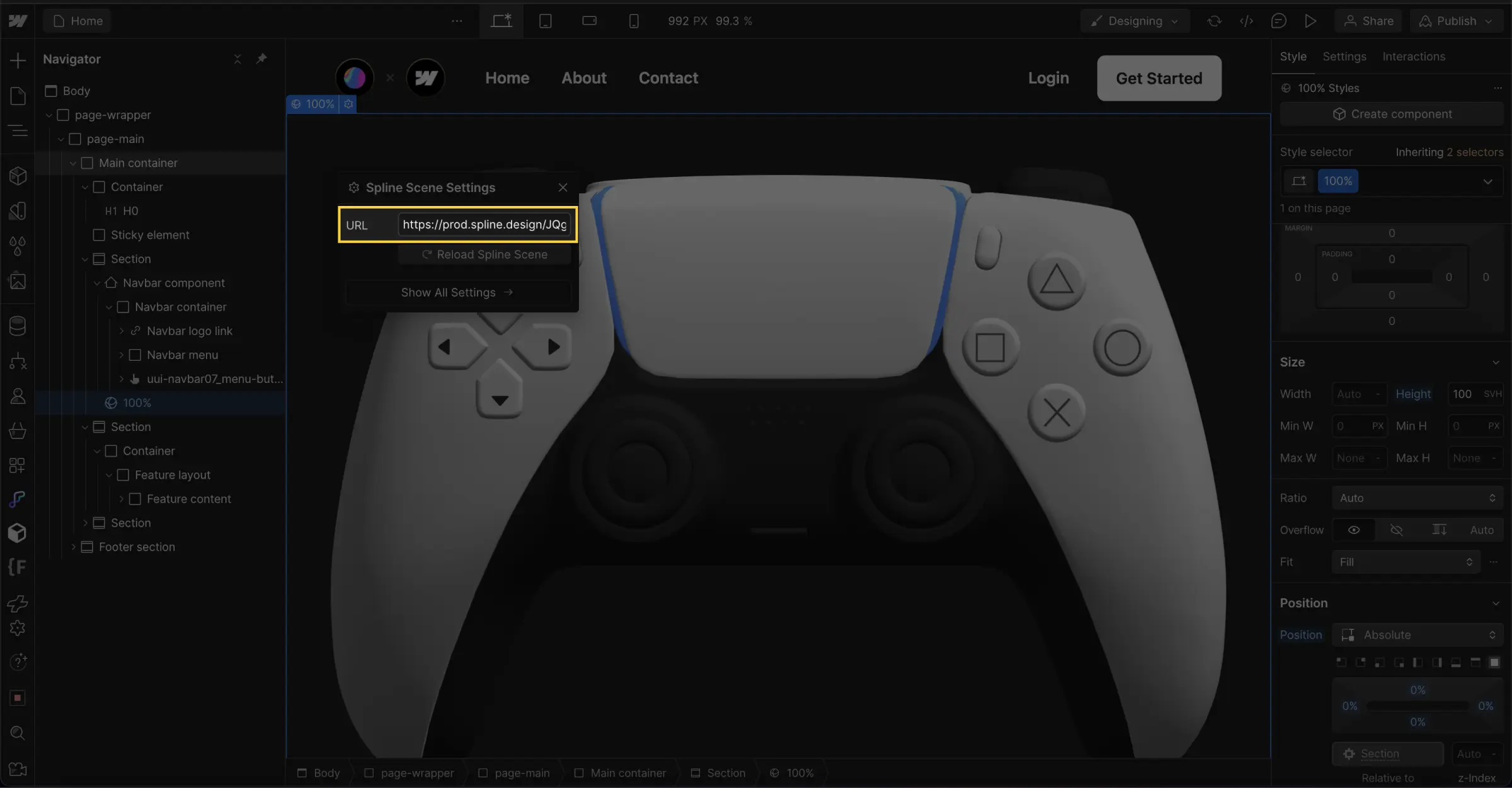
2. Paste URL: Take the URL you copied from Spline and paste it into the URL field of the "Spline scene" element.


3. Assign a class to your element: To position the 3D element as you wish in your Webflow project, assign it a class and CSS styles.
Here you go 🥳
2. How to use 3D with Spline on your Webflow site?
⚠️ Beware of the impact on performance: Integrating 3D elements can slow down your site's loading time. Make sure you optimize your design as much as possible.
Spline's native integration into your Webflow projects now lets you create customizable, immersive experiences, directly from the Webflow Designer interface, and without adding custom code. Native possibilities include :
- Integrate and position 3D scenes: place your 3D elements exactly where you want them on your Webflow site using CSS classes.
- Animate your 3D elements: Use Webflow's interaction panel to create JavaScript animations with various triggers, such as hover, scroll, load, click and more.
- Create interactions with other HTML elements (e.g. Button, Div, etc.)
In short: the customization flexibility offered by Webflow, combined with the magic of 3D, opens up new dimensions for your web projects.
Our additional resources
Further information 😁
#Debrief Webflow Conf 2023
Want to learn more about the Webflow platform's repositioning towards professional website creation (and its new features)?
→ Replay of our full debrief of Webflow Conf 2023
#Learn how to use Spline on Webflow
3D is a fascinating subject. To learn more about the possibilities offered by Spline, discover new videos on "How to use Spline on your Webflow sites" on the YouTube channel of Digidop
→ Access the YouTube channel specializing in new Webdesign trends, Digidop
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

