You have or you want to realize a Webflow project? Discover right now, the mistakes not to make for your website. Being aware of these mistakes will help you to develop faster, without problems and with better performances!
Building a website from Webflow may seem like fun. Indeed, the drag and drop solution allows anyone to build a website in a few hours. However, if you rush into it, you may make mistakes without even knowing it (especially on Webflow). Webflow is a magical tool, but don't be fooled, it is quite complicated to learn. Building your Webflow project requires a lot of rigour if you don't want to have technical, responsive, performance problems, etc.
In this article, we will list some mistakes you should not make for your Webflow site.
Mistake 1: Inserting media files without compressing them
An all-too-frequent mistake, yet so easy to solve. Indeed, inserting an image or a video without having compressed it first will slow down the loading time of your web pages. This is quite logical, the heavier the file, the larger the page and therefore the longer it takes to load. There are different techniques to improve the speed of your website.
The problem that follows is that a slow page is a page with poor performance and a "bad" user experience. Both of these can have a negative impact on your bounce rate and your SEO.
To solve this problem, you can use tools like Iloveimg or Clideo.
Mistake 2: Not renaming images
Another problem with images is not renaming them. Renaming your images does two things:
- Find them easily
- Improve your SEO (especially on Google Image) by inserting keywords
A website must contain images. They allow to illustrate your words and to diversify the type of content. They also help to capture the attention of Internet users. Thus, in your Assets, the more your site will be "big", the more images there will be. Isn't it better to have images renamed "Logo Digidop; Agence Webflow France; etc." than "Image 202; IMG329183; etc."?
Now on the organic side, naming your images allows the crawlers to understand what your image represents, gives credibility to your page if it is in the right theme and thus better positions you on your key queries.
In addition to this, it is necessary to add a text alt tag to your image. Why should you do this? In order to describe your image as accurately as possible to search engines and toimprove the accessibility of your website. Indeed, this description will be read by visually impaired people. Improving the accessibility of your website is an important practice for the inclusion of people with disabilities and secondly for your SEO.
Mistake 3: Not naming your classes
The MISTAKE not to make is not to name the classes of your Webflow project. If you had to choose only one mistake not to make in your Webflow project, you must choose this one.
Not naming your classes in your Webflow project can create huge problems later on.
First of all, the code behind your project will be overloaded with countless different classes. This will impact the performance of your site.
Then you will waste a lot of time in development. You may be using the same block style on different pages. Without naming your classes, you will either have to look up the name of the corresponding block, or you will redesign it directly from the Style Manager.
Finally, if you want to collaborate with different Webflow developers or other people, they will also waste time understanding the structure of your site.
To solve this problem, we strongly recommend that you use the Client-First method.
Mistake 4: Modifying a class without checking if it is present on another page
This error also concerns the classes. This is why, we repeat, when building your Webflow project, you must be rigorous.
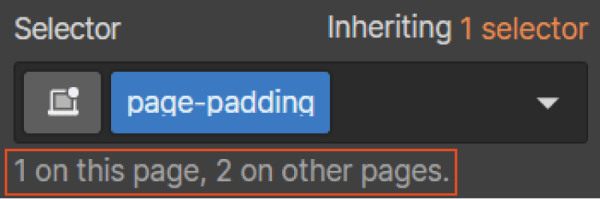
This common mistake is simply changing a class on one of your pages without considering the possibility of it being present on another page of your site. Renaming your classes and using them on different pages to speed up development is a good thing. However, if you change the style of a class on one page if it is present on another page, the changes will also be made on the other page. You can simply check if you are using a class on different pages with the selector in Webflow.
In the style manager, the selector allows you to rename your classes or to see which ones are used in a block. Underneath, you can see a small inscription that counts the identical classes on the page and on other pages. So you can easily see if changing the style of a class will affect another page.

Error 5: Using the "Columns" element instead of a Div block Grid
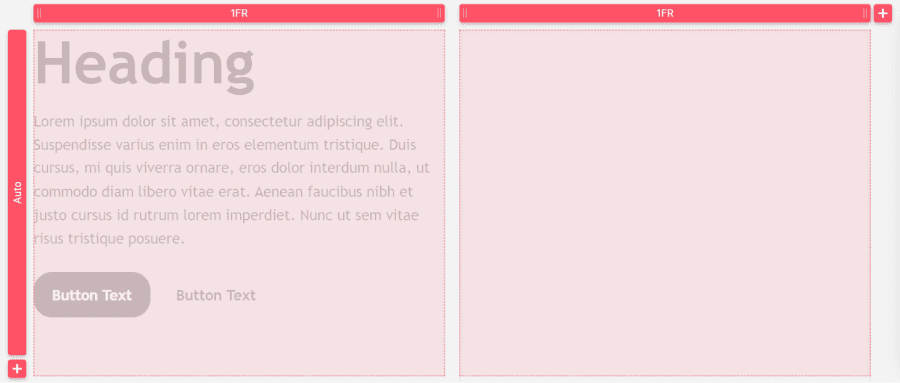
For this error, one could generalise by using one element instead of another "better" one. Nevertheless, we will remain specific in this section. This is a common error, but also simple to solve. Webflow offers you the possibility to drag and drop the "columns" element. It is an element which may seem very practical at first sight, but which has several limitations. Indeed, after having inserted a "columns" element and having designed it, it will be more difficult to customize it by changing the elements inside. Moreover, this element can cause problems of responsive.
Instead, we recommend using a Div Block with a Grid layout. You will be much more flexible in customising your design.

Mistake 6: Adding margins or padding to child elements
Finally, we will talk about margins and padding. This is a very interesting design feature for spacing in Webflow. However, there is one main mistake not to make with this feature. You should not directly add margins or padding to child elements. It is always advisable to add these spaces to the parent element of these children. Indeed, if you modify the child element having added spaces to the parent element, there will be no problem in the design. On the other hand, if you have assigned spaces to the child element and you modify it, you may have problems in your layout.
That's it, for this short list of mistakes not to make for your Webflow website. If you need help in the creation or development of your Webflow site, we recommend the best Webflow agency in France: Digidop !






.jpg)







