Les aria labels sont une alternative textuelle qui décrit le rôle des éléments de votre site web. Il est recommandé de les utiliser pour améliorer l'accessibilité de votre site web.
Pourquoi l'accessibilité web est-elle un critère important lors de la conception d'un site web ?
Plus d'1 milliard de personnes souffrent d'invalidité dans le monde. Il est essentiel de les intégrer dans votre création de contenu sur le web.
C'est quoi un attribut Aria ou WAI Aria ?
Techniquement, un aria, est une définition textuelle du rôle d'un élément html. Le navigateur mozzila définit les aria comme :
"L'attribut aria-label est utilisé pour définir une légende non-visible associée à un élément HTML dont le sens est transmis uniquement par le visuel. Par exemple, une croix pour fermer une fenêtre modale."
Accessibilité Web
L'Accès au web est une préoccupation majeure. Il y a plus d'un milliard de personnes qui souffrent de handicaps (visuels, moteurs, etc.). Nous pensons donc que :
Google ne peut pas laisser 1 milliard de personnes "de côté" dans sa définition des besoins utilisateurs de son moteur de recherche.
Ainsi, nous sommes convaincus que l'accessibilité d'un site web à un impact direct sur les performances de référencement naturel du site web. Il est pour nous donc plus que pertinent d'intégrer l'accessibilité dans la phase de design et de développement.
Les pratiques les plus connues de l'accessibilité web sont :
- La manière dont vous choisissez d'afficher votre contenu ou même de sélectionner la couleur et la police de caractères, a un impact direct sur le niveau de lisibilité de votre texte. Ce critère de visibilité des textes, s'évalue avec le fameux score AA ou AAA du WACG. Il définit la lisibilité d'un texte sur la base de : couleur du texte / couleur du fond.
- (Tutoriel vidéo : Mettre votre texte aux normes WACG | Webflow Accesibilité)
- Le texte alternatif (alias texte alt) pour les images peut être décrit comme la description textuelle accompagnant une image lorsque vos lecteurs ne peuvent pas la voir. Il est particulièrement utile pour les personnes ayant des problèmes de vision (comme celles qui utilisent des lecteurs d'écran), mais il aide également les moteurs de recherche à comprendre ce que vous essayez de présenter et à positionner votre image dans les pages de résultats de Google Images.
- (Tutoriel video : Images : comment ajouter balise ALT text | Tutoriel Webflow)
Pourquoi utiliser un "aria-label" ?
L'utilisation des attributs aria vous permet de préciser le rôle d'un élément aux robots Web. C'est également une bonne pratique pour les lecteurs d'écran et pour le référencement. L'utilisation d'aria est bénéfique pour :
- L'accessibilité
- La navigation
- Le SEO
- Les bonnes pratiques
de votre site web.
Exemple d'aria attribut
Quelques cas d'exemples d'utilisation des "aria label"
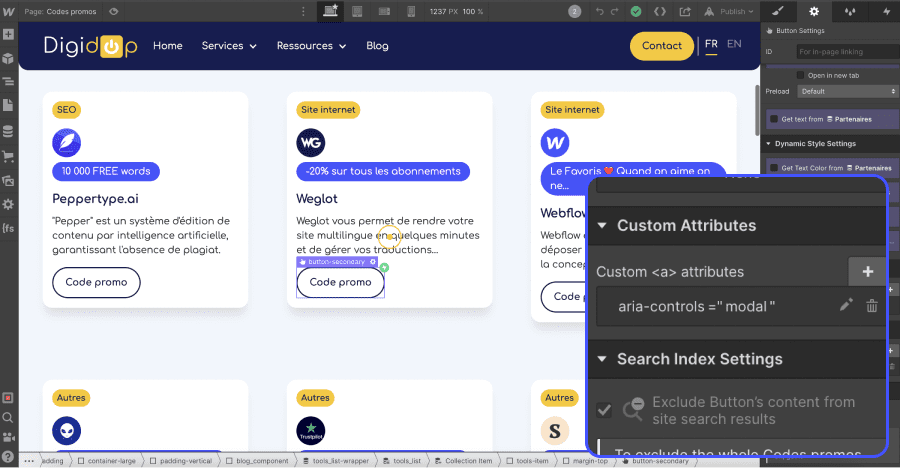
aria-controls = modal
Si votre "bouton" ne mène nulle part en particulier, par exemple s'il est là pour ouvrir une fenêtre pop-up ou autre, les robots d'exploration ne sauront pas ce qu'ils sont censés en faire. En ajoutant une balise attribut aria-label, vous pouvez donner des informations sur la fonction de cet élément au crawler et le rendre plus facilement compréhensible pour les lecteurs d'écran.
Cela facilite la navigation et l'accessibilité dans votre site.








.jpg)



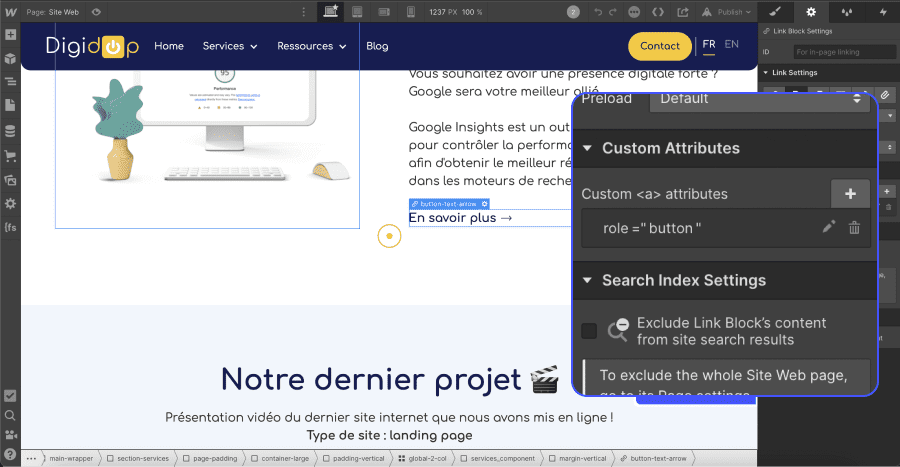
Comment intégrer un attribut aria sur ma page Web ?
Aria fonctionne sur la base des attributs. Si vous utilisez un système de gestion de contenu (CMS), comme Webflow par exemple, il y a une fonction "Add-Attribute" disponible pour vous aider à gérer chaque composant/élément.
Intégrer un attribut sur Webflow
Retrouvez la documentation complète sur l'accessibilité web et Client-First traduit par Digidop !