You want to change the style of the cursor when hovering over an element in your Webflow site? This quick and guided tutorial will allow you to do so in a few clicks!
In Webflow there are a number of options that allow you to customise your project and your entire website. One of the nice features of Webflow is to change the type of cursor that users see when they hover over an element.
In this quick tutorial, we will show you how to change the cursor type on an element in Webflow!
1. Go to your Webflow project
The first step is simply to open your project in Webflow
2. Select an item
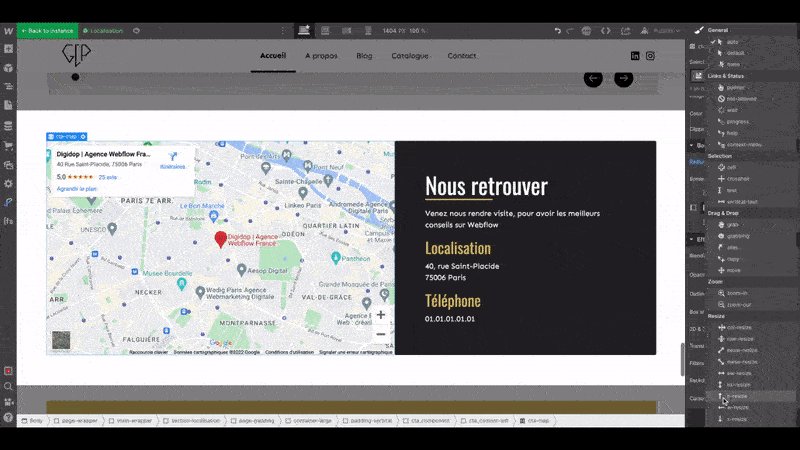
Once you are in your project, you can select the element whose cursor type you wish to change when it is clicked.
3. Change the default cursor
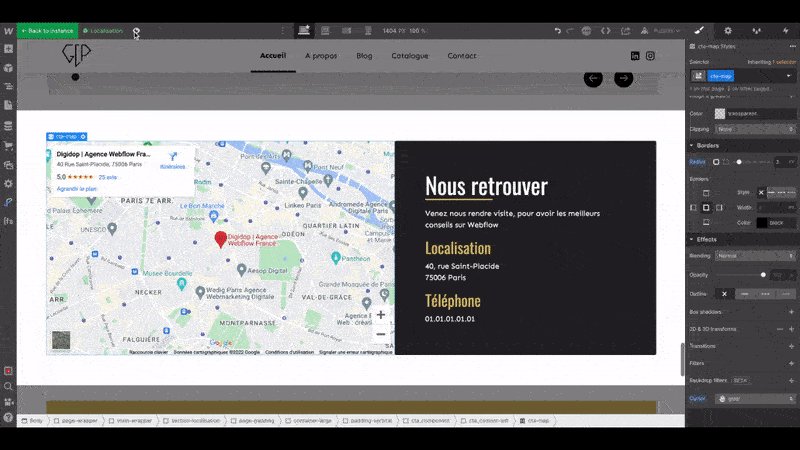
You will now be able to change the default cursor using the functionality in the style manager (right panel). In the style manager, in the last section "Effects", the very last item is called "Cursor". This is where you will find all the cursor styles you can apply to an element.
The default is auto. This simply means that the basic cursor style is assigned for each element of the site. For your sections, texts, images or others, you have the basic cursor and for example for links, the default value is the little hand with a finger ready to click (point).
By clicking on the dropdown, you will be presented with a long list of options for customising your slider. Note that just because you assign a certain slider type to an item does not mean that the slider will take on the functionality of that item. For example, just because I use the zoom-in slider type for an element, it doesn't mean I can zoom in on the element in the site. This functionality just allows you to have the visual style. You can however add custom code to your site to add a specific functionality (for example zoom-in) and then come and choose the adapted cursor style in Webflow.

Here is the Webflow video:
You can also create your own slider type on your site, but that will be part of a future tutorial, so stay tuned!
For your Webflow projects, our agency is there to meet your needs, so don't hesitate!






.jpg)







