Discover how to use the "Multiple Line" option of the "Plain Text" field in a Webflow CMS collection thanks to our tutorial on the subject!
If you use the Webflow CMS, you have probably already used the "plain text" field. This field allows you to insert a short text (without images, videos, links, etc.). In this field of the Webflow CMS, there are two options:
- Single Line (most commonly used)
- Multiple Line
The single line text field type allows you to write text on a single line only. However, if you want to write on several lines (with line breaks), you can check the "Multiple Line" option. This is a handy option to avoid using "rich text. The problem is that even if you check this option and make line breaks in this field, line breaks are not respected on your Webflow pages.
In our Webflow tutorial, we will seehow to restore line breaks in the "Plain Text: Multiple Line" text field of the CMS.
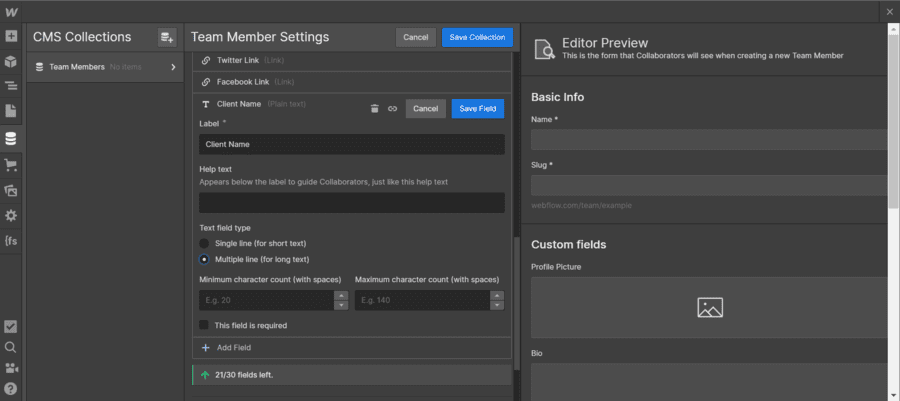
Step 1: Check the Multiple Line option in your Webflow CMS collection
The first thing to do is to check that you have a plain text field with themultiple line option in your Webflow collection. To set this option, you can go to your collection settings, select your "Plain Text" field and check "Multiple line (for long text)" in "Text Field Type".

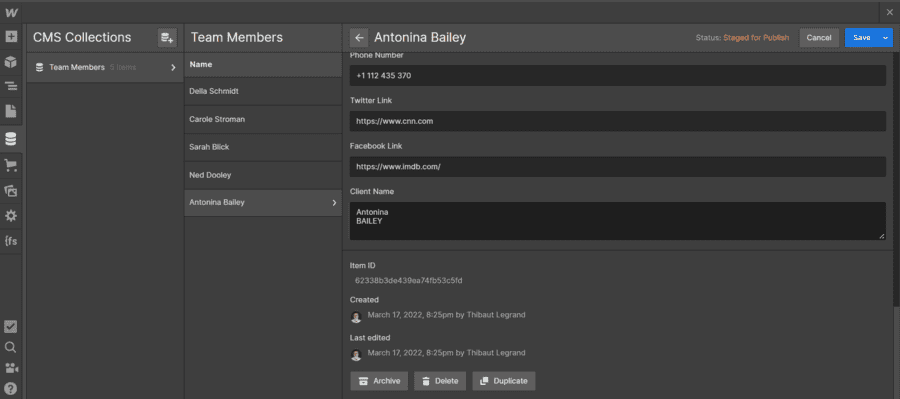
Step 2: Fill the Plain Text Multiple Line field with line breaks
Of course, if you want your line breaks to be displayed on your page, you must fill in the field with line breaks. For example, in our Webflow:

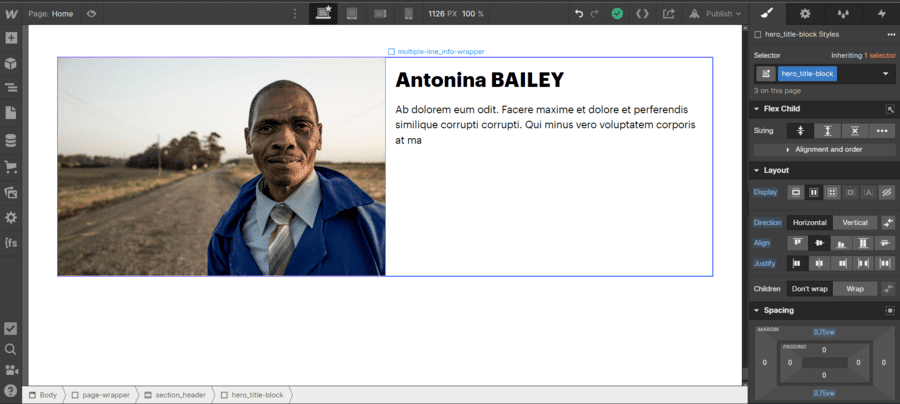
Step 3: Connect your dynamic field in your page
Now that you have your collection, you will have to connect the different fields of it in your page. So we'll connect our plain text field: multiple line. If you only connect this field, you will realise that the line breaks have not been respected.

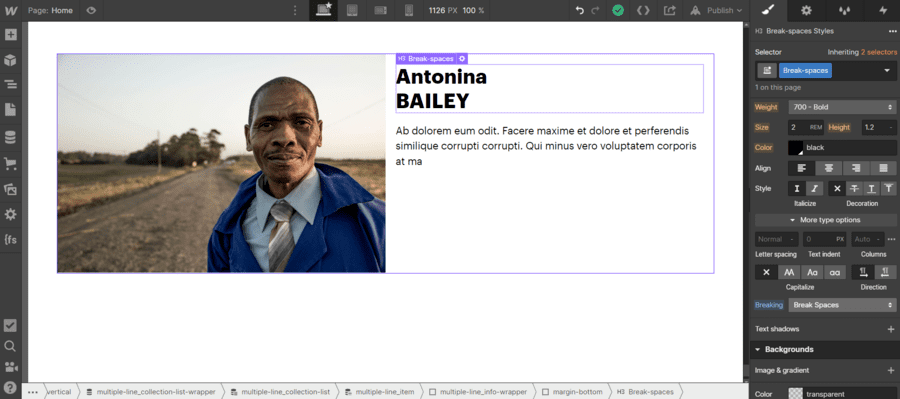
Step 4: Modify the Breaking style in Typography
To establish the line break of the field in your Webflow CMS collection, you will have to apply a special style in the typography section (in the style manager). In typography, click on "More type options". New options will be proposed to you. In "breaking", you will have to select the "Break Spaces" option. From then on, your line breaks will be respected.

Now you know how to use the Plain Text: Multiple Line field of the Webflow CMS.
For more Webflow tutorials, you can follow our YouTube channel or read our other blog posts on the subject.






.jpg)







