Discover our Webflow tutorial to learn how to add variants (colours, sizes, storage, etc.) to the products of your E-commerce site in Webflow!
In an e-commerce site, product variants are important. They allow you to select variants of the product in question on the same page, product sheet. These variants can be defined according to colour, storage capacity (for computer equipment), size (shoe size for example), etc. These variants make it possible to avoid having too many pages on your website and slowing down performance. Today, we are going to teach you in this Webflow tutorial how to add variants to the products of your Webflow e-commerce site.
Please note: in order to respect good SEO practices for e-commerce, there must be a unique URL per product and not per variant (variants of a product must have the same URL as the basic product).
Step 1 - Add or Modify a product in Webflow
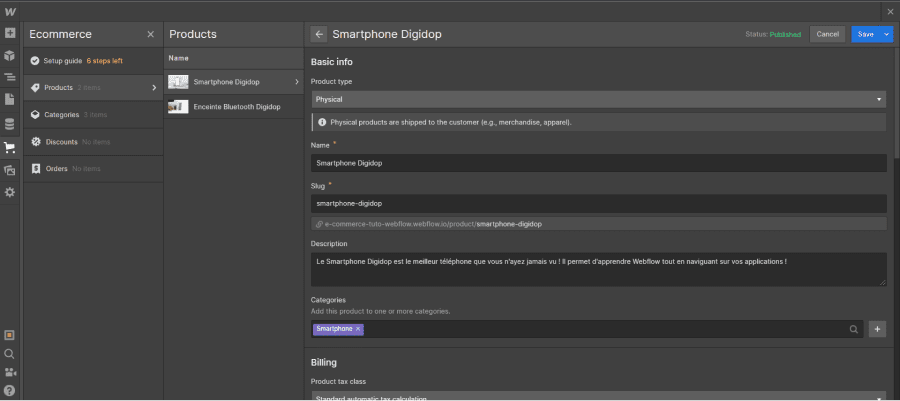
Go to the E-commerce part of the Webflow interface and to the Products collection.
From here you will either create a new product or modify an existing one. If you have not already done so, fill in the information in each field.

Step 2 - Create new product options
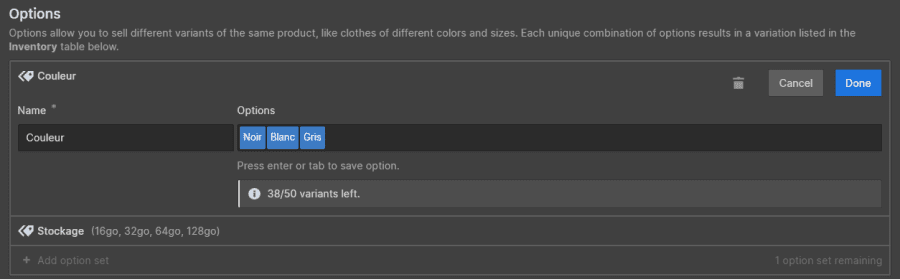
At the very end of the form, you will see a section called "Options".
In this section you can add an option set.
Once you have clicked on the button to add an option, you will need to define a name for the option and some options.
For example:
- For smartphones: we could have option names such as Storage and Colour. Storage options could be 16GB, 32GB, 64GB, 128GB, etc. and colours: Black, White, Grey, Pink, etc.
- For shoes: we could have a size option for example with options: 38, 39, 40, 41, 42, 43, etc.

Step 3 - Fill in the information for the product variants
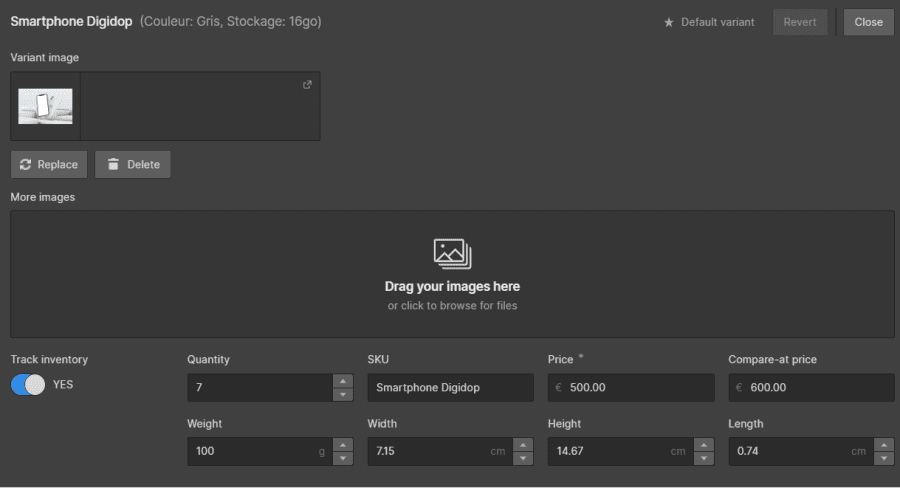
Now that you have defined all your options, you can enter all the information, all the empty fields for each variant.

Step 4 - Choose a default variant
Next, you can choose a default variant. The default variant is the product that will automatically appear, by default, on the product sheet, in the categories and more generally on the online shop. The variants will be displayed by checking the options, but will not be visible at first glance. To define a default variant, select the one you want and click on the button with a star in the upper left corner: "Set as default".

Hang in there, you don't have many steps left!
Step 5 - Insert the option to choose variants in the product pages
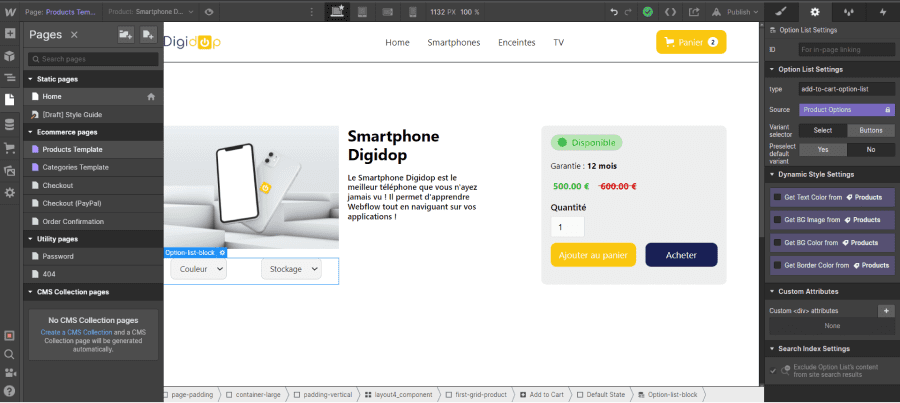
Now you need to go to the "Product template" page. This is the template that will be used for all your product pages. On this page, where you want it, you can drag and drop the ECommerce element "Add to cart". A dropdown menu with options and variants will be generated automatically (in addition to the quantity selection, the add to cart button and the buy now button).
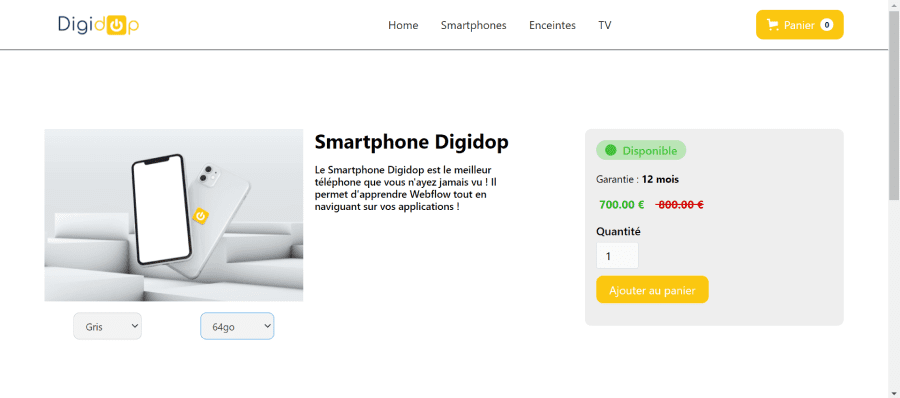
All you have to do is customize this variant functionality with the Style tab of Webflow. Here is an example of what it looks like in Webflow (The design is really very simplistic in this Webflow tutorial).


Now you know how to add custom variants to the products of your Webflow e-commerce site.
If you want to launch your online shop on Webflow, our team will be happy to help you with your project!






.jpg)







