Découvrez la puissance de Quick Stack, la fonctionnalité révolutionnaire de Webflow qui combine l'agilité de Flexbox et la structure robuste de Grid. Que vous soyez débutant dans le monde du développement web ou que vous cherchiez simplement à simplifier la structuration de votre contenu, Quick Stack est là pour vous.
Dans cet article, plongez dans les fondamentaux de Quick Stack, apprenez comment l'ajouter, le personnaliser et l'optimiser pour créer des designs responsive et époustouflants. Préparez-vous à maîtriser les bases de Flexbox, Grid et Webflow avec Quick Stack, et transformez votre expérience de conception de sites web.
Comprendre le concept de Quick Stack
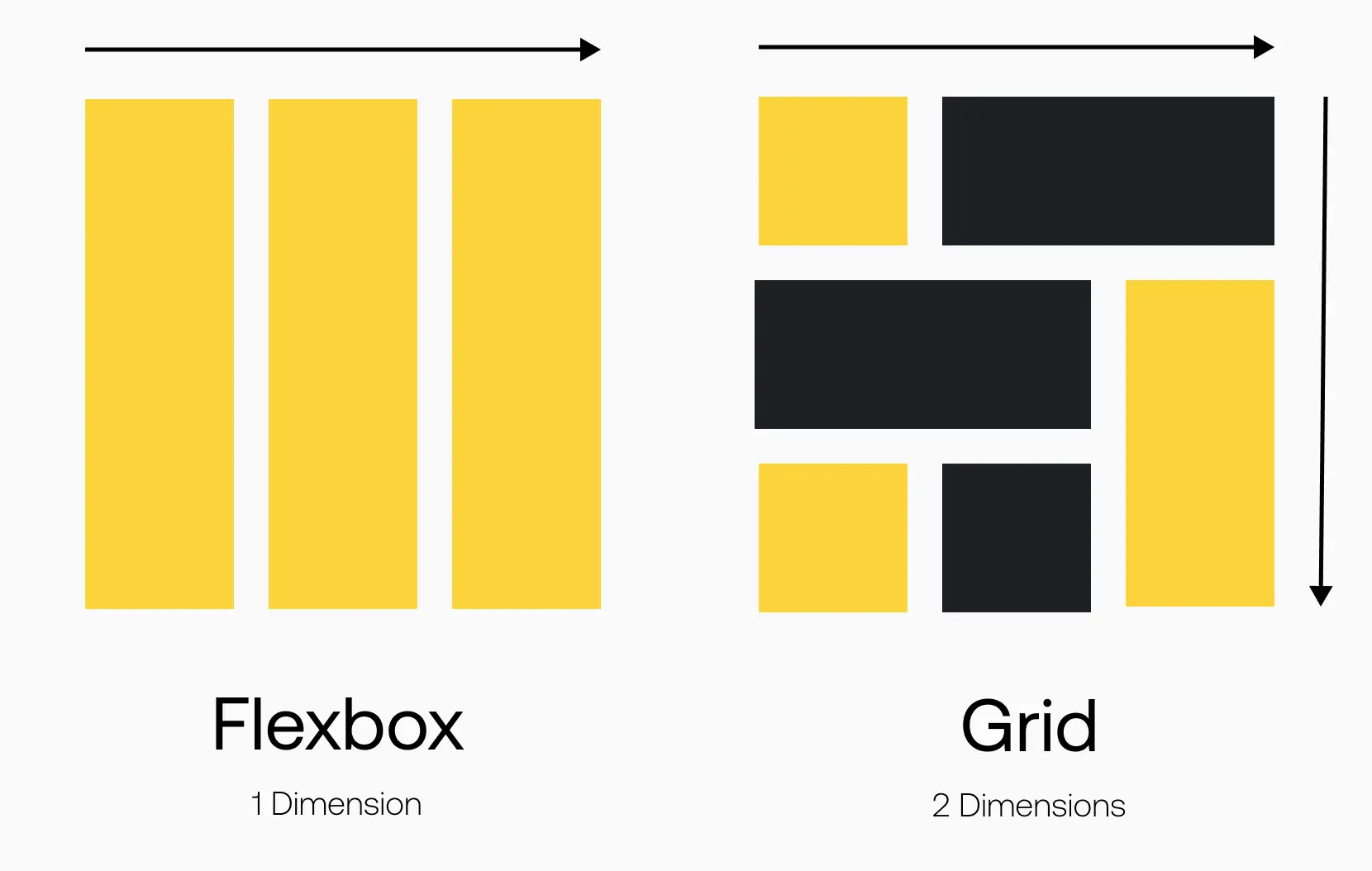
Flexbox et Grid : Les fondements de Quick Stack
Lorsqu'il s'agit de structurer le contenu sur votre site Web, deux techniques principales se démarquent : Flexbox et Grid.
Flexbox offre une flexibilité impressionnante pour organiser les éléments dans une seule direction (en savoir plus sur le flexbox gap), tandis que Grid permet une mise en page dans deux directions (colonnes et lignes) puissante.

Quick Stack réunit ces deux approches pour vous offrir le meilleur des deux mondes. Avec Quick Stack, vous pouvez créer des arrangements de contenu complexes en utilisant des cellules flexibles, tout en bénéficiant de la structure solide de la grille. Cela signifie que vous pouvez créer des mises en page réactives et esthétiques, même si vous êtes débutant dans le domaine du développement web.
Les avantages de Quick Stack
Quick Stack présente de nombreux avantages pour les débutants et les professionnels du web design. Tout d'abord, il simplifie le processus de structuration du contenu, vous permettant de gagner du temps et de l'énergie.
En utilisant les presets prédéfinis ou en ajustant manuellement les tailles des cellules, vous pouvez facilement créer des mises en page adaptées à vos besoins.
De plus, Quick Stack est entièrement responsive, ce qui signifie que vos conceptions s'adapteront de manière transparente à différents appareils et tailles d'écran.
En combinant la flexibilité de Flexbox, la puissance de Grid et la convivialité de Webflow, Quick Stack est un outil incontournable pour tous ceux qui cherchent à créer des designs exceptionnels.
Découvrir également le Fluid Responsive.
Tutoriel d'utilisation de Quick Stack dans Webflow
Ajouter et personnaliser Quick Stack dans Webflow
Maintenant que vous avez une compréhension de base de Quick Stack, il est temps de l'appliquer dans Webflow. Suivez ces étapes simples pour intégrer et personnaliser Quick Stack sur votre site :
Étape 1 : Ouvrir le designer de Webflow
Pour commencer, connectez-vous à votre compte Webflow et ouvrez le designer. Assurez-vous d'avoir sélectionné le projet dans lequel vous souhaitez utiliser Quick Stack.
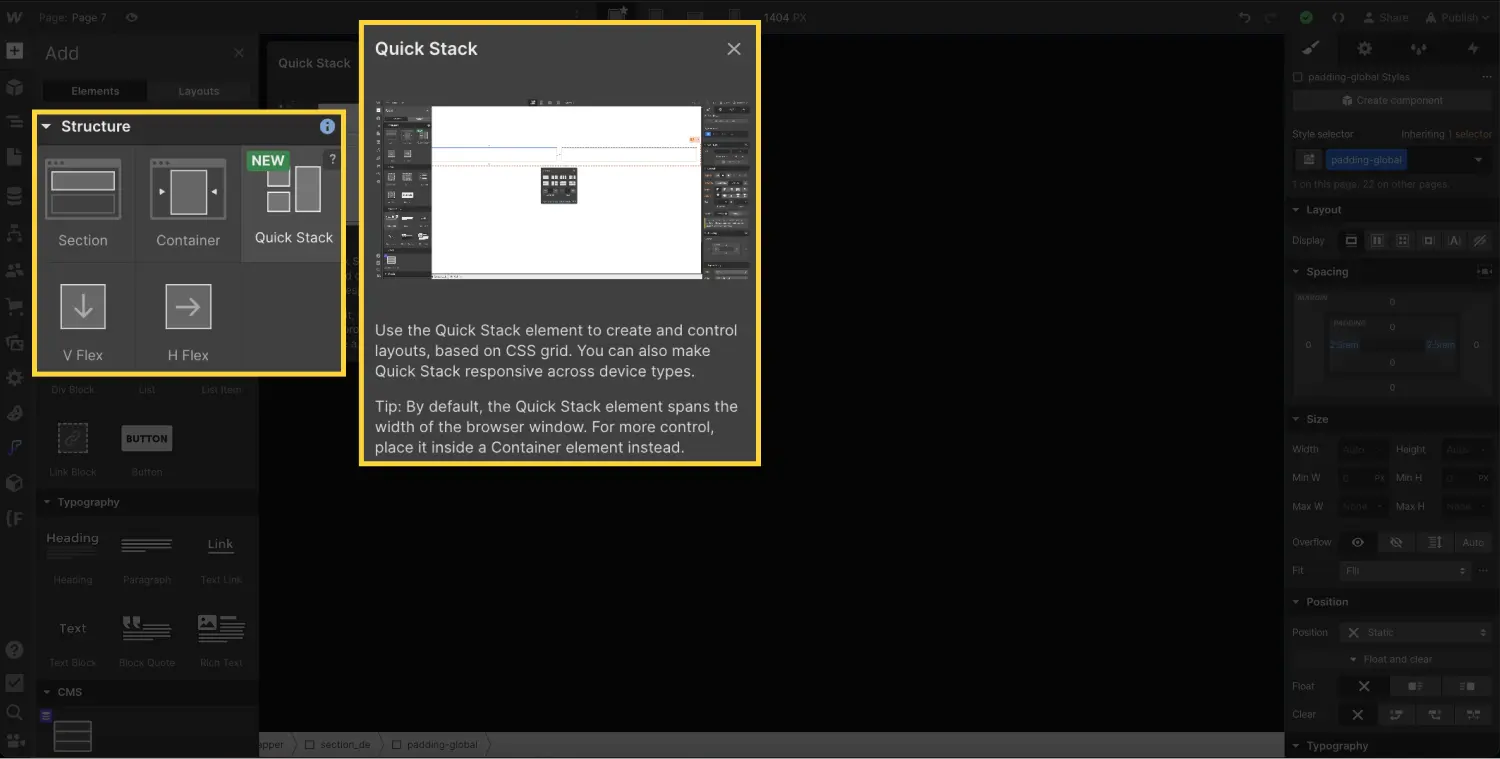
Étape 2 : Ajouter un élément Quick Stack dans votre canvas
Dans la barre d'outils située à gauche de l'interface, cliquez sur l'icône "Ajouter élément". Recherchez ensuite l'option "Quick Stack" dans la liste des éléments disponibles. Glissez et déposez l'élément dans votre projet.

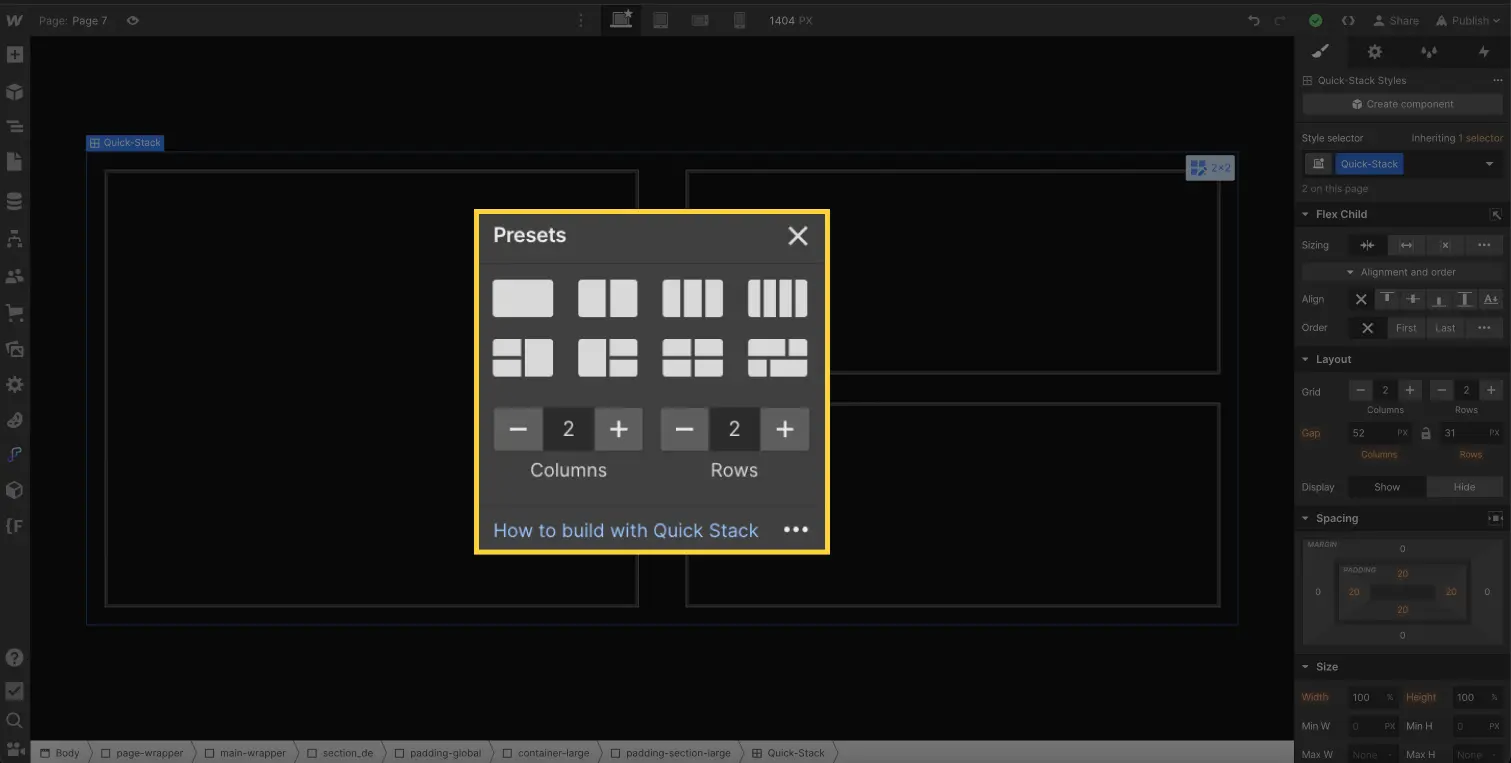
Étape 3 : Choisissez la structure de votre Quick Stack
Une fois que vous avez ajouté l'élément Quick Stack, vous verrez apparaître un menu de presets qui vous permet de choisir la structure de votre choix. Parcourez les différentes options et sélectionnez celle qui correspond le mieux à votre vision de mise en page.

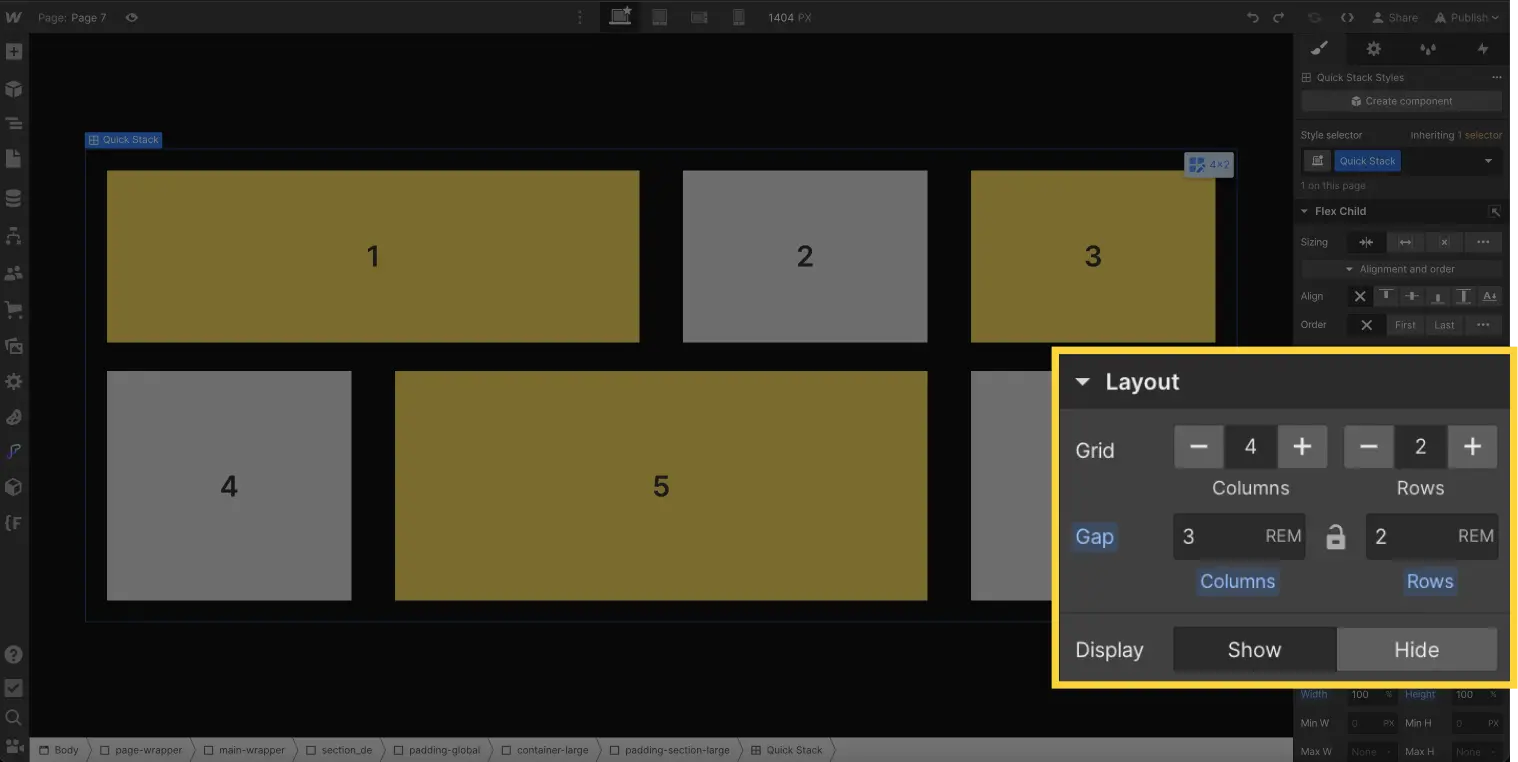
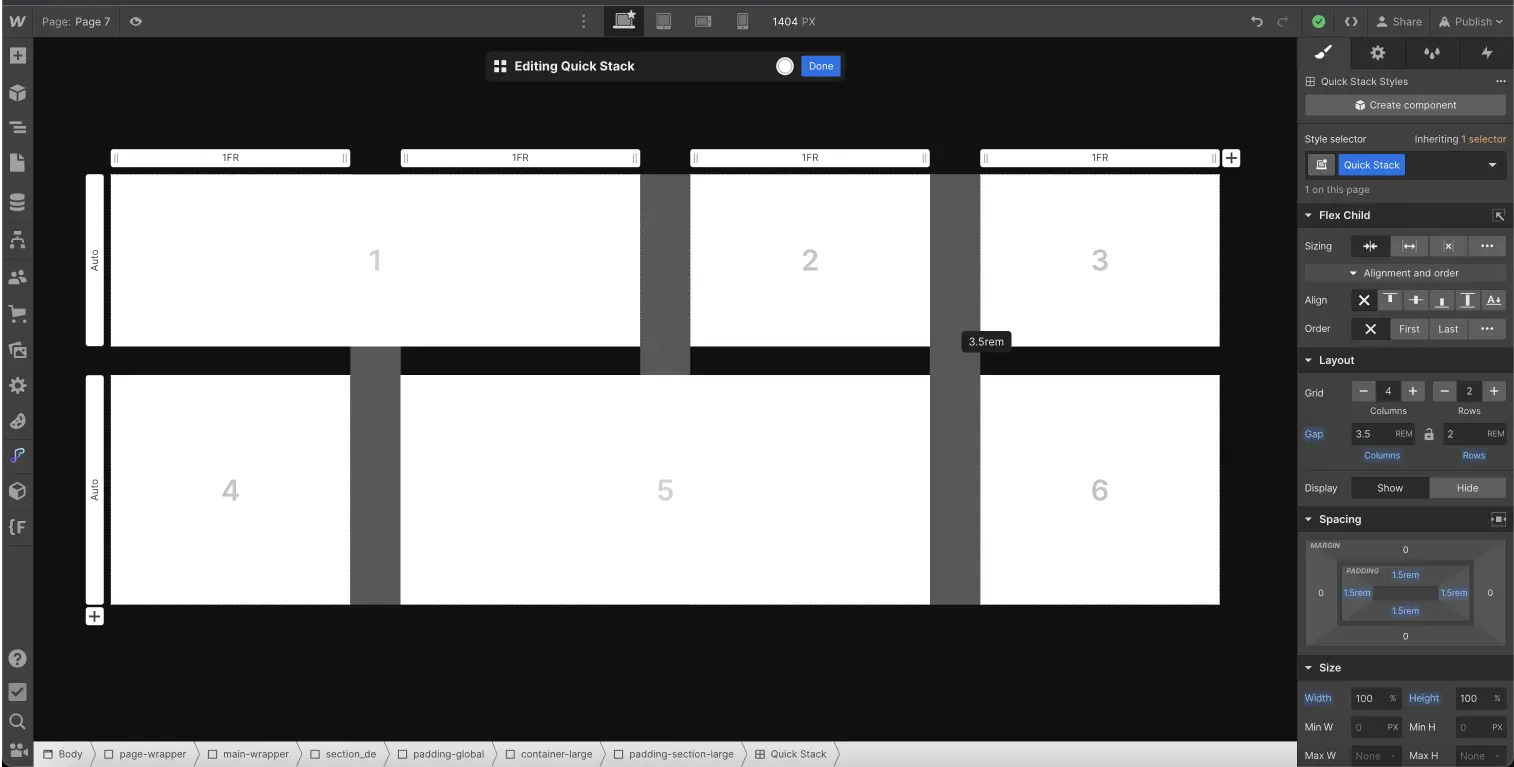
Vous pouvez facilement ajouter une ligne ou une colonne et modifier la distance entre les colonnes et les lignes dans la barre de style de l'élément.

Vous pouvez également éditer le style directement dans le canvas en cliquant sur l'icône associée à l'élément et en ajoutant un colonne ou un ligne et en modifiant les gap entre les colonnes et lignes.

Étape 4 : Personnalisez les cellules de votre Quick Stack
Maintenant que vous avez défini la structure de votre Quick Stack, vous pouvez commencer à ajouter du contenu aux différentes cellules.
Cliquez sur chaque cellule pour y insérer des éléments tels que du texte, des images ou des vidéos. Utilisez les options de style disponibles pour ajuster la taille des cellules, l'espacement et l'affichage selon vos besoins.
Optimiser Quick Stack pour les différents points de rupture
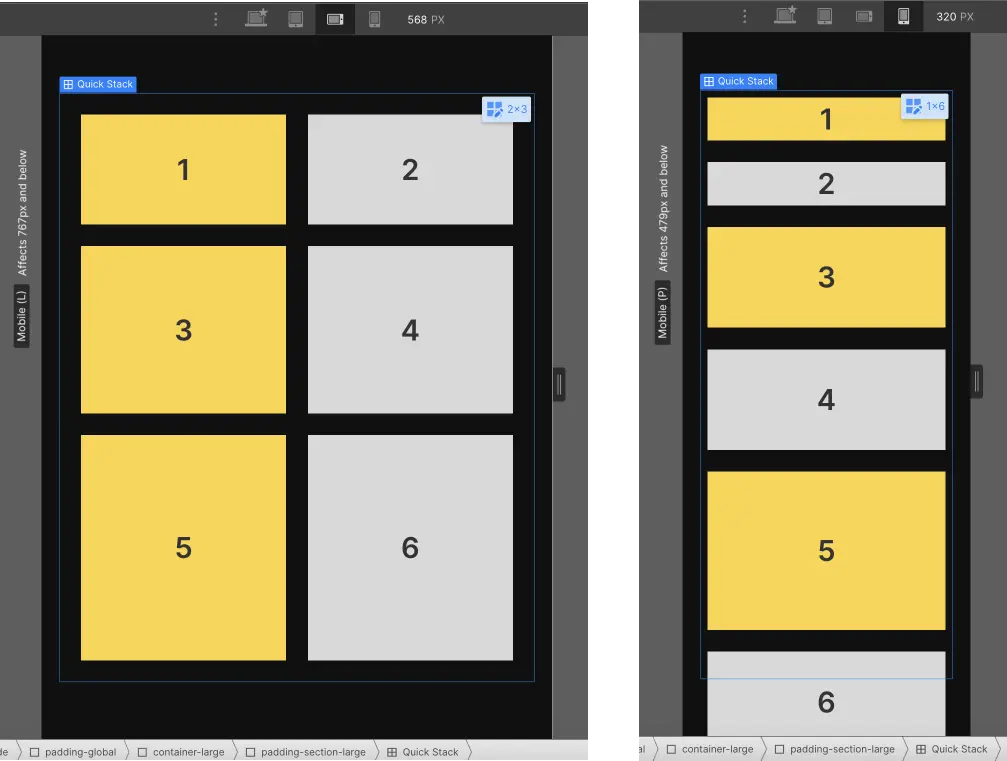
L'un des avantages majeurs de Quick Stack est sa capacité à s'adapter à différents points de rupture, assurant une expérience utilisateur cohérente sur tous les appareils.
Lorsque vous passez d'un point de rupture à un autre dans Webflow, vous remarquerez que les options de ligne s'ajustent automatiquement pour s'adapter au contenu de votre Quick Stack. Cependant, n'oubliez pas de vérifier et d'ajuster la mise en page et les dimensions des cellules pour chaque point de rupture afin de garantir une apparence optimale sur tous les écrans.
C'est un élément qui est très pratique et facile à utiliser pour avoir un site web parfaitement responsive.

Astuces avancées pour des designs impressionnants
Pour pousser votre utilisation de Quick Stack encore plus loin, voici quelques astuces avancées.
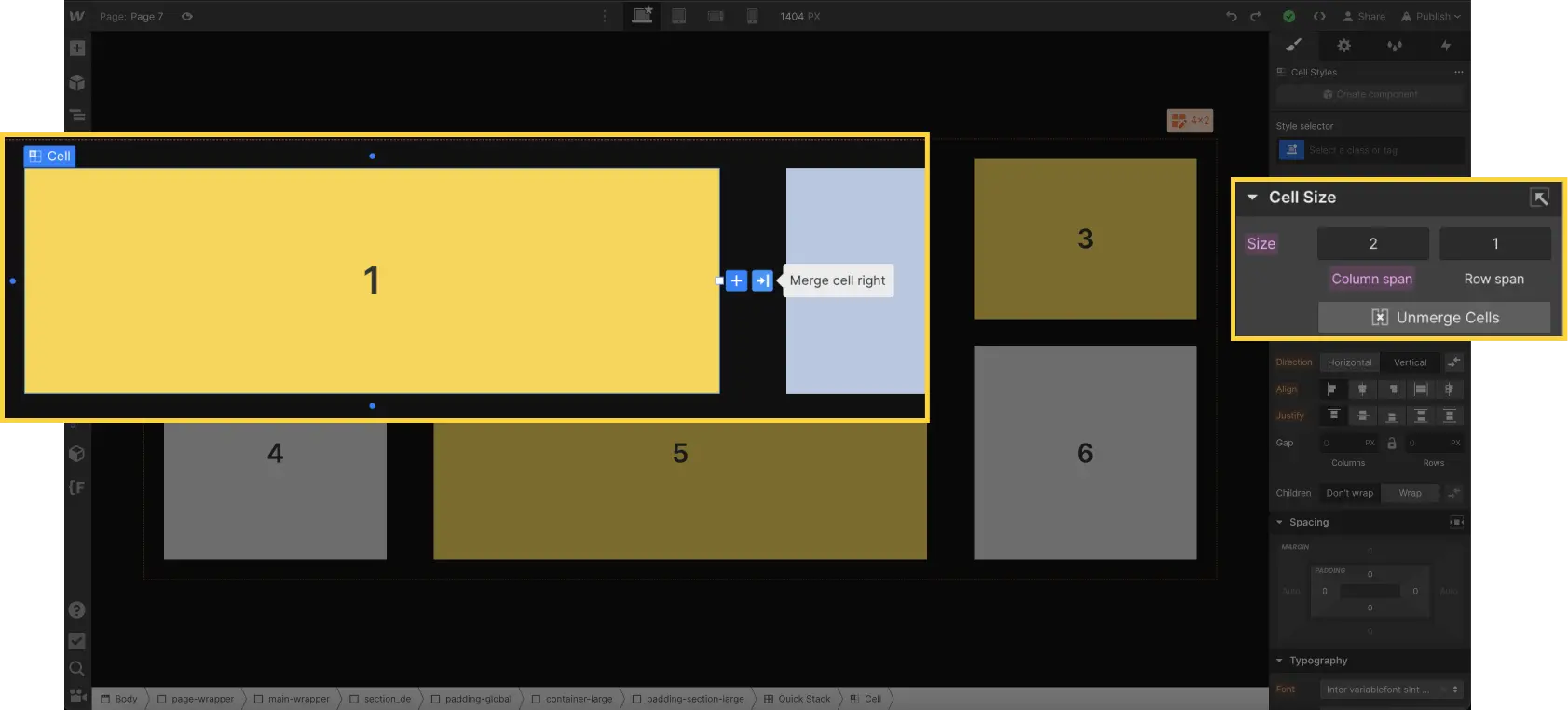
Fusionner ou Séparer des cellules
Vous pouvez fusionner (merge) et séparer des cellules pour créer des mises en page uniques. Vous pouvez également utiliser les options d'ordre pour contrôler la disposition de vos cellules (à la manière des éléments dans un grid).

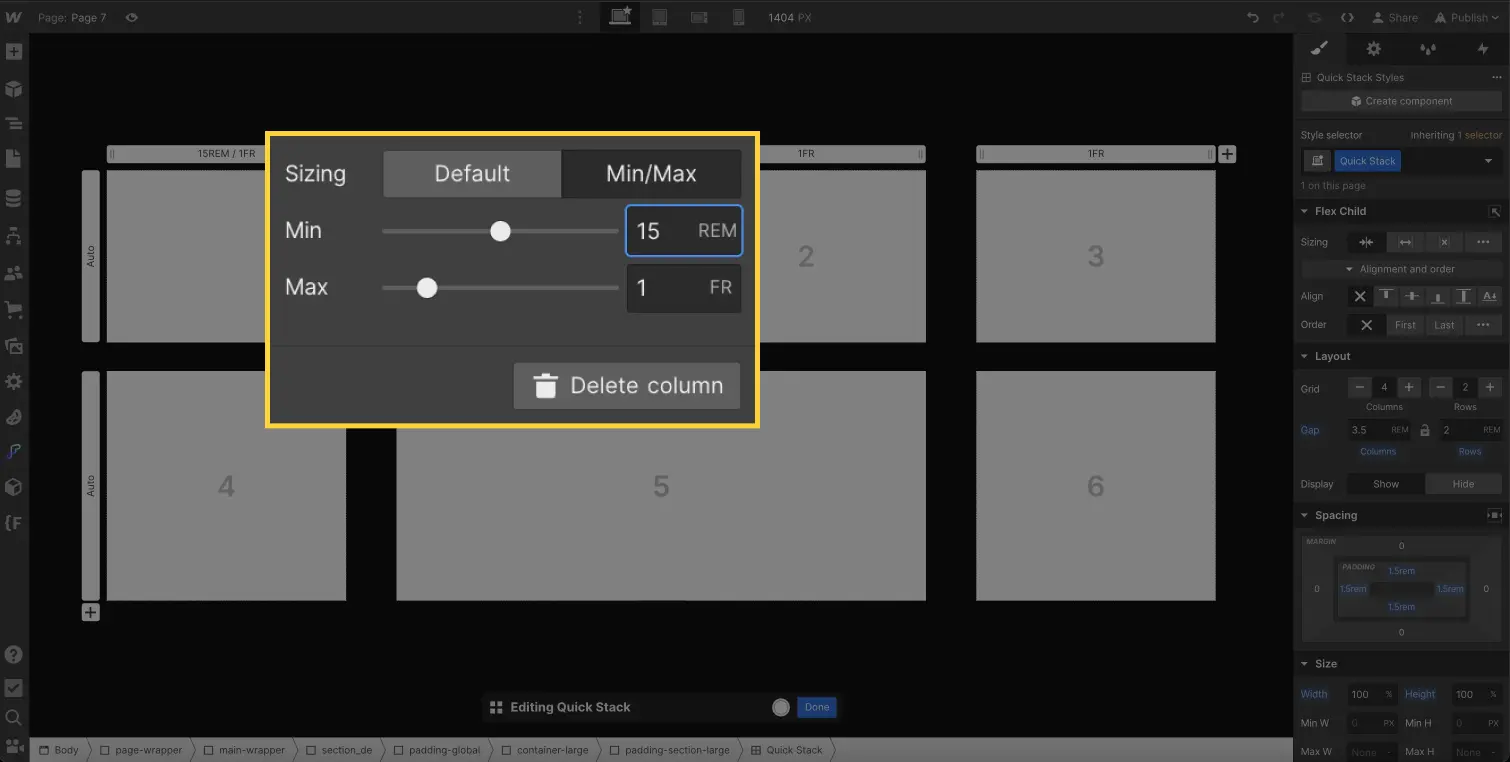
Ajuster la taille des lignes et des colonnes
L'ajustement de la taille des lignes et des colonnes dans Quick Stack est simple et puissant. Par défaut, chaque colonne a une taille de 1 FR, garantissant une distribution équitable de l'espace disponible. Les lignes sont configurées sur "auto", ce qui permet aux cellules de s'adapter automatiquement à leur contenu.
Mais ce n'est pas tout ! Vous pouvez également définir des valeurs minimales (min) et maximales (max) pour les lignes et les colonnes, tout comme vous le feriez avec les grilles (Grids). En accédant au mode Édition, vous pouvez cliquer sur l'en-tête d'une ligne ou d'une colonne pour accéder au menu contextuel et spécifier des valeurs min et max pour ajuster la taille de manière précise.

Cela signifie que vous avez un contrôle total sur la mise en page de votre contenu. Vous pouvez créer des sections plus grandes ou plus petites en fixant des limites, ce qui vous permet d'obtenir une présentation harmonieuse et adaptée à vos besoins.
Avec la fonctionnalité de dimensionnement de Quick Stack dans Webflow, vous pouvez facilement concevoir des mises en page flexibles et réactives, tout en offrant une expérience utilisateur optimale.
En conclusion, en intégrant Quick Stack dans votre arsenal de compétences Webflow, vous serez en mesure de concevoir des mises en page modernes et dynamiques avec aisance. Cette fonctionnalité puissante offre une flexibilité et une adaptabilité exceptionnelles, vous permettant de créer des designs attrayants et réactifs, sans compromettre l'expérience utilisateur.
Que vous soyez un débutant cherchant à explorer de nouvelles possibilités de conception ou un professionnel expérimenté souhaitant optimiser votre flux de travail, Quick Stack vous accompagnera dans votre parcours. En simplifiant la gestion des colonnes et des lignes, ainsi que la personnalisation des styles, Quick Stack vous fera gagner du temps et vous offrira des résultats impressionnants.
Alors, n'hésitez pas à plonger dans l'univers de Quick Stack dans Webflow et laissez votre créativité s'exprimer sans limites. Préparez-vous à donner vie à vos idées et à créer des expériences visuelles captivantes pour vos utilisateurs.
En savoir plus sur Quick Stack par Webflow.

.jpeg)
.webp)




.jpg)

