The SVG format allows you to have quality illustrations without affecting your web performance. In this article, we present you different sites to insert SVG icons with HTML code on your website!
On a website, icons and more generally media files bring life to the site. A site that includes illustrations is much more pleasant for visitors. However, it is all too common to see poor quality icons or illustrations on web pages.
In our article, we will see how to improve the quality of your icons without impacting the performance of your website thanks to the HTML code of SVG files.
1. The advantages of inserting an SVG icon with code
First of all, SVG (Scalable Vector Graphics) is a very small media file format. It is a graphic representation mode that allows you to manage size, colour, positioning, etc. without distortion when zooming in, for example. Compared to JPG or PNG images, SVG files have no pixels.
SVG illustrations can be inserted into a website in two ways:
- By uploading your illustration in SVG format to your media library
- By inserting the HTML code of your illustration directly into your pages
This second method has many advantages:
- Low weight
- Highest quality
- You can customise the colour of your icon according to the colour of the text (current colour)
- If you use "currentcolor", the colour of your icon will adjust if you change the colour of the text when it ishovered
- There is no need to add Alt text
2. How to get the HTML code of SVG icons?
Pour récupérer et insérer le code dans votre CMS ou directement dans le code source, il existe plusieurs plateformes proposant différentes icônes SVG. Il faut savoir le code HTML d’une illustration en SVG présente en ouverture la balise <!-- fs-richtext-ignore --><svg> et en fermeture la balise </svg>.
2.1 Site 1: ICONSVG
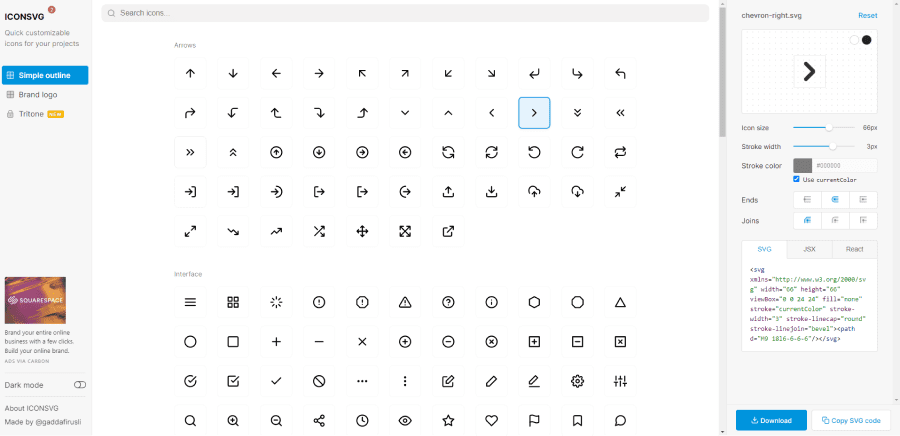
This first tool is really useful. Indeed, on iconsvg, we have access to a whole list of icons in free access. The major advantage is that you can customise your icon directly on the site and the code is adjusted directly. You can act on the colour (even if we advise you to use "current color" to have the colour that you have defined for your text), the size, the thickness and different shapes. The icon library is less extensive than the following ones, but the live customisation is a bonus.

2.2 Site 2: Bootstrap Icons
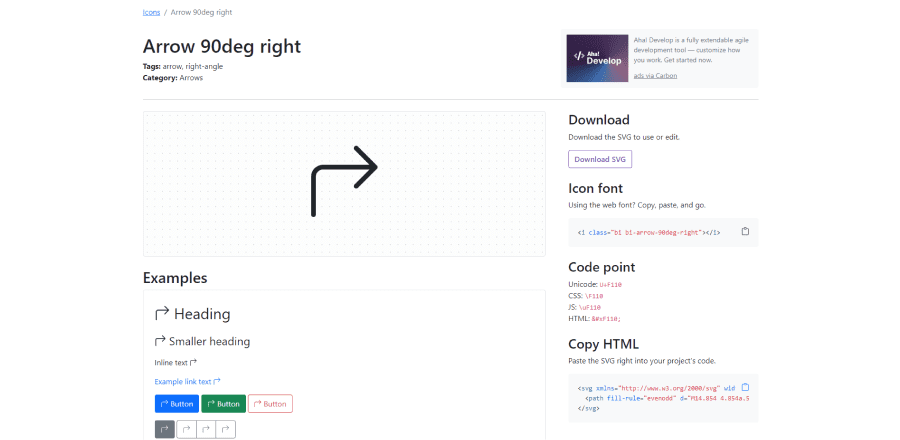
Bootstrap Icons offers a more extensive catalogue of icons. You can choose the icon that suits you best and copy its HTML code in 2 clicks. The site offers examples of how to insert the icon in different elements on your website.

2.3 Site 3: Icons8
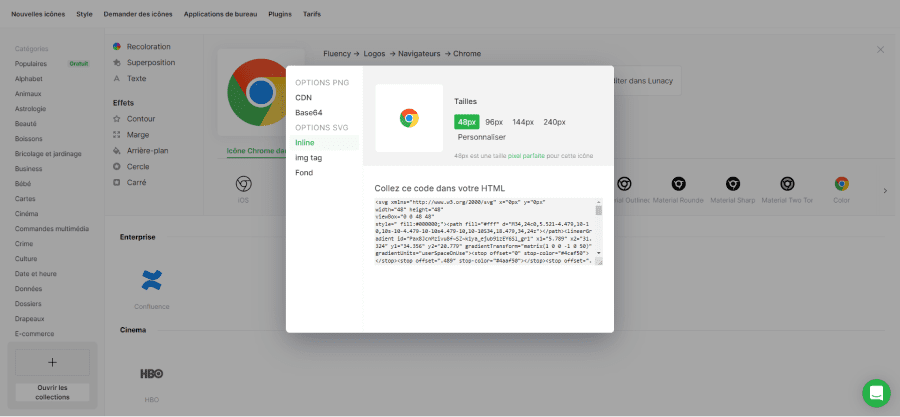
Icones8 offers a considerable list of icons for your website. Some of the icons are chargeable, but there are many available for free. You can browse the gallery and choose the icon that best suits your needs. To copy the HTML code of your SVG icon, click on the illustration and choose "Inline" in "SVG Options". You will just have to copy and paste the code.

PS: You can also create your own SVGs by coding or on software like Illustrator.
2.4 : Site n°4 : Iconify
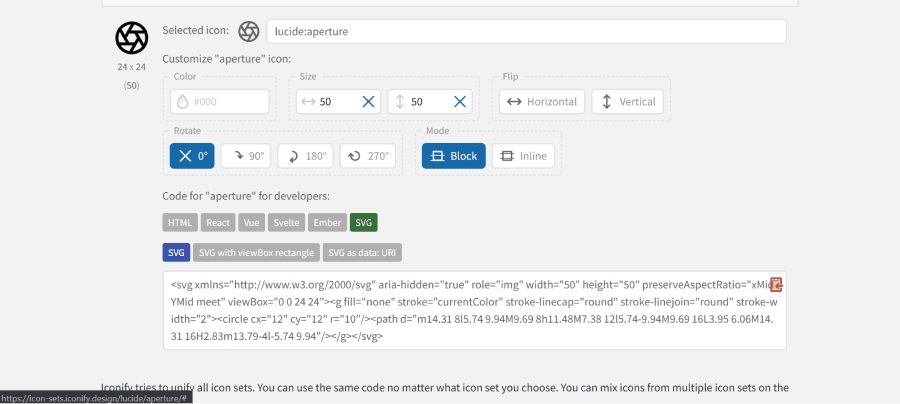
Iconify is often known for its extensions on Figma, Wordpress or others. However, Iconify also has its own website with a lot of free svg icons. To copy the HTML code of your icon, just search for the icon, change the size (don't put any colour to customize it in your CMS), click on SVG and copy/paste your code.

There are also SVG logo banks like WorldVectorLogo if you need them!
3. Inserting an SVG icon via its HTML code in Webflow
We will now show you a concrete example of inserting an SVG icon via the code using the Webflow designer.
3.1 Getting into your Webflow project
The first step is simply to open your Webflow project.
3.2 Adding the Webflow Embed element
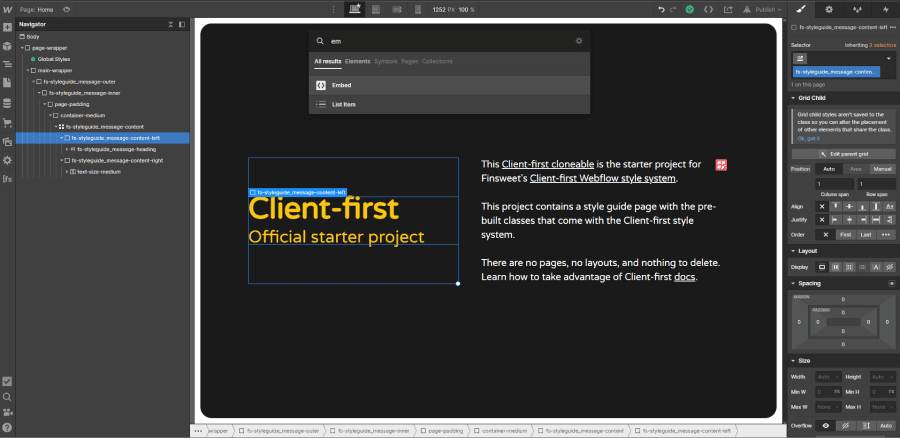
In your browser, at the place where you want, you can add the Embed element. To add an element quickly, you can use the Webflow shortcut Ctrl + E or Cmd + E.

3.3 Paste the HTML code of your SVG icon
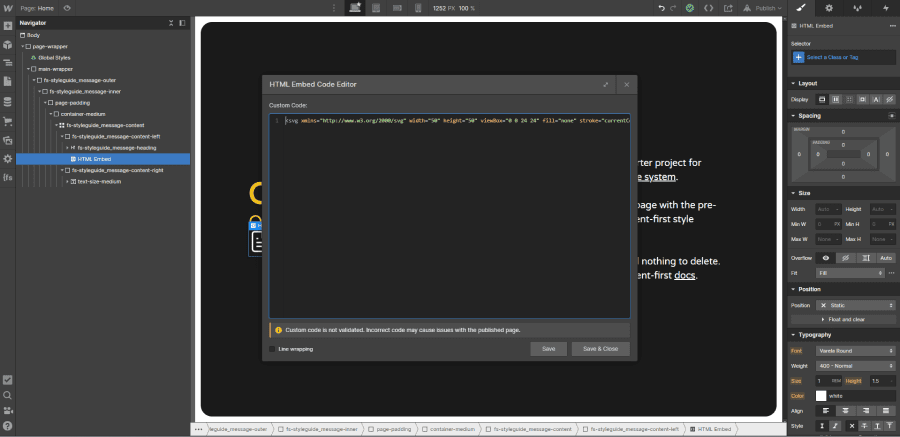
When you add the "embed" element, a dialog box opens to insert your code. It is in this part that you can paste the code of the icon retrieved from one of the previous sites.

3.4 Change the size of your icon via the code
To change the size of your icon, you can locate the "width" and "height" in the code and set your values.

3.5 Changing the colour of the icon
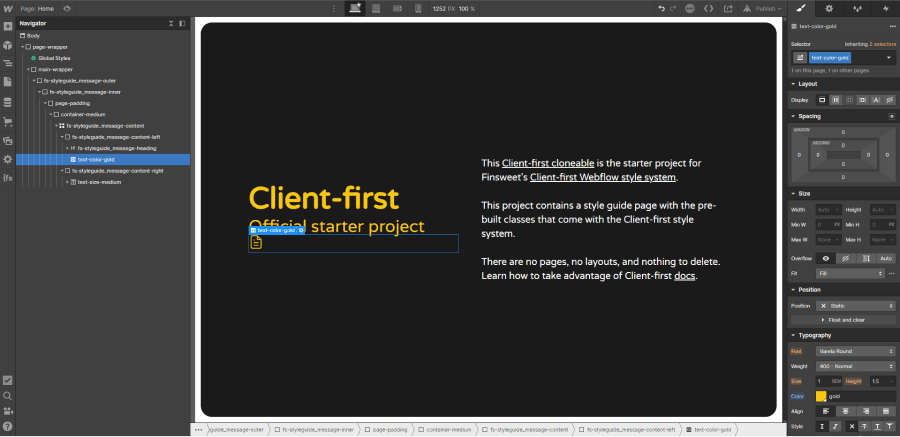
To modify the colour of your icon, you will have to act on "fill" in the code. You can give a defined value or give the value "currentcolor" to use the one of the block.

How to insert an SVG icon with code on a website in video :
That's it for the basic elements of customisation, to go further, you'll need to learn about HTML.
Thanks to this method, you won't have any more problems with responsive, poor quality or poor performance because of your icons on your website. For more tips, you can discover our no-code & low-code blog! You can also discover our different services as a web agency!



.jpg)

.jpg)







