Discover in this article, the different notions related to the element hierarchy system in Webflow. Understand everything about parent, child, sibling, ancestor, descendant elements, etc.
Webflow is a very powerful no-code tool. It allows you to develop websites, landings pages, MVP or even e-commerce sites without having to write a line of code.
In fact, Webflow is a WYSIWYG (What You See Is What You Get) site editor. This CMS works with the "Drag and Drop" principle. There are several elements and blocks that you can directly integrate into your project and see your site take shape live.
What you need to know is that when developing your website, you will insert elements into other elements and so on. Today, we are going to show you how the element hierarchy system works in Webflow.
1. Some basic notions about hierarchy in Webflow
1.1 What is a parent element in Webflow?
A parent element in Webflow is the element that is directly "above" another element in the hierarchy.
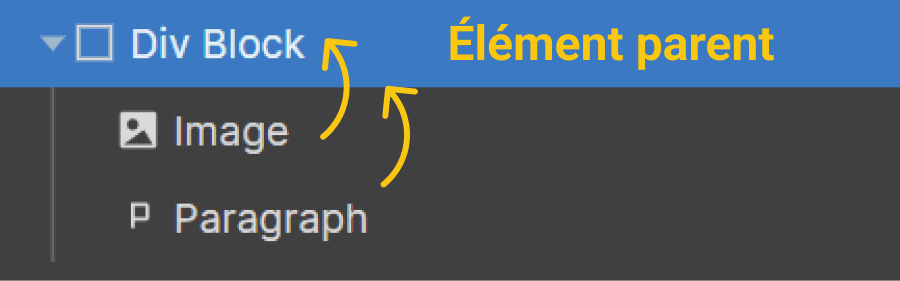
To define it more simply, if you embed an image in a div block, the div block will be the parent element of the image.
If, in addition to the image, you embed a paragraph in the same div block, the div block will be the parent element of the image and the paragraph.
It is also important to note that the style you give to your parent element will automatically affect the elements that are nested within it (its children).

1.2 What is a child element in Webflow?
A child element in Webflow is the element that is directly below another element in the hierarchy.
This is the opposite of the previous section. To define it simply, if you embed an image in a div block, the image will be a child of the div block.
If, in addition to the image, you embed a paragraph in the same div block, the image and the paragraph will be children of the div block.
As mentioned earlier, the child element takes the style assigned to its parent element.

1.3 What is a Sibling element in Webflow?
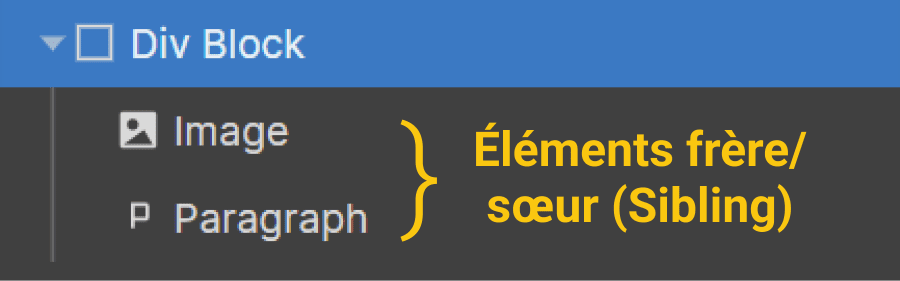
A sibling element in Webflow is an element that shares the same parent element as another element.
If we take our previous example with an image and a paragraph nested in a div block, then the image is a sibling of the paragraph and vice versa.
Brother/sister elements have the same basic (parent) assigned style.

1.4 What is Ancestor & Descendant in Webflow?
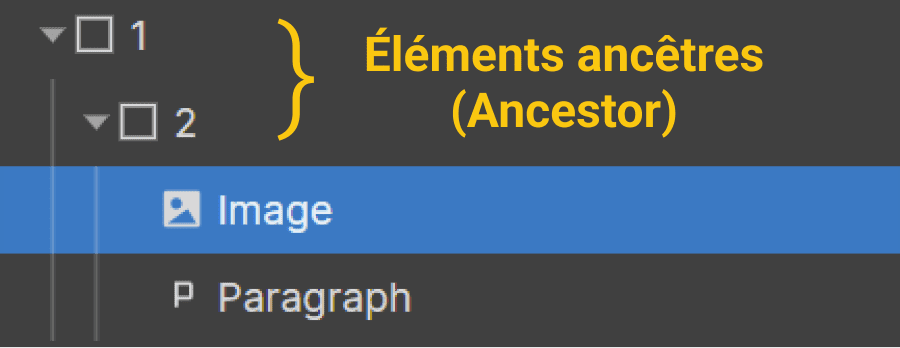
In Webflow, ancestors are all the higher elements in the hierarchy of a referring element.
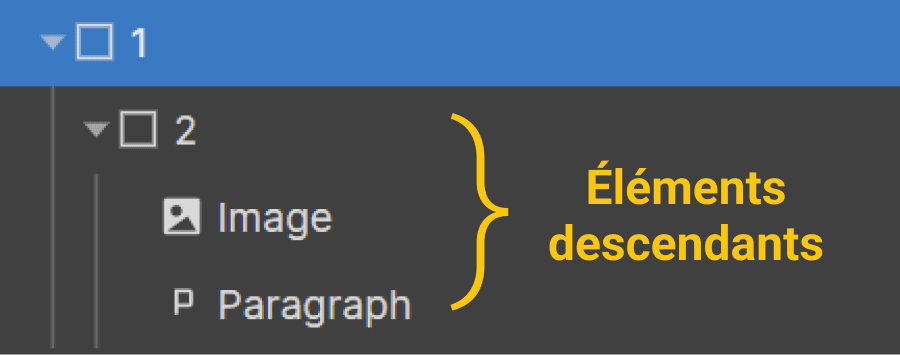
Conversely, descendants are all elements lower in the hierarchy of a referent element.
Let's take an example: We have a div block 1 into which we have nested a div block 2 into which we have nested an image and a paragraph. Then div block 1 and 2 will be ancestors of the image and the paragraph. Furthermore, the image, the paragraph and div block 2 will be descendants of div block 1.
Obviously, an element takes on all the styles applied to its ancestors.


2. Locating the hierarchy in Webflow
Between parent elements, child elements, sibling elements, ancestors and descendants, we can quickly get lost in our Webflow hierarchy. However, there are two ways to easily find your way through the Webflow hierarchy.
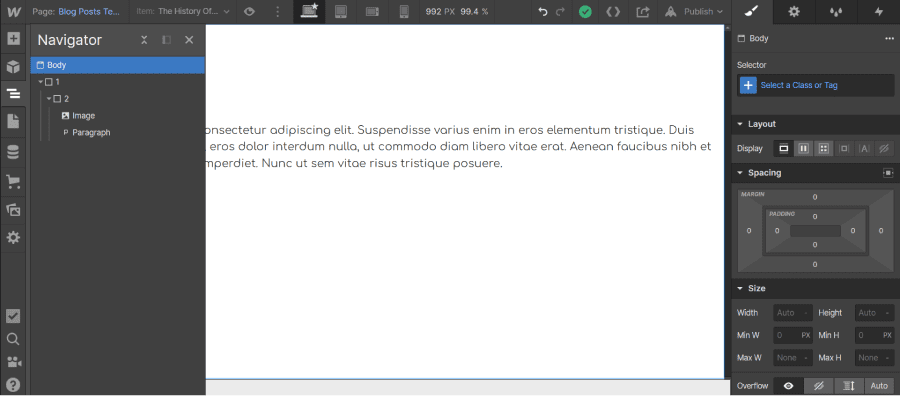
2.1 The Webflow Navigator
First, there is the "Navigator". The Webflow Navigator is the tab that allows you to manage the tree structure of your website. You can see the whole structure of your page and easily detect your elements.

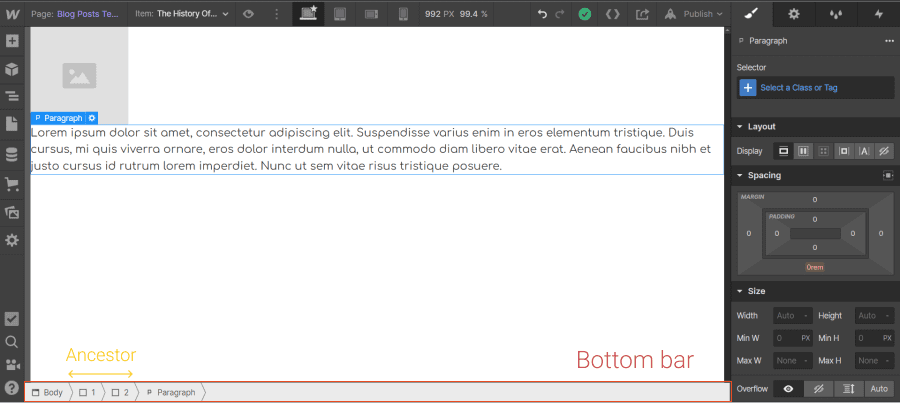
2.2 The Weblow Bottom bar
Secondly, there is theBottom bar. At the bottom of your Designer, there is a grey bar (Bottom bar) which contains the breadcrumb trail of elements in your project. You can click on any of the elements to quickly select it. In addition, when you select an element in the Designer, you see all its ancestors in the Bottom bar.

So much for the hierarchy system in Webflow. Don't forget to be rigorous in the development of your project to avoid having style errors due to a parent/child relationship for example. To be sure to have a site with a clean structure we recommend you to use the Client-First methodology.
To learn more about the design possibilities, here is our article on the Webflow Designer. You can also call on our agency to build a site with the "Wow" effect!




.jpg)

.jpg)







