Figma est un outil de design, principalement dédié à la conception et création de maquettes de sites web et applications mobiles. Cet outil nocode dispose de nombreuses fonctionnalités essentielles pour réaliser un projet web efficace en collaborant à plusieurs. Voici 10 fonctionnalités Figma à connaitre en 2022 🤩
Figma est un outil de design collaboratif qui permet de créer des maquettes web en un seul clic. Ce logiciel de design permet de collaborer facilement entre les différents intervenants grâce à son interface intuitive.
Figma se différencie de certains de ses concurrents, Sketch ou Adobe XD, avec des fonctionnalités simples et intuitives. Vous pourrez créer des éléments graphiques, des maquettes, de illustrations et prototypages web et mobile en quelques clics. Il combine élégance esthétique et performance technique pour être le meilleur outil de cette catégorie.
Parmi toutes les fonctionnalités de Figma, en voici 10 qu’il vous faut connaitre en 2022. Commencez à designer dans Figma 👇
Les pages
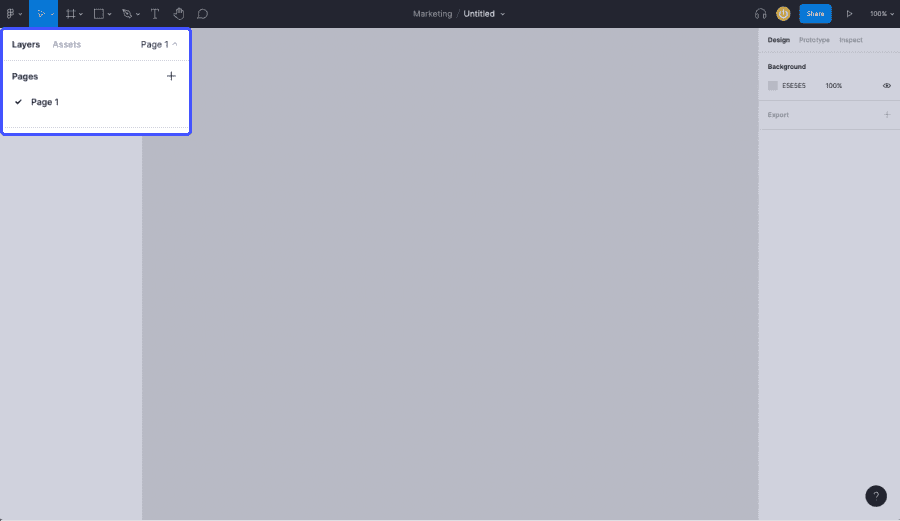
Lorsque vous commencez un nouveau projet dans Figma, vous arrivez sur un page. C’est ici que tout ce passe, ici que vous allez pouvoir commencer à designer votre maquette web. Vous pourrez y insérer tous les éléments graphique nécessaire à la réalisation de votre projet : textes, images, formes, illustrations, call to action, frame, etc.
Une problématique que vous pourrez rencontrer en tant que designer web, c’est l’organisation au sein de cette page. Pour un même projet vous allez parfois avoir besoin de réaliser un brief graphique, vous allez tester des choses, ajouter différents types d’éléments, intégrer une charte graphique, créer une maquette UX puis une maquette UI, créer une design system, etc. Autant d’élément qu’il sera difficile de structurer sur une même page. De plus, cela alourdirait le temps de chargement de votre page et il y sera très difficile d’y travailler. Pour résoudre ce problème Figma vous donne la possibilité de créer plusieurs pages dans Figma. Vous pourrez ainsi créer une page pour chacun de vos besoins graphiques sur un même projet.
Par exemple :
- Page 1 : Audit graphique
- Page 2 : Charte graphique
- Page 3 : Prototypage UX
- Page 4 : Maquette UI
- Page 5 Design systema

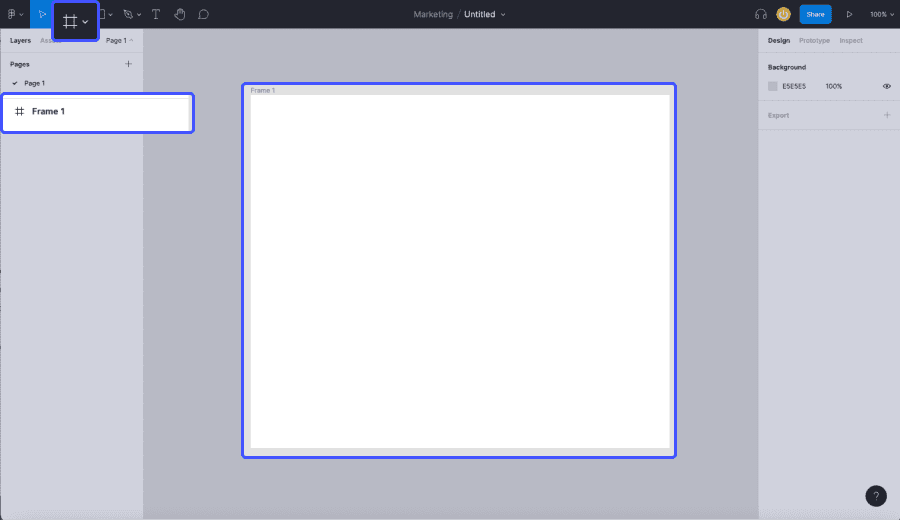
Les frame
Le Frame Figma est une fonctionné très utilisé par les webdesigner. Comparables aux artboards dans d’autres outils de webdesign comme adobe XD, les frame vont vous permettre de délimiter une zone spécifique pour créer votre design. Figma propose par exemple des Frame prédéfinis aux format de différents device pour la réalisation de vos maquettes de sites web ou applications mobiles :
- Tablette
- Ordinateur
- Montre connectée
- Feuille
- Réseaux sociaux
- etc.
Vous pourrez ainsi créer des maquettes web en respectant les dimensions : largeur et hauteur de l’écran choisi.
Raccourci clavier Frame : F

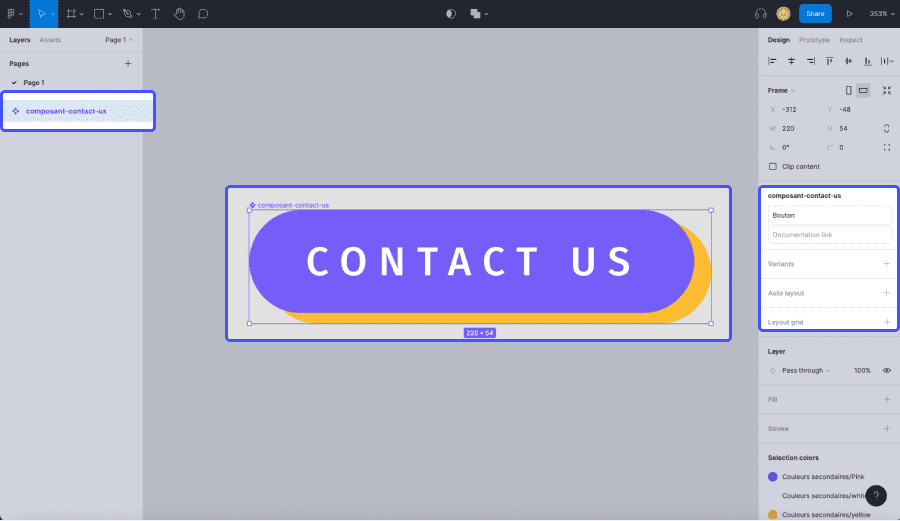
Les composants
Les composants ou component Figma des éléments réutilisables que vous pouvez utiliser dans la conception de tout votre projet. Ils permettent de garantir que tous le projet grade un style guide cohérent et uniforme. Les composants sont en générale utilisés pour les éléments qui reviennent souvent sur votre maquette web comme :
- les boutons,
- les sections call to action
- La barre de navigation / navbar
- Le footer
- Les icones
- etc.
Il y a deux types de composants dans Figma :
- Le composant principal : il va définir les propriété principales de votre composant en terme de design, de couleur, de dimensions, etc. Ce sera le modèle principal.
- Une Instance : c’est une copie de votre composant principal. Chaque modification effectuée sur le composant principal s’appliquera sur toutes les Instances.
Vous pourrez ainsi designer chacun de ces éléments une seule fois, via un composant principal, puis le dupliquer autant de fois que voulu sur la maquette grâce aux Instances.
Raccourci clavier Component : Ctrl / Cmd + Alt + K

Les styles
Tout comme les composants, les styles dans Figma vont vous permettre de gagner en productivité et en cohérence dans vos projets. La fonctionnalité style dans Figma est utilisée pour définir la couleur ou l'apparence des objets dans un projet ou une mise en page, ou pour définir la structure et la disposition des objets dans un projet. Ainsi, vous pourrez utiliser les styles pour :
- Uniformiser vos couleurs
- Uniformiser vos textes
- Uniformiser vos effets
- Uniformiser vos Layout grids

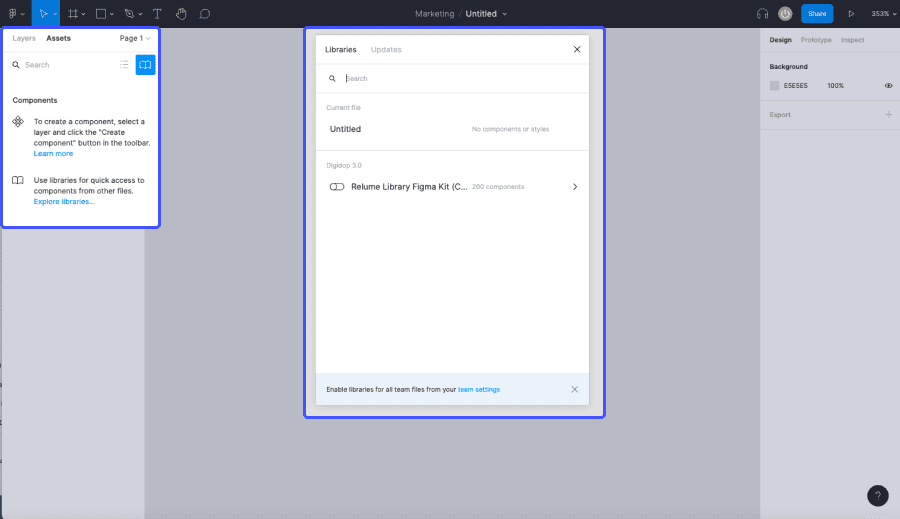
La librairie Figma
Figma dispose d’une fonctionnalité Librairie, ou vous pourrez retrouver l’ensemble des composants, et style que vous aurez créé sur votre projet. Il est également possible d’aller récupérer des composants et styles que vous avez créé dans d’autres projets en les partageant.
Créez facilement des maquettes web en réutilisant des éléments de vos précédents projets avec la librairie Figma. L’utilisation des composants depuis votre librairie vers votre projet Figma se fait via un simple glisser déposer.

Les commentaires
Figma est un véritable outil collaboratif pour les projets de webdesign. Sa fonctionnalité commentaire vous permet de travailler à plusieurs sur un même projet et de faire évoluer vos maquettes web en ajoutant des commentaires n’importe ou sur la page.
- Ajouter un commentaire texte
- Ajouter des images
- Ajouter des liens
- Identifier des personnes
- Sélectionnez des zones pour votre commentaire
Raccourci clavier commentaire : C

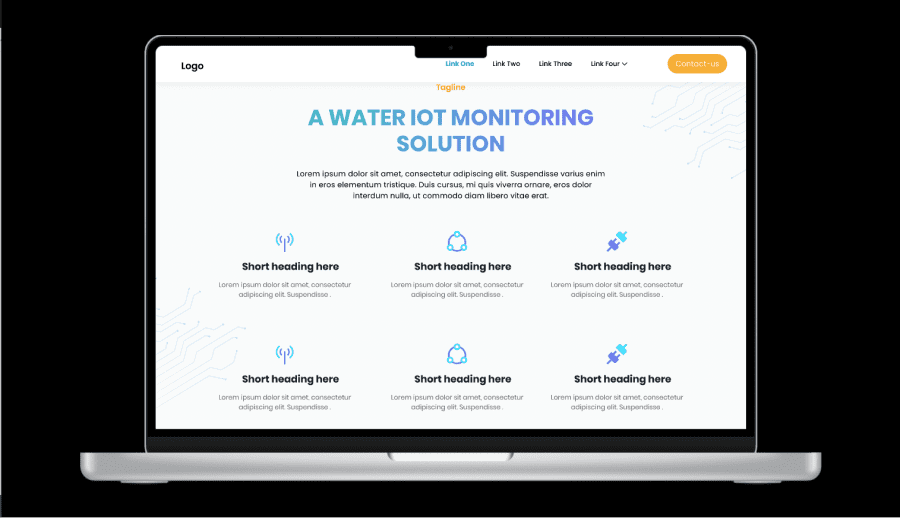
Le mode présentation
Une fois votre maquette web réalisée, vous pourrez avoir du mal à vous projeter en restant sur l’interface de design Figma. Pour avoir un meilleur aperçu du rendu de votre maquette Figma, vous pourrez donc utiliser le mode présentation. En ouvrant le mode présentation, Figma affichera tout le contenu de vos frame, un par un. Vous pourrez ainsi parcourir chaque frame, c’est à dire chaque page de votre maquette web, au sein du device que vous aurez choisi : ordinateur, téléphone, tablette.
Le mode présentation vous permettra également d’interagir avec votre maquette, en mettant en scène les différentes animations que vous aurez créé avec la fonctionnalité prototype. Vous pourrez ainsi naviguer dans votre maquette, actionner les boutons, etc. Le mode présentation de Figma est une simulation très représentative de votre futur site ou application web.

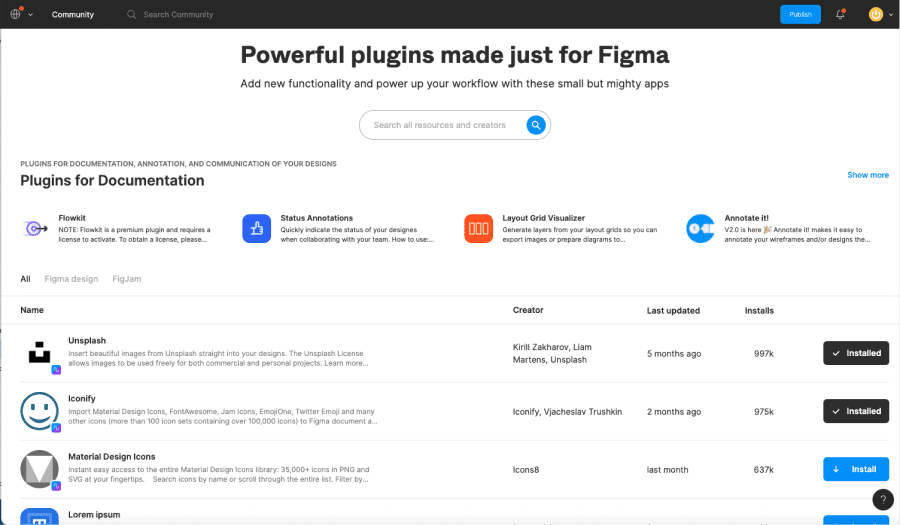
Les plugins Figma
Figma dispose de fonctionnalités natives très puissantes, que vous pourrez compléter en ajoutant des plugins. Il s’agit d’applications, plateformes web ou autre outils nocode, dont vous pourrez exploiter les fonctionnalités dans Figma. Par exemple, vous pourrez ajouter des images libres de droit dans Figma via le plugin Unsplash, vous pourrez télécharger des icones en format SVG avec le plugin Iconify ou encore avoir un aperçu des polices Figma avec le plugin Better Font Picker. Il existe des centaines de plugin qui répondent à des besoins de design diverses et variées.
Parcourir les plugins Figma

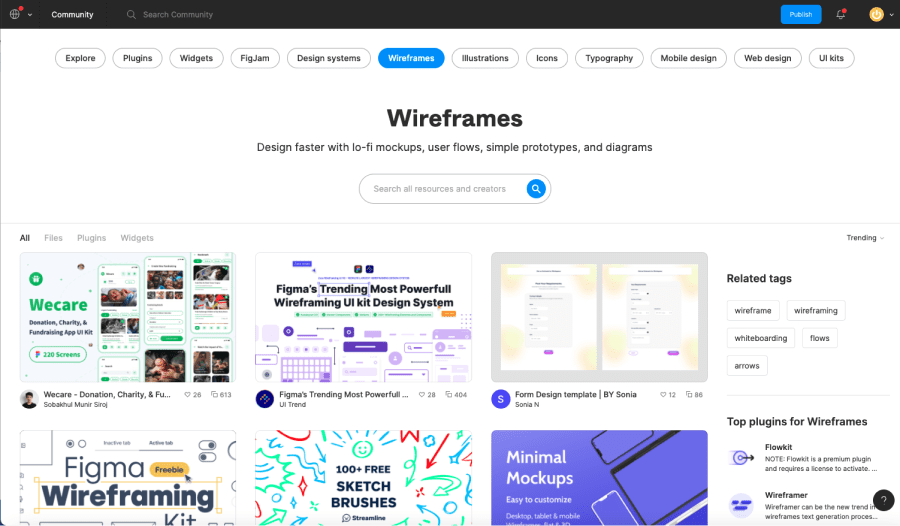
La communauté Figma
La communauté Figma est une communauté nocode qui regroupe des designer, graphistes, développeurs, enseignants, étudiants, ou encore amateurs de design, qui se partagent des idées, des projets web, et tout autres design réalisés sur Figma. Un puit de connaissances et d’idées accessible gratuitement par tout le monde. Vous pourrez y retrouver toute sorte de projet : maquettes web, wireframe, template UX, maquettes UI, icones, illustrations, etc. Vous pourrez réutiliser chacun de ces modèles gratuitement pour vous aider et inspirer dans vos propres projets Figma. Vous pourrez également partager du contenu avec la communauté.
Comment intégrer la communauté Figma ?
Comment partager des design avec la communauté Figma ?

Le partage de projet
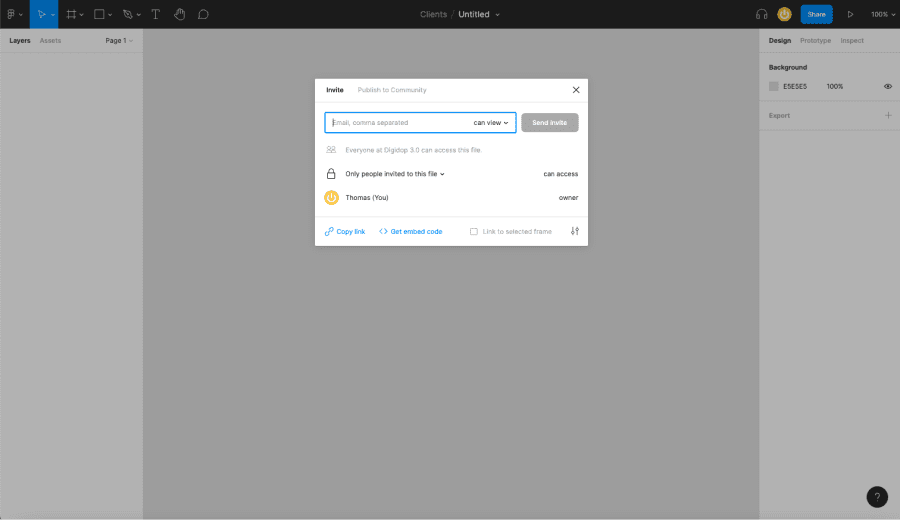
Une des forces de Figma est son aspect collaboratif. S’ajoute à sa puissante fonctionnalité commentaire une possibilité de partager vos projets web :
- Inviter des personnes à collaborer sur votre projet
- Partager un lien de visualisation du projet
Vous pourrez ainsi travailler à plusieurs en temps réel sur une même maquette web pour la faire évoluer.