Dans notre article du jour, nous nous intéressons à l'optimisation de votre style guide sur Figma pour Webflow ! Voici notre guide pour réussir son guide de style étapes par étapes.
Lors de la création d’un site web, il faut passer par plusieurs étapes. L’une d’entre elles va être de créer un style guide avant le développement web. Le guide de style va cadrer toute la partie de webdesign dans votre projet digital. Aujourd’hui, nous allons voir comment créer un style guide optimisé dans Figma pour Webflow.
1. Pourquoi créer un style guide sur Figma ?
Tout d’abord, Figma est un outil collaboratif en ligne de design qui permet entre autres de réaliser des wireframes, maquettes, prototypes de sites web et applications mobiles.
Par ailleurs, un Style Guide est un document qui présente les éléments pré-conçus qui vont être utilisés dans le développement du site, dans le webdesign. Le guide de style détermine les règles de design qui devront être suivies lors de la création d’un site web. On y retrouve notamment les différentes typographies utilisées, les différentes couleurs, les boutons, la taille des titres (headings), etc.
Il est important de bien définir le guide de style pour plusieurs raisons :
- Avoir une cohérence dans son design
- Permet de vous identifier rapidement
- Donne une image de votre entreprise
- Avoir une base saine pour le design général du site web
- Avoir un style guide propre dans Figma facilite énormément la tâche d’un développeur Webflow (d’un développeur web en général).
Sur Figma, il est très simple de créer un style guide optimisé pour un développement sur Webflow. Voyons dans la prochaine partie les différentes étapes pour faire un guide de style parfait pour Webflow dans Figma.
2. Les étapes pour créer un style guide optimisé dans Figma
2.1 Copier un style guide d’un template Client-first de Finsweet de Figma
Finsweet est la référence mondiale quand on parle de développement dans Webflow. L’équipe de Finsweet a développé toute une méthodologie pour avoir une structure propre dans Webflow et éviter de charger votre code pour rien. C’est la méthodologie Client-First.
Pour simplifier et résumer, utiliser client-first dans Webflow consiste à utiliser des classes définies dans une page Style Guide de Webflow pour structurer ses pages. Ainsi, avec des combos class et des empilements de classes, on peut construire un site avec une structure propre (pour de meilleures performances) sans avoir 1 classe différente pour 2 éléments ou plus similaires. Découvrez dans notre article, comment bien nommer ses classes dans Webflow.
Sur Figma, nous pouvons retrouver les maquettes de sites développés client-first en libre accès. Pour ce faire, vous pouvez vous rendre dans Figma Community et chercher “Finsweet” ou “Client-First”. Dans leurs maquettes, nous pouvons retrouver une frame avec le style guide pour le projet en question.
Ainsi, vous pouvez copier cette frame dans votre propre fichier Figma.

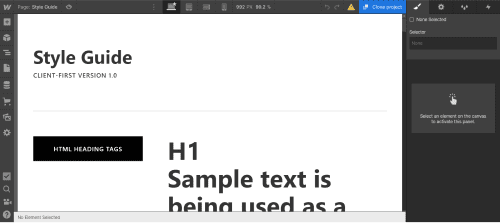
2.2 Ouvrez un style Guide Client-first de Finsweet dans Webflow
Le but du style guide de Figma va être de personnaliser par la suite votre style guide dans Webflow. Avant de commencer un projet Webflow, nous vous conseillons fortement de cloner le projet Client-first de Finsweet avec le style guide par défaut.
Ainsi, vous pourrez aller dans la page “Style Guide” et voir tous les éléments et les classes qui y sont. Le but va aussi être d’adapter votre guide de style Figma en fonction de celui de Webflow.

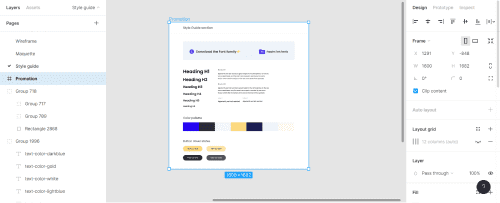
2.3 Créer une nouvelle Frame dans Figma
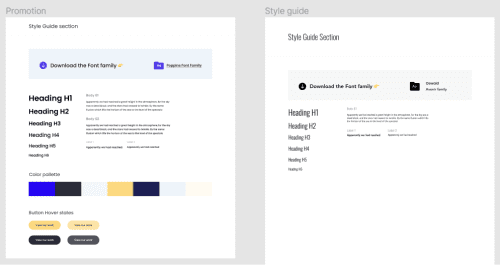
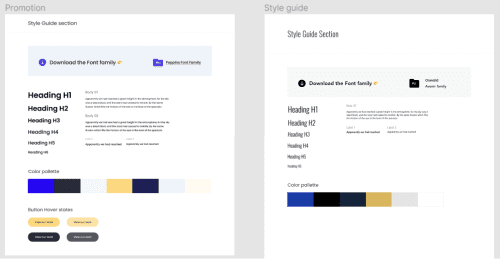
Après avoir copié un style guide Figma de Finsweet et cloner le client-first Finsweet dans Webflow, nous allons pouvoir attaquer notre propre guide de style. Avec tous nos éléments, le but va être d’optimiser notre Style Guide Figma pour Webflow.
Ainsi, on peut créer une nouvelle frame où l’on viendra mettre nos éléments de design. Pour organiser notre fichier, nous nommons la nouvelle Frame : “Style guide”.

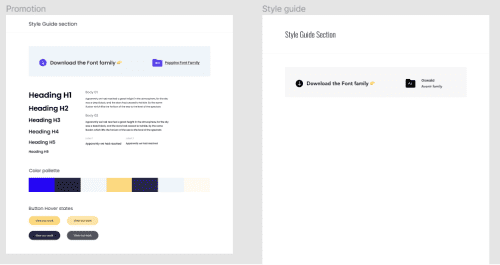
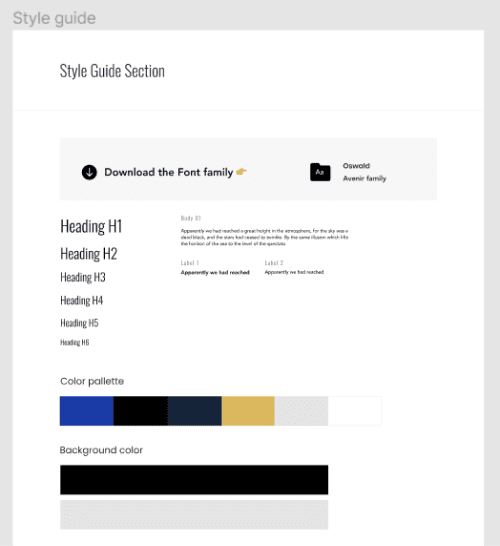
2.4 Ajouter les polices (les fonts) dans le Style Guide
Une des premières étapes pour optimiser un style Guide va être de préciser les différentes typographies qui ont été utilisées dans la maquette. Pour ce point, rien de bien compliquer, on copie l’élément du style guide de Finsweet et on le colle dans notre frame. On ajoutera les polices utilisées avec un lien pour télécharger la police si nécessaire. Découvrez comment ajouter une police personnalisée dans Webflow.

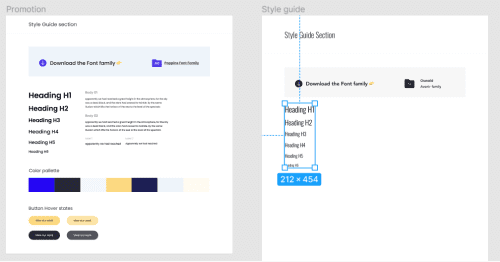
2.5 Définir le style des headings (Titre) dans le Style Guide
La seconde étape consiste à styliser les headings (point très important en SEO) dans notre style guide. On pourra jouer sur la taille, la police, etc.
On peut reprendre la section headings du guide de style de finsweet et la personnaliser dans notre frame.

2.6 Définir le style du texte général (body) et des labels (pour formulaire)
Maintenant que nous avons personnalisé nos Headings, nous pouvons aussi styliser les éléments textes de nos pages web.
On utilisera la même manipulation que pour nos headings.

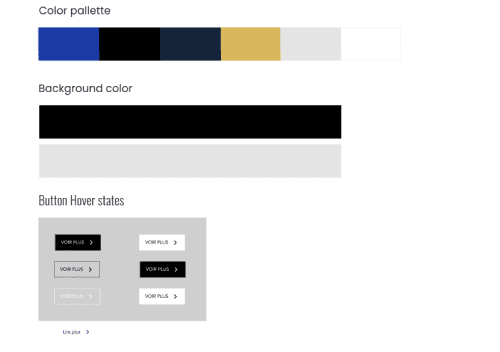
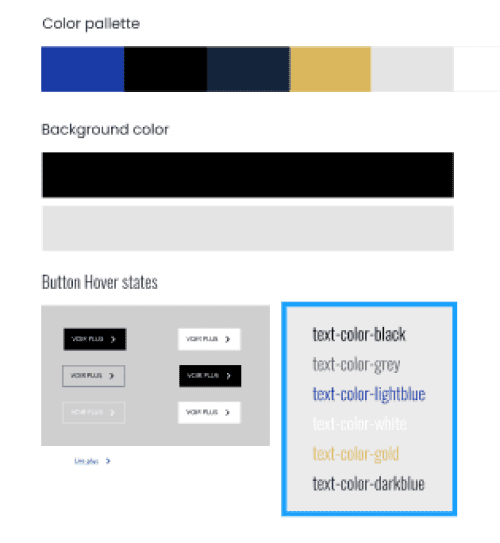
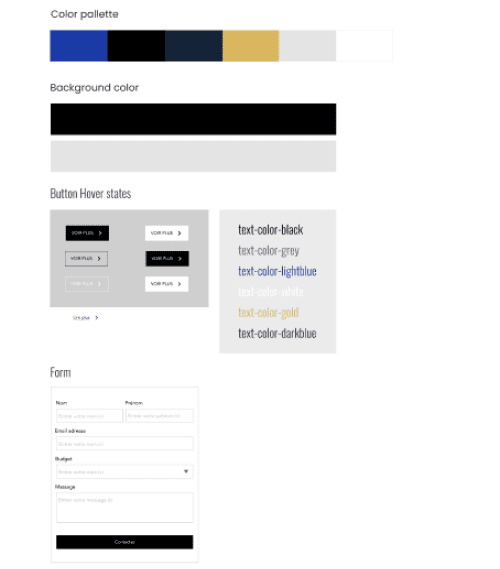
2.7 Définir la palette de couleurs de notre site web
Ici, nous allons ajouter toutes les couleurs que nous utilisons dans notre site web. Cela va permettre au développeur Webflow de créer rapidement sa palette de couleurs dans le Designer.

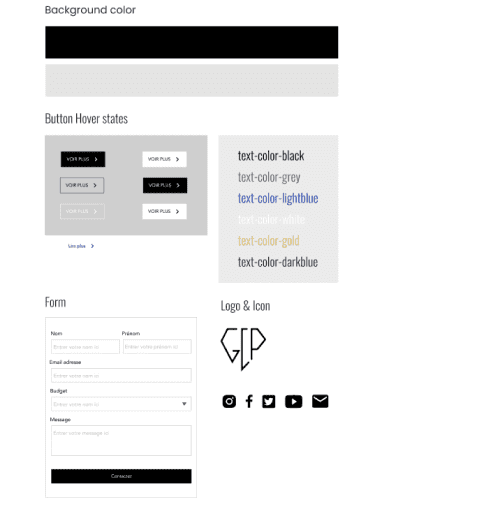
2.8 Définir les couleurs de fond (backgrounds) utilisés dans la maquette
Ici, nous rajoutons un élément supplémentaire par rapport au style guide Figma de Finsweet : les couleurs de fonds. Effectivement, dans le style guide client-first de Webflow, il existe une classe spécifique pour ajouter une couleur de fond à votre section ou élément. C’est ce que nous allons rajouter dans cette partie.
On va juste chercher les couleurs de fonds différentes du fond de base et venir mettre les couleurs dans des rectangles.

2.9 Insérer les boutons dans le Style Guide avec l’effet survolé (hover)
Maintenant, nous allons ajouter tous les types de boutons différents qu’il y aura sur notre site web. En plus de cela, nous allons ajouter à côté de chacun des boutons, l’effet qu’il y aura quand on survole le bouton avec notre souris (effet “on hover”). On peut copier les boutons du guide de style Figma de Finsweet et les styliser dans notre frame (dans notre exemple nous avons mis un background gris à notre section pour faire ressortir les boutons blancs).
PS : N’oubliez pas d’ajouter le type de bouton texte !

2.10 Mettre en avant les différentes couleurs des textes
Dans le style guide client-first de Webflow, il existe un type de classe bien pratique pour modifier la couleur de vos textes. Il peut être intéressant de le rajouter dans votre style guide Figma.

2.11 Ajouter le style de vos formulaires
Pour aller encore plus loin et avoir un style guide bien optimisé, vous pouvez ajouter vos éléments formulaires avec leurs designs.

2.12 Bonus : Ajouter les logos et icônes
Cette dernière étape consiste à rajouter le ou les logos ainsi que les icônes dans un format svg pour faciliter la tâche du développeur Webflow.

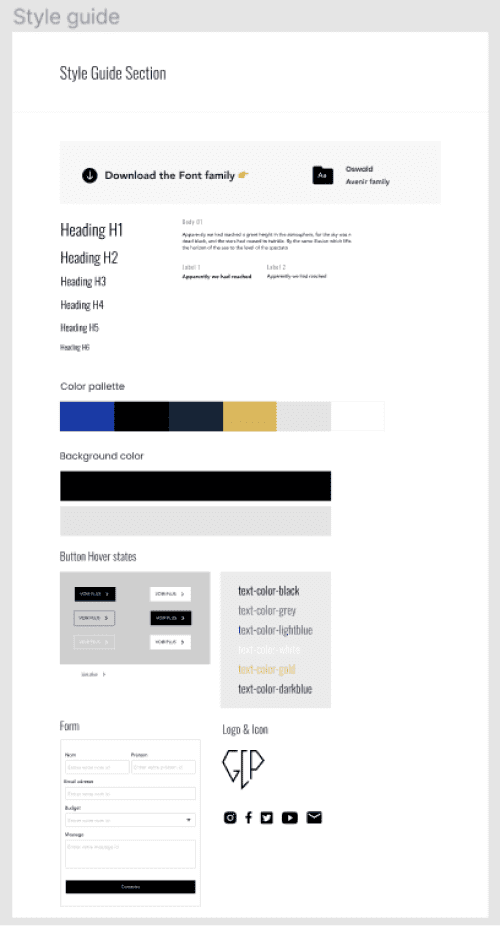
3. Template d’un style Guide Figma pour Webflow optimisé
Voici un template d’un guide de style Figma optimisé pour le développement de votre site web Client-First. Bien évidemment, vous pouvez dupliquer votre style guide et le customiser pour tous vos projets.

Voilà, vous savez maintenant comment créer vos styles guide pour vos projets Webflow à partir de Figma. Si vous avez besoin d’aide dans la réalisation de votre site Webflow, n’hésitez pas à contacter notre agence.














