The arrival of V2 of Client-First has brought the folders system! Here is a quick tour to optimize your Webflow project!
It surely hasn't escaped your attention, but a few weeks ago now, Finsweet (the world's most famous webflow agency) released a new version of Client-First.
For those who wish to do so, we recommend that you read our article on the Client-First method.
The development method optimized for Webflow is renewed with this V2 and offers new concepts and new features. One of the biggest updates of this version is the Folders system. This is what we will briefly introduce in this article.
How to benefit from the Client-First Folders system
First of all, it is necessary to know that in order to benefit from the advantages of the Folders functionality in Webflow, it is necessary to develop your project according to the Client-First V2 principles.
Furthermore, before starting your Webflow project, we strongly recommend that you clone the Client-First project in the "Made In Webflow" in order to have a solid base.
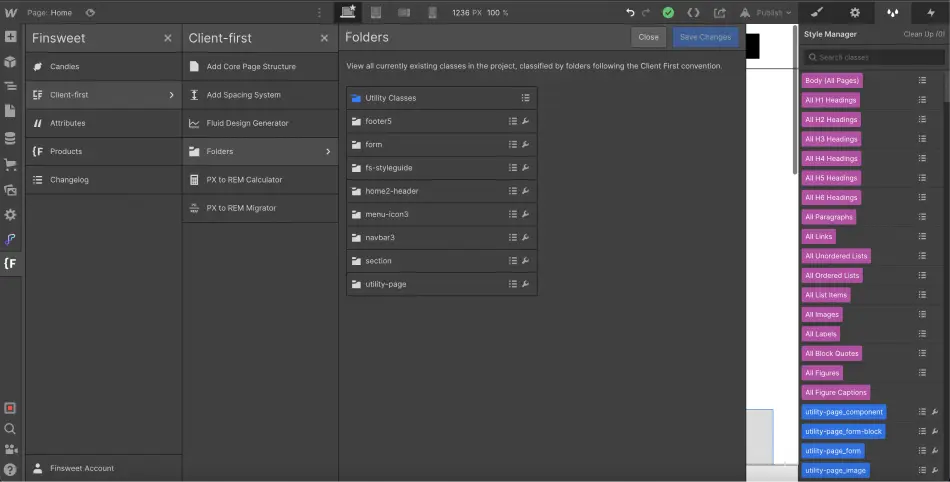
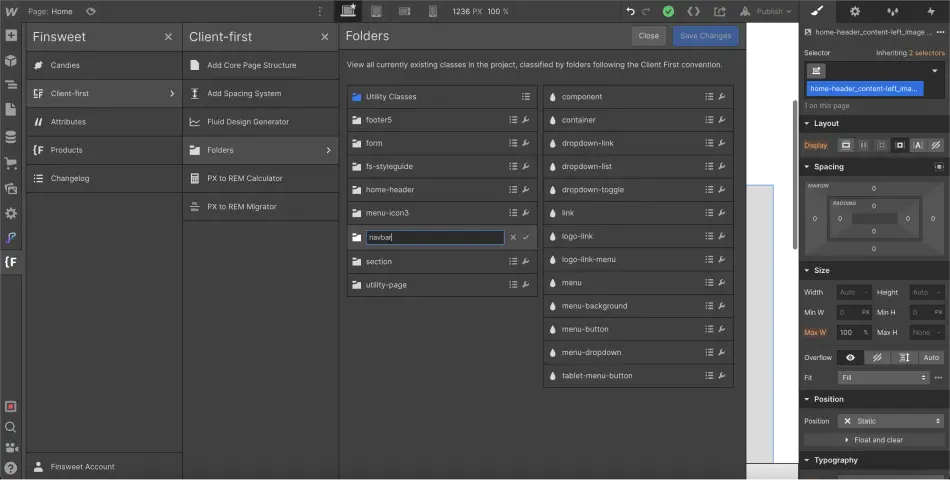
Finally, it will be necessary to download and install theFinsweet extension for Webflow on your browser. This extension allows you to optimize your productivity during Webflow development and gives you access to our class folders. To access it, you must, in the Designer of your project, click on the extension, then on "Client-first" and finally on "Folders".

What is a Folder?
Folders will allow you to organize all the classes in your project. When using the Client-First development method, we must respect a certain nomenclature for our classes.
This naming of classes will allow to create personalized folders in our project.
You should know that there are 2 types of files:
- Customized class folders
- Utility class folders
1. Folders of custom classes
First of all, a custom class is a class that we will create specifically for our project. It is created to give a specific style to an element or group of elements.
In Client-First V2, we distinguish custom classes from utility classes by using an underscore character (_) in their names. Whenever we use an underscore character in one of our classes, a folder is automatically generated in our project.
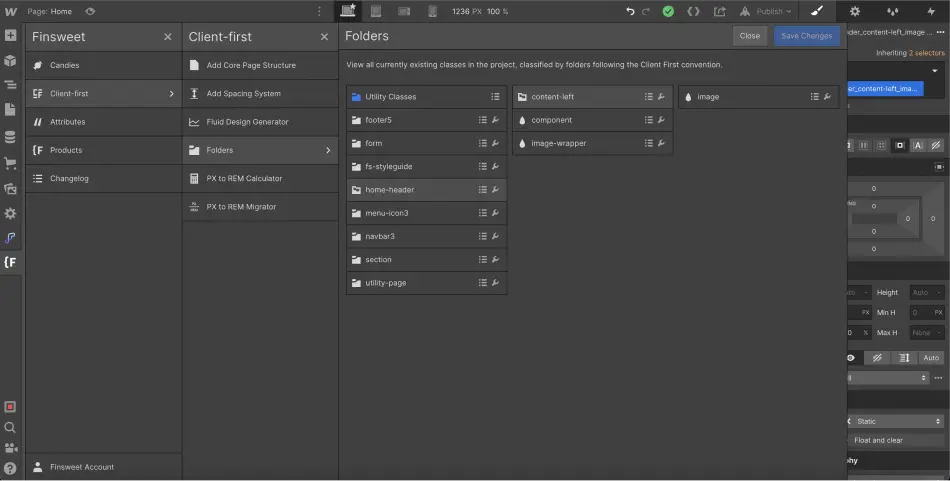
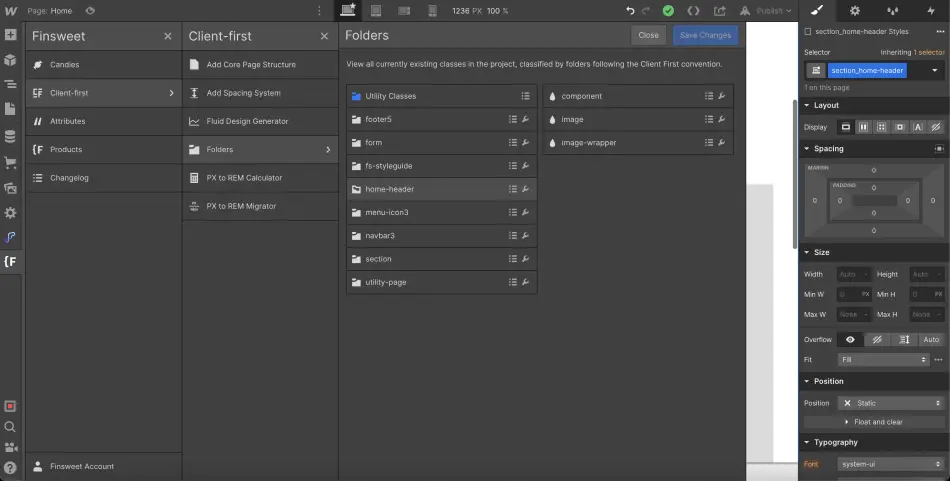
For example, in my home-header section, if I add an image, I name it home-header_image. Then a new folder home-headerwill be created. I will also find all the classes starting with home-header_.

It is also interesting to know that we can nest our files. For example, I could have a home-header_content-left_image class. We would then have a first home-header folder, then a second nested content-left folder and finally our class inside. This is not necessarily recommended, but we can nest folders endlessly.

2. Folders of utility classes
Utility classes are classes that are used throughout the project and in almost all projects. Utility classes are specific combinations of CSS properties. They can be applied to style the elements in our project. For example, we can use the text-color-blue class to give a blue color to our text.
Unlike custom classes, utility classes do not use underscores, but dashes (-).
Utility classes work with keywords. A folder will be created (and potentially nested) per keyword. For example in text-color-blue, we have 3 keywords (text, color and blue). So we will have a text folder, then a nested color folder and finally our blue class.
We then have a clear organization of the utility folders, I will be able to find my class text-size-large, in the folder text and then in size.

Basically, we already have a folder of utility classes created (Utility Classes) where we find the utility classes of the Style Guide.
The advantage of Client-First V2 Folders
That's all well and good, but what's the point of the files?
There are many advantages to folders in Webflow :
- Have an overview of all the classes used in our project
- Modifying the name of a folder allows you to modify the root of all the classes present in the folder
- Optimize your site by removing unnecessary classes and organizing our naming structure
- Copy and paste a class name quickly
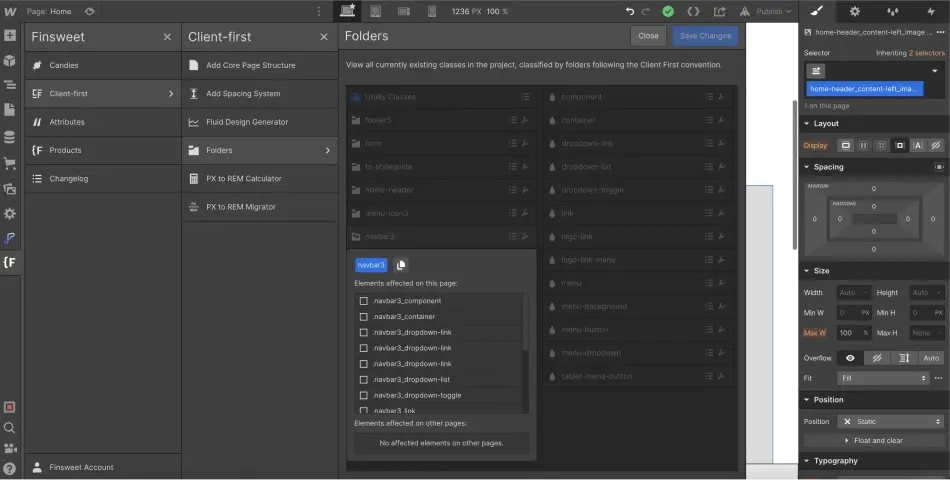
- See which pages our classes are assigned to


For this beginning of V2, here is everything that folders allow us to do. However, we are sure that in the near future, folders will allow us tooptimize our Webflow project even more thanks to new features!
That's it for this quick presentation of the folders of Client-First V2! If you want to know more stay tuned, some surprises are waiting for you 😉


.webp)



.jpg)







