By connecting webflow to Make (integromat), you will make your site a real web. Make allows you to connect your webflow site to hundreds of no-code tools to automate your site. Create workflows to follow the evolution of your site live and improve the customer experience.
Automate your Webflow site with all your no-code tools thanks to the new automation tool Make (Integromat). This alternative to Zapier will allow you to link your Webflow site to many web applications, for example to :
- Connect your webflow CMS to an Airtable database
- Connect your webflow blog to Sendinblue or Mailchimp
- Automate your web forms
- Connect webflow to your social networks Instagram, Twitter, etc.
- Connect webflow to your Trustpilot customer reviews, Google reviews, etc.
- Connect your e-commerce website to Stripe
- etc.
Here is how to make your website a real web platform by connecting your Webflow website to Make (integromat) in 4 steps.
Step 1. Add a Webflow trigger
Add a first trigger module , so you can create your first connection. Here we will choose a "watch event" trigger. It will then allow us to make our first connection to webflow.

Step 2. Create a first Webflow connection in Make
In the "Connection" field click on "Add" to add a new Webflow account. Rename your connection in the "Connection name" field and click "save". A new Webflow window will open, so that you can connect to your account.

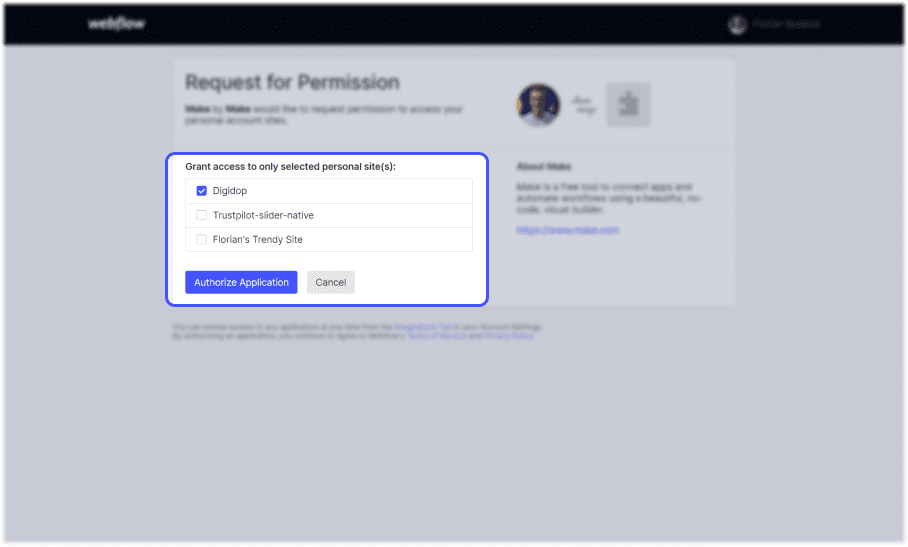
Step 3. Select the webflow projects to be connected to Make
Once logged into your webflow account from the pop-up, select the webflow projects you wish to connect to make. Then click on "authorize application" to allow Make to access the webflow API of your projects.

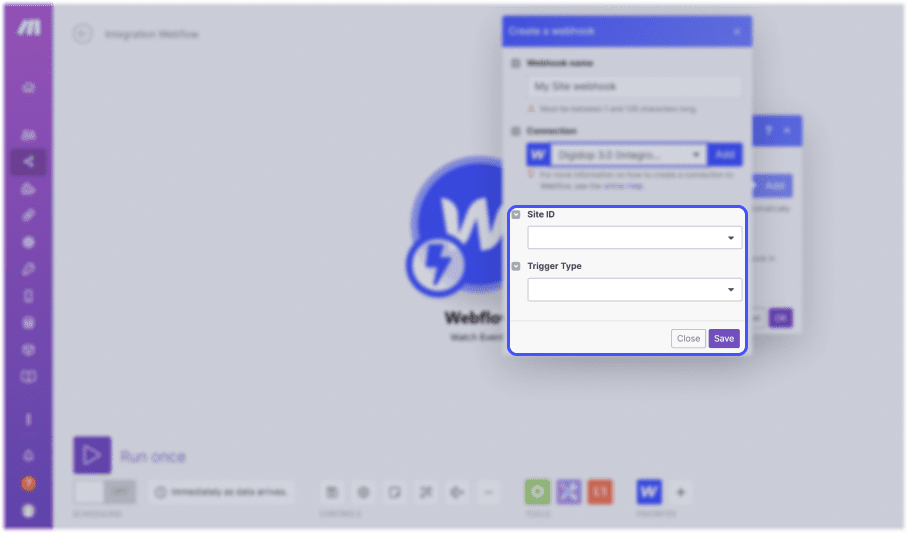
Step 4. Set up the Webflow webhook
Make then asks you to set up your webhook webflow by specifying two things:
- Site ID: corresponds to the webflow project that will be connected to this webhook
- Trigger type: specifies the type of trigger you want to use for this webflow webhook. For example, the automation will be triggered each time a new web form is filled in on your site; each time your site is published; or when a purchase or an e-Commerce purchase is modified.
Finally, click on "Save" to save your webhook, then on "Ok" to complete the connection.







.jpg)







