In today's article, we look at optimising your style guide on Figma for Webflow! Here is our step-by-step guide to a successful style guide.
When creating a website, there are several steps to take. One of them is to create a style guide before the web development. The style guide will frame the whole web design part of your digital project. Today, we are going to see how to create an optimized style guide in Figma for Webflow.
1. Why create a guide style on Figma?
First of all, Figma is a collaborative online design tool that allows you to create wireframes, mock-ups, prototypes of websites and mobile applications.
Furthermore, a Style Guide is a document that presents the pre-designed elements that will be used in the development of the site, in the web design. The style guide determines the design rules that must be followed when creating a website. It includes the different typographies used, the different colours, the buttons, the size of the headings, etc.
It is important to define the style guide for several reasons:
- Have a coherent design
- Allows you to be quickly identified
- Gives an image of your company
- Have a sound basis for the overall design of the website
- Having a clean guide style in Figma makes the task of a Webflow developer (a web developer in general) much easier.
On Figma, it is very simple to create a style guide optimized for a development on Webflow. Let's see in the next part the different steps to make a perfect style guide for Webflow in Figma.
2. Steps to create an optimised guide style in Figma
2.1 Copying a guide style from a Finsweet client-first template in Figma
Finsweet is the world reference when it comes to development in Webflow. The Finsweet team has developed a whole methodology to have a clean structure in Webflow and avoid loading your code for nothing. This is the Client-First methodology.
To simplify and summarize, using client-first in Webflow consists in using classes defined in a Webflow Style Guide page to structure its pages. Thus, with class combos and class stacks, you can build a site with a clean structure (for better performances) without having 1 different class for 2 or more similar elements. Discover in our article, how to name your classes in Webflow.
On Figma, we can find the client-first developed site mock-ups in free access. To do so, you can go to Figma Community and search for "Finsweet" or "Client-First". In their mock-ups, we can find a frame with the guide style for the project in question.
So you can copy this frame into your own Figma file.

2.2 Open a Finsweet Client-first Guide style in Webflow
The purpose of the Figma guide style is to customize your guide style in Webflow. Before starting a Webflow project, we strongly advise you to clone the Client-first project of Finsweet with the default guide style.
So, you will be able to go to the "Style Guide" page and see all the elements and classes that are there. The goal will also be to adapt your Figma style guide to the Webflow style guide.

2.3 Creating a new Frame in Figma
After copying a Figma style guide from Finsweet and cloning the client-first Finsweet in Webflow, we will be able to attack our own style guide. With all our elements, the goal will be to optimize our Figma Style Guide for Webflow.
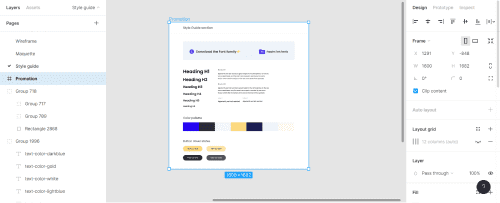
Thus, we can create a new frame where we will put our design elements. To organise our file, we name the new frame: "Style guide".

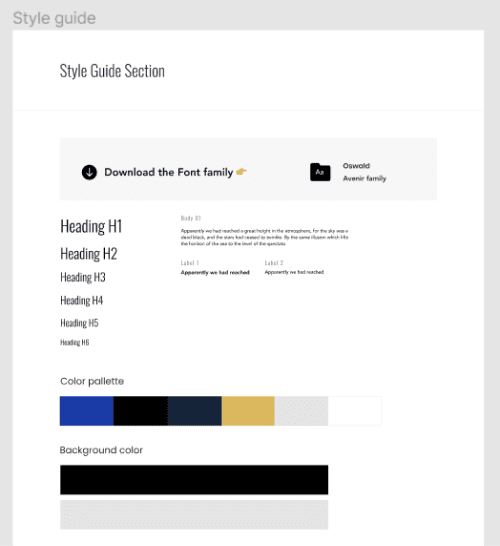
2.4 Adding fonts to the Style Guide
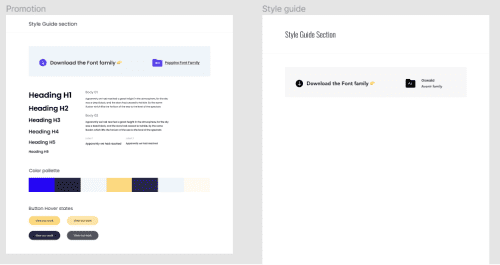
One of the first steps to optimize a guide style will be to specify the different typographies that have been used in the layout. For this point, nothing very complicated, we copy the element of the guide style from Finsweet and paste it in our frame. We will add the fonts used with a link to download the font if necessary. Discover how to add a custom font in Webflow.

2.5 Defining the style of headings in the Style Guide
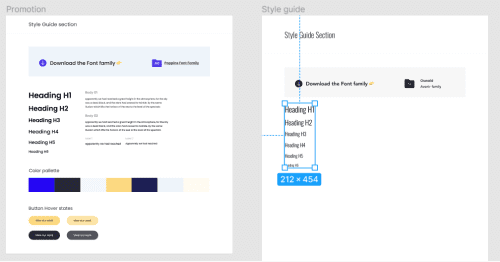
The second step is to style the headings (very important in SEO) in our guide style. We can play with the size, the font, etc.
We can take the headings section of the finsweet style guide and customize it in our frame.

2.6 Define the style of the general text (body) and labels (for form)
Now that we have customised our headings, we can also style the text elements of our web pages.
We will use the same handling as for our headings.

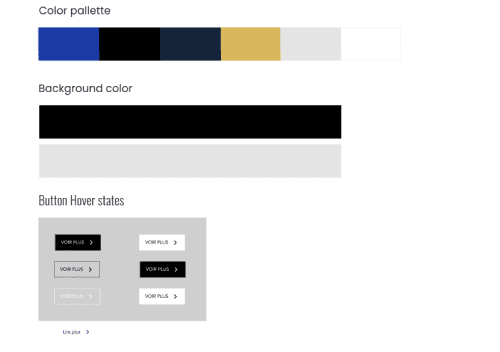
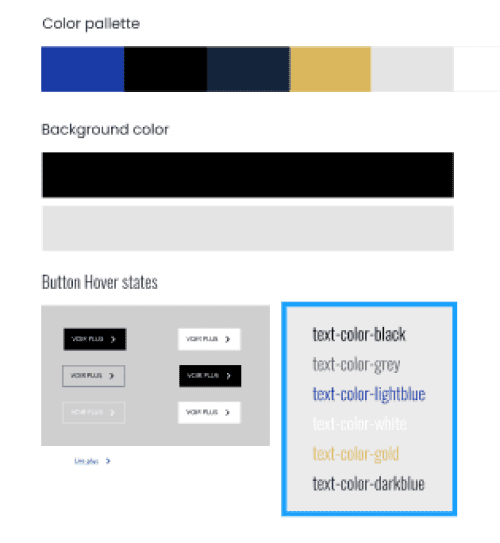
2.7 Defining the colour scheme of our website
Here we will add all the colours we use in our website. This will allow the Webflow developer to quickly create his colour palette in the Designer.

2.8 Define the background colours used in the layout
Here, we add an extra element compared to the Figma guide style of Finsweet: the background colours. Indeed, in the Webflow client-first guide style, there is a specific class to add a background colour to your section or element. This is what we will add in this part.
We'll just look for background colours that are different from the basic background and put the colours in rectangles.

2.9 Inserting buttons in the Guide Style with the hover effect
Now we will add all the different types of buttons that will be on our website. In addition to that, we will add next to each of the buttons, the effect that will occur when we hover over the button with our mouse (on hover effect). We can copy the buttons from the Figma style guide of Finsweet and style them in our frame (in our example we put a grey background to our section to make the white buttons stand out).
PS: Don't forget to add the text button type!

2.10 Highlighting the different colours of the texts
In the Webflow client-first guide style, there is a very useful class type to modify the colour of your texts. It can be interesting to add it in your Figma guide style.

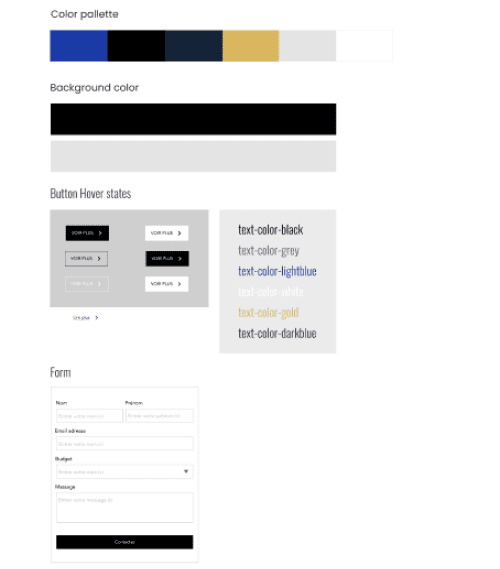
2.11 Adding style to your forms
To go even further and have a well optimised guide style, you can add your form elements with their designs.

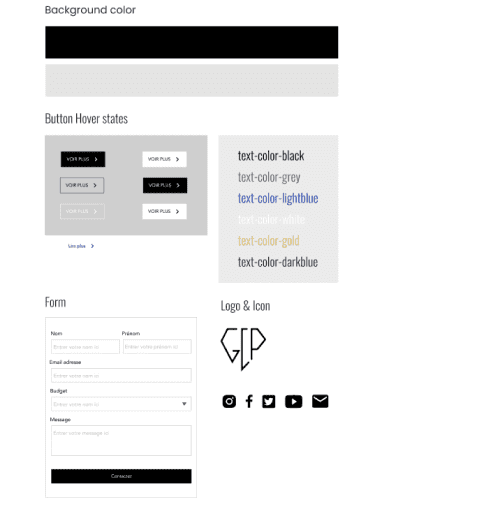
2.12 Bonus: Add logos and icons
This last step consists in adding the logo(s) and icons in an svg format to facilitate the task of the Webflow developer.

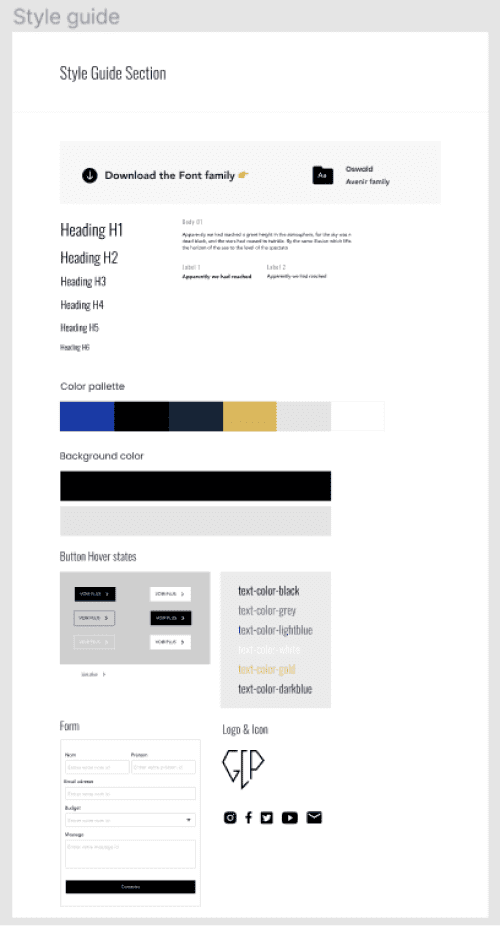
3. Template of a Figma Guide style for optimised Webflow
Here is a template of a Figma style guide optimised for the development of your Client-First website. Of course, you can duplicate your style guide and customise it for all your projects.

Now you know how to create your guide styles for your Webflow projects from Figma. If you need help in the creation of your Webflow site, do not hesitate to contact our agency.














