Here is how to automatically connect your Webflow website to your Coda sheets and tables. No more need to manage your website data, everything is directly sent and qualified in Coda. Save time, connect in 2 minutes your Webflow website to Coda.io!
For those who don't know Coda.io yet, it is the ideal nocode tool to manage your data of any kind. The tool is designed like Notion, and allows you to structure your data in files, pages, tables, maps, timelines, etc. You can also easily organise your pages with blocks, titles, buttons, embedding or connecting your data to each other.
One thing we use a lot with Coda is the fact that we can share files, either with our teams or our clients. For example, for website creation tracking or SEO performance tracking.
In short, Coda is a very useful tool to manage your data, let's now look at how to take advantage of it by connecting it with Webflow. To connect your Coda space with Webflow you will have no other choice than to use an automation tool. Indeed, there is no Coda integration in Webflow yet.
In this example, we will look at how to connect Webflow and Coda using Integromat. We will look at how to send data, for example from a contact form, from Webflow directly into Coda.

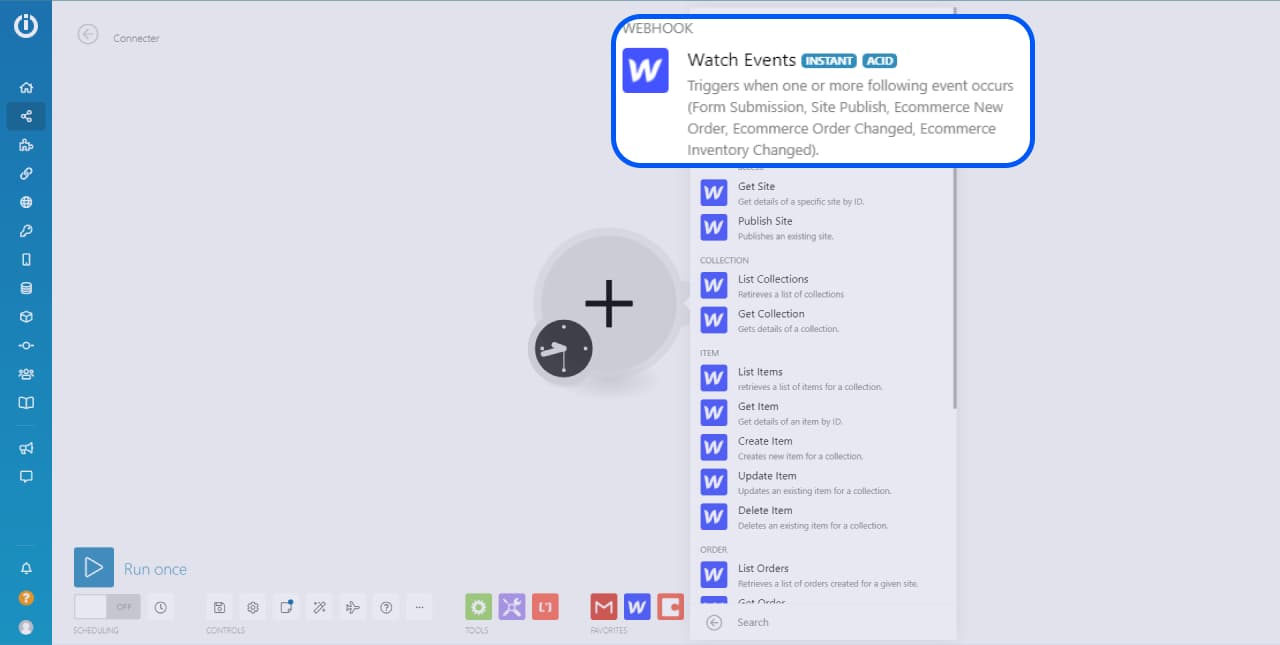
1 - Add a Webflow trigger
Start by adding a new "Watch Event" trigger to connect your Webflow form to Integromat. Here we are looking to receive data received from a contact form to add to our Coda.

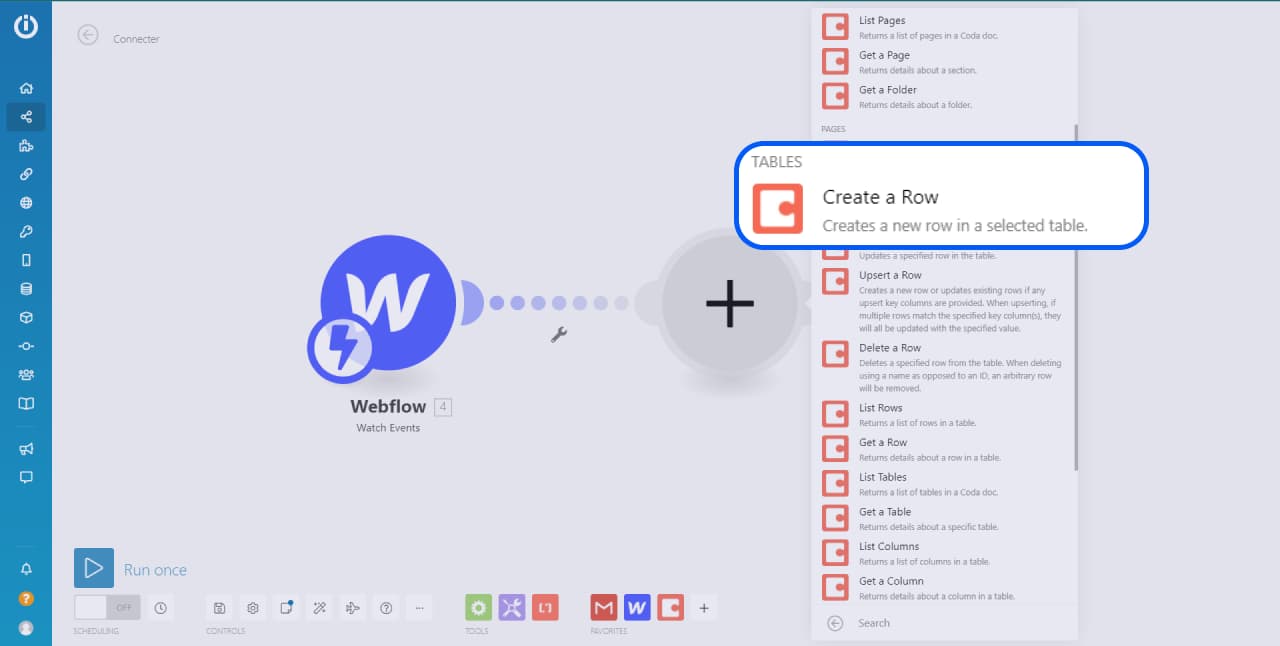
2 - Connect a Coda module
Search for a new Coda module and connect it to Webflow. Among all the automation possibilities offered by Integromat, you can :
- Create, list and obtain information on your documents
- Structuring your pages
- Manage your tables by adding, updating, deleting rows, etc.
- Get information on your formulas
- Triggering an API
In this example we want to add a new row with the information of each new prospect who contacts us from Webflow. We will therefore add the "Create a Row" module located in the "Tables" tab.

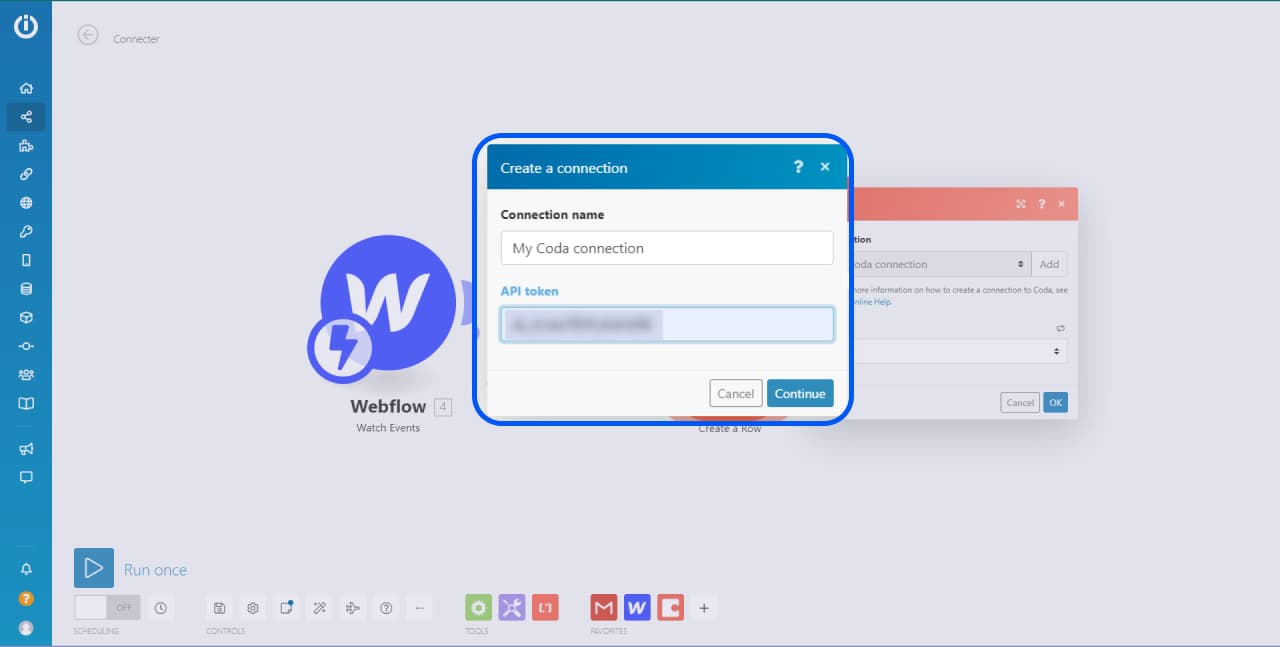
3 - New Coda connection
The first time you connect Coda to Integromat, you will need to add a new connection to your account. Click on "Add" and remember to rename your connection to separate it from other accounts.

4 - Add the API key
The API key will allow Integromat to identify and access your Coda account. To do this you must first retrieve your API key from Coda.
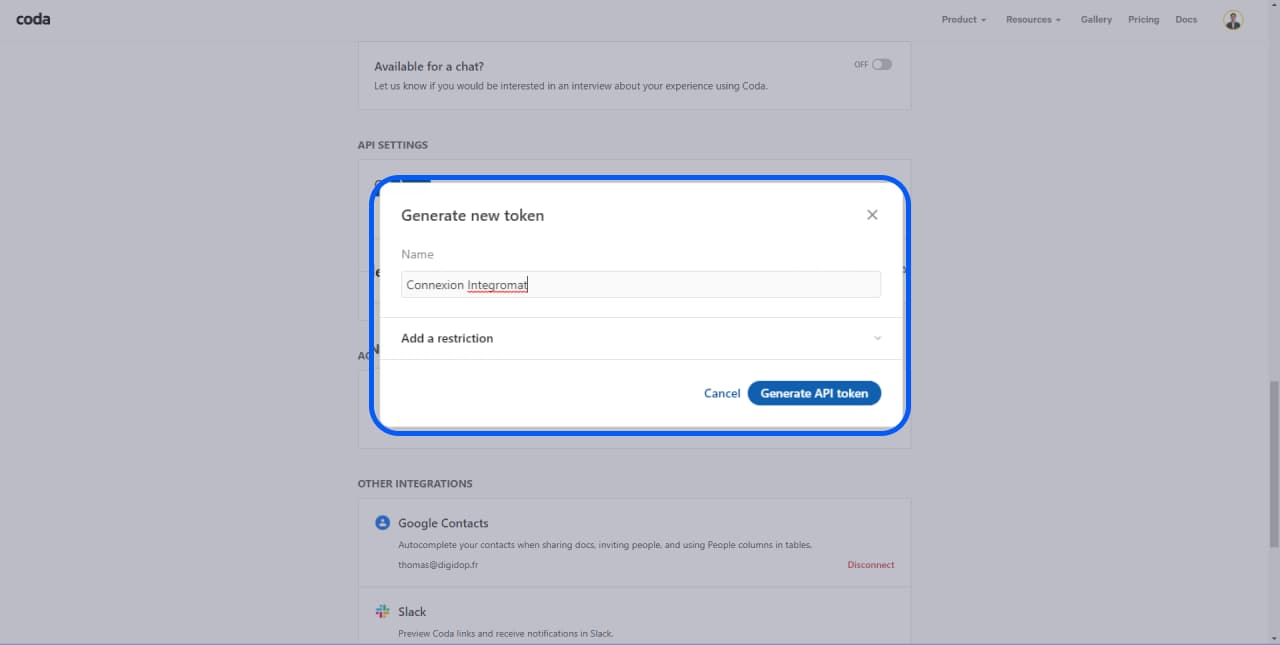
4.1 - Retrieving your API key in Coda
From your Coda workspace, go to your account settings.

You will find an "API Settings" section where you can click on "Coda API Token" to generate a new API key.

Rename your Coda API key for example "Integromat connection". The advantage of having several keys is that you can add different levels of restrictions depending on the tools, or delete the one belonging to a specific tool.

4.2 - Add the API key to Integromat
Go back to Integromat to add your Coda API key. Click on "Continue", and you're connected!

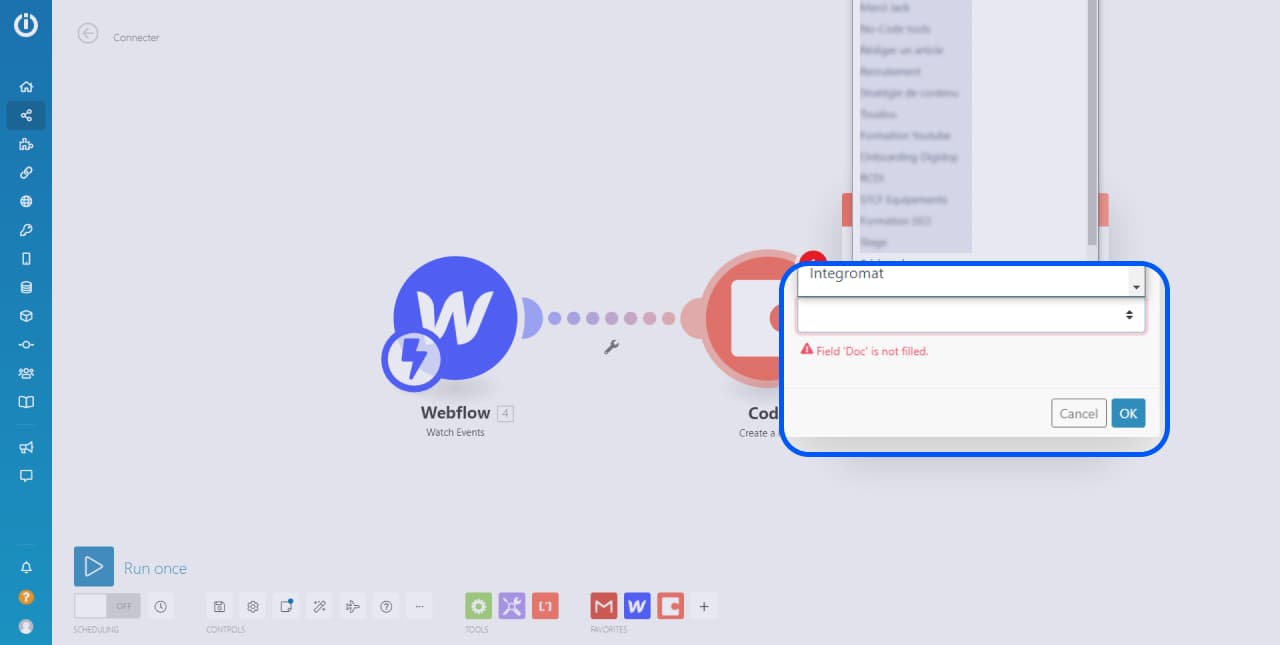
5 - Choose your document to connect
Select the Coda document you want to connect to Webflow.

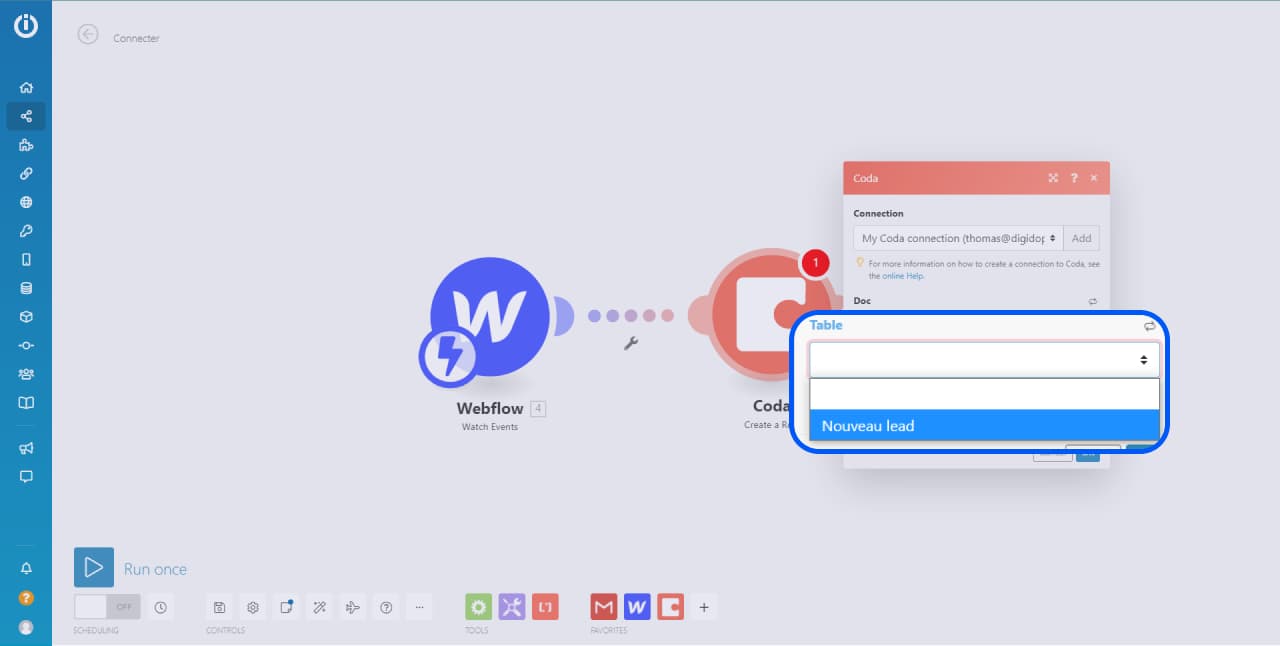
6 - Select a table to connect
Choose in the document the Coda table where you are going to add the data of the Webflow form.

7 - Send data to the Webflow trigger
Run the Webflow webhook only and then fill in a form from your website to send the data. To run the Webflow module only, right click on it and click on "Run this module only". It will then be ready to receive the data from the web form.
.jpeg)
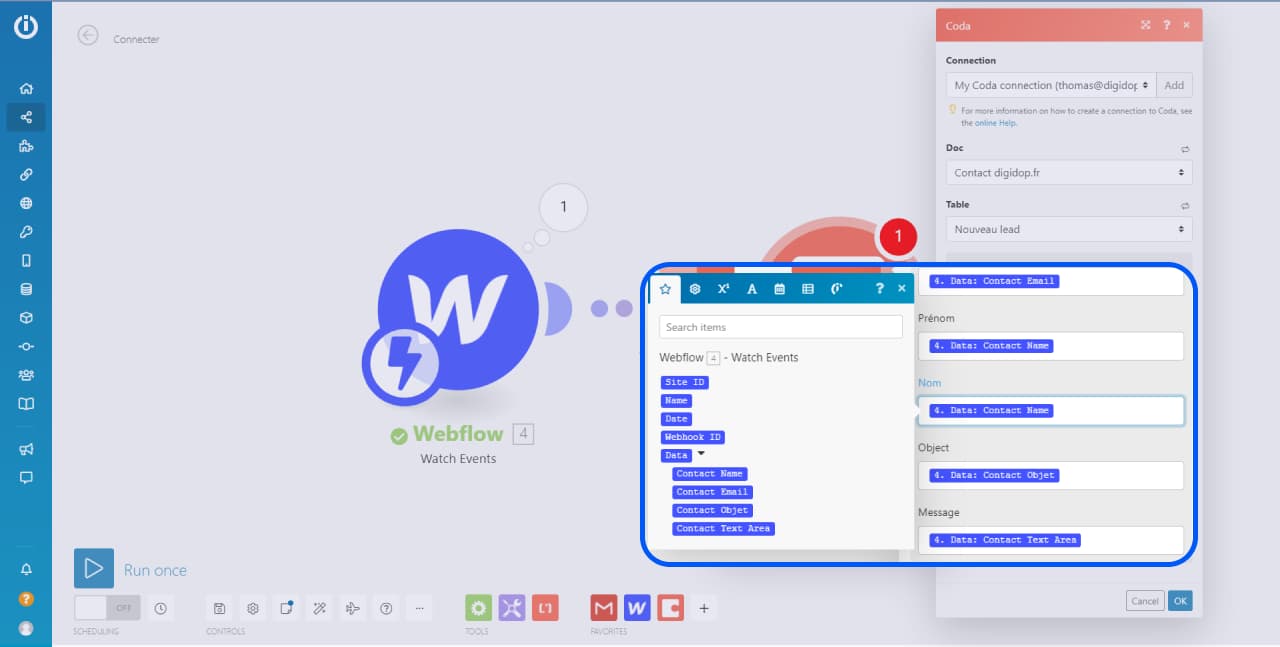
8 - Link Webflow data to Coda
Your Webhook has now received the data. You can easily match it with your Coda table, by associating the different data fields. That's it, your Webflow site is connected to your Coda thanks to Integromat!



.jpeg)



.jpg)







