Using Zapier to connect Webflow to your nocode tools has almost become a reflex! But here is another FREE and easier way if you want to connect your Webflow site to Airtable... 👇
To automate the data of your Webflow site, the first reflex is to use automation tools like Zapier or Integromat. It's true that with this kind of nocode tool, you can quickly create complex workflows by connecting a suite of no-code tools to your Webflow site. But these tools are not free, and they make you use a third platform to manage your data flows.
Connecting Webflow and Airtable without Zapier
The goal is not to replace Zapier with another third nocode interface. So we will not replace Zapier by Integromat or Automate.io. Here we will use an extension or application directly developed for Airtable, it is Nobull.
Nobull is a free application that you can add to Airtable. Developed by Fiwsweet, this nocode tool will allow you to link each of your Airtable tables to a Webflow CMS. Simple to use, Nobull works on a data field matching principle. By adding this application from one of your Airtable databases, you will be able to match each column with fields of your Webflow CMS.
Step 1: Add Nobull to Airtable
To add Nobull to Airtable, start by opening the Airtable base you wish to connect. At the top right of your Airtable base you will find an 'APPS' button. Click on it to open the Airtable applications. A new window will open on the right side of your screen, click on "Add an app". You are now in the Airtable app marketplace where you can find Nobull from the search bar. Click on "Add" to add the application to your database.

Step 2: Connect your Webflow API key
To connect Webflow, you will need to create a new API key and then connect it to the Nobull application. This will allow Nobull to access the data in your Webflow CMS.
Step 3: Connect Airtable and Webflow with Nobull
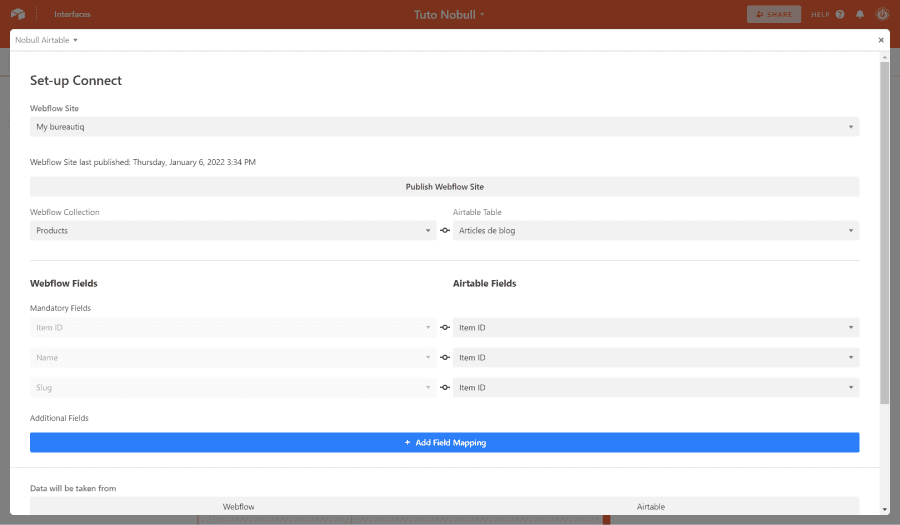
Once Nobull has been added to Airtable and linked to your Webflow account, it is time to set up the tool. Here are the different steps to set up Webflow and Airtable:
- Select the Webflow project: Airtable will be connected to the CMS of this project.
- Select your Webflow CMS collection: Choose the collection whose items you want to link to Airtable.
- Match the 3 mandatory fields : Each item of the webflow CMS must have an Item ID, a Name, a Slug. Associate each of these fields with fields in your airtable.
- Add additional fields : You can map other fields in your Webflow CMS to Airtable.
- Choose which way to send the data: You can either tell Nobull to send the data from Webflow to Airtable, or vice versa from Airtable to Webflow.
- Choose the trigger: Nobull now offers three triggers to start the automation; one manual, one every hour, one every day. Note however that no data transfer between Webflow and Airtable can be done when Airtable is closed. An axis to be improved in the next updates.

Once set up, click "Save and Publish" to start your automation. That's it, your Webflow site is now connected to Airtable without Zapier 🤖






.jpg)







