Discover our latest Webflow tutorial to learn how to sort your collection lists in Webflow. You will then be able to adjust the web pages of your site with a custom ranking of these lists. To give a more concrete example, you will be able to organize your blog page in your own way and make some of your articles stand out at the top of the list!
In today's Webflow tutorial, we will teach you how to sort collection lists in Webflow.
We will see that Webflow offers to sort your lists according to different fields. However, we will also teach you how to make your lists sorted in the way you want. In this way, you will be able to personalise your pages even more and make them even more unique. To give you more concrete examples, you can organise your blog posts in any way you like, or randomly highlight products etc. etc.
1 - How to sort your collection lists with Webflow options?
To sort your collection lists, there is no particular difficulty in Webflow. You need to select the "Collection List" element that you have previously inserted in your page.
Small Tips: Select your elements easily with the navigation help at the bottom of the Webflow Designer "Elements Breadcrumb".

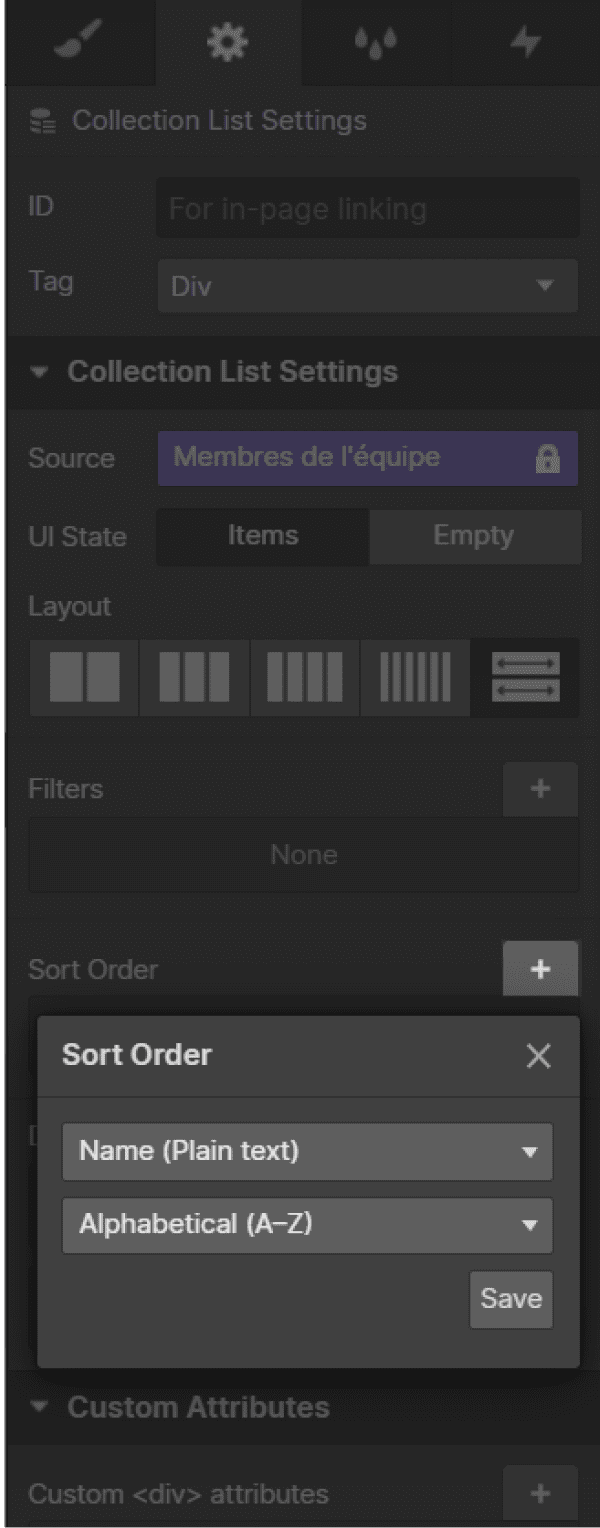
Now that you have selected your collection list, go to "Element Settings" (keyboard shortcut: D). Then in the "Collection List Settings" tab and then "Sort Order", click on "+" to add a sort order.

From this point on, you are offered several sorting options for the different fields in your collection. With this you can sort alphabetically, from oldest to newest, in ascending order and vice versa. There is even a random sorting function, which as the name suggests, sorts your lists randomly. Even more powerful, for the "Switch" buttons you can sort for whether it is on first or off first.
2 - Sort order rules in Webflow
It is necessary to be careful when you want to sort your collection lists in Webflow because there are very specific rules. Knowing these rules will allow you not to be fooled when you want to sort your collection lists.
2.1 - Sort order rules for text fields
For this type of text-based field, you have the choice of sorting alphabetically (A to Z) or in reverse alphabetical order (Z to A). The items in your list will be sorted in this order:
- Numerical character
- Upper case character
- Lowercase character
- Special characters
For example, by choosing alphabetical sorting, the following list: 10 tools / Webflow / nocode / 5 tips / Webflow editor would be sorted as follows:
- 10 tools (Even though it is clear that this is the number 10, Webflow only considers the first number in its sorting process, in this case 1. Thus 10 tools is ranked above 5 tips)
- 5 tips
- Webflow
- nocode
- Webflow editor
2.2 - Sort order rule for numeric fields
There are no specific rules, the fields will just be sorted from smallest to largest or the other way around depending on what you want.
2.3 - Sort order rule for date fields
In the same way as for numeric fields, date fields are not specific. Thus, they are sorted by seniority.
2.4 - Sort order rule for "Switch" fields
The sorting of this field will allow the list to be sorted according to whether or not the button is activated and the order of activation.
2.5 - "Random" sort order rule
For random sorting, just keep in mind that the order of the list will change every 12 hours.
3 - How to add up the sort orders?
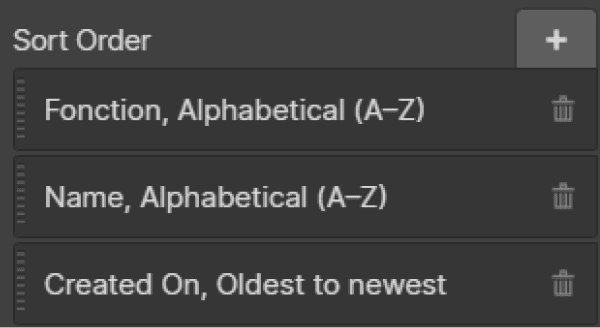
Webflow offers its users the possibility to cumulate the sort orders of its collection lists. To do so, after having added a first sort order, you just have to add another one thanks to the "+" button.

However, it is necessary to specify that the collection list will first respond to the sort order you have inserted first, then to the second and so on. For example, we can sort the blog posts with a switch field named "Featured" and "is on first" and then randomly. So, at the top of the list we will see the "Featured" articles sorted randomly every 12 hours and then the other articles.
4 - How to customize the sorting of your collection lists in Webflow?
If you wish to sort your collection lists in a particular order, it is possible to do so in Webflow. Indeed, the sorting orders already available may not be interesting for you. To do a custom sort, the method is very simple:
- See you in the collections
- Select the collection parameters of the one you want to sort
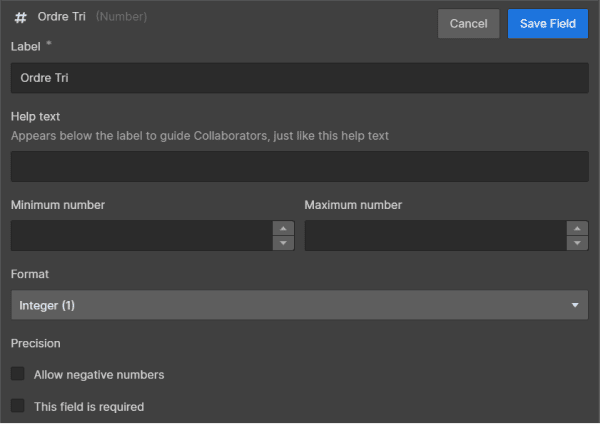
- Add a new field ("Add New Field") of type "Number".
- Enter a relevant label field name such as "Sort Order" for example
- Save the changes
- For each item in the collection, enter a number


You have applied the changes in your collections, now you have to repeat the sorting steps on the pages:
- Go to the page where you want to sort out
- Select and go to the "Collection List" settings
- Add a sort order
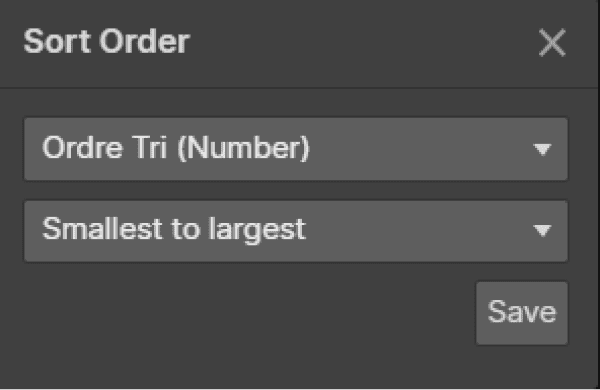
- Select the label field name you have entered (here: "Sort Order")
- Smallest to largest
- Register

So now you've sorted your list in your own way!
5 - How to remove sort orders from your collection lists in Webflow
To delete a sort order, just click on the bin icon to the right of the sort order.

If you need help with your Webflow project, Digidop is there for you!
Useful tutorial 👉 Combine and sort Webflow collections by date






.jpg)







