Discover how to integrate an interactive 3D map into your Webflow site for a unique experience.
Mixing interactivity, maps and the Webflow CMS can sometimes make developers dizzy.
In today's tutorial, we're going to show you how, in just a few steps, you can create a 3D map on your website while placing points sourced from the Webflow CMS.
Steps for creating a 3D map in Webflow
Step 1: Add the necessary JavaScript libraries
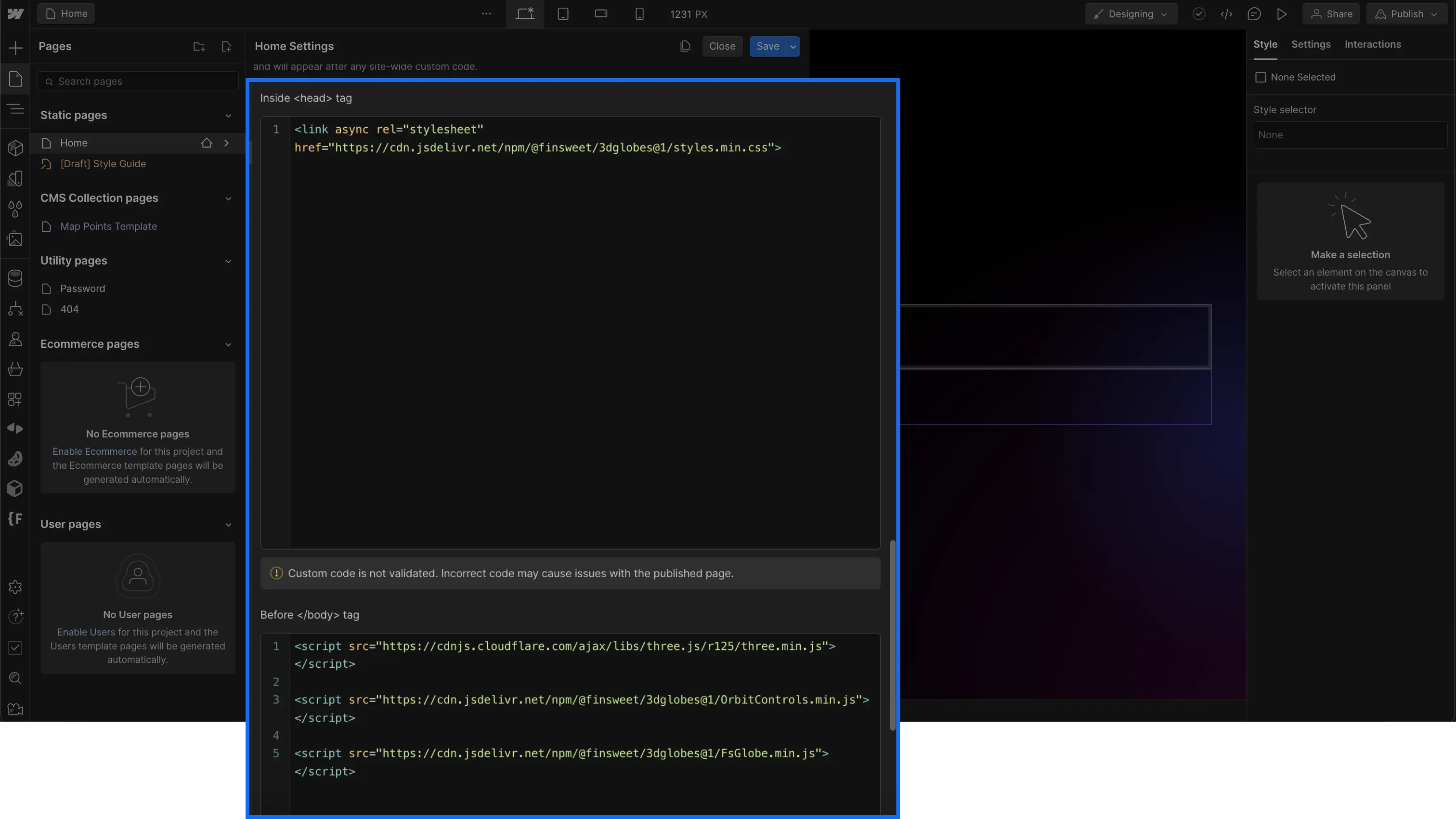
First of all, you'll need to add some custom code to your page parameters (this requires a Webflow paid plan).
You will need to add the following CSS file to your page's head code(page settings > custom code > Inside head tag):
Next, copy and paste the code below before the body closing tag(page settings > custom code > Before body tag).

Step 2: Create the 3D globe
Now let's move on to an interesting part, how to create an interactive 3D globe.
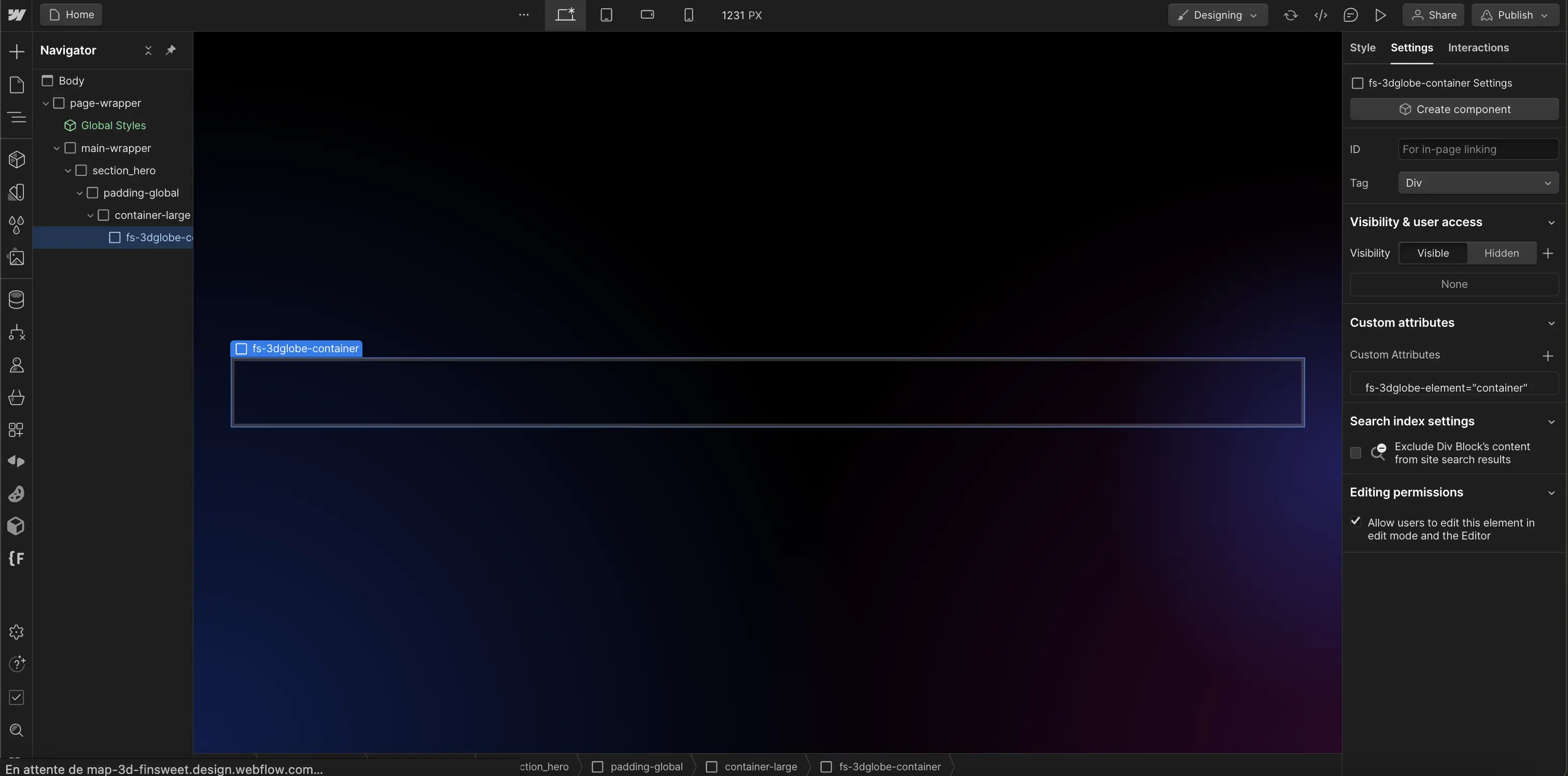
To achieve this feat, you'll need to add the"fs-3dglobe-container" class and the following attribute to the div containing your globe: fs-3dglobe-element = container

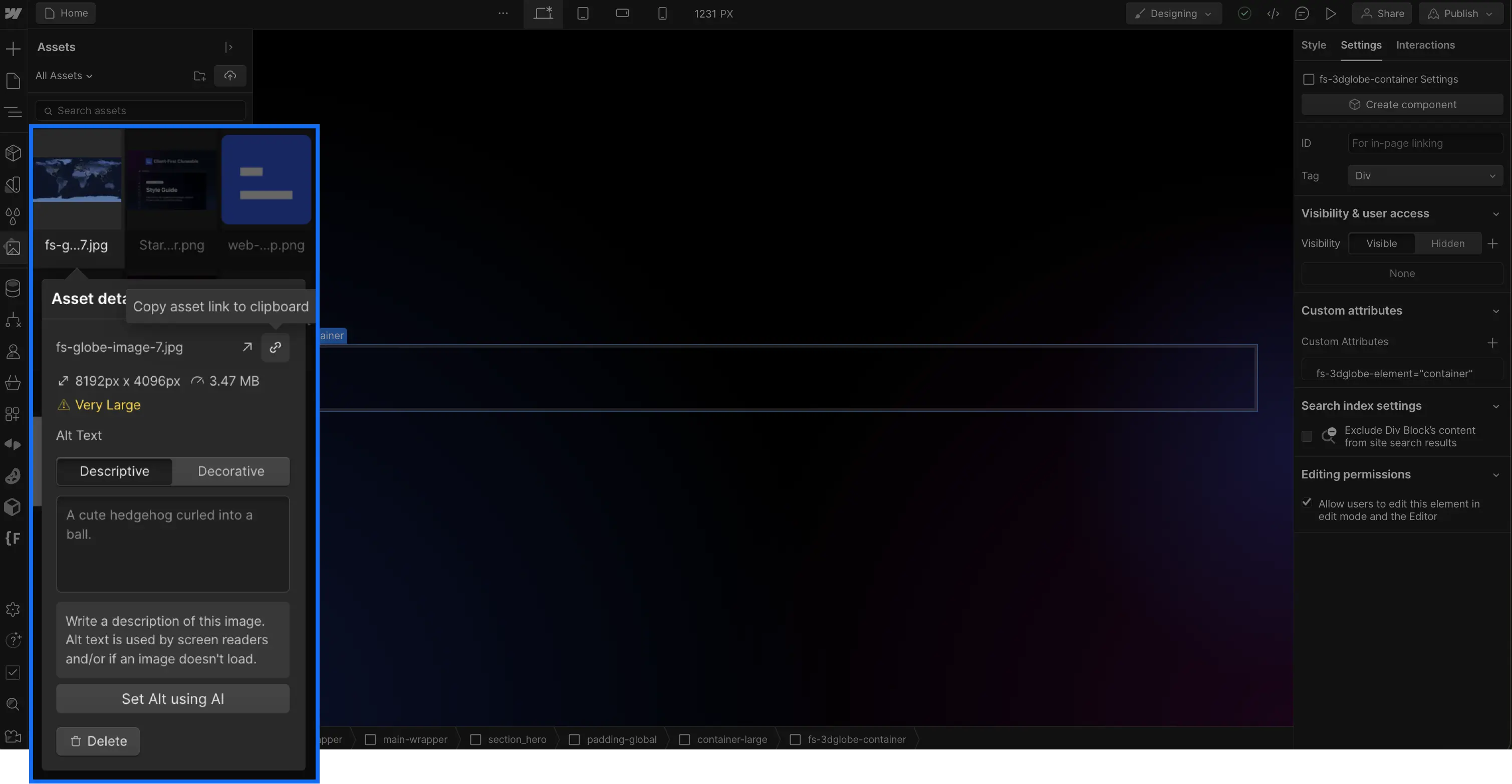
Next, we're going to choose which map we want to display as a globe. We'll choose an image and upload it to the assets of our Webflow project.
Globe image recommendation:
- Image in .jpg
- 8192x4096 pixel resolution
- File size under 4mo
- Image following the equirectangular projection model
If you don't want to go to the trouble, you can find a list of free downloadable cards that meet these conditions from the Finsweet resources.
Once you've uploaded your image to the assets, you can copy the URL to access it.

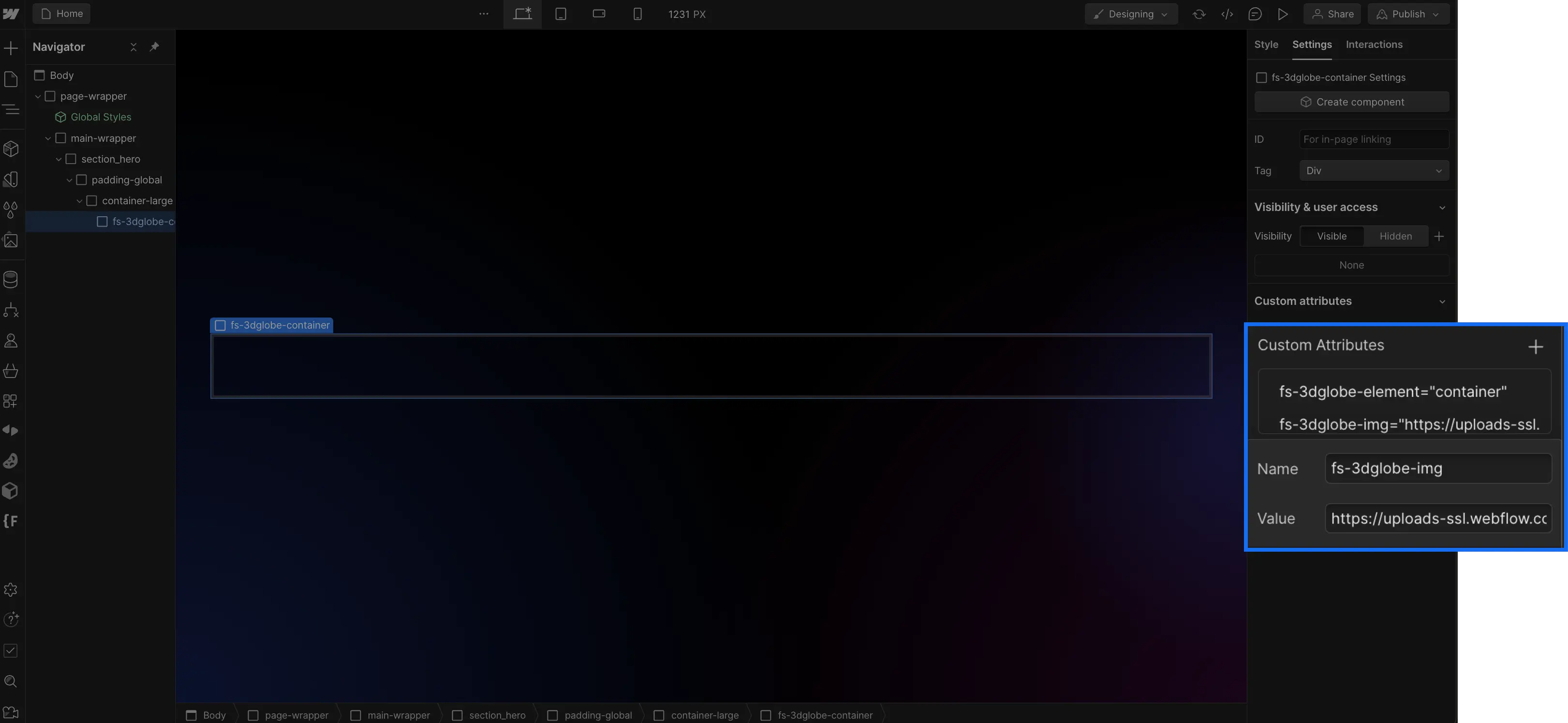
Finally, add the following attribute to your globe container (in addition to the previous one): fs-3dglobe-img = URL of your image(In the value of fs-3dglobe-img, paste the URL of your image).

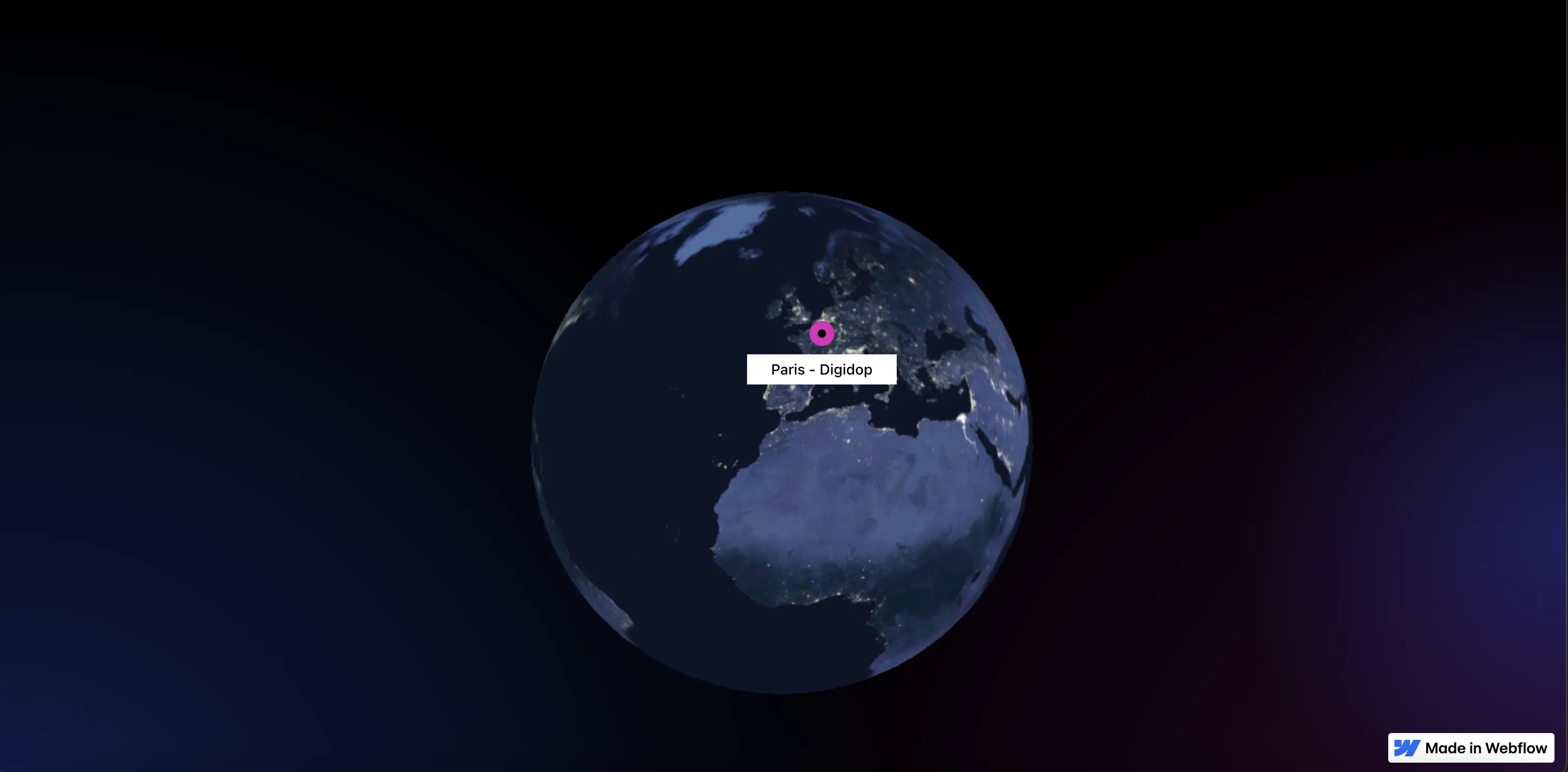
If you publish your project at this stage, you can already see your interactive 3D map.

Step 3: Create a collection to place your points on the 3D globe
If you want to add more than just a 3D map to your project, you can also place points on the map for added interactivity.
For simplified points management, we'll be using the Webflow CMS.
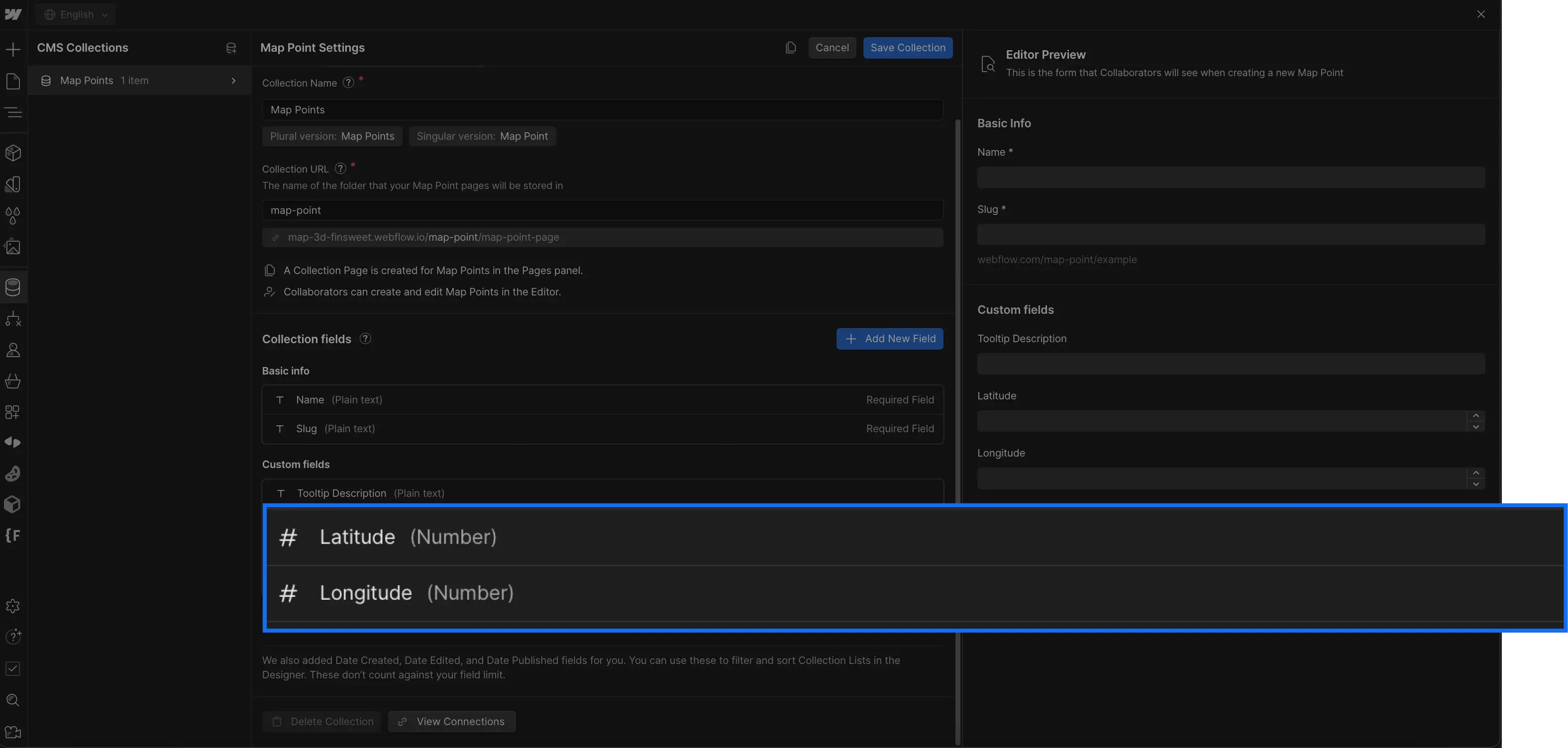
In your collection, you'll need to add Latitude and Longitude fields (Number). These fields will enable you to place your points on the map.
You can then add as many fields as you like to customize the pin or tooltip content, for example.

Step 4: Configure the collection for points
To place the points on your globe, in your page, you'll need to add a collection and link it to the collection you've just created.
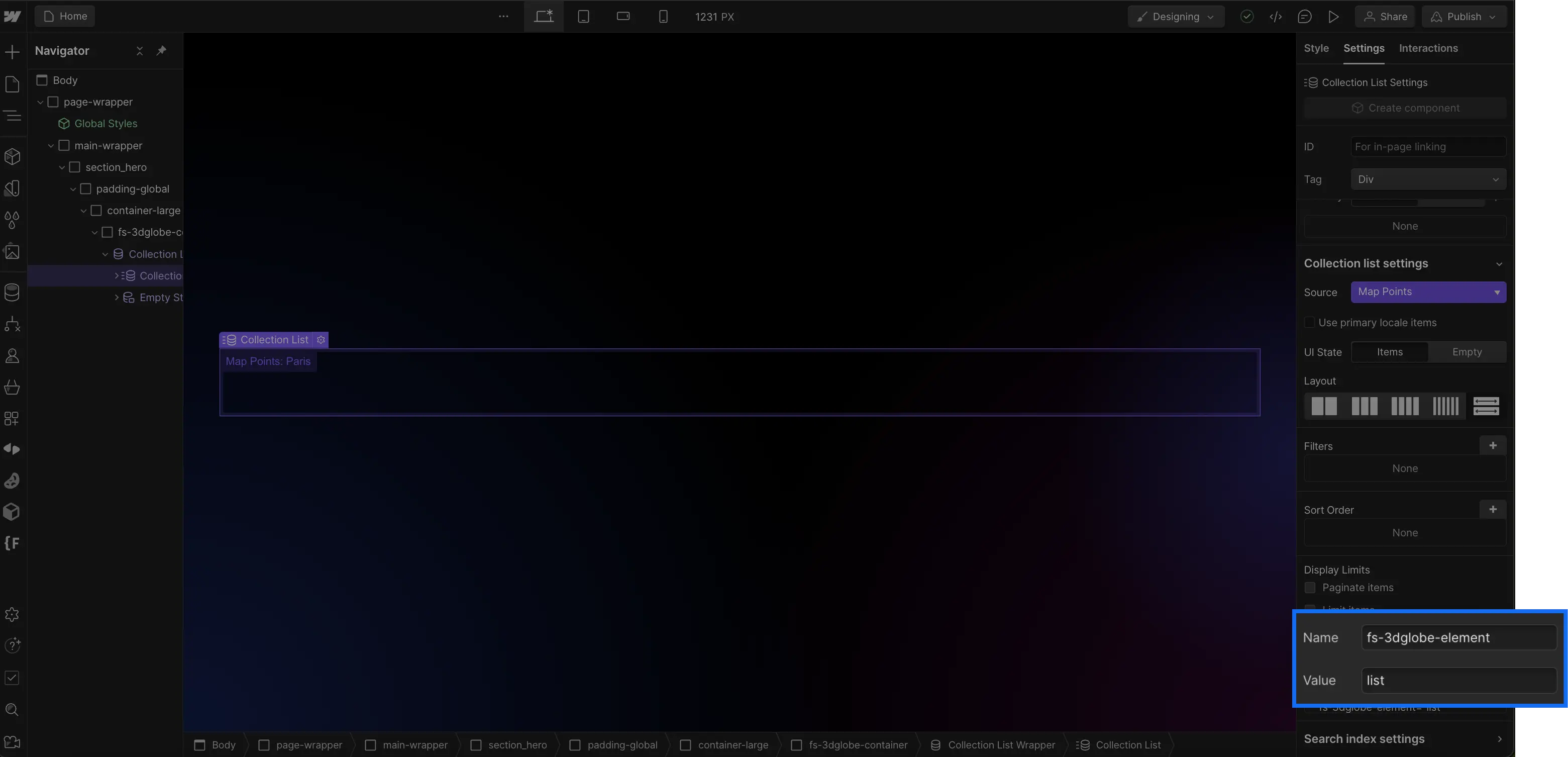
Next, you'll need to assign the attribute: fs-3dglobe-element = list to your List collection element.

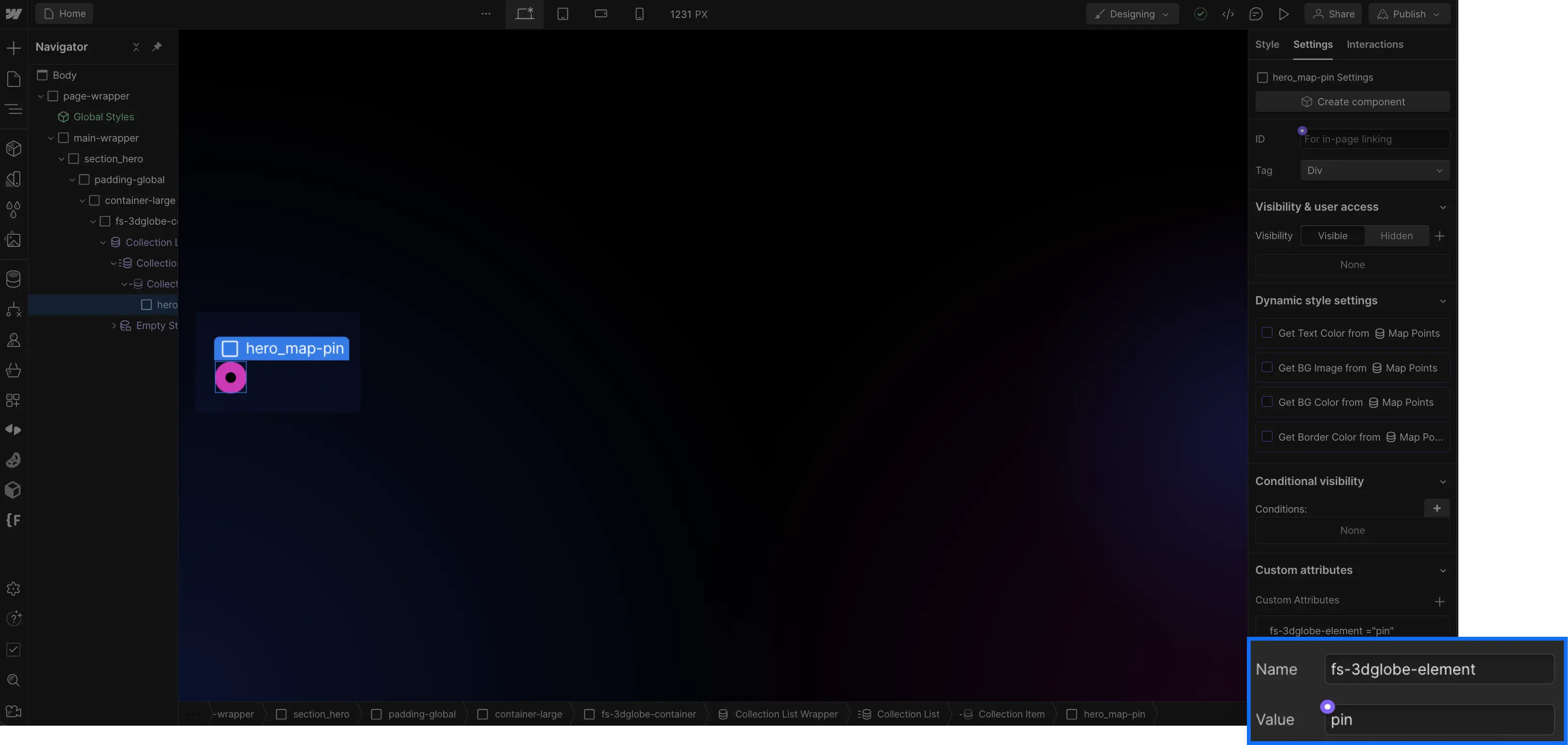
You'll need to add a div containing your pin and give it the attribute fs-3dglobe-element = pin (you can add any static or dynamic element you like inside).

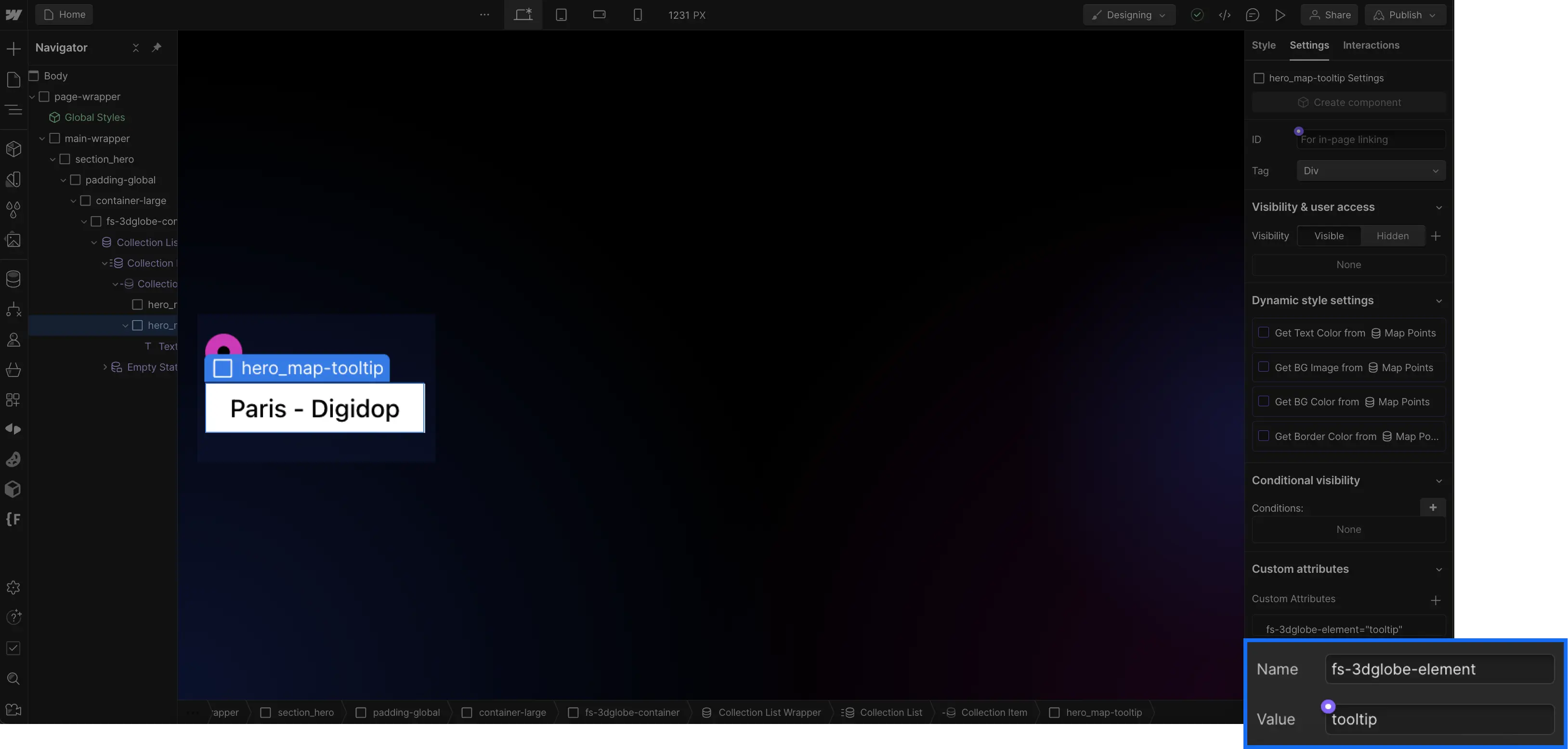
You'll need to add a div containing your tooltip and give it the attribute fs-3dglobe-element = tooltip (you can add any static or dynamic element you like inside).

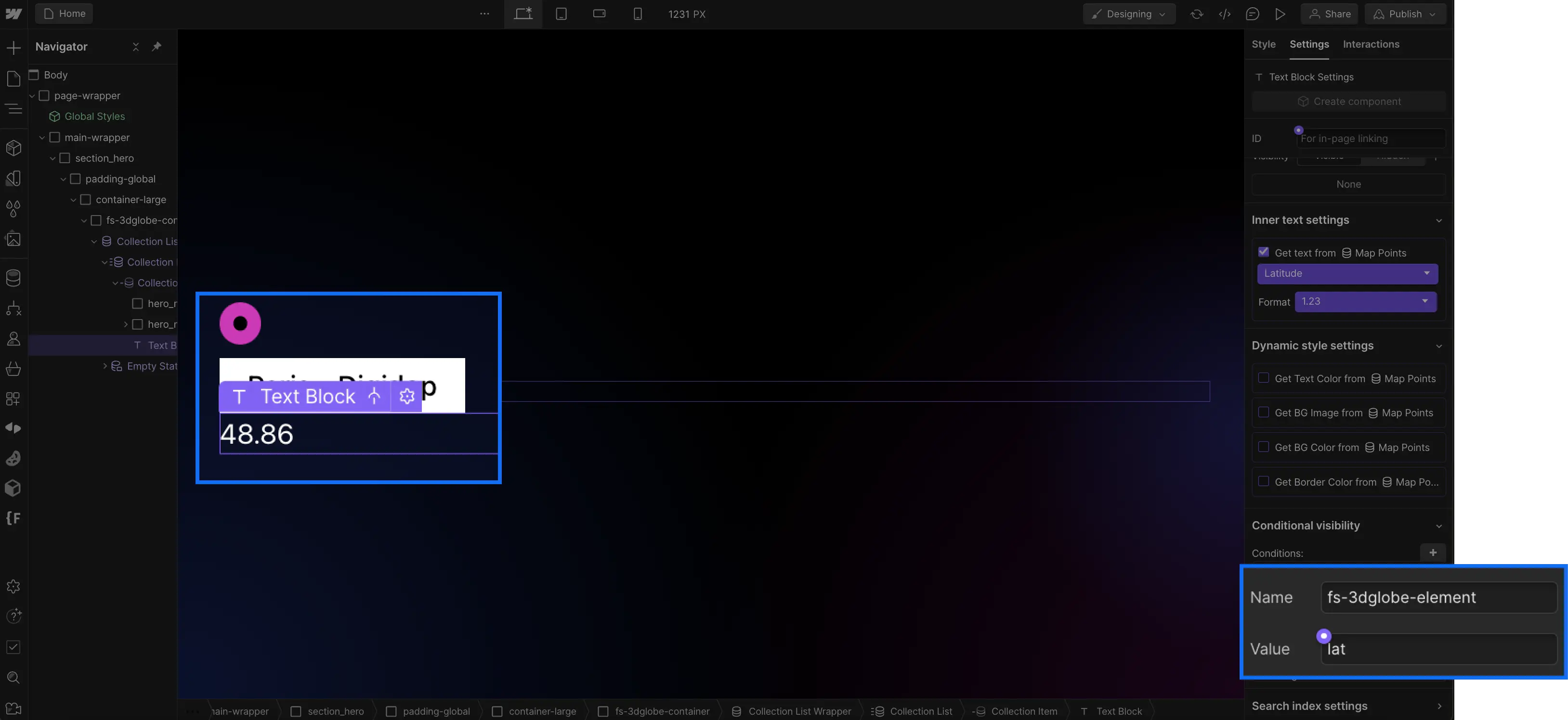
You'll need to add a text block and connect it to your latitude field, then give it the attribute fs-3dglobe-element = lat (you can hide this element).

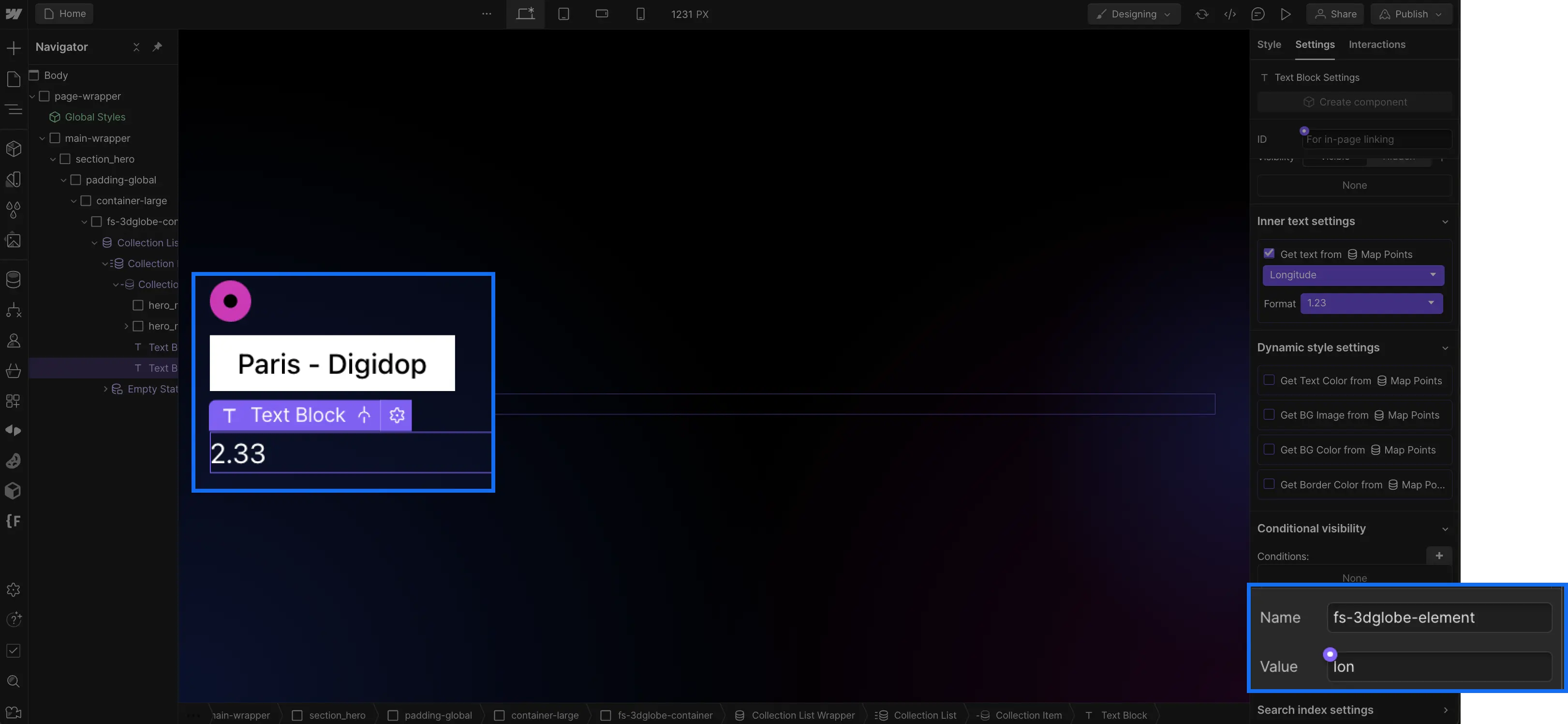
You'll need to add a text block and connect it to your longitude field, then give it the attribute fs-3dglobe-element = lon (you can hide this element).

Step 5: Publish your project
Inside the Webflow Designer, you won't see the 3D map or the points. You must publish your project and view the site online to see your 3D map with dynamically sourced points.
For more information, please consult the Finsweet documentation, which also includes a clonable.

FAQ about interactive maps in Webflow
Integrating interactive maps into a Webflow site can provide an immersive and useful experience for users, enabling them to easily explore relevant geographical information. Here are some answers to common questions about using mapping tools to create Webflow sites:
What advantages can an interactive map offer a Webflow site?
Integrating an interactive map into a Webflow site can offer an enhanced visual and interactive experience, enabling users to easily explore specific locations and find relevant information. This can be particularly useful for local businesses wishing to display their physical location and offer directions to potential customers.
What tools can be used to integrate an interactive map into a Webflow site?
To integrate an interactive map on a Webflow site, tools such as Google Maps can be used. These tools offer advanced features such as navigation, driving directions and location visualization, which can be extremely useful for users seeking precise geographical information.
How can a company optimize the use of an interactive map on its Webflow site?
A company can optimize the use of an interactive map on its Webflow site by strategically integrating it into its content, providing accurate and up-to-date information, and ensuring that the map is easily accessible and user-friendly. This can help improve the user experience and reinforce the company's credibility by offering accurate and useful geographical information to its customers.
What image formats are recommended for 3D maps?
For the best experience, we recommend using an image in .jpg format with a resolution of 8192x4096 pixels, a file size of less than 4 MB, and following the equirectangular projection model.
Image formats for websites
How do I place points on the 3D map?
You can place points on the 3D map using Webflow's CMS. First create a collection and add fields for the latitude and longitude of each point.
How easy is it to add points to the 3D map with the Webflow CMS?
Yes, with the Webflow CMS, you can easily add a point on your globe by creating an item and adding the coordinates of your point in the latitude and longitude fields.
Why can't I see the 3D map in the Webflow Designer?
The 3D map and points are only visible once the project has been published online. Be sure to publish your project to see the 3D map with dynamically sourced points.
In short, integrating a 3D map into Webflow offers an interactive and immersive experience for users. Follow the simple steps outlined in this guide to create your own 3D map and offer your visitors a unique experience. Don't forget to publish your project to see the map in action. Explore the many possibilities offered by this feature to enrich your Webflow site and captivate your audience.
Find out more about Finsweet's other attribute solutions.


.jpg)



.jpg)







