Vous avez ou vous souhaitez réaliser un projet Webflow ? Découvrez tout de suite, les erreurs à ne surtout pas commettre pour votre site web. Avoir conscience de ces erreurs vous aidera à développer plus vite, sans problème tout en ayant de meilleures performances !
Construire son site web à partir de Webflow peut paraître amusant. En effet, la solution de drag and drop permet à n’importe qui de construire un site internet en quelques heures. Cependant, à foncer tête baissée, il se peut que vous commettiez des erreurs sans même le savoir (surtout sur Webflow). Webflow est un outil magique, mais il ne faut pas croire, la prise en main est assez compliquée. Construire son projet Webflow demande beaucoup de rigueur si l’on ne veut pas avoir des problèmes techniques, de responsive, de performances, etc.
Dans cet article, nous allons lister quelques erreurs à ne pas commettre pour votre site Webflow.
Erreur n°1 : Insérer des fichiers médias sans les compresser
Une erreur trop fréquente et pourtant si simple à résoudre. En effet, insérer une image ou une vidéo sans l’avoir compressée avant va ralentir le temps de chargement de vos pages web. C’est plutôt logique, plus le fichier est lourd, plus la page est volumineuse et donc plus de temps elle met à charger. Il existe différentes techniques pour améliorer la vitesse de votre site web.
Le problème qui s’en suit est qu’une page lente est une page avec des mauvaises performances et une “mauvaise” expérience utilisateur. Ces deux points peuvent agir négativement sur votre taux de rebond et votre référencement naturel.
Pour résoudre ce problème, vous pouvez utiliser des outils comme Iloveimg ou Clideo.
Erreur n°2 : Ne pas renommer des images
Un autre problème concernant les images consiste à ne pas les renommer. Renommer ses images permet deux choses :
- Les retrouver facilement
- Améliorer son SEO (notamment sur Google Image) en insérant des mots-clés
Un site internet doit contenir des images. Elles permettent d’illustrer vos propos et de diversifier le type de contenu. Elles permettent également de capter l’attention des internautes. Ainsi, dans vos Assets, plus votre site sera “gros”, plus il y aura d’images. N’est-ce pas mieux d’avoir des images renommées “Logo Digidop; Agence Webflow France; etc.” que “Image 202; IMG329183; etc.” ?
Maintenant côté référencement organique, le fait de nommer vos images permet aux robots d’indexation de comprendre ce que représente votre image, de donner de la crédibilité à votre page si elle est dans le bon thème et ainsi de mieux vous positionner sur vos requêtes clés.
En plus de cela, il est nécessaire d’ajouter une balise Alt texte à votre image. Pourquoi ? Afin de décrire le plus fidèlement votre image aux moteurs de recherche et d’améliorer l’accessibilité de votre site web. Effectivement cette description sera lue aux personnes malvoyantes. Améliorer l’accessibilité de son site web est une pratique importante pour l’inclusion des personnes en situation de handicap et dans un second temps pour votre SEO.
Erreur n°3 : Ne pas nommer ses classes
L’ERREUR à ne surtout pas commettre est de ne pas nommer les classes de son projet Webflow. S’il ne fallait choisir qu’une erreur à ne pas faire dans votre projet Webflow, il faut choisir celle-ci.
Ne pas nommer ses classes dans son projet Webflow peut créer d’énormes problèmes par la suite.
Tout d’abord, le code derrière votre projet va être surchargé par un nombre incalculable de classes différentes. Cela impactera les performances de votre site.
Ensuite, vous allez perdre un temps fou dans le développement. Il se peut que vous utilisiez le même style de bloc sur différentes pages. Sans nommer vos classes, soit il va vous falloir rechercher le nom du bloc correspondant, soit vous allez le redesigner directement depuis le Style Manager.
Enfin, si vous souhaitez collaborer avec différents développeurs Webflow ou d’autres personnes, elles vont également perdre du temps à comprendre la structure de votre site.
Pour résoudre ce problème, nous vous invitons fortement à utiliser la méthode Client-First.
Erreur n°4 : Modifier une classe sans vérifier si elle est présente sur une autre page
Cette erreur concerne également les classes. C’est pourquoi, nous vous le redisons, lors de la construction de votre projet Webflow, il faut être rigoureux.
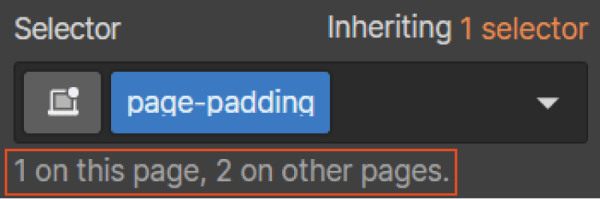
Cette erreur fréquente consiste tout simplement à modifier une classe sur une de vos pages sans faire attention à la possibilité que celle-ci soit présente sur une autre page de votre site. Renommer ses classes et les utiliser sur différentes pages pour aller plus vite dans le développement est une bonne chose. Cependant, si vous modifiez le style d’une classe sur une page si celle-ci est présente sur une autre page, les modifications vont aussi s’effectuer sur l’autre page. Vous pouvez vérifier simplement si vous utilisez une classe sur différentes pages grâce au selector dans Webflow.
Dans le manager de style, le selector vous permet de renommer vos classes ou de voir celles qui sont utilisées dans un bloc. En dessous, on peut voir une petite inscription qui dénombre les classes identiques sur la page et sur les autres pages. Ainsi, vous pouvez facilement savoir si en modifiant le style d’une classe, cela va impacter une autre page.

Erreur n°5 : Utiliser l’élément “Colonnes” au lieu d’un Div block Grid
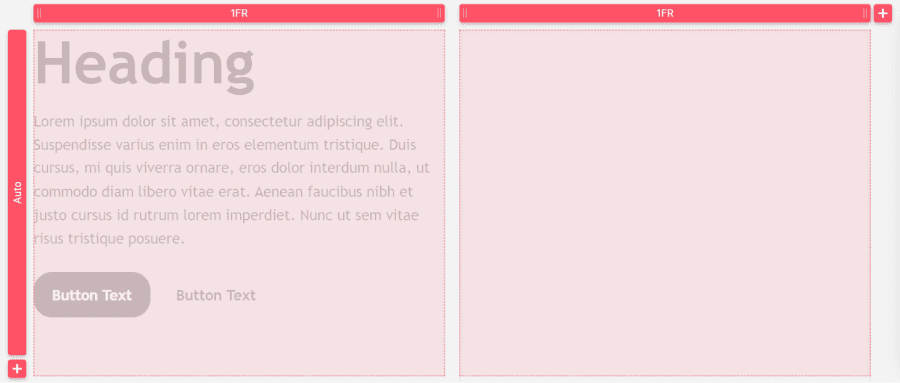
Pour cette erreur, on pourrait généraliser par utiliser un élément à la place d’un autre “meilleur”. Malgré tout, nous allons rester spécifiques dans cette partie. C’est une erreur courante, mais également simple à résoudre. Webflow vous offre la possibilité de glisser-déposer l’élément “colonnes”. C’est un élément qui peut sembler très pratique à première vue, mais qui comporte plusieurs limites. Effectivement, après avoir inséré un élément “colonnes” et l’avoir designé, il sera plus difficile de le personnaliser en changeant les éléments à l’intérieur. De plus, cet élément peut poser des problèmes de responsive.
A la place, nous vous recommandons d’utiliser un Div Block avec une disposition Grid. Vous allez être beaucoup plus flexible dans la personnalisation de votre Design.

Erreur n°6 : Ajouter des marges ou du padding aux éléments enfants
Pour finir, nous allons parler des marges et du padding. C’est une fonctionnalité de design très intéressante pour les espacements dans Webflow. Cependant, il y a une erreur principale à ne pas commettre concernant cette fonctionnalité. Il ne faut pas ajouter directement des marges ou du padding aux éléments enfants. Il est toujours conseillé d’ajouter ces espaces à l’élément parent de ces enfants. En effet, si vous modifiez l’élément enfant en ayant ajouté des espaces à l’élément parent, il n’y aura pas de problème dans le design. A l’inverse, si vous avez affecté des espaces à l’élément enfant et que vous le modifiez, vous pouvez avoir des problèmes dans votre disposition.
Voilà, pour cette courte liste des erreurs à ne pas commettre pour son site Webflow. Si vous avez besoin d’aide dans la réalisation ou le développement de votre site Webflow, nous vous recommandons la meilleure agence Webflow France : Digidop !






.jpg)







