Vous souhaitez intégrer une lottie animation dans votre projet Webflow, mais vous ne savez pas comment faire ? Lisez notre article pour apprendre à intégrer ce type d'animation légère et de haute qualité et faire des interactions avec !
De nos jours, il est important d’avoir un site ou une application mobile pour son business. Cela permet d’avoir une visibilité en ligne et donc de générer de nouveaux leads. Cependant, avec la démocratisation du digital, il est aussi maintenant important d’avoir un site qui se démarque de la concurrence. Pour réaliser cela, on peut agir sur différents points : UX, UI, SEO, Automation, etc. Ce qui plaît beaucoup à un internaute c’est d’arriver sur un site vivant, interactif. Cela est possible grâce aux animations.
Aujourd’hui, nous allons parler des lottie animations et plus particulièrement de la méthode pour ajouter une lottie animation dans son projet Webflow.
Qu’est-ce qu’une lottie animation ?
Une lottie animation est une animation composée entièrement de code. C’est une description numérique de toutes les formes, couleurs et mouvements d’une animation. Ces animations peuvent être utilisées sur un site web, sur applications mobiles ou encore sur les objets numériques et connectés.
Le gros avantage des animations lottie est que ce type de format de fichier est très léger. Il est bien plus léger qu’un GIF ou même qu’un PNG. On pourrait alors ce dire que la qualité de ces animations n’est pas terrible or c’est tout le contraire. Les lottie animations ont une très haute qualité (une très bonne résolution) car ce sont des éléments vectoriels et d’images matricielles.
Les animations lottie permettent d’avoir des animations interactives sur son site ou autres supports. Elles ont vraiment été une révolution dans le développement web car elles permettent de rendre vivant un site ou une application sans impacter les performances du site. Le temps de chargement supplémentaire est vraiment négligeable ce qui permet d’améliorer l’expérience utilisateur en même temps que l’interface utilisateur et donc que le SEO.
Comment créer ou récupérer une lottie animation ?
Il existe plusieurs façons pour soit créer, soit récupérer des animations lottie.
1. Créer une lottie animation
Si vous souhaitez avoir une lottie animation unique, vous pouvez la créer. Pour cela, il existe de nombreux logiciels, mais le plus connu reste encore After Effects. Il existe de nombreux tutos sur YouTube ou des articles de blog pour apprendre à faire une lottie animation personnalisée.
2. Télécharger une lottie animation
Là encore, il existe de nombreux sites sur lesquels télécharger vos animations lotties. Cependant, nous vous en avons sélectionné 2 qui nous semblent être les meilleurs :
- LottieFiles est sûrement l’outil le plus connu en ce qui concerne les lottie animations. Vous pouvez télécharger des animations gratuitement, en vendre ou acheter sur une marketplace, créer des animations ou encore avoir accès à tout un tas de ressources
- LottieFlow de Finsweet est un site qui propose de télécharger des lotties animations directement pour son site Webflow. Vous retrouverez plusieurs catégories pour ajouter des animations sympathiques à votre site internet.
Ajouter une lottie animation dans son projet Webflow
Méthode n°1 : Cloner le projet LottieFlow de Finsweet
La première méthode et la plus simple consiste à cloner le projet LottieFlow de Finsweet. Ce projet reprend toutes les animations lotties du site LottieFlow, mais directement dans Webflow. Ainsi, les animations sont déjà réalisées et classées dans différentes catégories.
Si vous souhaitez ajouter une de ces animations dans votre projet Webflow, il vous suffit juste de copier-coller l’élément que vous souhaitez.
Une méthode très simple et très rapide pour ajouter une lottie animation, mais qui se limite à ce qui a déjà été développé par Finsweet.

Méthode n°2 : Ajouter une lottie animation personnalisée
La première étape va consister à télécharger ou créer son animation lottie. Pour notre exemple, nous allons télécharger sur lottiefiles, une animation “like” en JSON.

Ensuite, nous pouvons nous rendre dans notre projet Webflow. Pour notre exemple, nous allons cloner le template Webflow : Slider TikTok de Digidop dans le Webflow Showcase.
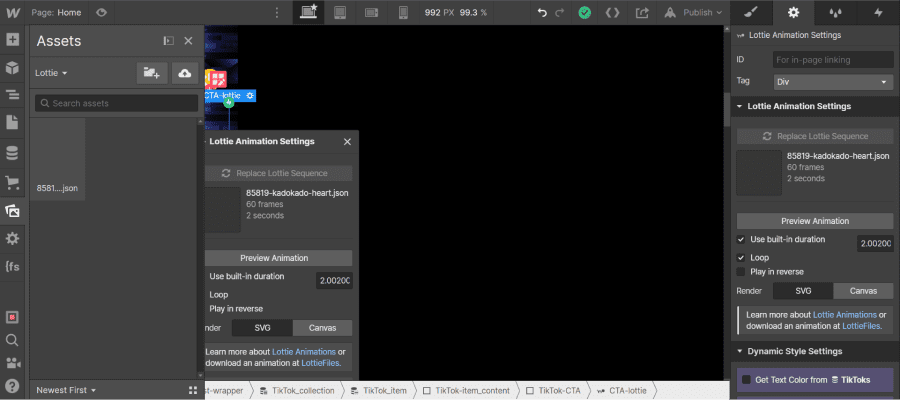
Pour insérer une lottie animation, il suffit de rajouter l’élément (raccourci ctrl/cmd + E) “lottie animation”. Tout comme une image, vous allez pouvoir choisir quelle animation vous souhaitez insérer. Dans les assets, nous pouvons uploader notre fichier JSON. Pour une question de référencement nous vous recommandons fortement de renommer votre fichier.

Dans les paramètres, vous allez pouvoir toucher à plusieurs options. Vous pouvez jouer sur la durée, sur la répétition et sur le sens de lecture. A chaque fois, vous pouvez prévisualiser votre animation.
Nous pouvons en rester là si nous ne voulons qu’une animation. Cependant, nous pouvons faire en sorte d’ajouter des interactions avec la lottie animation dans Webflow.
Exemple d’interaction avec une lottie animation dans Webflow
Dans notre exemple, nous allons ajouter une animation au clic. Le but de notre animation sera de jouer la lottie animation en cliquant sur l’icone “like”. En cliquant une seconde fois, le but sera de retirer le “like”.

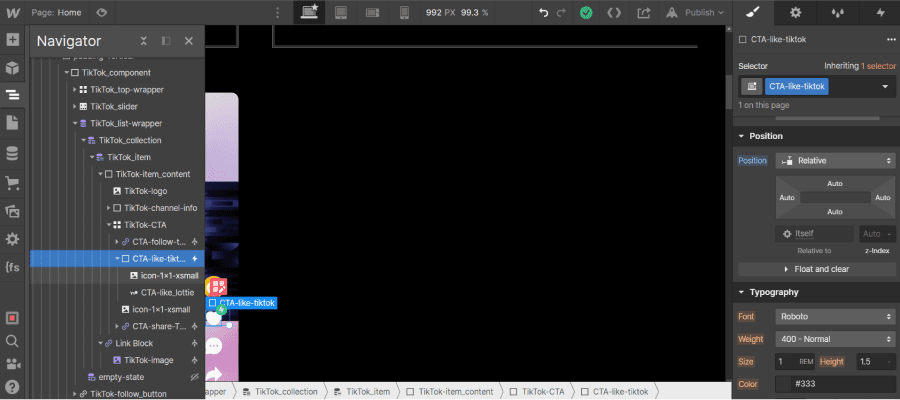
Pour réaliser cela, dans le div block qui comprend notre icone “like”, nous allons ajouter notre lottie animation. Nous allons passer la lottie animation en absolute et le div block parent en relative. Nous ajustons la position de notre lottie animation.

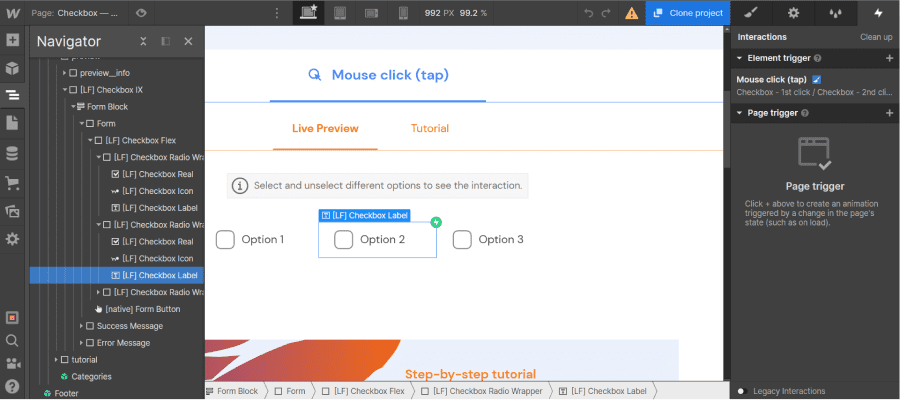
Nous allons ajouter une interaction à notre div block parent en “mouse click (tap)”.
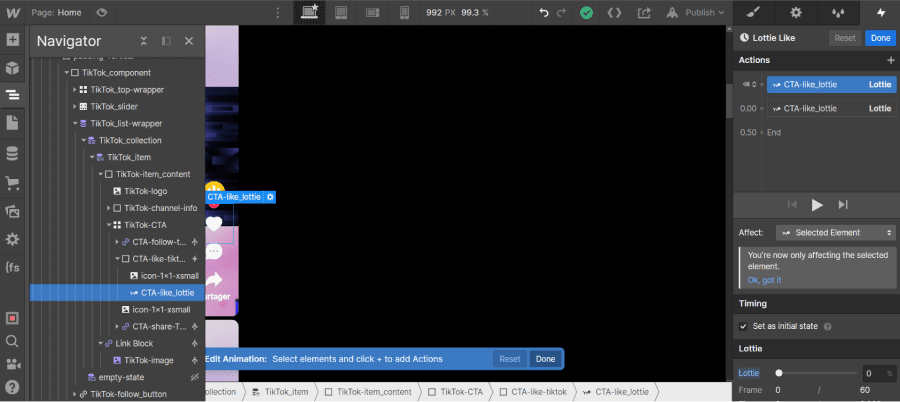
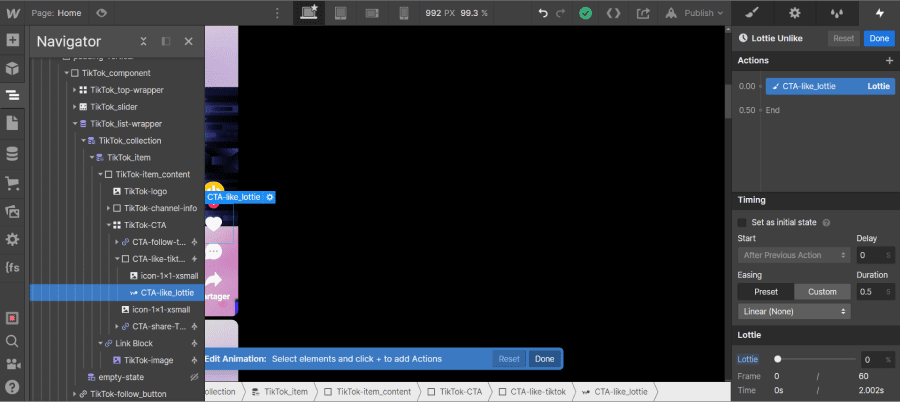
En “On 1st click”, nous choisissons “Start a new animation” et créer une nouvelle animation. Dans les actions, nous allons cliquer sur notre élément lottie dans le Navigator. Ensuite, nous cliquons sur “+” à côté de actions dans le panneau interactions.
Dans la section intégrations, nous choisissons “lottie”. Nous allons la définir en tant qu’état intial (Set as initial state) et dans lottie mettre à 0%. Ensuite, nous ajoutons une autre action “lottie” qui débute après l’action précédente (After previous action) et dans lottie nous mettons à 100%. On clique sur “done”. A cette étape, lorsqu’on clique sur l’icone “like”, notre animation se déroule, mais lorsqu’on reclique, il ne se passe rien.

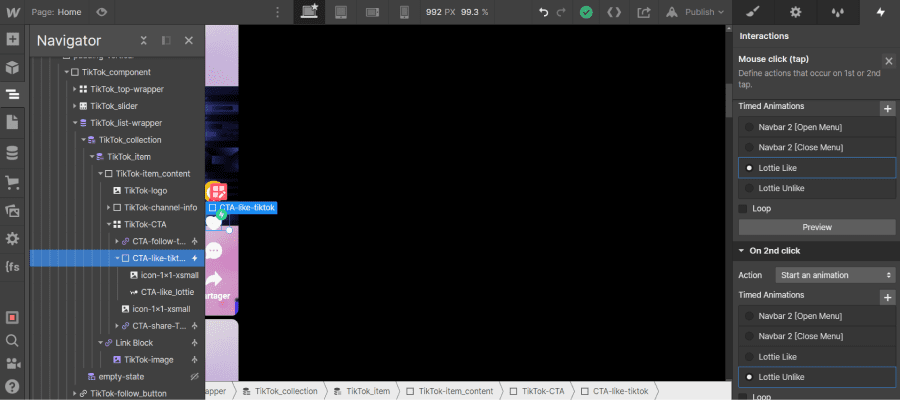
Dans cette seconde étape, nous allons faire en sorte que lorsqu’on clique une seconde fois, notre lottie animation soit inversée et que notre icone “like” de base revienne. Pour ce faire, dans “On 2nd Click”, nous ajoutons une nouvelle animation. Nous reselctionnons notre élément “lottie”, nous ajoutons une action “lottie” et dans la section lottie, nous choisissons 0%. On clique sur “done” et notre interaction est prête.


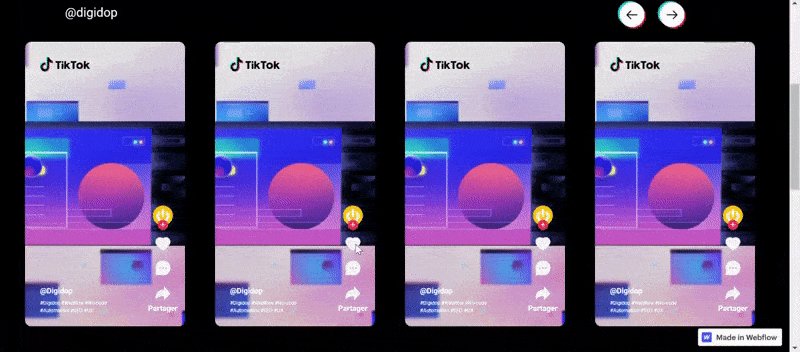
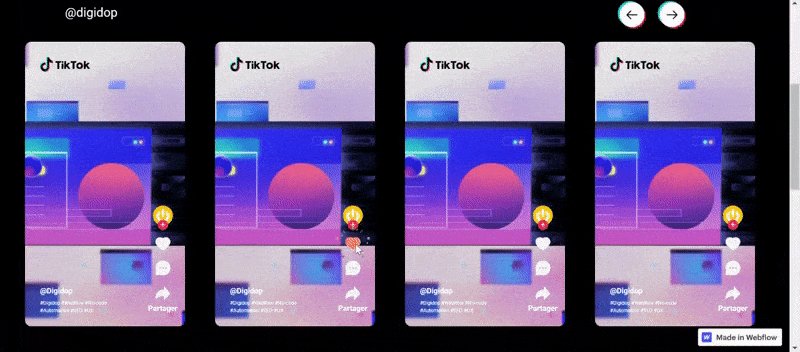
Le résultat :

Voilà ! Vous savez maintenant comment ajouter une lottie animation à votre projet Webflow et créer des interactions avec.
Pour connaître plus d’éléments, vous pouvez consulter notre article pour apprendre à construire son projet Webflow. Vous pouvez aussi contacter notre agence Webflow pour bâtir votre site web.






.jpg)







