Donner un nom à vos formulaires Webflow vous permet de suivre plus facilement les informations. Dans ce tutoriel, apprenez à modifier le nom d'un formulaire.
Donnez des noms personnalisés à vos différents formulaires sur votre site webflow à de nombreux avantages ! Comme par exemple de :
- Avoir la possibilité de savoir depuis quelle page l'utilisateur vous a contacté.
- De déclencher des actions (marketing automations) avec zapier dans le cas où tel ou tel formulaire est été rempli.
- Garder son site Webflow bien organisé.
Le tutoriel par étape
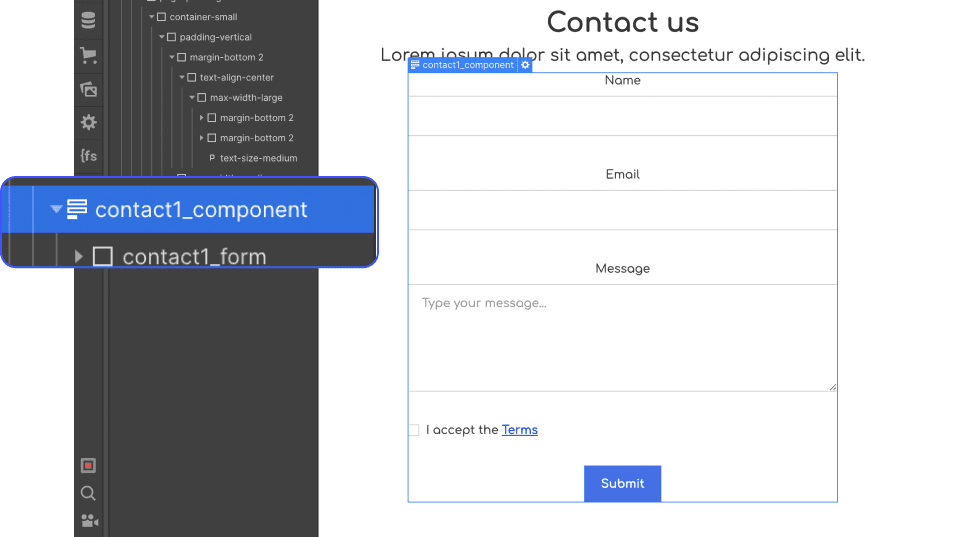
1 - Sélectionner le formulaire
Cliquez sur l'élément formulaire (reconnaissable par son icône dans le Navigator) pour bien sélectionner le formulaire.

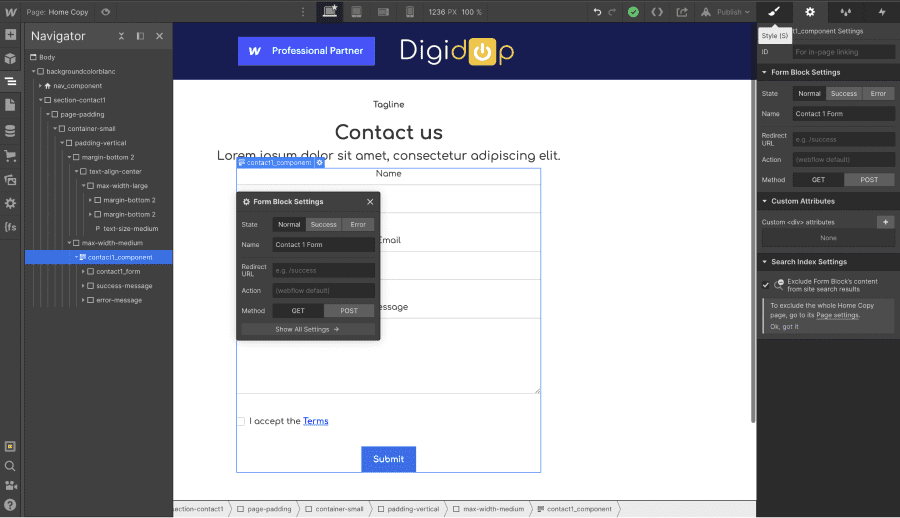
2 - Ouvrir les "settings"
Une fois l'élément parent du form sélectionné, vous pouvez ouvrir les paramètres de 3 façons différentes :
- En appuyant sur la touche entrée
- En cliquant sur la petite icône ⚙️
- En pressant la touche D (raccourci clavier)

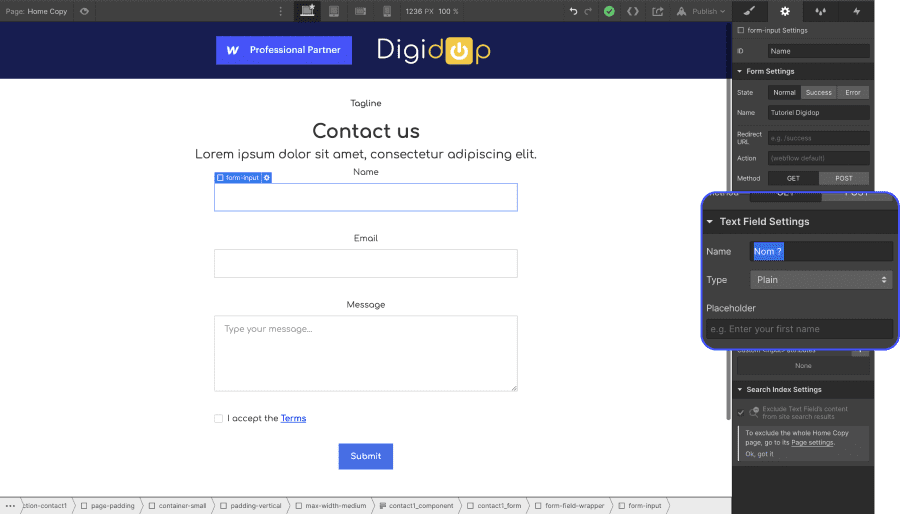
⚠️ Pour modifier le nom d'un champ (field) en particulier : nom, e-mail, téléphone, etc... Double-cliquez sur n'importe quel élément du bloc de formulaire pour ouvrir le panneau des paramètres de ce champ. Vous pouvez également accéder aux paramètres en sélectionnant un élément et en appuyant sur la touche Entrée.

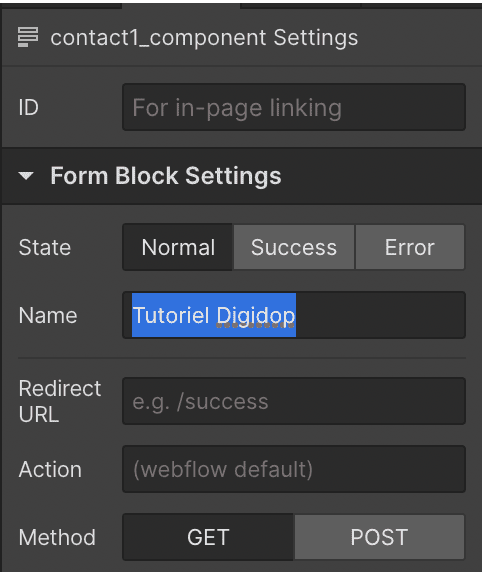
3 - Changer le nom de votre formulaire
Dans les forms blocks settings → champ Name → Ecrivez-ici le nom de votre form

⚠️ Ne pas confondre avec l'ID. L'ID sert à donner un nom à l'élément, pour créer des liens sur votre site.
4 - Vérification de la personnalisation
Pour vérifier que la modification de nom du formulaire s'est bien exécutée, je vous conseille de faire ce petit test.
- Publiez votre site
- Complétez et soumettez le formulaire
- Allez dans les projets settings de votre projet Webflow → onglet "Forms"
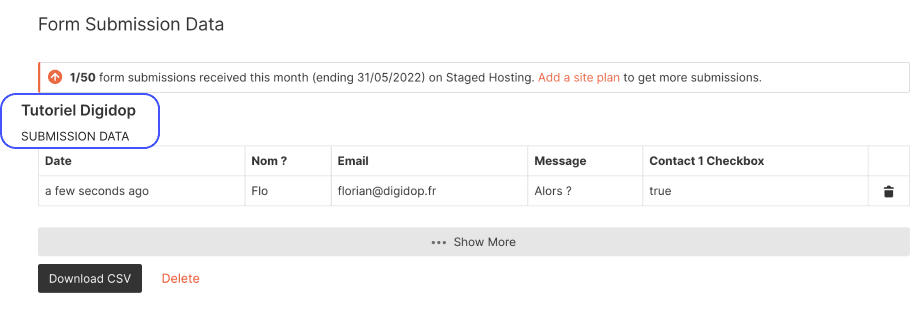
- Section : Form Submission Data
- Vérifiez que le nom du formulaire est bien personnalisé ✅

Conclusion
Et voilà, vous savez maintenant comment changer le nom d'un formulaire de site webflow. Cette personnalisation est très pratique pour garder un site webflow bien organisé.
Bonus organisation : vous pouvez donner le même nom à plusieurs formulaires identiques. Très pratique si vous souhaitez par exemple créer une automatisation pour l'envoi d'un livre blanc depuis un pop-up sur votre site web.






.jpg)







