Voici comment connecter automatiquement son site Webflow à ses feuilles et tables Coda. Plus besoin de gérer les données de votre site web, tout est directement envoyé et qualifié dans Coda. Gagnez du temps, reliez en 2 minutes votre site Webflow à Coda.io !
Pour ceux qui ne connaissent pas encore Coda.io, sachez que c’est l’outil nocode idéal pour gérer vos données de toute sorte. L’outil est conçu comme Notion, et vous permet de structurer vos données dans des fichiers, pages, tableaux, cartes, timelines, etc. Vous pourrez aussi très facilement organiser vos pages à l’aide de blocs, titres, boutons, en intégrant des embed ou encore en connectant vos données entre elles.
Une chose que l’on utilise beaucoup avec Coda, c’est le fait de pouvoir partager les fichiers, que ce soit avec nos équipes ou nos clients. Par exemple, pour le suivis de création de site web ou le suivi des performances SEO.
Bref, Coda est un outil très utile pour gérer ses données, regardons maintenant comment en tirer profit en le connectant avec Webflow. Pour connecter votre espace Coda avec Webflow vous n’aurez pas d’autre choix que de passer par un outil d’automatisation. En effet, il n’existe pas encore d’intégration Coda dans Webflow.
Dans cet exemple, nous regarderons comment connecter Webflow et Coda grâce à Integromat. Nous allons chercher à savoir comment envoyer des données, par exemple issues d’un formulaire de contact, depuis Webflow directement dans Coda.

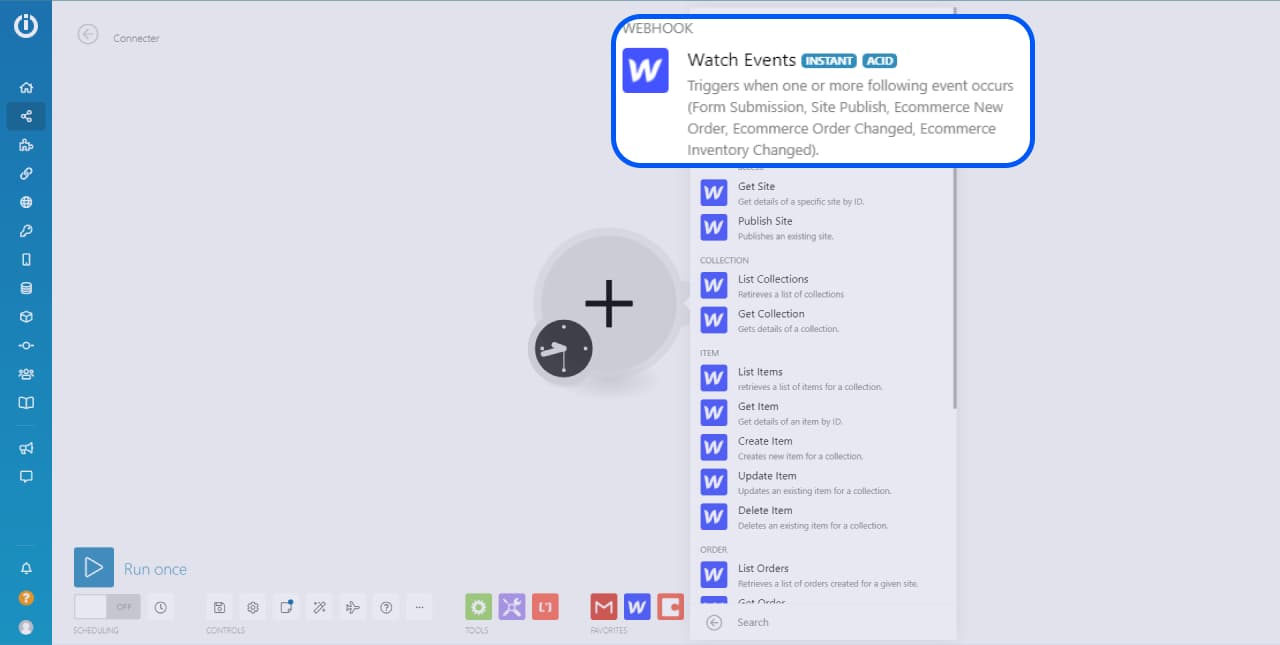
1 - Ajoutez un déclencheur Webflow
Commencez par ajouter un nouveau déclencheur “Watch Event” afin de connecter votre formulaire Webflow à Integromat. Nous cherchons ici à recevoir les données reçu depuis un formulaire de contact pour les ajouter à notre Coda.

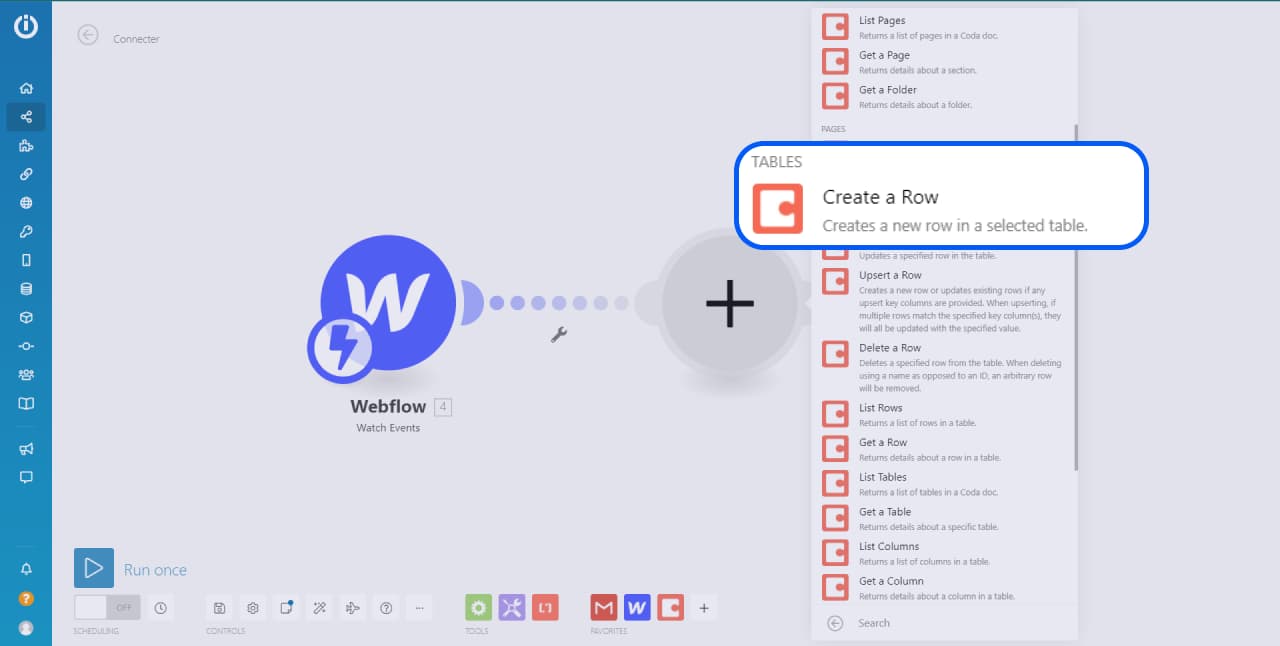
2 - Connectez un module Coda
Recherchez un nouveau module Coda et connectez le à Webflow. Parmi toutes les possibilités d’automatisations offertes par Integromat, vous pourrez :
- Créer, lister et obtenir des informations sur vos documents
- Structurer vos pages
- Gérer vos tableaux en ajoutant, mettant à jour, supprimant, des lignes, etc.
- Obtenir des informations sur vos formules
- Déclencher une API
Dans cet exemple nous cherchons à ajouter une nouvelle ligne avec les informations de chaque nouveau prospect qui nous contacte depuis Webflow. Nous allons donc ajouter le module “Create a Row” situé dans l’onglet “Tables”.

3 - Nouvelle connexion Coda
La première fois que vous connectez Coda à Integromat, vous devrez ajouter une nouvelle connexion à votre compte. Cliquez sur “Add” et pensez à bien renommez votre connexion pour la dissocier d’autre comptes.

4 - Ajoutez la clé API
La clé API va permettre à Integromat d’identifier votre compte Coda et d’y accéder. Pour cela vous devez commencer par allez récupérer votre clé API dans Coda.
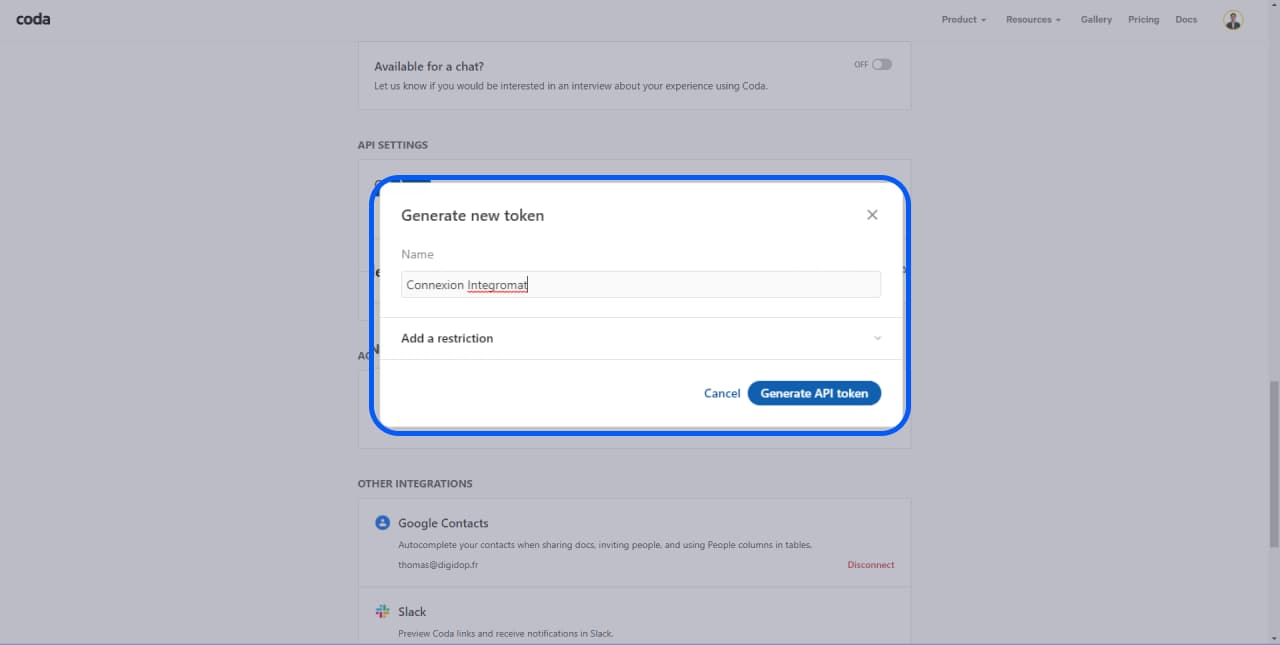
4.1 - Récupérez votre clé API dans Coda
Depuis votre espace de travail Coda, allez dans vos paramètres de comptes.

Vous trouverez une section “API Settings” ou vous pourrez cliquer sur “Coda API Token” pour générer une nouvelle clé API.

Renommez votre clé API Coda par exemple “Connexion Integromat”. L’avantage d’avoir plusieurs clés est de pouvoir ajouter des niveaux de restrictions différents en fonction des outils, ou encore de pouvoir supprimer celle appartenant à un outil spécifique.

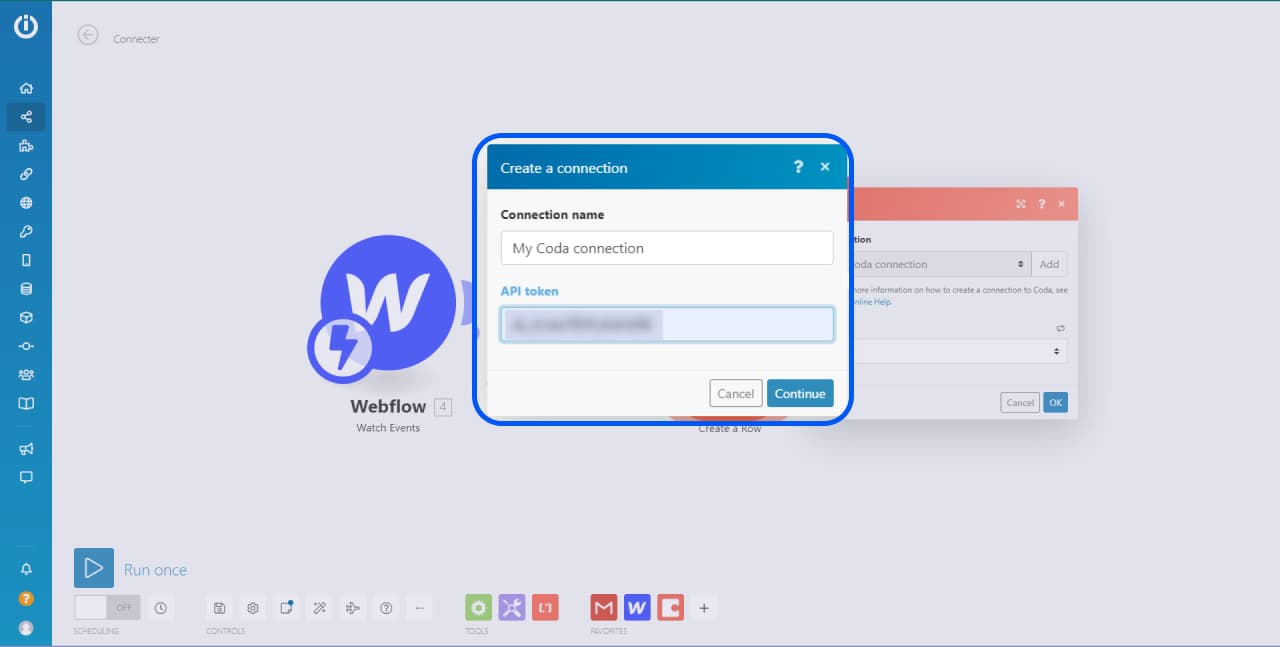
4.2 - Ajoutez la clé API à Integromat
Retournez dans Integromat pour y ajouter votre clé API Coda. Cliquez sur “Continue”, et c’est bon vous voila connecté !

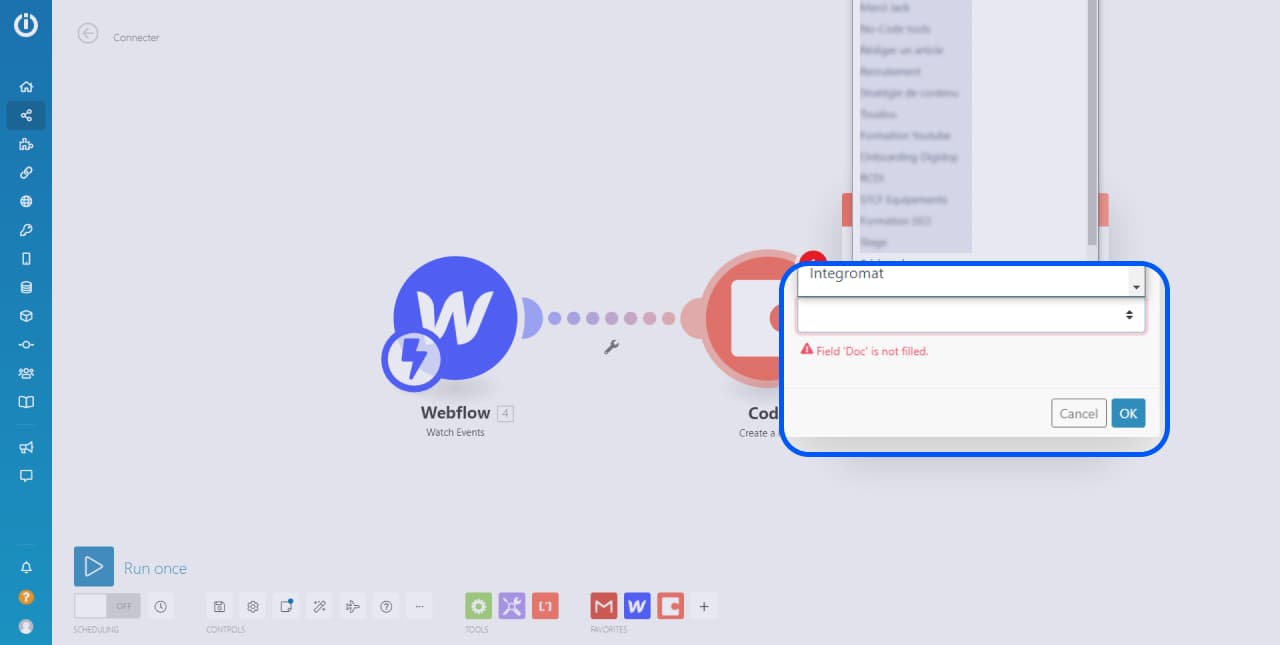
5 - Choisissez votre document à connecter
Sélectionnez le document Coda que vous souhaitez connecter à Webflow.

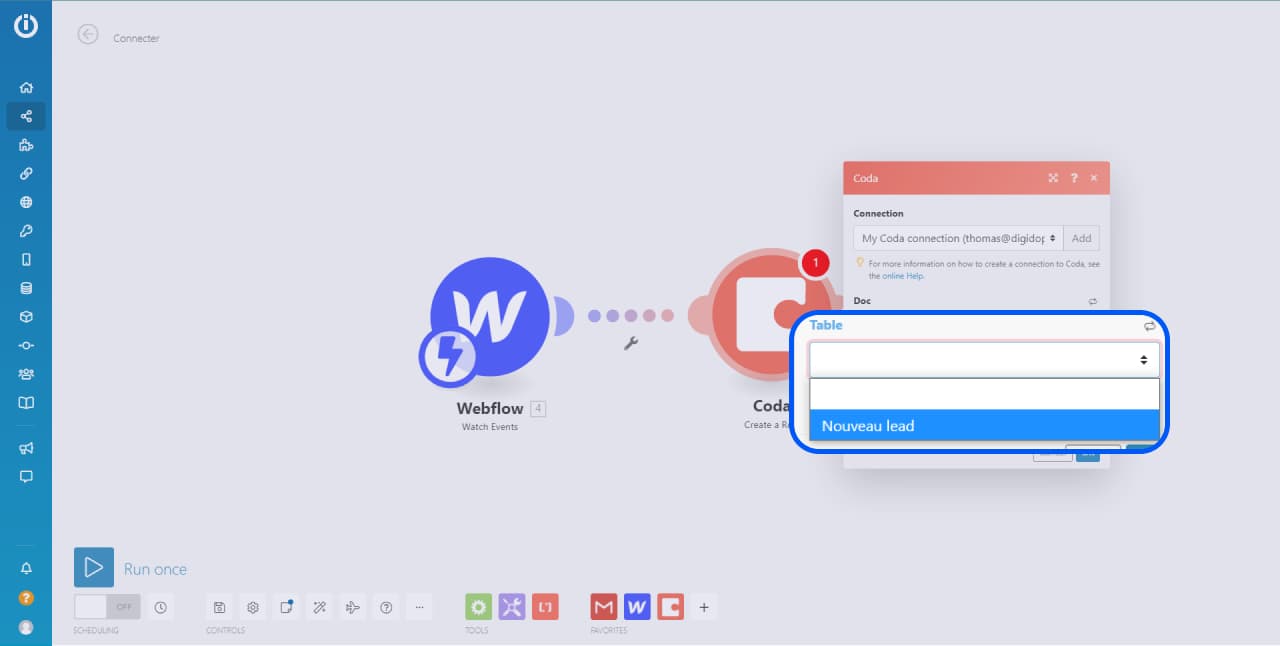
6 - Sélectionnez une table à connecter
Choisissez dans le document la table Coda où vous allez ajouter les données du formulaire Webflow.

7 - Envoyez des données au trigger Webflow
Faites tourner le webhook Webflow uniquement puis remplissez un formulaire depuis votre site web pour envoyer les données. Pour faire tourner uniquement le module Webflow, faites un “clic droit” dessus, puis cliquez sur “Run this module only”. Il sera ensuite prêt à recevoir les données du formulaire web.
.jpeg)
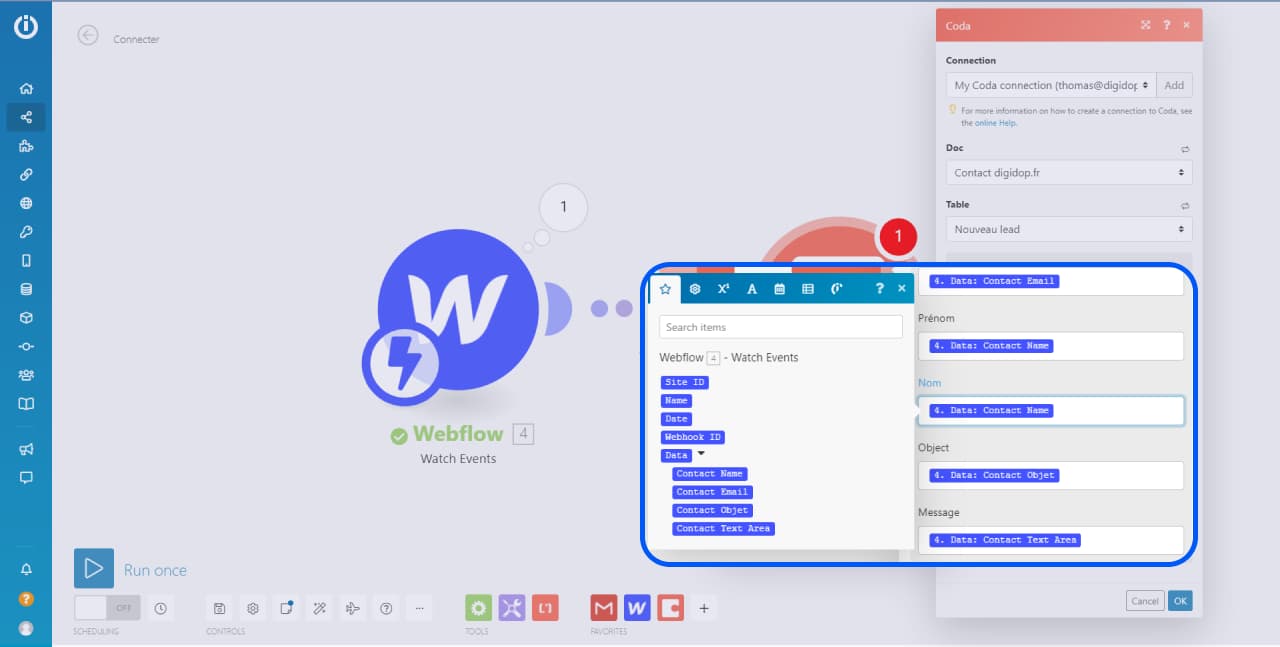
8 - Associez les données Webflow à Coda
Votre Webhook est a présent reçu les données. Vous pourrez facilement les faire correspondre avec votre table Coda, en associant les différents champs de données. Voilà, votre site Webflow est connecté à votre Coda grâce à Integromat !



.jpeg)



.jpg)







