Tutoriel guidé par étape pour connecter votre site webflow à un domaine personnalisé (Tutoriel en français)
Découvrez dans ce tutoriel les étapes à suivre pour publier votre site Webflow sur un nom de domaine personnalisé.
En publiant votre site web sur un domaine personnalisé, vous allez pouvoir commencer à obtenir vos premiers résultats SEO !
Le guide par étape
Étape 1 : Acheter un nom de domaine personnalisé
Ils existent différents fournisseurs de nom de domaines. Découvrez dans ce tutoriel vidéo comment acheter et gérer un nom de domaine sur la plateforme Google Domains :
Vous devez posséder un nom de domaine pour pouvoir connecter votre site Webflow dessus.
Étape 2 : Souscrire à un plan payant
Webflow offre gratuitement la possibilité de publier votre site sur une version "webflow.io". Si vous voulez publier votre site sur un domaine personnalisé comme par exemple "digidop.fr" vous devez passer sur un forfait payant.
Ajouter donc un plan payant (basic, CMS, pro, Advanced, etc..) à votre projet Webflow.
Étape 3 : Ajouter le domaine personnalisé à votre projet Webflow
- Ouvrez les "projects settings" du projet en question
- Allez sur l'onglet "Hosting"
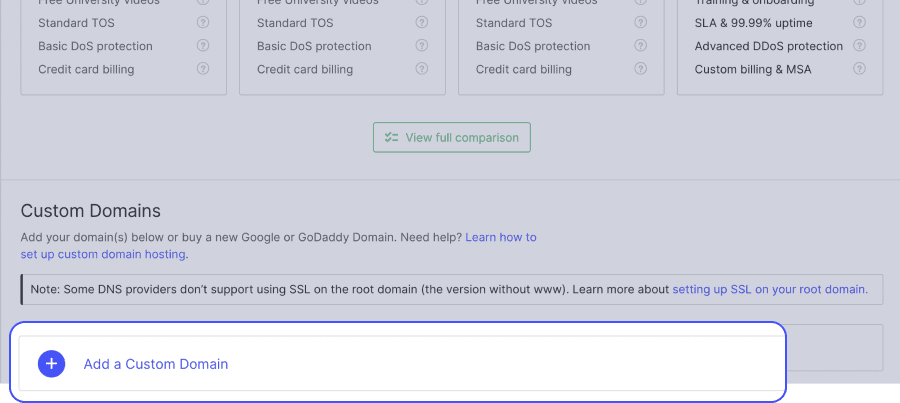
- Descendez jusqu'à la section "custom domain"
- Cliquez sur " Add a custom domain"
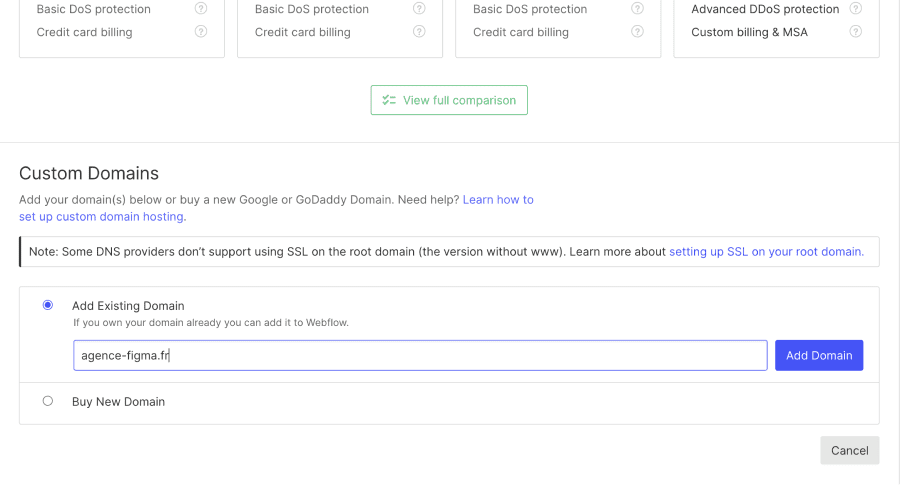
- Ajoutez votre domaine racine (yourdomain.com). Cela ajoutera à la fois le domaine racine (yourdomain.com) et le domaine complet (www.yourdomain.com).


Étape 4 : Connecter les champs DNS et A record
Rendez-vous sur votre compte (OVH, Google, CloudFlare, etc..) pour configurer les DNS de votre site Webflow.
( ⚠️ Si, vous aviez déjà une configuration, pensez à supprimer la configuration de votre ancien site Wordpress, par exemple)
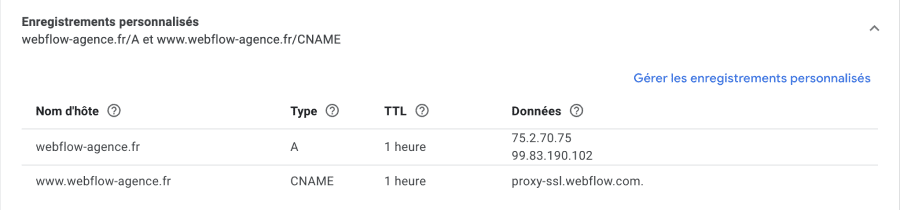
A record
Ajouter 2 champs de type A avec comme valeur (Host @)
- 75.2.70.75
- 99.83.190.102
DNS
Ajouter un champ de type CNAME (Host www)
- proxy-ssl-webflow.com

Étape 5 : Check et publish !
- Check
- Afin de vérifier que les enregistrements auprès de votre hébergement soit bien effectués, cliquez sur "check status". Si s'affiche...
- Issue detected avec une icône d'alerte : il y a un problème. Vérifiez que vous avez bien rentrés les champs sans faute de frappe ?
- Une encoche verte avec écrit "connected" : le serveur est prêt. Passez à l'étape suivante.
- Publish !

Si l'encoche est verte... il ne vous reste plus qu'à définir votre nom de domaine par défaut en cliquant sur "make default" lorsque vous survolez votre nom de domaine. Puis, aller cocher ce même nom de domaine dans vos paramètre, sous le bouton Publish. Cliquez ensuite sur le bouton "Publish to selected domain" pour mettre live votre nouveau site internet.
⚠️ Selon votre hébergeur, les DNS peuvent mettre du temps à se propager. De 24 à 72 heures. Si vous utilisez Google Domains ou CloudFlare c'est généralement très rapide (moins de 15 minutes).






.jpg)







