Utiliser Zapier pour connecter Webflow à ses outils nocode est presque devenu un réflexe ! Mais voici une autre méthode GRATUITE et surtout plus simple si vous souhaitez connecter votre site Webflow à Airtable... 👇
Pour automatiser les données de votre site Webflow on a en général comme premier réflexe de passer par des outils d'automatisation comme Zapier ou Integromat. C'est vrai qu'avec ce genre d'outil nocode, on peut rapidement créer des, workflow complexes en connectant une suite d'outils no-code à son site Webflow. Mais ces outils sont payants, et ça vous font passer par une troisième plateforme pour gérer vos flux de données.
Connecter Webflow et Airtable sans Zapier
L'objectif n'est pas de remplacer Zapier par une autre troisième interface nocode. Donc on ne remplacera pas Zapier par Integromat ou Automate.io. Ici nous allons utiliser une extension ou application directement développée pour Airtable, il s'agit de Nobull.
Nobull est une application gratuite que vous pouvez ajouter à Airtable. Développée par Fiwsweet, cet outil nocode va vous permettre de relier chacune de vos tables Airtable à un CMS Webflow. Simple d'utilisation, Nobull fonctionne sur un principe de correspondance des champs de données. En ajoutant cet application depuis une de vos bases Airtable, vous pourrez faire correspondre chaque colonnes avec des champs de votre CMS Webflow.
Étape 1 : Ajouter Nobull à Airtable
Pour ajouter Nobull à Airtable, commencez par ouvrir la base Airtable que vous souhaitez connecter. En haut à droite de votre base Airtable vous trouverez un bouton "APPS". Cliquez dessus pour ouvrir les applications Airtable. Une nouvelle fenêtre s'ouvre sur la droite de votre écran, cliquez sur "Add an app". Vous êtes maintenant plongé dans la marketplace d'applications Airtable ou vous pourrez retrouver Nobull depuis la barre de recherche. Cliquez sur "Add" pour ajouter l'application à votre base.

Étape 2 : Connecter votre clé API Webflow
Pour connecter Webflow, vous devrez créer une nouvelle clé API, puis la connecter à l'application Nobull. Cela permettra à Nobull d'accéder aux données de votre CMS Webflow.
Étape 3 : Connecter Airtable et Webflow avec Nobull
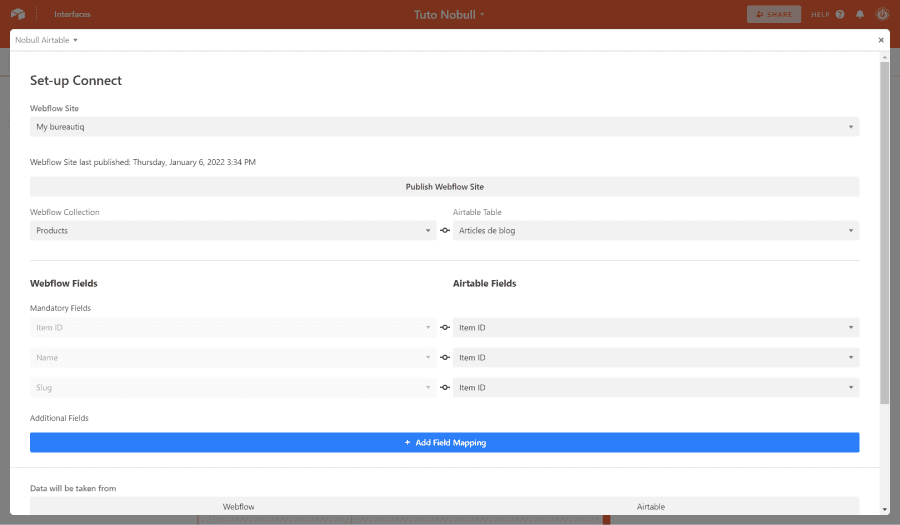
Une fois Nobull ajouté à Airtable et relié à votre compte Webflow, il est temps de paramétrer l'outil. Voici les différentes étapes de paramétrage pour connecter Webflow et Airtable :
- Sélectionnez le projet Webflow : Airtable sera connecté au CMS de ce projet.
- Sélectionnez votre collection du CMS Webflow : Choisissez parmi vos collections celle dont vous voulez relier les items à Airtable.
- Faites correspondre les 3 champs obligatoires : Chaque item du CMS webflow disposent obligatoirement d'un Item ID, un Name, un Slug. Associez chacun de ces champs à des champs de votre table airtable.
- Ajoutez des champs supplémentaires : Vous pouvez faire correspondre d'autres champs de votre CMS Webflow avec Airtable.
- Choisissez dans quel sens envoyer les données : Vous pourrez soit indiquer à Nobull d'envoyer la donner de Webflow vers Airtable, soit inversement d'Airtable vers Webflow.
- Choisissez le déclencheur : Nobull propose aujourd'hui trois déclencheurs pour lancer l'automatisation ; un manuel, un toute les heures, un tous les jours. Notez cependant qu'aucun transfert de données entre Webflow et Airtable ne pourra se faire lorsque Airtable est fermé. Un axe à améliorer dans les prochaines mises à jours.

Une fois paramétré, cliquez sur "Save and Publish" pour lancer votre automatisation. Voilà, votre site Webflow est maintenant connecté à Airtable sans Zapier 🤖






.jpg)







