Embed un formulaire Airtable dans Webflow en 10 étapes. Voici comment relier votre base de données Airtbale à votre site webflow de manière simple et rapide.
Un embed ou code d’intégration est un fragment de code que vous allez pouvoir insérer dans votre site web. L’objectif est donc d’intégrer à une page web du contenu externe, comme une vidéo, un formulaire, etc. Un embed est un moyen efficace pour automatiser son site web.

Nous nous intéressons ici à l’embed Airtable dans Webflow. Airtable est une base de données 2.0 sur laquelle vous allez pouvoir gérer vos données de manière très agile. Imaginez un tableur Excel ou il est possible d’insérer des images dans des cellules, d’automatiser les liens entre plusieurs tables en un clic, de créer des vues pour afficher vos données en mode planning, kanban, timeline, formulaire, etc.
Parmi toutes ces fonctionnalités offertes par Airtable, vous avez aussi la possibilité de partager vos tables via un embed. Avec Airtable il est possible de créer des formulaires web simplement en créant une nouvelle vu. L’avantage est qu’à chaque fois qu’un nouveau formulaire sera rempli, les données seront directement envoyées dans votre base de données Airtable. Le lien est direct, et il n’est pas nécessaire de passer par des outils d’automatisation tels que Integromat ou Zapier.
Airtable propose deux modes de partage pour vos bases de données :
- URL : que vous pourrez partager sur les réseaux sociaux, par mail, dans slack, Teams, etc.
- Embed : que vous pourrez directement insérer dans une page web ou votre site internet.
L’objectif est de cet article est d’apprendre à importer un embed Airtable dans Webflow. Prenons l’exemple le plus fréquent, celui d’embed un formulaire web. Vous en aurez surement besoin pour vos recrutements depuis votre site, pour mettre en place un formulaire de contact, pour faire des sondages, pour inscrire des personnes à un événement ou pour récolter tout type de données depuis votre site.
Chez Digidop, nous utilisons l’embed Airtable dans Webflow pour permettre aux visiteurs de candidater à nos offres d’emplois depuis notre site web. Voici 10 étapes pour relier votre formulaire Airtable dans Webflow.
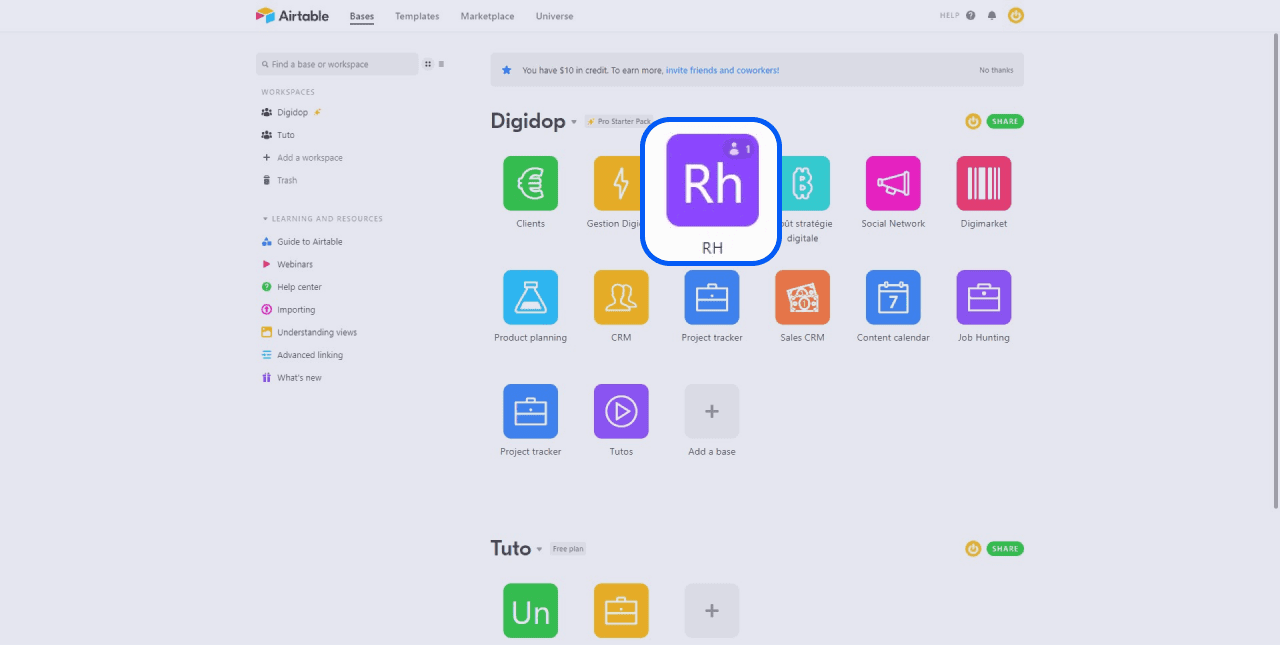
1 - Ouvrez une base Airtable
Une base Airtable est l'équivalent d'un document excel. Ouvrez la base que vous souhaitez embed dans Webflow depuis votre le dashboard Airtable.

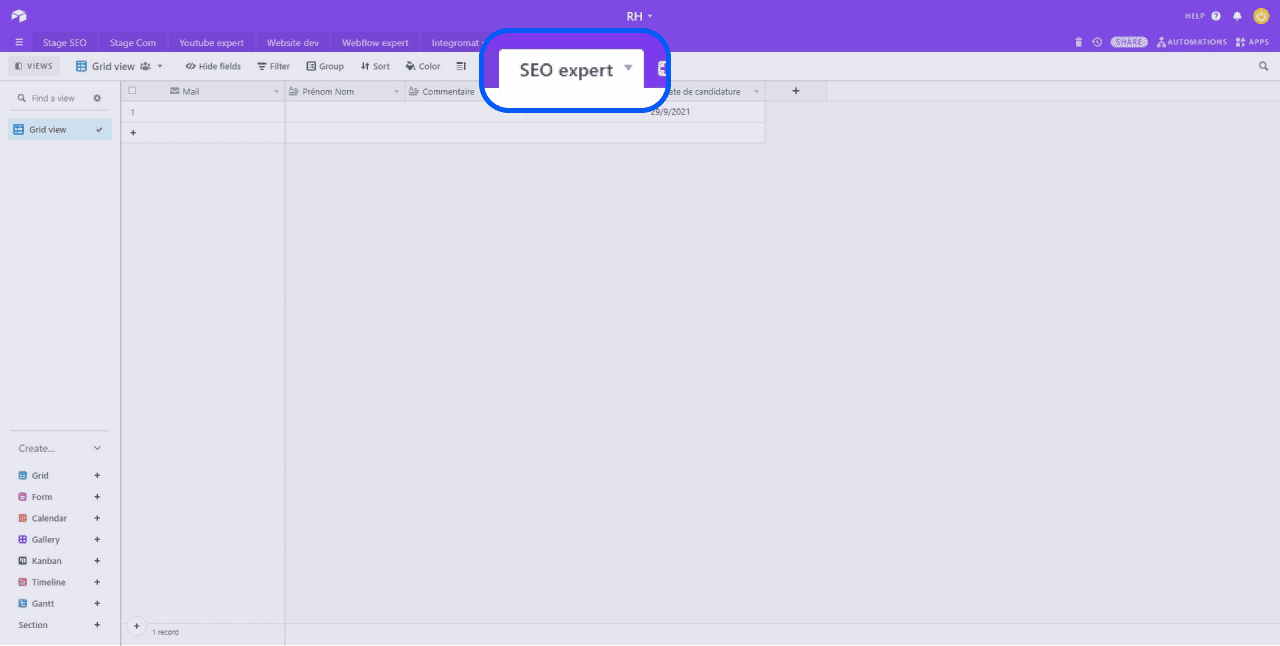
2 - Sélectionnez une table
Dans Airtable, une table est l'équivalent d'une feuille dans Excel. Vous y retrouverez différentes tables avec pour chacune des vues de données associées. Il est possible de partager toute une table mais l'objectif ici va être de faire un focus sur une table précise. Nous avons déjà paramétré notre table en y ajoutant les différentes entêtes que nous retrouverons dans notre formulaire.

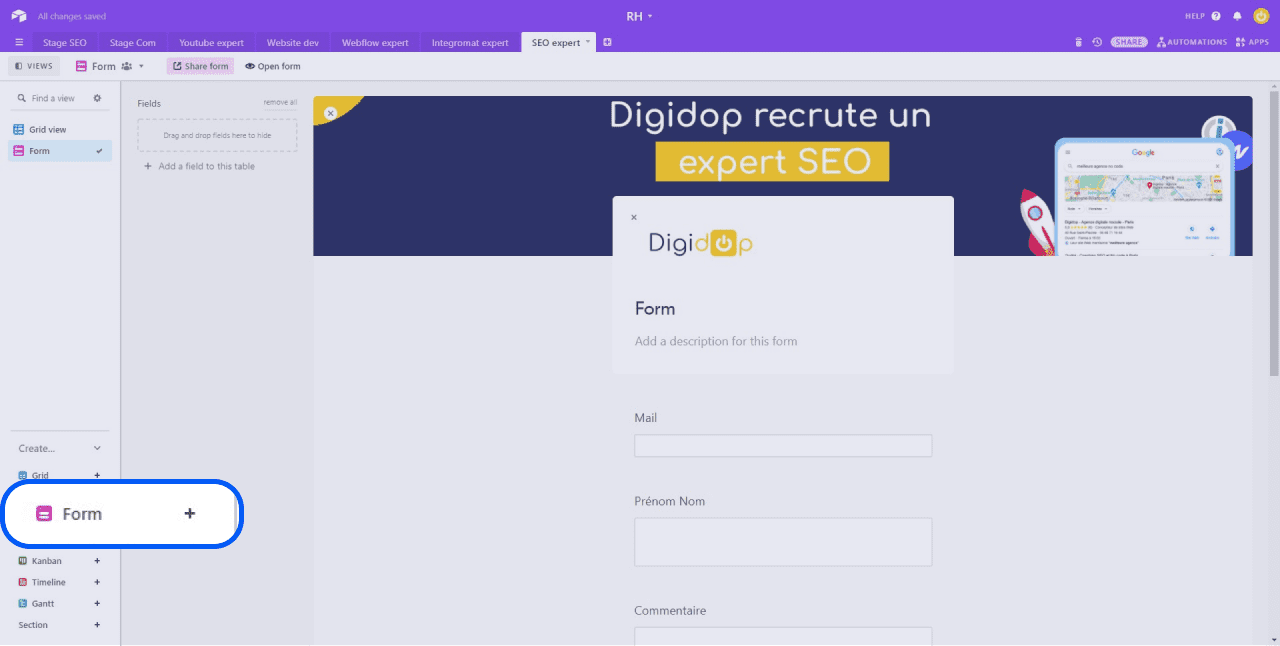
3 - Créez une vue “Form”
Transformez les données de votre grid en formulaire grâce à le vue "Form" de Airtable. Airtable vous offre la possibilité de transformer chaque colonne d'un tableur en champ de formulaire, que vous pourrez ensuite partager. Airtable vous propose des formulaires très simples et agiles, ou vous pourrez facilement ajouter de nouveaux champs, en masquer, les réorganiser, les rendre obligatoire, ajouter une entête, un logo, une description, etc.
Des personnalisations plus ou moins utile en fonction de la page webflow dans laquelle vous intégrerez l'embed. C'est aussi un moyen de créer différents formulaires, pour une seule et même vue grille pour toutes vos données.

4 - Personnalisez les options
Un grand nombre d'options, situées à la fin du formulaire Airtable, vous permettra de le personnaliser d'avantage. Vous pourrez ainsi :
- Masquer le logo Airtable
- Rediriger vers un URL à la fin du formulaire
- Ajouter un message personnalisé après la soumission d'un formulaire
- Autoriser le remplissage d'un nouveau formulaire
- Ouvrir une nouvelle page de formulaire web
- Vous notifier sur votre adresse mail
A vous de personnaliser vos formulaires Airtable selon vos besoins.
.jpeg)
5 - Cliquez sur “Share form"
Cliquez sur le bouton "Share form" pour ouvrir les différentes options de partage de votre formulaire Airtable. Vous aurez deux possibilités de partage :
- Partage avec URL : idéal pour intégrer dans un bouton d'appel à l'action depuis votre site Webflow, pour partager sur les réseaux sociaux, etc. Vous aurez la possibilité d'appliquer certaines restrictions.
- Partage avec embed : pour intégrer votre formulaire à votre site Webflow ou toute autre page web.
%252520(1).jpeg)
6 - Ouvrez l’option embed
Cliquez sur "embed this form on your site" pour accéder à l'embed de votre formulaire Airtable.
.jpeg)
7 - Copiez le code de l’embed airtable
Une nouvelle page s'ouvre avec un aperçu de votre embed de formulaire sur ordinateur et sur téléphone. Vous avez aussi le choix de limiter la taille de votre embed grâce au bouton "Autorize height". Copiez votre embed Airtable.
%252520(1).jpeg)
8 - Ajoutez un élément embed dans Webflow
Depuis votre interface Webflow, allez sur la page ou vous souhaitez intégrer votre formulaire. Ajoutez un nouvel élément en cliquant sur le bouton "add" en haut à gauche de votre écran. Ajoutez l'élément "Embed </>" à votre site.
.jpeg)
9 - Copiez le code de l’embed
Un pop-up s'ouvre dans lequel vous pourrez copiez votre embed code Airtable. Cliquez ensuite sur "save & close" pour l'enregistrer.
.jpeg)
10 - Enregistrez et publiez votre site web
Vérifiez l'aperçu de votre formulaire, puis publier votre site pour le tester. Et voilà, vous avez connecté votre formulaire web Airtable à votre site Webflow ! Toutes les données de vos formulaires seront directement envoyées dans votre tableur à présent.
.jpeg)
Si vous souhaitez personnaliser d'avantage ces formulaires ou vos automatisations, d'autres méthodes existent. Il est par exemple possible de développer directement votre formulaire web dans webflow pour qu'il respecte parfaitement votre charte graphique. Vous pourrez ensuite connecter votre formulaire webflow avec un outil d'automatisation comme Integromat ou Zapier. Idéal pour créer un workflow avec d'autres outils nocode !


.jpeg)



.jpg)







