Vous souhaitez sécuriser votre site Webflow ? Limiter l'accès à certaines pages ? Protéger les données de votre site ? Voici 4 méthodes pour ajouter des mots de passes à vos pages, dossiers, collections ou à l'ensemble de votre site Webflow.
La sécurité d’un site web est un enjeux majeur aujourd’hui. Il existe différentes méthodes pour sécuriser son site web, et pour les compléter Webflow vous propose d’ajouter un code d’accès à votre site web. L’objectif est de restreindre l’accès aux données de votre site ou d’une page précise à des personnes ciblées. Vous pourriez par exemple avoir besoin de mettre en avant des prototypes clients, de partager du contenu réservé à des membres, des données internes, etc.
Ajouter un mot de passe à une page Webflow
Que ce soit dans le mode designer ou dans le mode éditeur de votre site Webflow, vous pourrez ajouter un mot de passe individuel à chacune des pages. Chaque page du site aura donc un identifiant unique qui vous permettra de protéger leur contenu.
1. Protéger une page depuis le mode designer
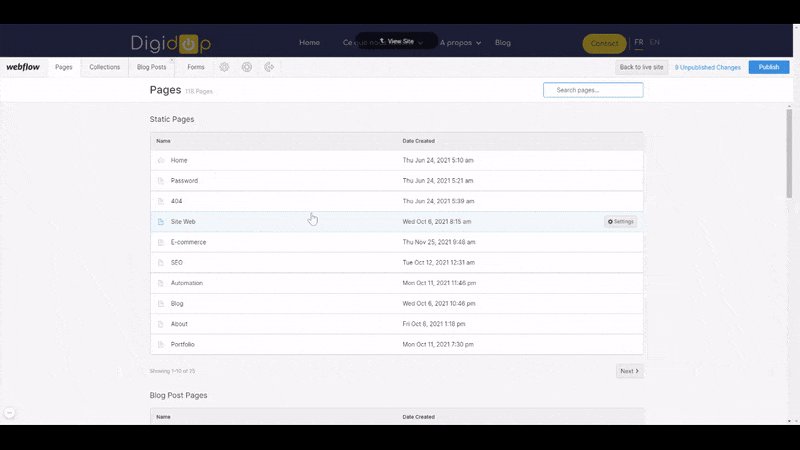
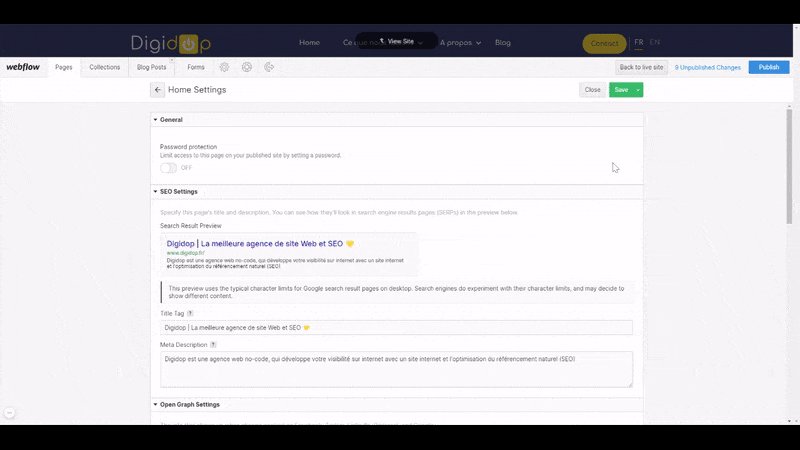
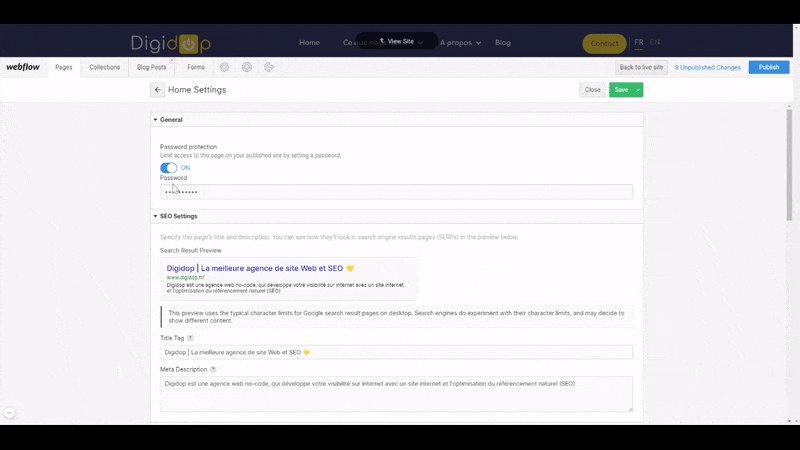
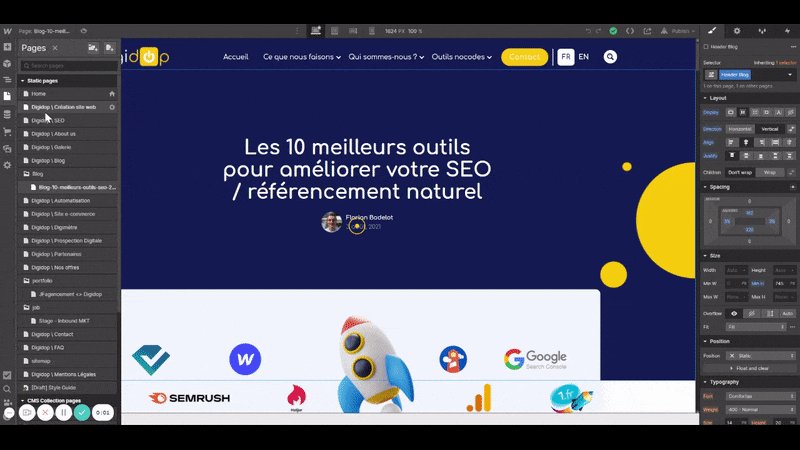
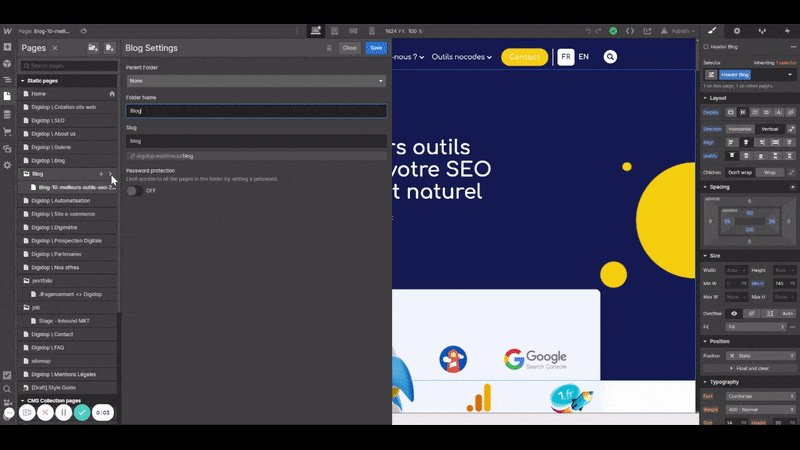
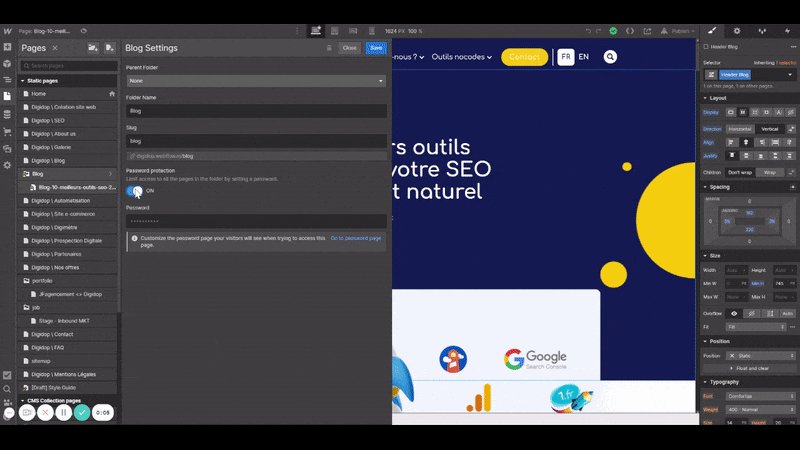
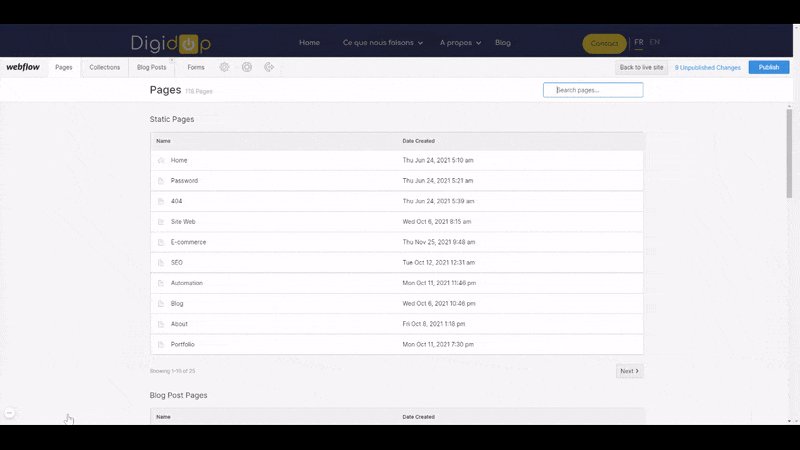
Connectez vous à votre projet Webflow, puis ouvrez la barre des pages sur votre gauche. Choisissez une page cliquez directement sur les paramètres de la page. Dans la première section “General” vous avez un espace “Password protection” qui par défaut est en mode off. Cliquez sur le bouton et ajoutez votre mot de passe personnalisé.

2. Protéger une page depuis le mode éditeur
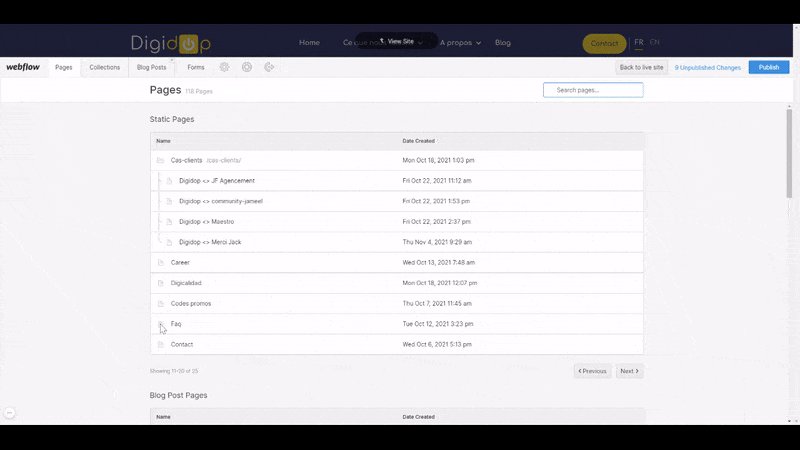
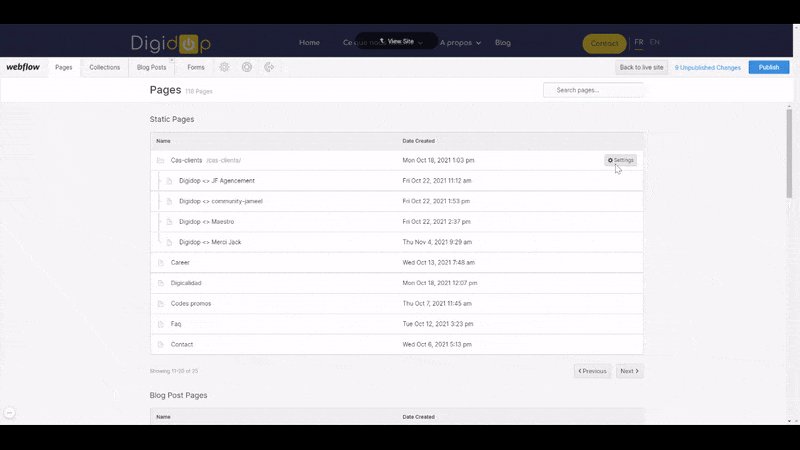
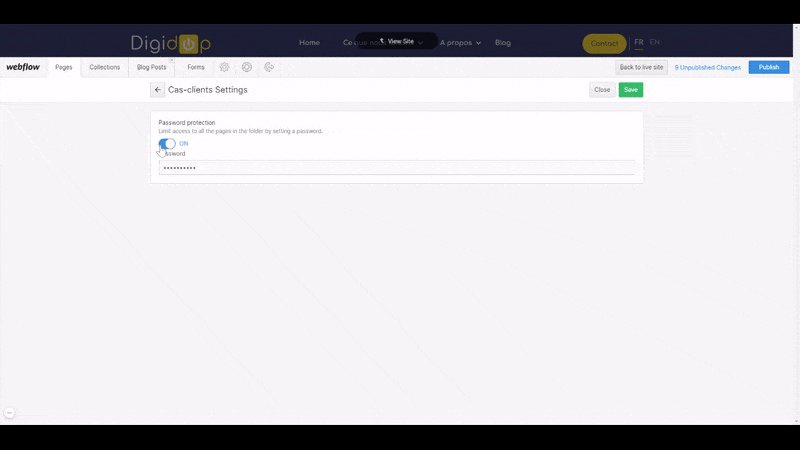
Depuis le mode éditeur Webflow vous pourrez facilement ajouter un mot de passe à une page en vous rendant dans l’onglet Pages > Settings. Cliquez sur le bouton “Password protection” pour définir et activer votre mot de passe.

Ajouter un mot de passe à un ensemble de pages Webflow
Dans Webflow vous avez la possibilité de créer des ensemble de pages, composant un dossier. L’accès à ce dossier peut être restreint par un mot de passe unique, qui protègera ainsi toutes les pages qu’il contient. Chaque dossier de votre projet peut bien sûr détenir un mot de passe unique.
Dans Webflow nous travaillons beaucoup avec la notion d’éléments parents et enfants, pour illustrer la dépendance qu’il existent entre ces éléments. Une modification sur un élément parent impactera directement les éléments enfants qui adopteront le même comportement. Ici, les dossiers sont considérés comme “Parents” des pages “Enfants”. Un mot de passe sur un dossier s’appliquera donc sur toutes les pages qu’il contient.
1. Protéger une page depuis le mode designer
Pour activer la protection d’un dossier, procédez de la même manière que pour les pages simples. Allez dans votre projet Webflow, sélectionnez dans l’onglet “Pages” le dossier qui vous intéresse. A la section “General” vous pourrez activer le “Password protection” et personnaliser votre mot de passe. Ce sera le même pour toutes les pages du dossier.

2. Protéger une page depuis le mode éditeur
Connectez vous en mode éditeur à votre site Webflow. Dans l’onglet “Pages” sélectionnez l’ensemble de pages ou le fichier que vous souhaitez protéger. Allez dans les paramètres du ficher en cliquant sur “Settings”. Vous pourrez maintenant activer le “Password protection” et y ajouter un mot de passe personnalisé.

Ajouter un mot de passe à ses collections Webflow
Webflow vous permet si vous le souhaitez de protéger chaque page dynamique de vos collections. Ainsi, chaque personnes qui souhaitera se rendre sur une page de votre collection devra rentrer un mot de passe. Pour ajouter un mot de passe à une collection, cela fonctionne de la même manière que l’ajout d’u mot de passe à une page classique. En ajoutant un mot de passe à n’importe quelle page dynamique, il s’appliquera sur toute les pages de cette section.
1. Protéger une collection depuis le mode designer
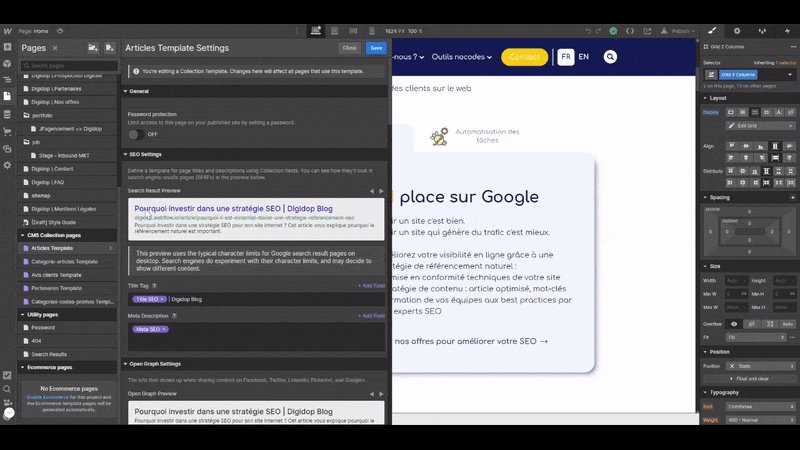
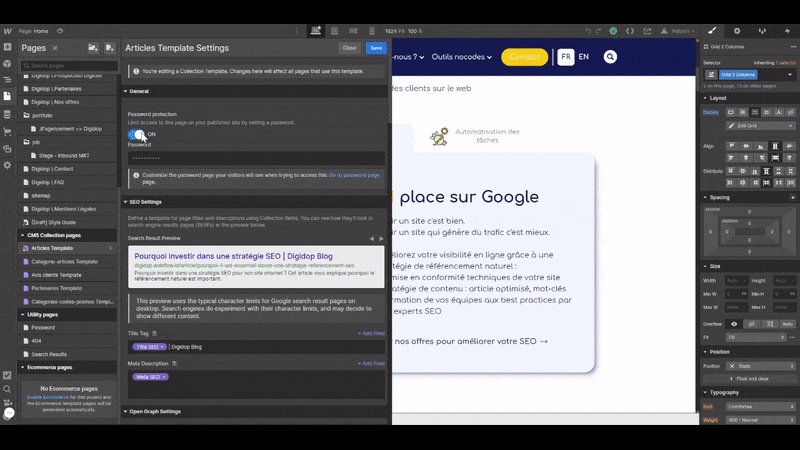
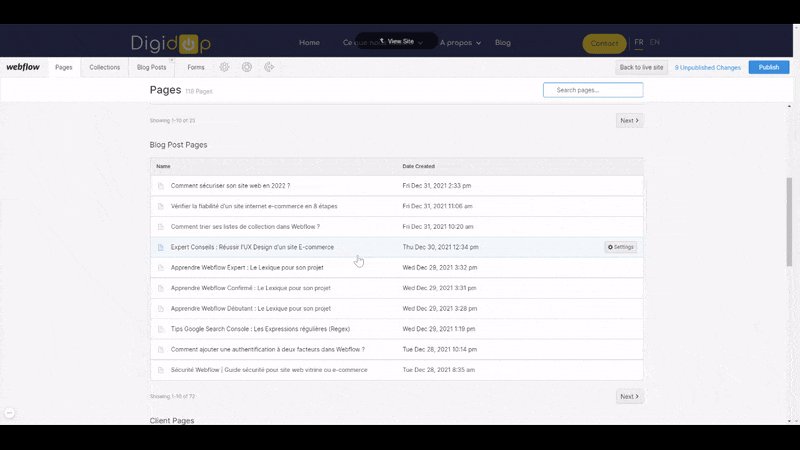
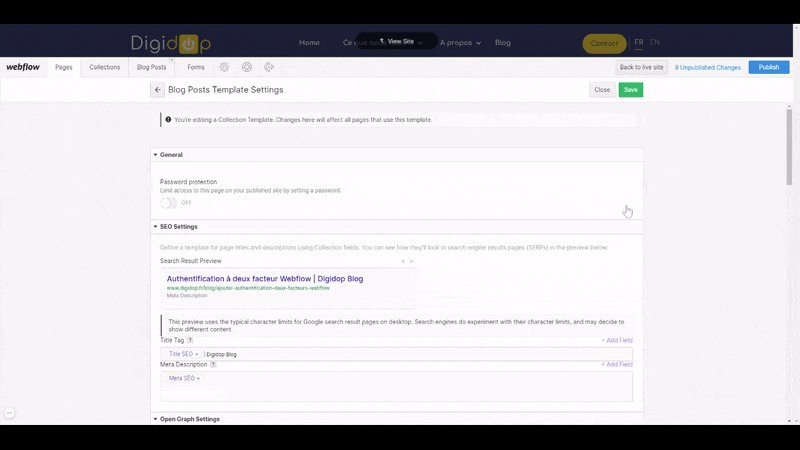
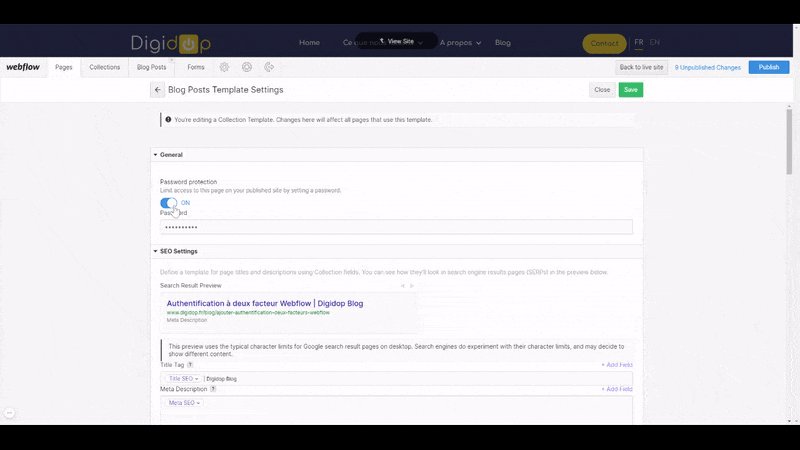
Depuis le mode designer Webflow allez dans vos “pages”. Allez à la section “CMS Collection pages”. Sélectionnez la collection que vous souhaitez protéger et ouvrez les paramètres. Dans la première section “General” activez le “Password protection” et inscrivez votre mot de passe.

2. Protéger une collection depuis le mode éditeur
Lorsque vous êtes connecté en mode éditeur sur votre site Webflow, allez dans vos “Pages”. Descendez au niveau de vos pages dynamiques. Arrêtez vous sur la collection qui vous intéresse. Choisissez n’importe quelle page de cette collection et ouvrez les paramètres en cliquant sur “Setting”. Activez le “Password protection” et inscrivez votre mot de passe.

Ajouter un mot de passe à tout votre site Webflow
L’étape ultime pour protéger votre site web est de limiter l’accès à toutes ses données est d’ajouter un mot de passe sur l’ensemble du site. Ce peut être utile par exemple quand vous fêtes des tests ou des démonstrations.
💡 Editer un mot de passe sur l’ensemble du site supprimera tous les mots de passes que vous auriez au préalable défini sur d’autres pages, fichiers ou collections.
1. Ajouter un mot de passe à son site Webflow en mode designer
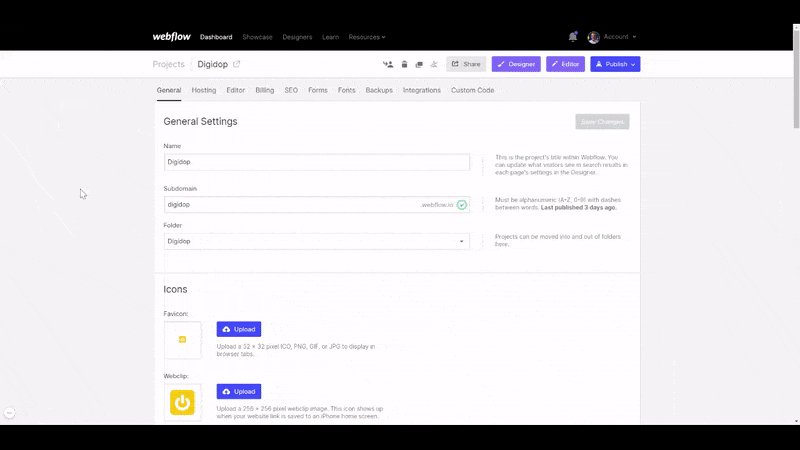
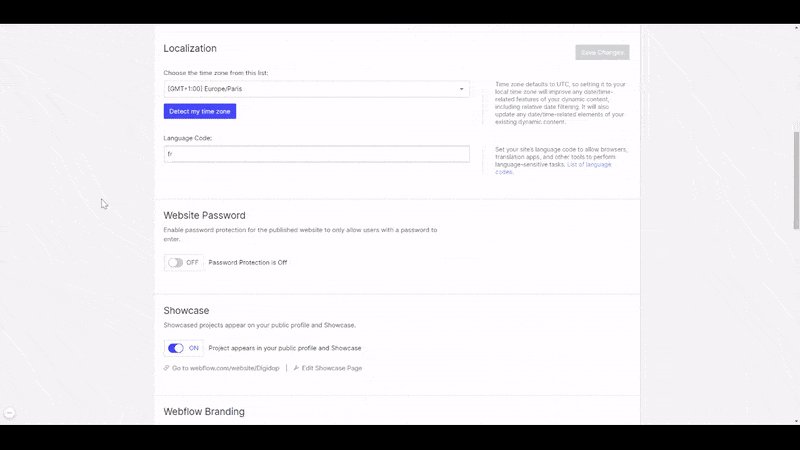
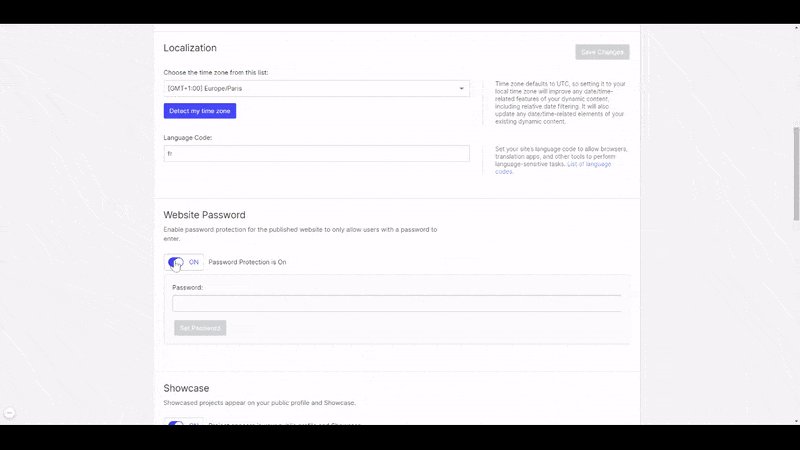
Depuis le mode designer, allez dans les paramètre généraux du site en cliquant en haut à gauche de votre écran sur “Project Settings”. Depuis l’onglet “General”, descendez jusqu’à la section “Website Password”. Activez le “Password Protection” et ajoutez le mot de passe à votre site.

2. Ajouter un mot de passe à son site Webflow en mode éditeur
L’ajout d’un mot de passe à l’ensemble du site n’est pas accessible depuis le mode éditeur. Contactez votre webmaster ou connectez vous directement au mode designer de votre site Webflow.
⚠️ A chaque fois que vous ajouterez un mot de passe à une page, un dossier ou à votre site, pensez à publier le site pour activer le mot de passe.






.jpg)







