Découvrez notre dernier tutoriel Webflow pour apprendre à trier ses listes de collection dans Webflow. Vous pourrez alors ajuster les pages web de votre site avec un classement personnalisé de ces listes. Pour donner un exemple plus concret, vous pourrez organiser votre page de blog à votre manière et faire ressortir certains de vos articles en tête de liste !
Dans ce tutoriel Webflow du jour, nous allons vous apprendre à trier les listes de collection dans Webflow.
Nous verrons que Webflow propose de trier vos listes selon différents champs. Cependant, nous vous apprendrons également à faire en sorte que vos listes soient classées de la manière que vous souhaitez. Ainsi, vous pourrez personnaliser encore plus vos pages et les rendre encore plus uniques. Pour donner des exemples, plus concrets, vous pourrez organiser vos articles de blog comme bon vous semble ou encore mettre des produits en avant aléatoirement etc. etc.
1 - Comment trier vos listes de collection avec les options de Webflow ?
Pour trier vos listes de collection, il n’y a aucune difficulté particulière dans Webflow. Il vous faut sélectionner l’élément “Collection List” que vous avez au préalable inséré dans votre page.
Petit Tips : Sélectionnez vos éléments facilement grâce à l’aide à la navigation en bas du Designer Webflow “Elements Breadcrumb”.

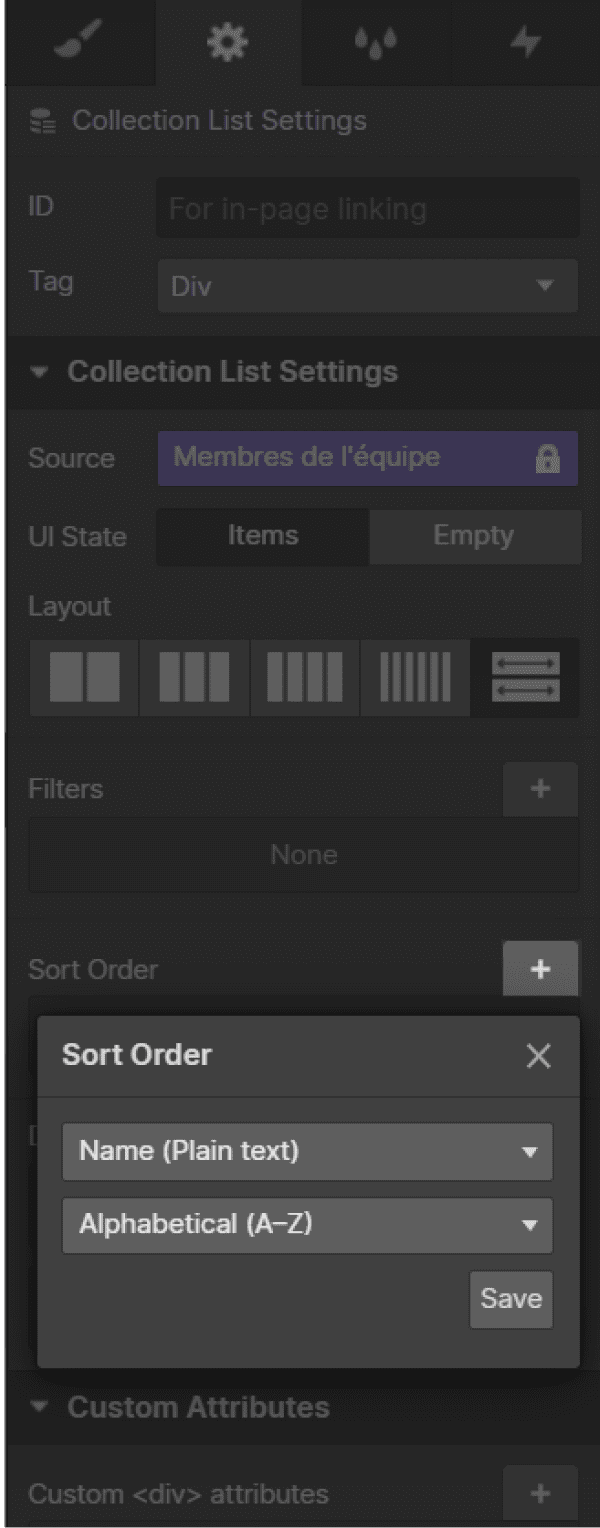
Maintenant que vous avez sélectionné votre liste de collection, allez dans “Element Settings” (raccourci clavier : D). Ensuite dans l’onglet "Collection List Settings” puis “Sort Order”, cliquez sur “+” pour ajouter un ordre de tri.

A partir de ce moment-là, plusieurs options de tri vous sont proposées et ceux pour les différents champs de votre collection. Grâce à cela, vous pouvez faire des tris par ordre alphabétique, du plus ancien au plus récent, par ordre croissant et vice versa. Il existe même une fonction de tri aléatoire, qui comme son nom l’indique, permet de trier vos listes aléatoirement. Encore plus puissant, pour les boutons “Switch” vous pouvez faire des tris pour s’il est activé en premier (”is on first”) ou éteint en premier (”is off first”).
2 - Les règles d’ordre de tri dans Webflow
Il est nécessaire de faire attention lorsqu’on veut trier ses listes de collection dans Webflow car il y a des règles bien spécifiques. Connaître ces règles vous permettra de ne pas vous faire avoir lorsque vous souhaitez trier vos listes de collection.
2.1 - Règles d’ordre de tri pour les champs textes
Pour ce type de champ basé sur le texte, vous avez le choix entre trier par ordre alphabétique (de A à Z) ou par ordre alphabétique inversé (de Z à A). Les éléments de votre liste seront triés dans cet ordre :
- Caractère numérique
- Caractère Majuscule
- Caractère Minuscule
- Caractères spéciaux
Par exemple, en choisissant le tri par ordre alphabétique, la liste suivante : 10 outils / Webflow / nocode / 5 conseils / Éditeur webflow serait triée de cette façon :
- 10 outils (Même si l’on distingue clairement qu’il s’agit du nombre 10, Webflow ne considère que le premier chiffre dans sa façon de trier, ici le 1. Ainsi 10 outils est classé au-dessus de 5 conseils)
- 5 conseils
- Webflow
- nocode
- Éditeur webflow
2.2 - Règle d’ordre de tri pour les champs numériques
Il n’y a pas de règle spécifique, les champs seront justes trier du plus petit au plus grand ou l’inverse selon ce que l’on souhaite.
2.3 - Règle d’ordre de tri pour les champs de date
De la même manière que pour les champs numériques, les champs de date n’ont pas de spécificité. Ainsi, le classement se faire par ordre d’ancienneté.
2.4 - Règle d’ordre de tri pour les champs “Switch”
Le tri de ce champ va permettre de classer la liste en fonction de l’activation du bouton ou non et de l’ordre d’activation.
2.5 - Règle de l’ordre de tri “Aléatoire”
Pour le tri aléatoire, il faut juste avoir en tête que l’ordre de la liste changera toutes les 12 heures.
3 - Comment additionner les ordres de tri ?
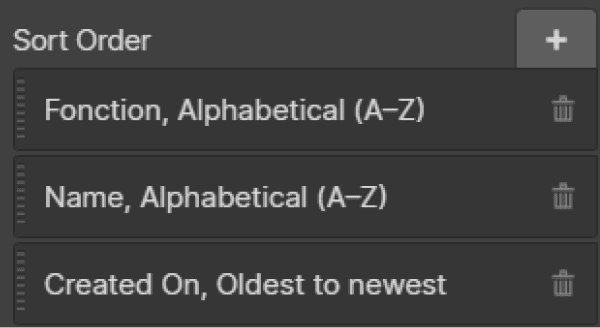
Webflow offre la possibilité à ses utilisateurs de cumuler les ordres de tri de ses listes de collection. Pour ce faire, il suffit après avoir ajouté un premier ordre de tri, d’en ajouter un ordre grâce au bouton “+”.

Il est cependant nécessaire de préciser que la liste de collection répondra dans un premier temps à l’ordre de tri que vous avez inséré en premier, puis au second et ainsi de suite. Par exemple, on peut trier les articles de blog avec un champ switch nommé “Featured” et en “is on first” puis de façon aléatoire. Ainsi, nous verrons en haut de la liste les articles “Featured” trier de manière aléatoire toutes les 12 heures et ensuite les autres articles.
4 - Comment personnaliser le tri de ses listes de collection dans Webflow ?
Si vous souhaitez, trier vos listes de collection dans un ordre bien particulier, il est possible de le faire dans Webflow. En effet, les ordres de tri déjà disponibles ne sont peut-être pas intéressants pour vous. Pour faire un tri personnalisé, la méthode est très simple :
- Rendez-vous dans les collections
- Sélectionnez les paramètres de collection de celle que vous voulez trier
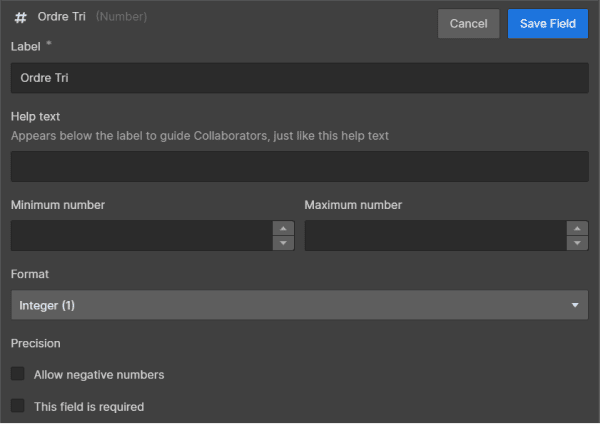
- Ajoutez un nouveau champ (”Add New Field”) de type numéro (”Number”)
- Renseignez un nom de champ étiquette pertinent tel que “Ordre Tri” par exemple
- Enregistrez les modifications
- Pour chaque élément de la collection, renseignez un numéro


Vous avez appliqué, les modifications dans vos collections, maintenant, il faut répéter les étapes d’ordre de tri sur les pages :
- Rendez-vous sur la page où vous voulez faire le tri
- Sélectionnez et allez dans les paramètres de la liste de collection (”Collection List”)
- Ajoutez un ordre de tri
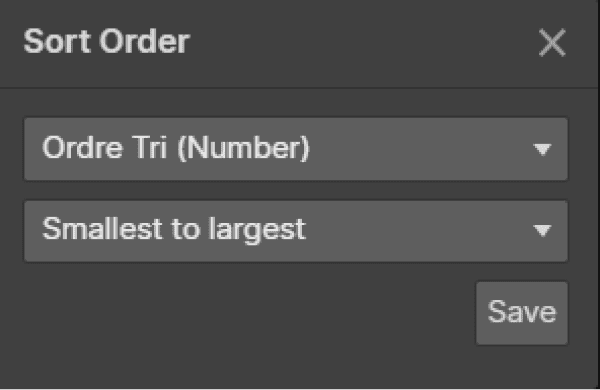
- Sélectionnez le nom de champ d’étiquette que vous avez renseigné (Ici : “Ordre Tri”)
- Trier du plus petit au plus grand (Smallest to largest)
- Enregistrez

Voilà, vous avez maintenant trié votre liste à votre manière !
5 - Comment supprimer les ordres de tri de ses listes de collection dans Webflow
Pour supprimer un ordre de tri, il vous suffit juste de cliquer sur l’icône corbeille à droite de l’ordre de tri.

Si vous avez besoin d’aide pour votre projet Webflow, Digidop est là pour vous !
Tuto utile 👉 Combiner et trier des collections Webflow par date






.jpg)







