Une méthode pour connecter Webflow et Airtable est d'utiliser Integromat. Vous pourrez facilement gérer les données de votre site Webflow avec Airtable et Integromat.
Dans cet exemple nous allons vous montrer comment connecter un formulaire webflow à Airtable avec Make (Integromat)
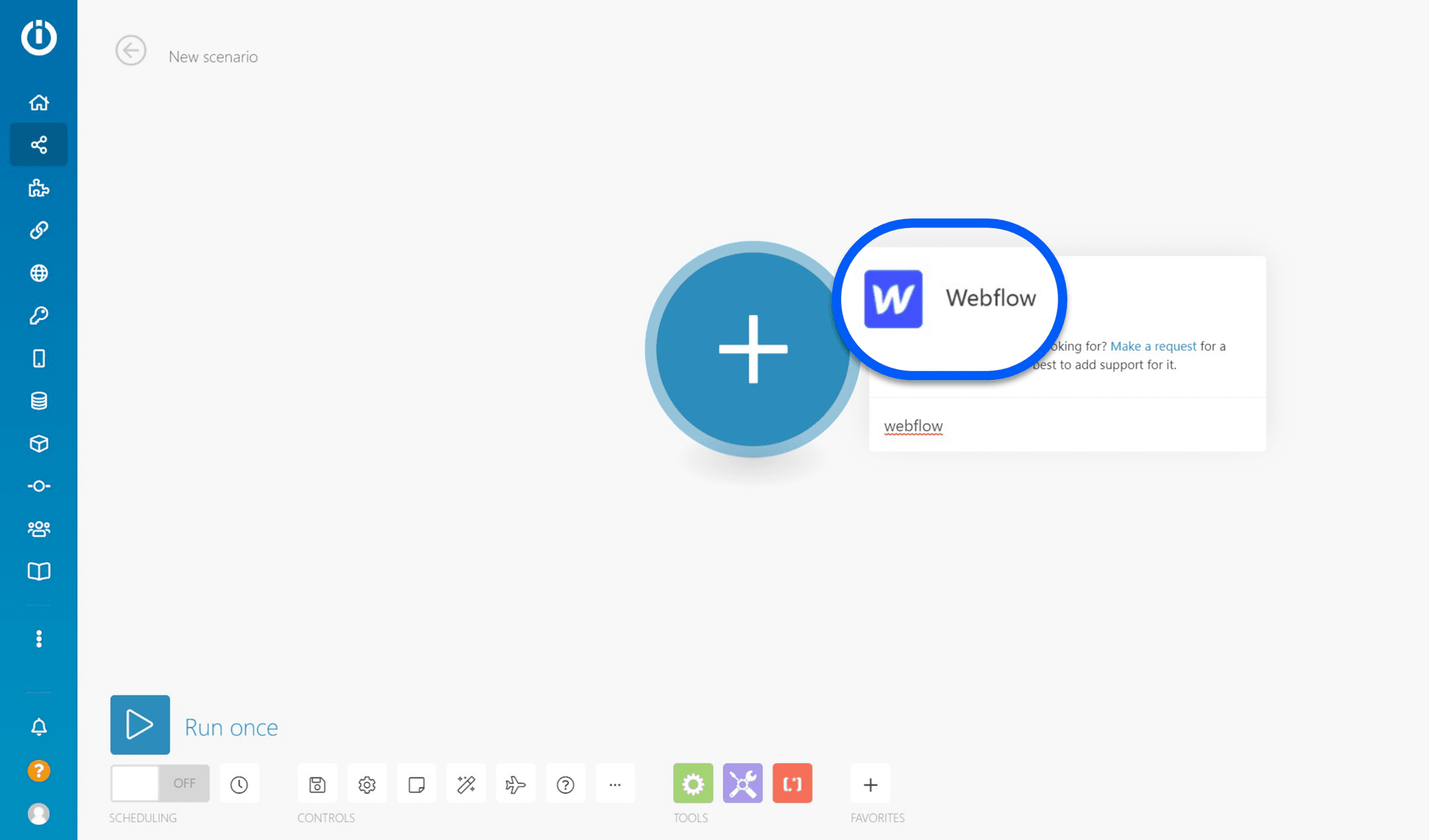
1 - Ajoutez un module Webflow
Connectez votre compte Webflow à Make (Integromat) en ajoutant un nouveau module.

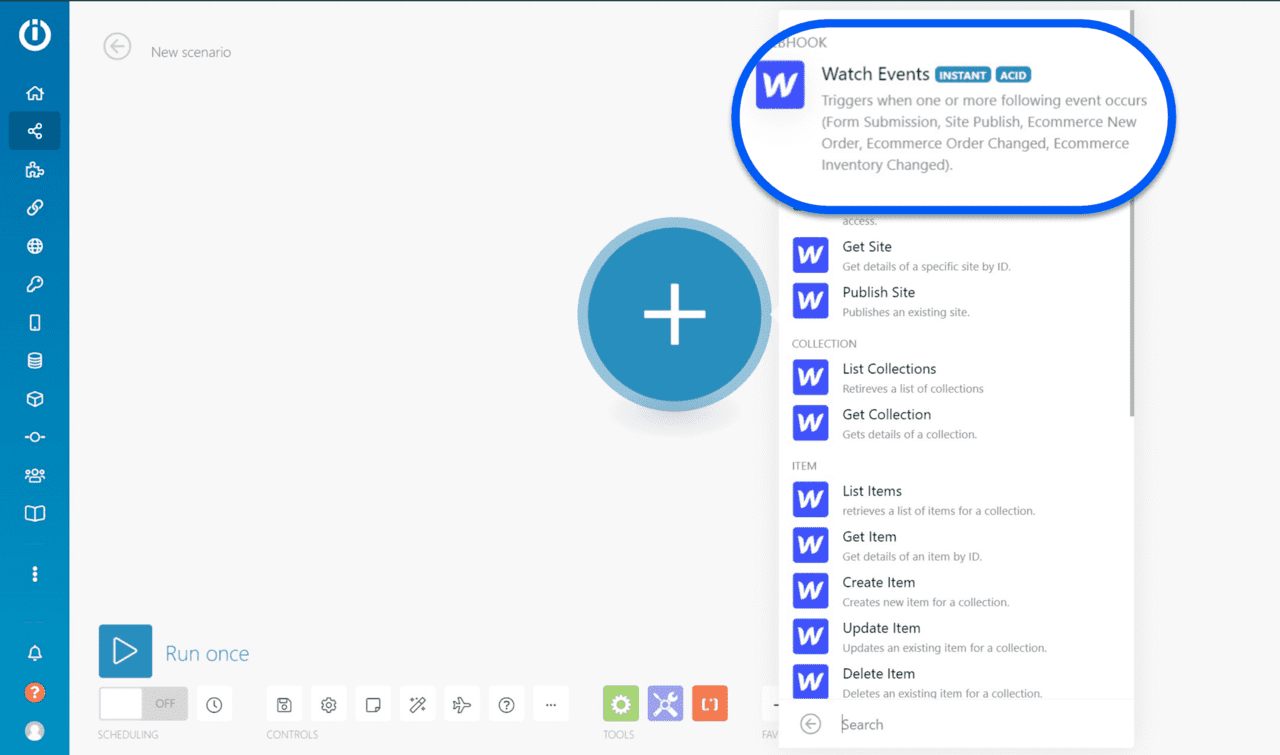
2 - Choisissez un déclencheur
Le déclencheur est la première étape de votre chaine d’automatisation. Nous sélectionnerons dans cet exemple un déclencheur par webhook de type "Watch Events" afin que la chaine d’automatisation se lance dès la réception de nouvelles données. Ces données seront issues d'un formulaire de contact Webflow.

3 - Envoyez les données au webhook
L’objectif est d’indiquer au webhook quel type de données il devra par la suite traiter et faire suivre au reste de la chaine d’automatisation. Pour cela, vous devez lancer le déclencheur “Watch Event” en faisant un clic droit sur le module puis “Run this module only”. Retournez ensuite dans votre site web, et remplissez un formulaire web pour envoyer les données au trigger.

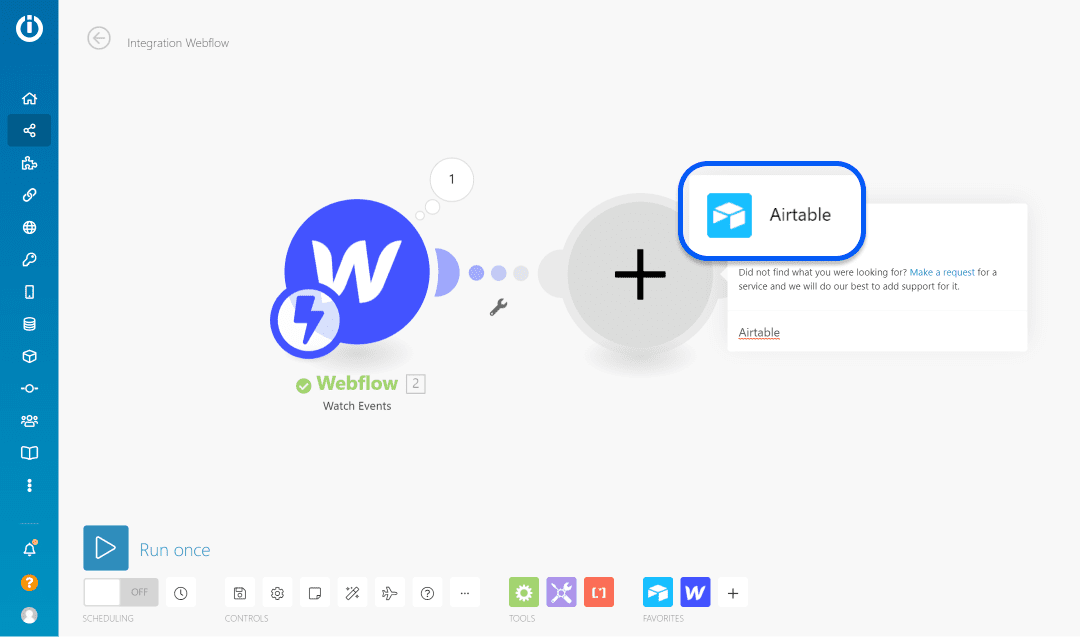
4 - Reliez un module Airtable
Une fois les données reçues, ajouter un nouveau module Airtable et connectez le à Webflow.

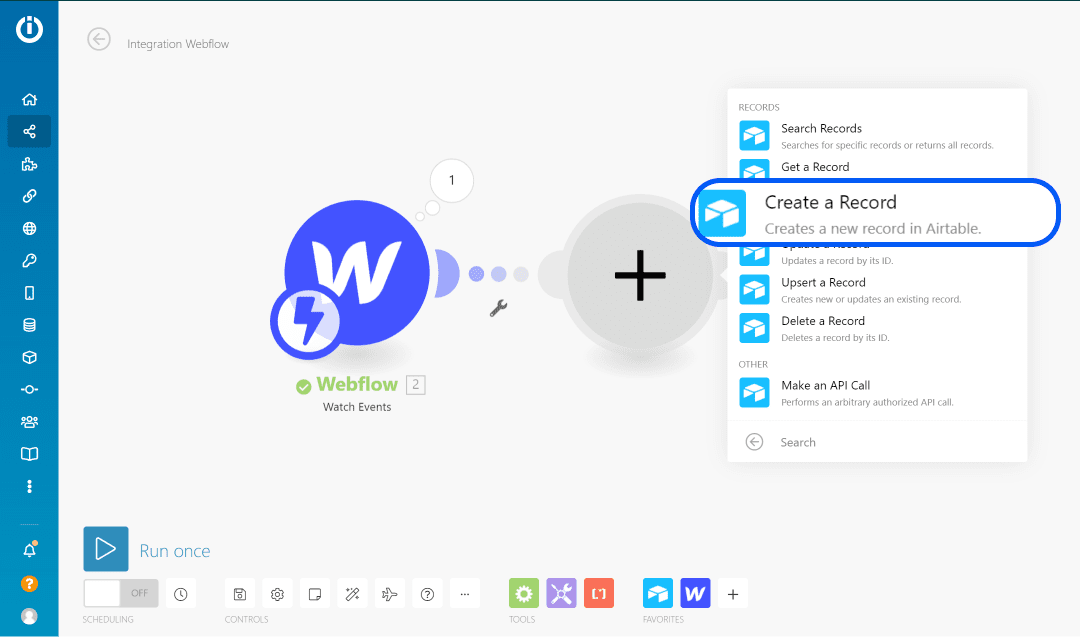
5 - Choisissez une action
Vous disposez de tout un tas d’actions à effectuer dans votre base Airtable grâce à Integromat. Vous pourrez facilement choisir d’ajouter, modifier, supprimer, regarder, récupérer des informations dans vos bases. Vous pourrez sélectionner des vues précises ajouter des formules ou encore des systèmes de filtrages pour gérer toutes ces actions.
Pour cet exemple, nous choisir d’ajouter une nouvelle ligne dans une vue, en cliquant sur “Create a Record”.

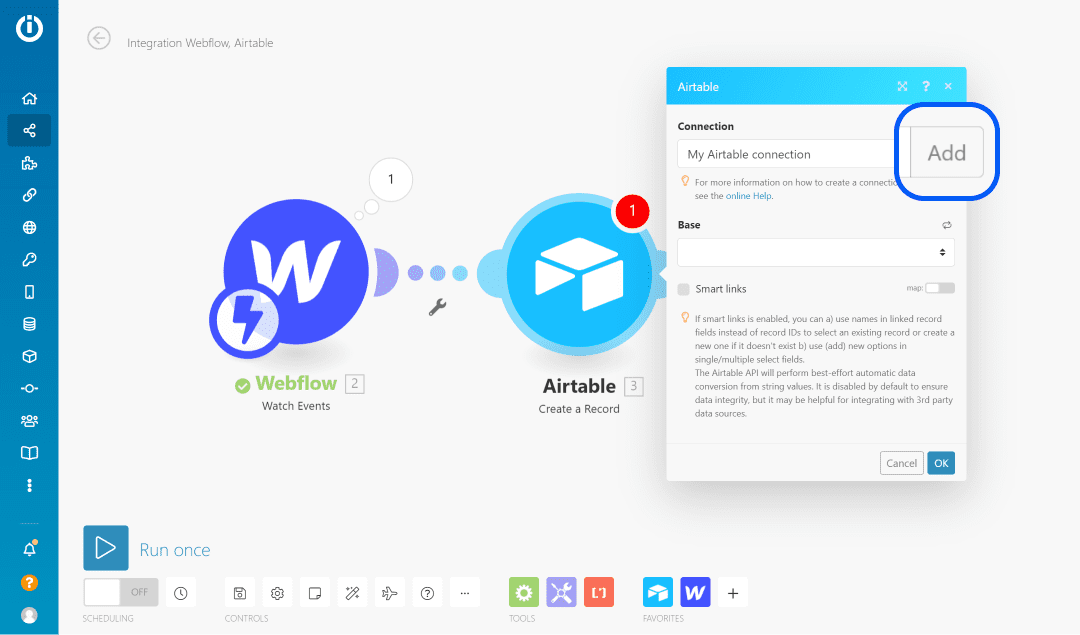
6 - Ajoutez un compte Airtable
Ajoutez un nouveau compte Airtable en cliquant sur “add”.

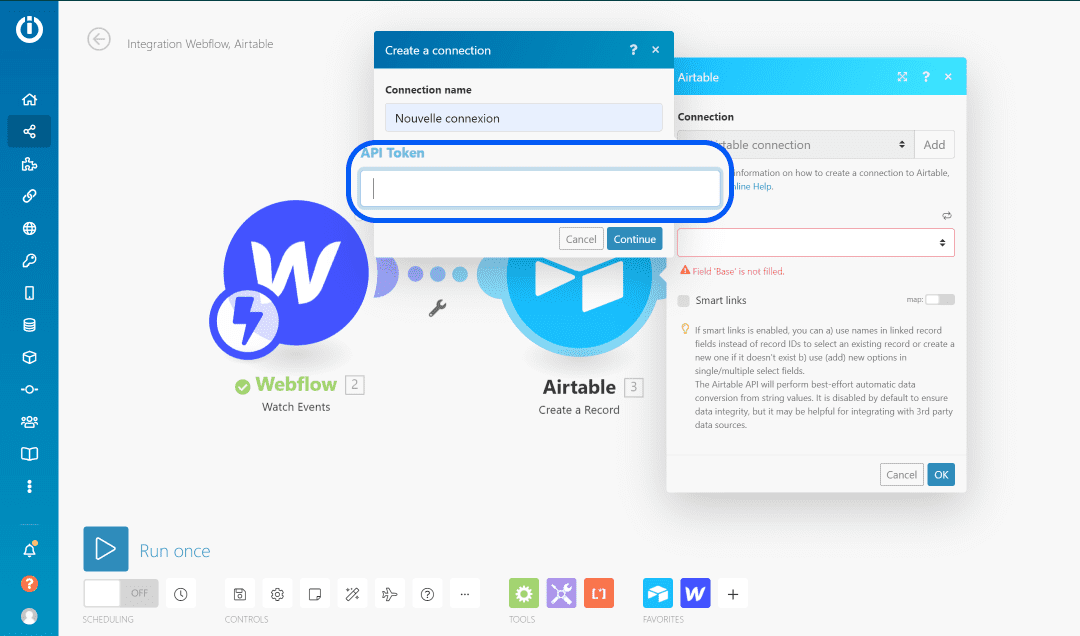
7 - Renseignez la clé API
Vous devez renseigner la clé API de votre compte Airtable afin de le relier à Make (Integromat). Nous diviserons cette étapes en quartes actions comme suis.
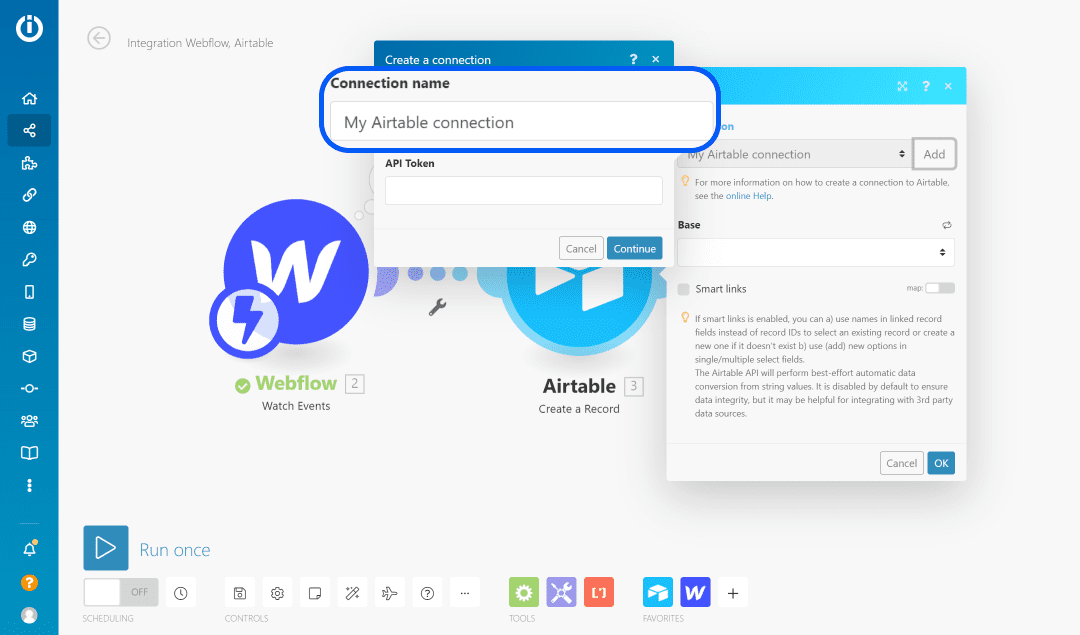
7.1 Renommez votre connexion avec le nom de votre compte Airtable
Renommer sa connexion est indispensable pour la suite de vos automatisations. En effet, vous pourrez être amené à connecter un compte différent que le votre par la suite.

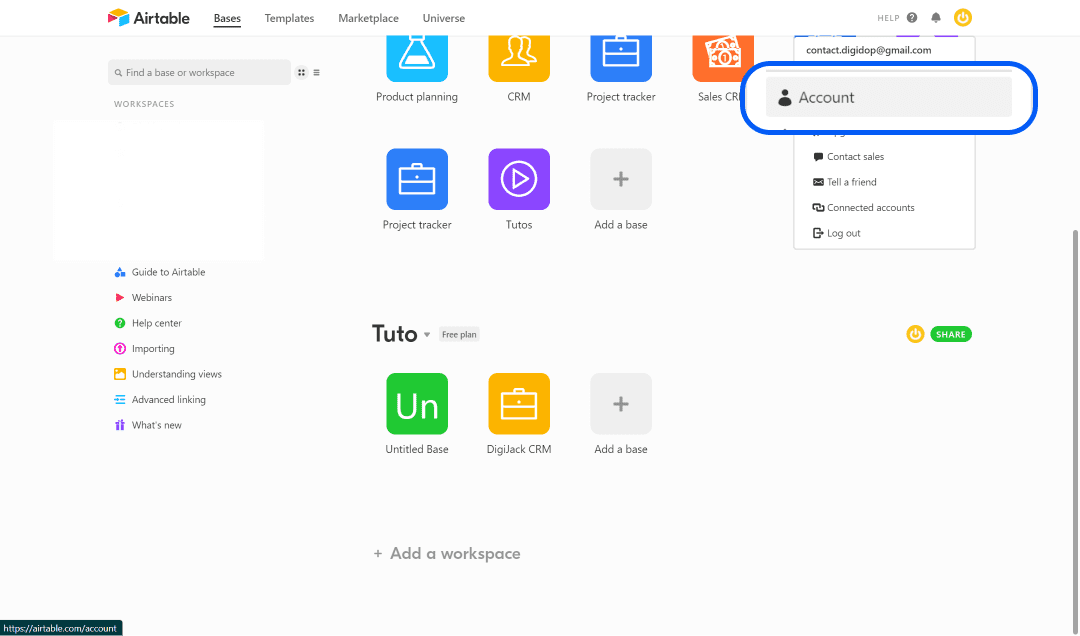
7.2 Allez dans les paramètres Airtable
Allez dans les paramètres de votre compte Airtable pour retrouver votre clé API.

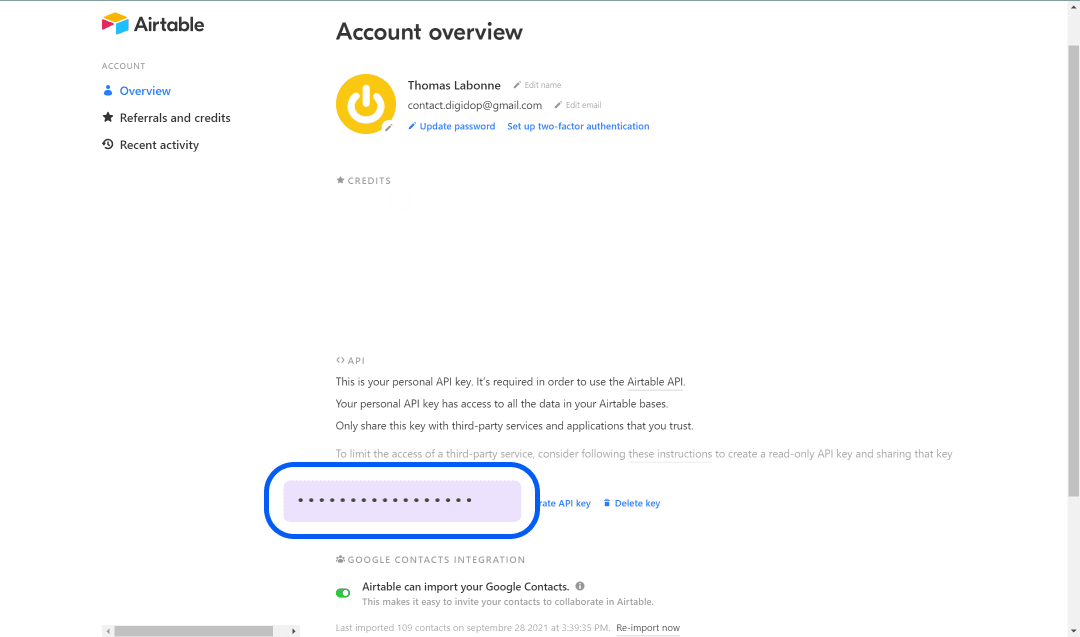
7.3 Copiez votre clé API
Copiez votre clé API masqué par des points. Cette clé vous permettra de vous identifier de manière unique dans Make (Integromat).

7.4 Collez l'API dans Make (Integromat)
Collez votre clé API pour valider votre nouvelle connexion Airtable puis cliquez sur "Continue". Un pop-up va alors s'ouvrir pour vous demander les autorisations d'accès à votre nouveau compte Airtable. Acceptez les autorisations et passez à l'étape suivante.

8 - Ajoutez une base
Vous disposez sans aucun doute de plusieurs bases dans Airtbale, vous permettant de gérer différent types de projets et données. L’idée serait pour cet exemple de sélectionner une base ou se trouve vos différents prospect ou clients. Sélectionnez dans la liste déroulante la base que vous voulez connecter à Webflow.

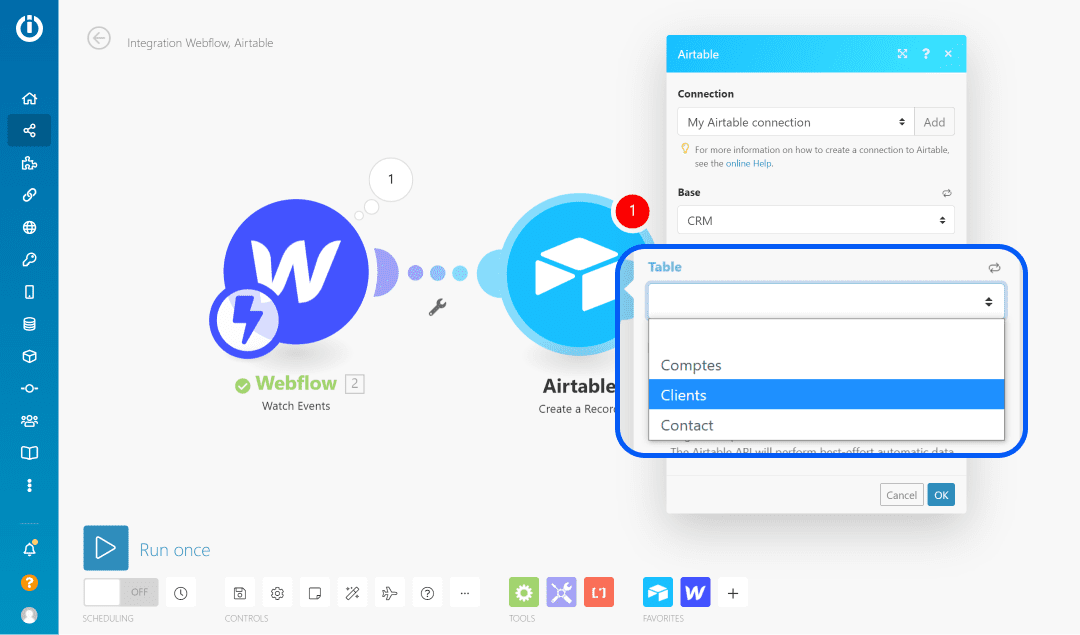
9 - Ajoutez une table
Une fois la base sélectionnée, vous devez maintenant choisir la table dans laquelle vous allez créer de nouvelles lignes. Cela vous donnera ensuite accès aux entêtes des colonnes de cette base pour l’étape de balisage.

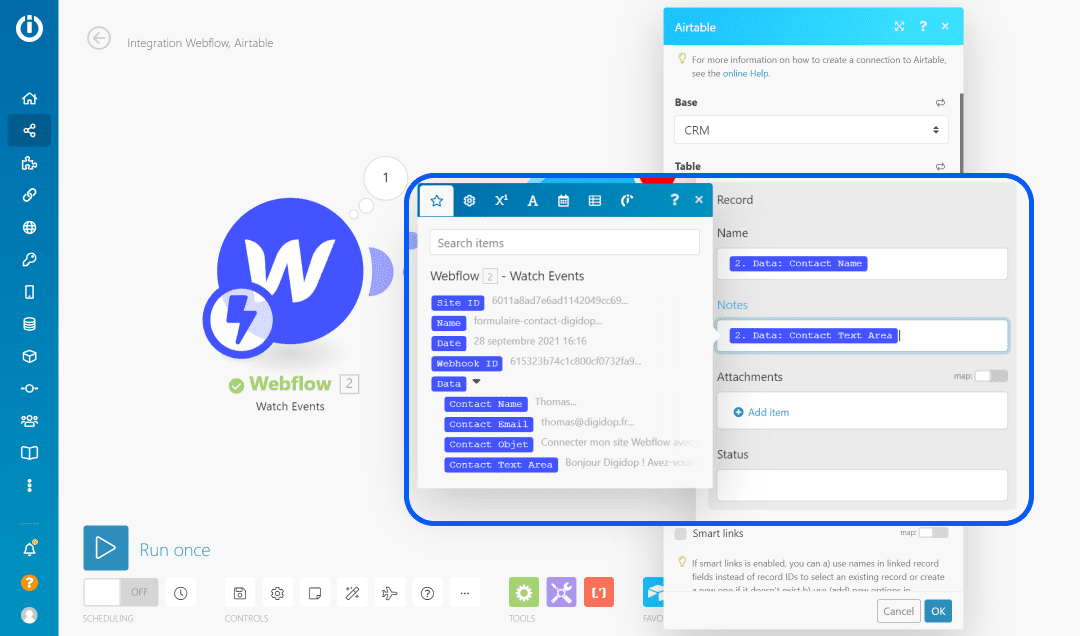
10 - Ajoutez un balisage
Vous pouvez maintenant remplir les champs de votre table avec les différentes données récupérées par le webhook Airtable. Faites correspondre les données et cliquez sur OK pour terminer a connexion avec Integromat.

💡 Pensez à enregistrer l’automatisation. Integromat ne fait pas de sauvegardes automatiques 😕
Vous avez maintenant connecté votre formulaire Webflow à une base Airtable grâce à Integromat. Si vous ne disposez pas d'Integromat, une autre méthode aurait été d'embed un formulaire Airtable dans Webflow.














