Découvrez comment créer un blog SEO-friendly dans votre site Webflow pour générer plus de trafic et par conséquence plus de leads grâce à votre contenu !
Avoir un blog sur son site web est une perle rare s’il est bien optimisé ! En effet, une partie blog permet de mettre en avant des articles, des cas clients, des événements ou tout autre type de contenu qui pourrait valoriser un site internet. De plus, c’est un levier très puissant en SEO, puisque cela vous permet de vous positionner sur plusieurs requêtes et générer plus de trafic (donc potentiellement des leads).
Grâce à Webflow, une fois que vous avez développé votre blog dans le designer, il est très simple après pour n’importe qui d’ajouter un nouvel article grâce au mode éditeur. Ainsi, vous pouvez créer plus de contenu et développer votre visibilité en ligne.
Dans notre tutoriel, nous allons vous montrer comment créer un blog optimisé SEO de A à Z depuis Webflow !
1. Créer une collection
La première étape, va consister à créer une collection dans Webflow pour votre blog. Nous allons vous présenter des champs importants à insérer dans celle-ci, mais bien évidemment, vous pourrez personnaliser votre collection pour avoir un blog unique.
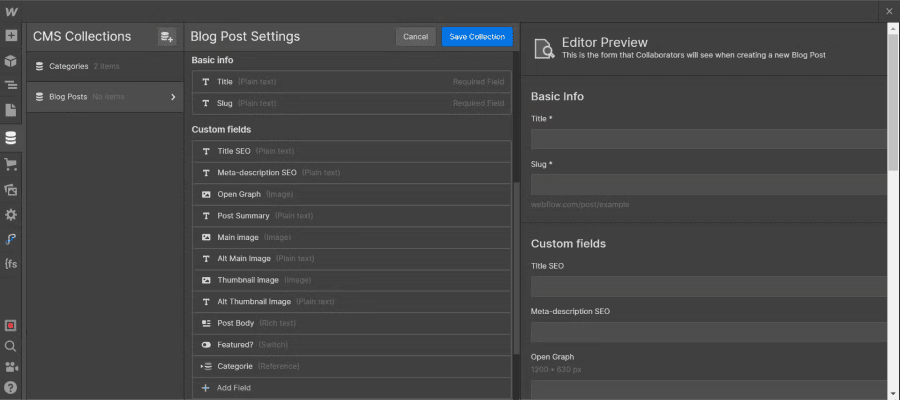
1.1 Les champs CMS de blog important à insérer
Tout d’abord, il faut noter que les champs Name & Slug sont obligatoires. Nous allons remplacer le titre du champ “Name” par “Titre” pour optimiser notre collection. Ainsi, le champ “Titre” sera le titre de notre article et donc par la même occasion notre H1 (Heading 1 : pour le SEO).
Ensuite, nous allons insérer les champs indispensables pour le SEO :
- Plain text : “Title SEO” (vous pouvez ajouter une limite de 60 caractères si vous le souhaitez pour respecter les best practices SEO)
- Plain text : “Meta-description SEO” (vous pouvez ajouter une limite de 160 caractères si vous le souhaitez pour respecter les best practices SEO)
- Image : “Open Graph” (il faudra respecter la taille de 1200 * 630 pixels)
Les champs de bases pour vos articles :
- Plain text : “Summary” (un court résumé de votre article à mettre en avant)
- Image : “Main Image” (Image principale de votre article)
- Plain Text : “Alt Main Image” (Alt de texte de votre Main Image)
- Image : “Thumbnail Image” (Image en avant de chaque article sur votre page blog)
- Plain Text : “Alt Thumbnail Image” (Alt de texte de votre Thumbnail Image)
- Rich Text : “Post Body” (Pour ajouter le contenu de votre article et personnaliser le style : ajouter des images, des vidéos, des liens, des listes à puces, des mots en gras, etc.)
Les champs pour un système de filtrage :
- Reference ou Multi-reference : “Catégorie”, “Auteur”, (il faut créer une autre collection, par exemple “Catégories” ou “Auteur”, ajouter des items dans cette collection pour ensuite les sélectionner dans la collection de votre blog)
- Switch : “Featured” (pour mettre en avant certains articles)
- Date si besoin

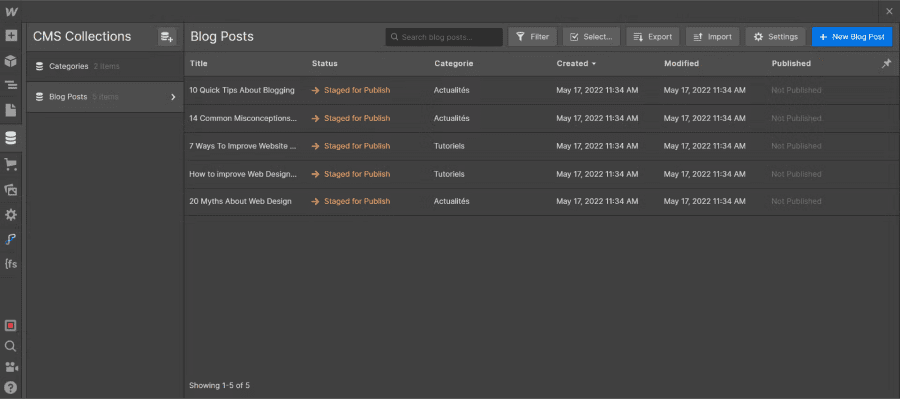
1.2 Ajouter des articles
Une fois que vous avez créé votre collection avec vos champs personnalisés, nous vous conseillons d’ajouter quelques articles ou d’en générer grâce à Webflow pour avoir un aperçu lors du développement.

2. Développer une page statique blog avec la collection dynamique
Maintenant que vous avez quelques articles dans votre CMS Webflow, vous pouvez vous attaquer à la phase de développement. Premièrement, nous allons développer une page blog qui présentera les différents articles de notre CMS.
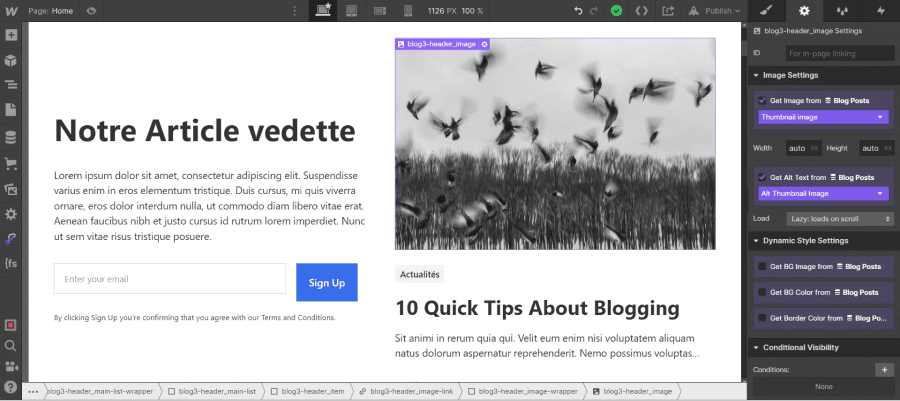
Pour cette partie, vous pouvez laisser cours à votre imagination. Si vous avez ajouter un champ “Featured”, vous pouvez par exemple mettre dans une section vos articles vedettes. Pour ce faire, vous pouvez ajouter votre structure de base de section (dans notre cas, avec la méthode client-first : Section > Page padding > Container > Padding Vertical). Insérez un div qui contiendra votre ou vos articles en avant. Personnalisez le component à votre souhait, mais n’oubliez pas d’insérer une collection reliée à votre collection Blog Post. Disposer et ajouter les éléments selon vos envies.


Mais n’oubliez pas de connecter les champs et d’ajouter un filtre avec le champ Switch “Featured” is on dans les paramètres de la collection !

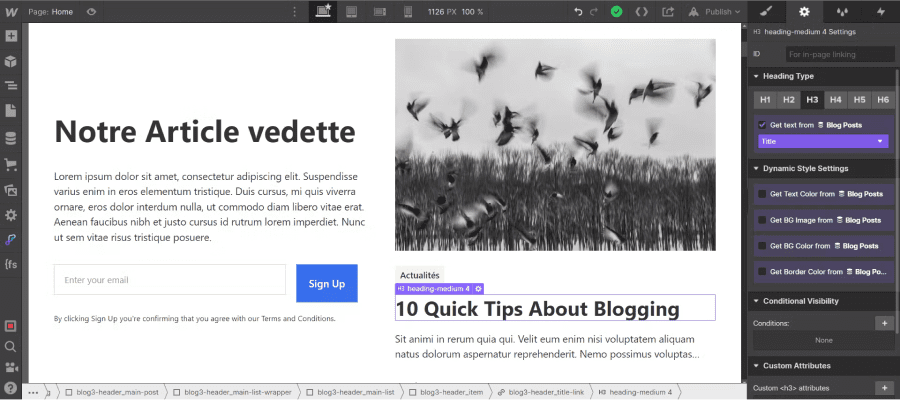
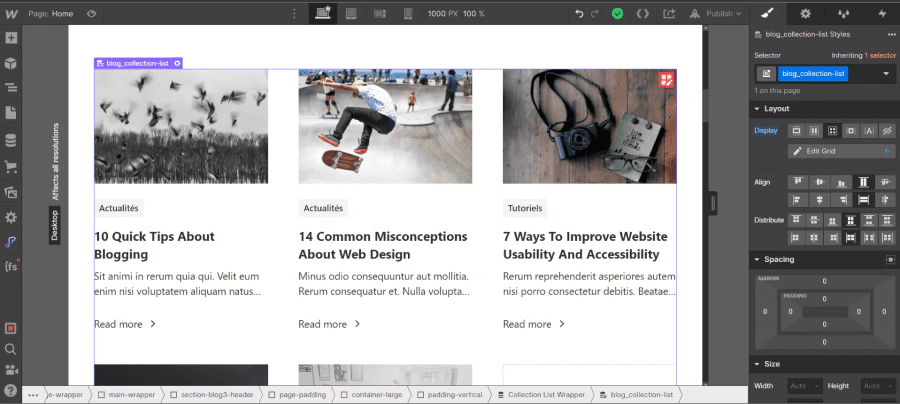
Vous pouvez répéter la même opération pour la liste de vos articles : Une section avec une collection reliée à votre collection “blog”. Vous pouvez ajouter une classe à votre collection list puis ajouter un display grid par exemple. Ensuite dans la collection item ajouter les différents éléments que vous souhaitez mettre en avant ( Thumbnail Image, Categories, Title, Summary).

Ensuite, nous venons connecter nos champs 1 à 1 (n’oubliez pas les Alt Text pour les images) :

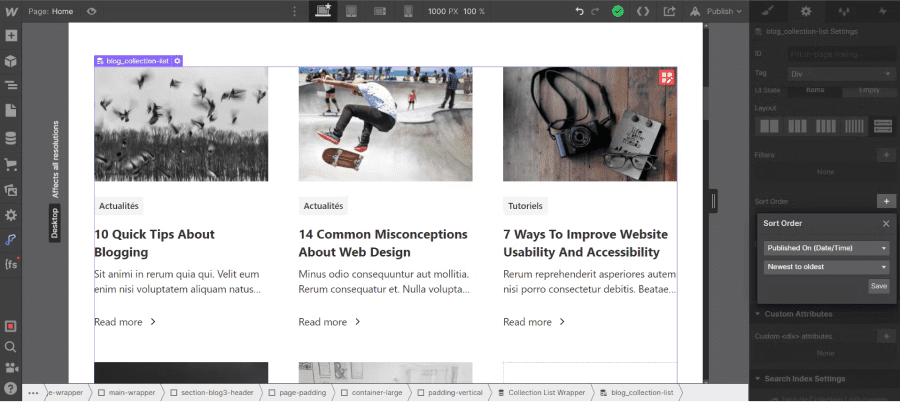
Ensuite, nous venons ajouter un ordre de tri pour notre collection par date de publication du plus récent au plus vieux :

Pour ajouter un système de filtrage à votre page blog dans Webflow, nous vous invitons à regarder notre tutoriel CMS Filter by Finsweet à ce sujet !
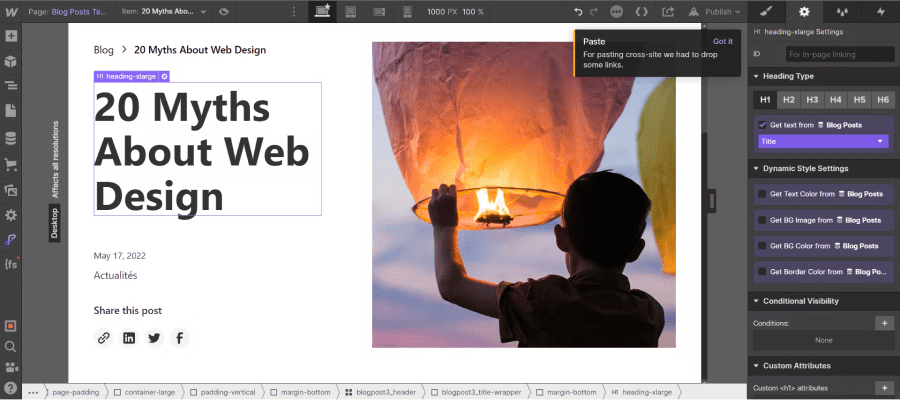
3. Développer le template des pages dynamiques (des articles)
Maintenant que notre page blog est créé, nous pouvons nous attaquer aux pages articles. Pour designer les templates d’une collection, il faut se rendre dans la page violette correspondant à votre collection depuis Webflow (dans CMS collection pages) :

Ensuite, il suffit de développer la page à votre guise selon les champs que vous avez renseignés dans la collection en pensant bien à les connecter.


Personnaliser votre page template de posts comme vous le souhaitez. Avec Webflow, la seule limite est votre imagination.
4. Paramétrer les pages dynamiques
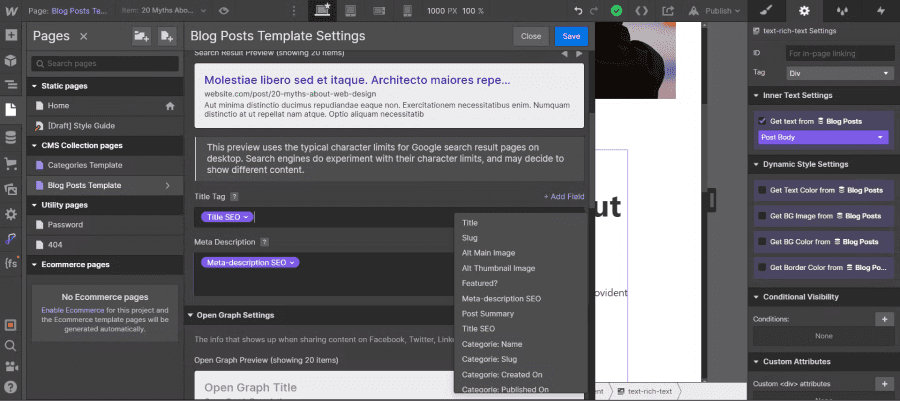
Maintenant que vous avez développé vos pages, vous pouvez paramétrer la page dynamique de votre collection. Dans le champ “Title Tag”, nous allons connecter à notre champ “Title SEO” et nous allons réaliser la même manipulation pour le “Meta Tag”. Il faut cliquer sur “Add Field”.

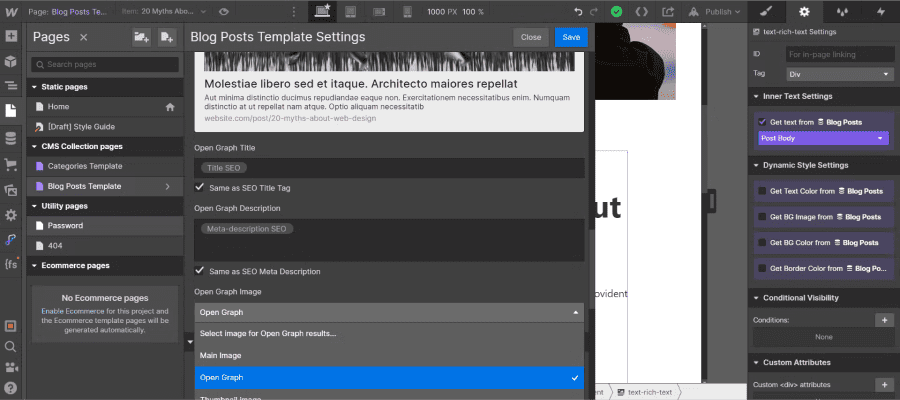
Enfin, dans la section “Open Graph Settings”, nous allons cocher dans “Open Graph Title” et “Open Graph Description”, la case “Same as SEO Title Tag” et “Same as SEO Meta description”. Puis nous allons dans “Open Graph Image” sélectionner notre champ personnalisé “Open Graph”.

Voilà, vous savez maintenant et de façon globale comment construire un blog SEO-friendly sur votre site Webflow.
Si vous avez besoin d’aide dans le développement de pages Webflow, nous sommes là pour vous !






.jpg)







