Un tutoriel rapide et en français pour intégrer un style CSS particulier lorsque vous partager du code dans un rich text Webflow !
Sur notre blog, nous insérons souvent de courts extraits de code que nous partageons avec la communauté des utilisateurs de Webflow. Cependant, lorsque vous vous contentez de copier/coller du code dans un champ Rich Text sur Webflow, deux problèmes majeurs arrivent :
- Votre article n'est plus responsive : le code n'a pas d'espace entre ces caractères donc Webflow le met sur une seule et même ligne et crée un "scrolling horizontal" absolument terrible...
- Il est difficilement identifiable dans un article (design identique)
Notre objectif était de leur donner une classe à part afin d'améliorer l'UI et notamment le responsive, avec un overflow scroll, lors du partage des morceaux de codes !
La rédaction de cet article est une coproduction ! MERCI à Chris @Lumious Digital (chaîne Youtube ici) qui nous a partagé sa solution sur le Slack Webflow Expert !!!
Tutoriel guidé en 5 étapes :
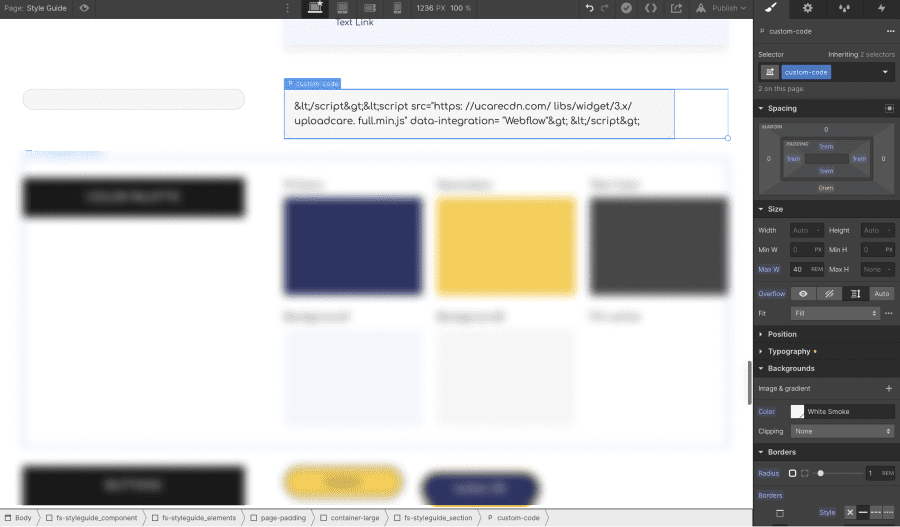
1 - Créez une classe dans votre Styleguide
Pour l'exemple nous créons une classe .custom-code. Peut importe si c'est un div block ou un paragraph. Créez juste une classes CSS avec le style de votre choix.

Dans notre cas, nous l'avons designé de la façon suivante :
- Bakcground color whitesmoke
- Border black avec un radius 1rem
- Overflow : scroll
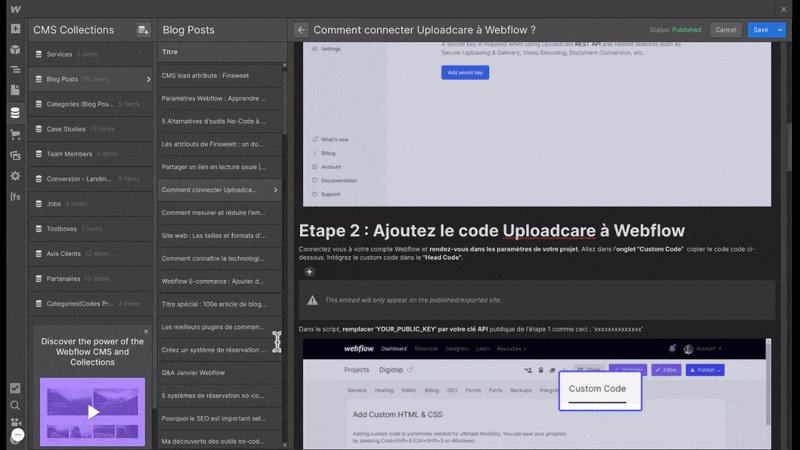
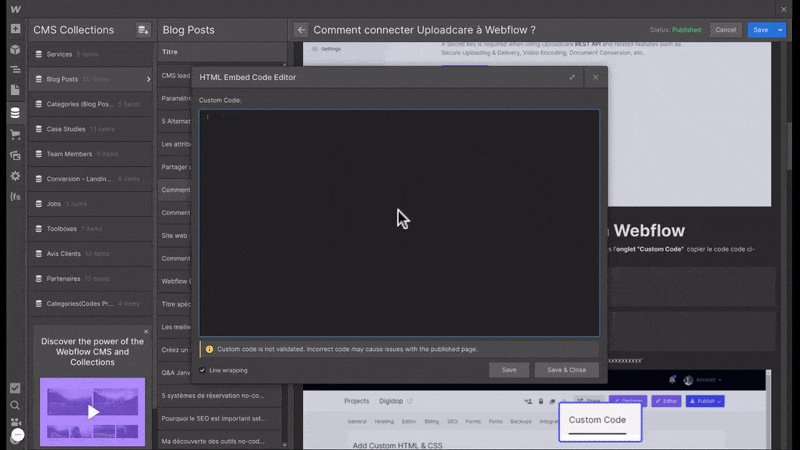
2 - Ouvrez le Rich Text de votre article de blog
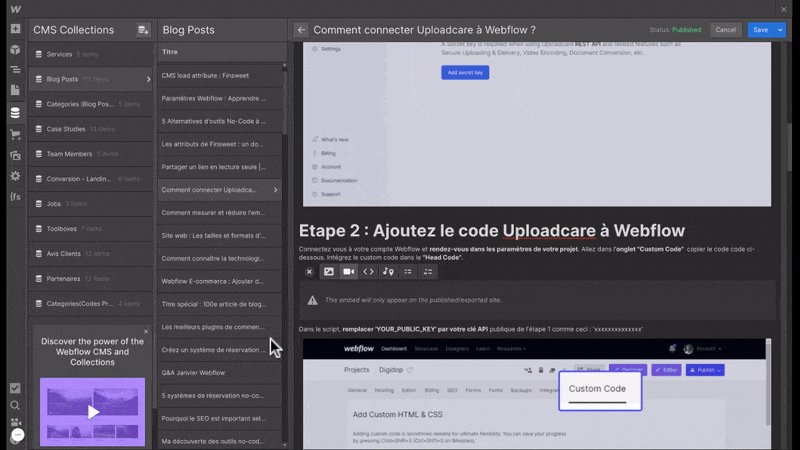
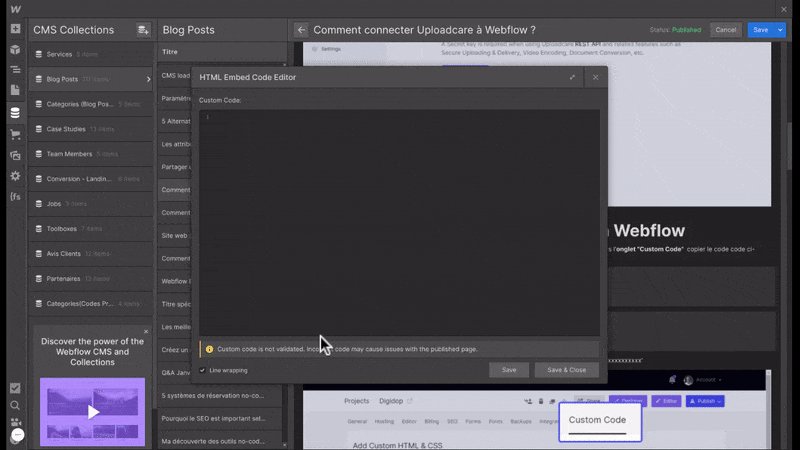
3 - Ajoutez un élément Custom Code (HTML code editor)

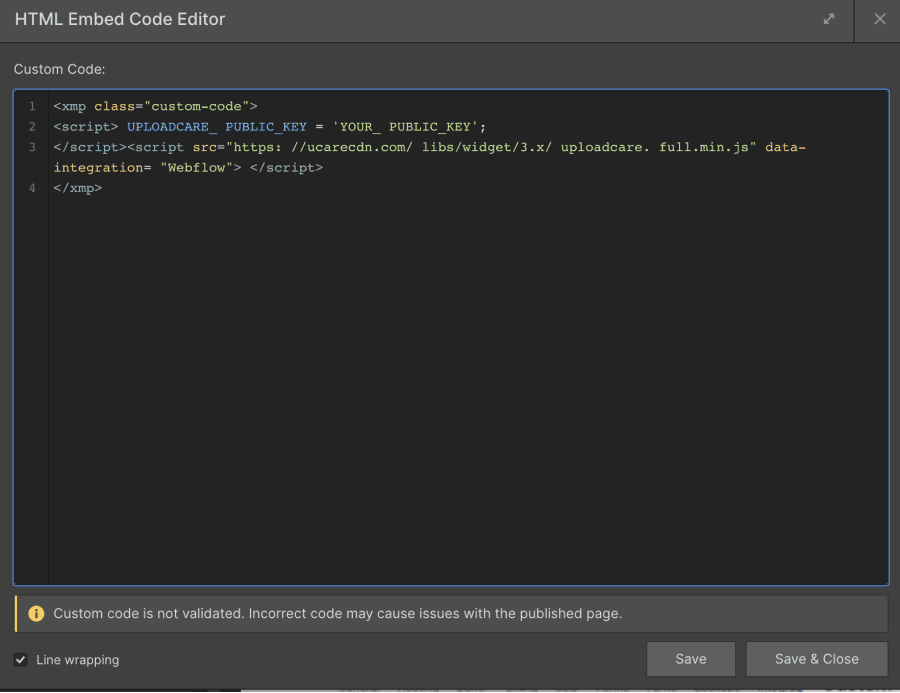
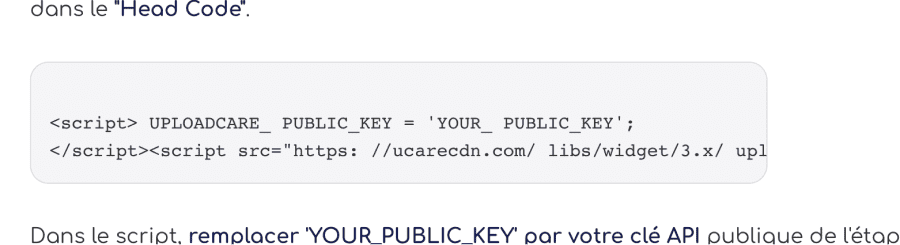
4 - Intégrez votre code avec "<!-- fs-richtext-ignore --><xmp> - </xmp>"

Xmp est une variante plus récente de l'ancienne fonctionnalité <!-- fs-richtext-ignore --><pre>. Elle permet aux moteurs de recherche de savoir qu'ils ne doivent pas prendre la peine d'exécuter le code qui suit, mais seulement l'utiliser à des fins de "vitrine" . Vous pouvez remplacer la valeur "custom-code" ici par le nom de votre classe CSS.
5 - Publiez votre site !
Et voilà le résultat !

Découvrez d'autres tutoriels sur Webflow en français sur notre blog ou sur notre chaîne youtube 🍿
Maintenant, vous pouvez aussi changer l'aperçu d'un code sur Webflow avec Finsweet pour avoir un design professionnel.






.jpg)







