L'arrivée de la V2 de Client-First a proposé l'apparition du système de dossiers (folders)! En voici un tour rapide pour optimiser son projet Webflow !
Cela ne vous a sûrement pas échappé, mais il y a quelques semaines maintenant, Finsweet (l'agence Webflow la plus connue au monde) a sorti une nouvelle version de Client-First.
Pour celles et ceux qui le souhaitent nous vous recommandons de lire notre article concernant la méthode Client-First.
La méthode de développement optimisée pour Webflow se renouvelle avec cette V2 et propose de nouveaux concepts et de nouvelles fonctionnalités. L'une des plus grosses mise à jour de cette version concerne le système des Folders (Dossiers). C'est ce que nous allons vous présenter brièvement dans cet article.
Comment bénéficier du système de Dossiers (Folders) de Client-First
Avant tout chose, il est nécessaire de savoir que pour pouvoir bénéficier des avantages de la fonctionnalité de Dossiers dans Webflow, il faut développer son projet en respectant les principes de Client-First V2.
Par ailleurs, avant de débuter votre projet Webflow, nous vous recommandons fortement de cloner le projet Client-First dans le "Made In Webflow" afin de bénéficier d'une base solide.
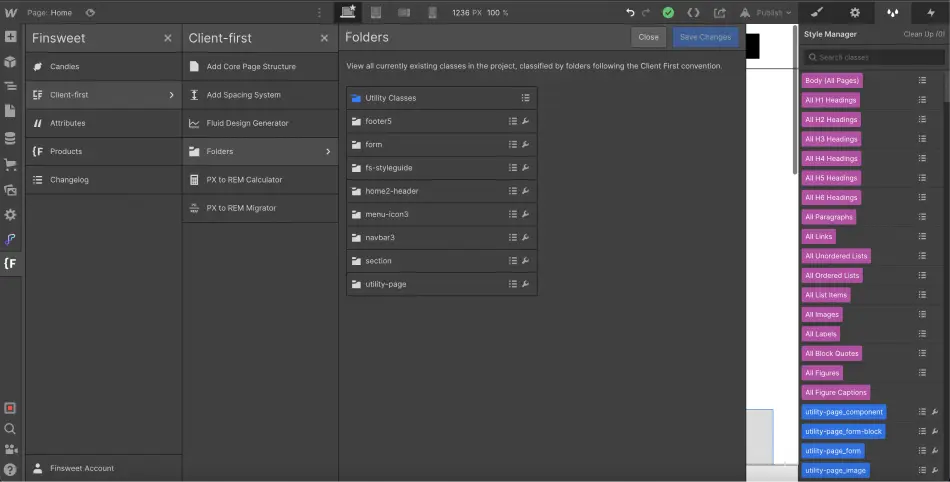
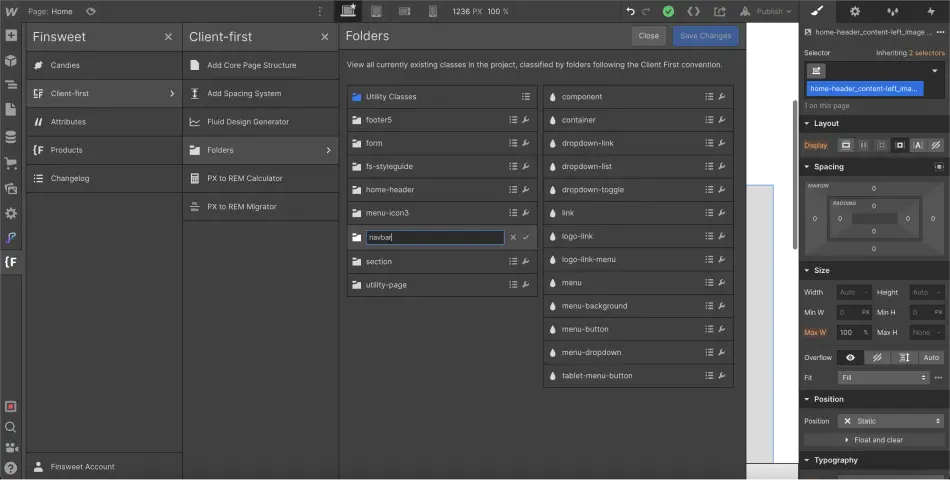
Enfin, il sera nécessaire de télécharger et d'installer l'extension Finsweet pour Webflow sur votre navigateur. Cette extension permet d'optimiser votre productivité pendant le développement Webflow et donne notamment accès à nos dossiers de classe. Pour y accéder, vous devez, dans le Designer de votre projet, cliquer sur l'extension, puis sur "Client-first" et enfin sur "Folders".

Qu'est-ce qu'un Dossier (Folder) ?
Les Folders vont permettre d'organiser toutes les classes de votre projet. Lorsqu'on utilise la méthode de développement Client-First, nous devons respecter une certaine nomenclature pour nos classes.
Cette nomination des classes va permettre de créer des dossiers personnalisés dans notre projet.
Il faut savoir qu'il existe 2 types de dossiers :
- Les dossiers de classes personnalisées
- Les dossiers de classes utilitaires
1. Les dossiers (Folders) de classes personnalisées
Tout d'abord, une classe personnalisée est une classe que l'on va créer spécifiquement pour notre projet. Elle est créée afin de donner un style spécifique à un élément ou groupe d'élément.
Dans Client-First V2, on distingue les classes personnalisées des classes utilitaires car elle utilise un caractère underscore (_) dans leur nom. Dès lors que nous utilisons un caractère underscore dans une de nos classes, un dossier (folder) est généré automatiquement dans notre projet.
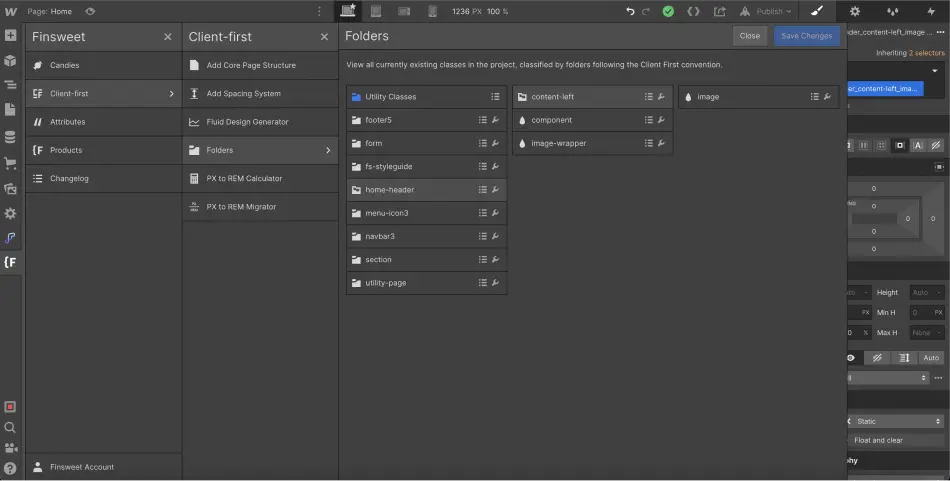
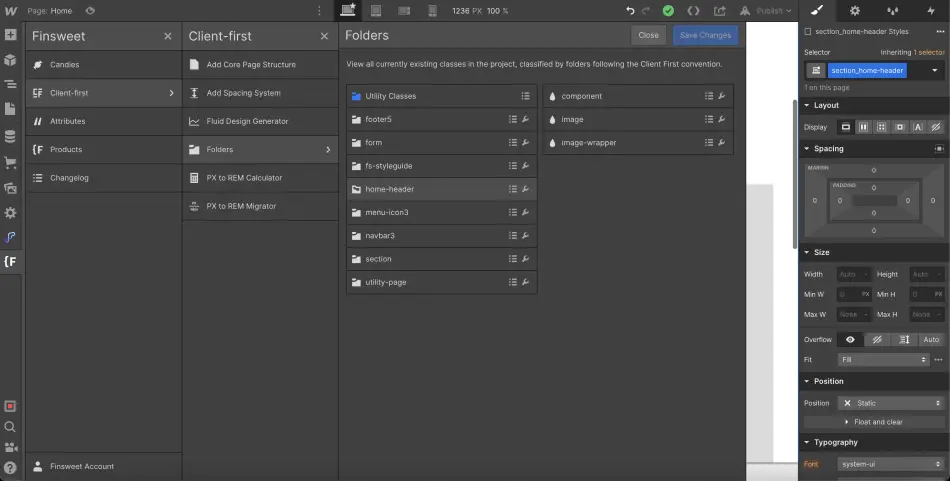
Par exemple, dans ma section home-header, si j'ajoute une image, je la nomme home-header_image. Alors un nouveau dossier home-header sera créé. Je retrouverai également toutes les classes commençant par home-header_

Il est également intéressant de savoir que nous pouvons imbriquer nos dossiers. Par exemple, je pourrai avoir une classe home-header_content-left_image. Nous aurions alors un premier dossier home-header, puis un second imbriqué content-left et enfin notre classe à l'intérieur. Cela n'est pas forcément recommandé, mais nous pouvons imbriquer des dossiers à l'infini.

2. Les dossiers (Folders) de classes utilitaires
Les classes utilitaires sont des classes qui sont utilisées dans tout le projet et dans presque tous les projets. Les classes utilitaires sont des combinaisons spécifiques de propriétés CSS. Elles peuvent être appliquées pour donner un style des éléments dans notre projet. Par exemple, nous pouvons utiliser la classe text-color-blue pour donner une couleur bleue à notre texte.
Contrairement aux classes personnalisées, les classes utilitaires n'utilisent pas d'underscore, mais des tirets (-).
Les classes utilitaires fonctionnent grâce à des mots-clés. Un dossier sera créé (et potentiellement imbriqué) par mot-clé. Par exemple dans text-color-blue, nous avons 3 mots-clés (text, color et blue). Ainsi, nous aurons un dossier text, puis un dossier imbriqué color et enfin notre classe blue.
Nous avons alors une organisation claire des dossiers utilitaires, je pourrai retrouver ma classe text-size-large, dans le dossier text puis dans size.

De base, nous avons déjà un dossier de classes utilitaires créé (Utility Classes) où nous retrouvons les classes utilitaires du Style Guide.
L'avantage des Folders de Client-First V2
C'est bien beau tout ça, mais à quoi ça sert les dossiers ?
Il y a pas mal d'avantages aux dossiers (folders) dans Webflow :
- Avoir une vue d'ensemble de toutes les classes utilisées dans notre projet
- Modifier le nom d'un dossier permet de modifier la racine de toutes les classes présentes dans le dossier
- Optimiser son site en supprimant des classes inutiles et en organisant notre structure de nomination
- Copier-coller le nom d'une classe rapidement
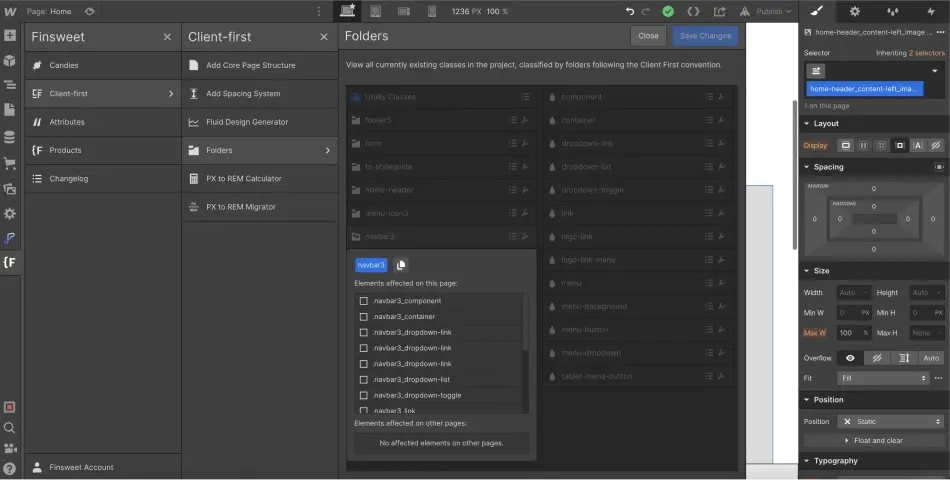
- Voir sur quelles pages sont affectées nos classes


Pour ce début de V2, voici tout ce que nous permet de faire les folders. Cependant, nous sommes sûrs que dans un futur proche, les dossiers nous permettront d'optimiser encore plus notre projet Webflow grâce à de nouvelles fonctionnalités !
Voilà pour cette présentation rapide des dossiers (folders) de Client-First V2 ! Si vous souhaitez en savoir plus restez connectés, des surprises vous attendent 😉


.webp)



.jpg)







