Le format SVG vous permet d'avoir des illustrations de qualité sans affecter vos performances web. Dans cet article, nous vous présentons différents sites pour insérer des icônes SVG grâce à du code HTML sur votre site web !
Sur un site web, les icônes et plus généralement les fichiers médias apportent de la vie. Un site qui comprend des illustrations est bien plus agréable pour les visiteurs. Cependant, il arrive trop fréquemment de voir sur des pages web, des icônes ou illustrations avec une mauvaise qualité.
Dans notre article, nous allons voir comment améliorer la qualité de vos icônes sans impacter les performances de votre site web grâce au code HTML de fichier SVG.
1. Les avantages d’insérer une icône SVG avec du code
Tout d’abord, le SVG (Scalable Vector Graphics) est un format de fichier médias au poids très faible. C’est un mode de représentation graphique qui permet de gérer la taille, la couleur, le positionnement, etc.. sans qu’il y ait de déformation au zoom par exemple. Par rapport aux images JPG ou PNG, les fichiers SVG ne comportent pas de pixels.
Les illustrations de type SVG peuvent être insérées sur un site web de deux façons :
- En uploadant votre illustration sous format SVG dans votre bibliothèque de fichier média
- En insérant le code HTML de votre illustration directement sur vos pages
Cette seconde méthode présente de nombreux avantages :
- Poids réduit
- Qualité optimale
- Vous pouvez personnaliser la couleur de votre icône en fonction de la couleur du texte (current color)
- Si vous utilisez “currentcolor”, la couleur de votre icône s’ajustera si vous changez la couleur du texte quand il est survolé (hover)
- Il n’est pas nécessaire d’ajouter des Alt text
2. Comment récupérer le code HTML des icônes SVG ?
Pour récupérer et insérer le code dans votre CMS ou directement dans le code source, il existe plusieurs plateformes proposant différentes icônes SVG. Il faut savoir le code HTML d’une illustration en SVG présente en ouverture la balise <!-- fs-richtext-ignore --><svg> et en fermeture la balise </svg>.
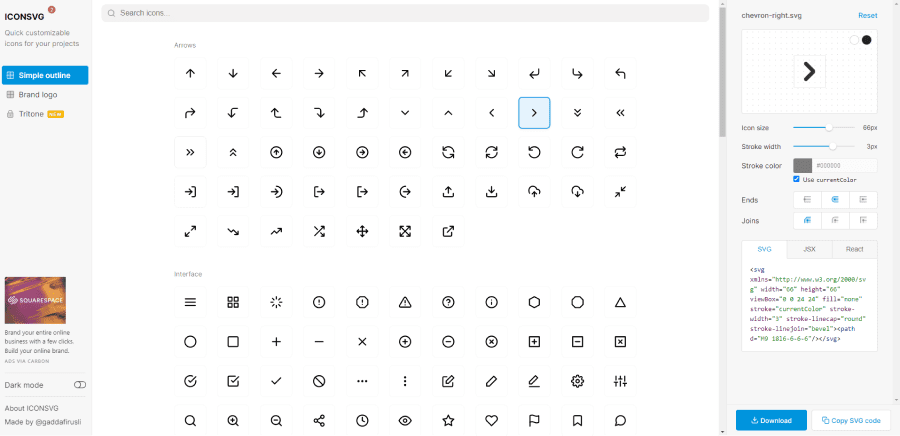
2.1 Site n°1 : ICONSVG
Ce premier outil est vraiment pratique. En effet, sur iconsvg, on a accès à toute une liste d’icônes en libre accès. L’avantage majeur est qu’on peut personnaliser directement son icône sur le site et le code s’ajuste en direct. On peut agir sur la couleur (même si nous vous conseillons d’utiliser “current color” pour avoir la couleur que vous avez définie à votre texte), la taille, l’épaisseur et différentes formes. La librairie d’icônes est moins fournie que les suivantes, mais la personnalisation en direct est un bonus.

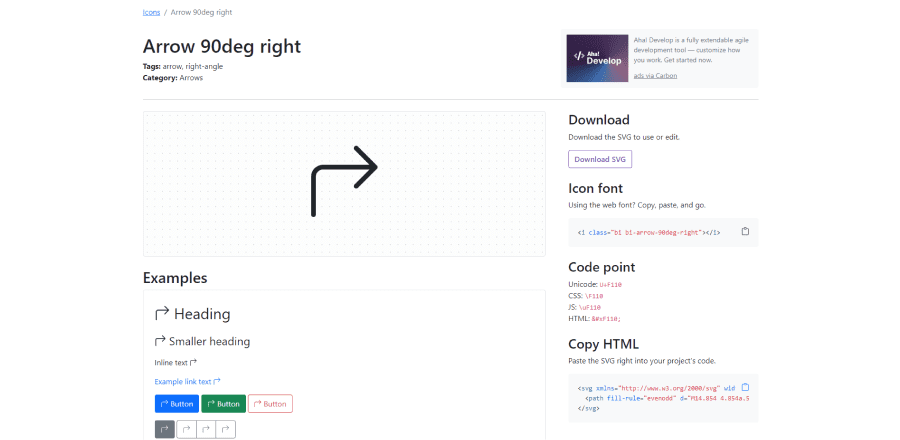
2.2 Site n°2 : Bootstrap Icons
Bootstrap Icons propose un catalogue d’icônes plus fournis. Vous pouvez choisir l’icône qui vous convient le mieux et copier son code HTML en 2 clics. Le site propose des exemples d’insertion de l’icône dans différents éléments sur votre site web.

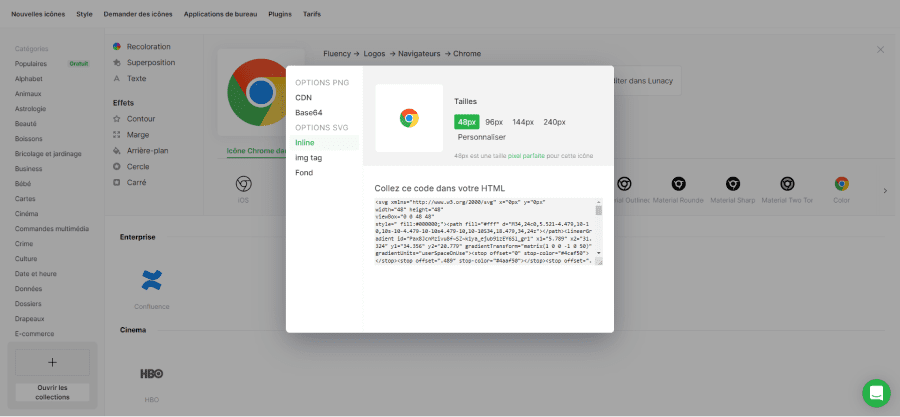
2.3 Site n°3 : Icones8
Icones8 propose une liste considérable d’icônes pour votre site web. Certaines icônes sont payantes, mais il en existe de nombreuses en accès gratuit. Vous pouvez parcourir la galerie et choisir l’icône qui convient le mieux à votre besoin. Pour copier le code HTML de votre icône SVG, cliquez sur l’illustration et choisissez “Inline” dans “Options SVG”. Il vous suffira juste de copier puis coller le code.

PS : Vous pouvez aussi créer vos propres SVG en codant ou sur des logiciels comme Illustrator.
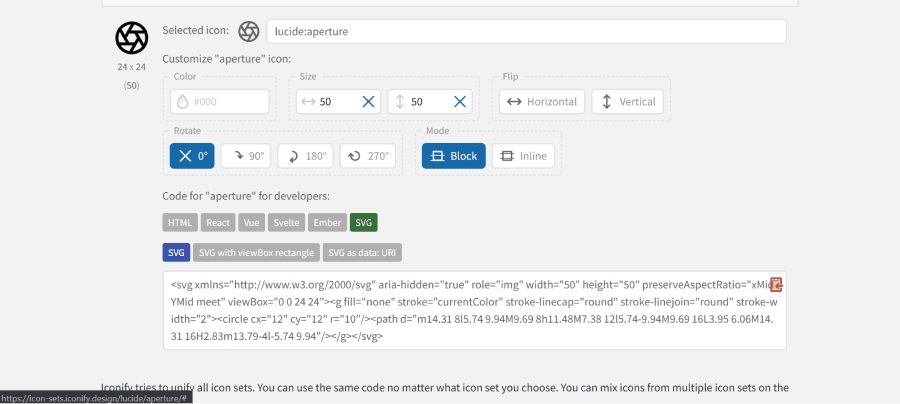
2.4 : Site n°4 : Iconify
On connait souvent Iconify par ses extensions sur Figma, Wordpress ou autres. Cependant, Iconify dispose également de son propre site internet avec un tas d'icônes gratuite en svg. Pour copier le code HTML de votre icône, il suffit juste de chercher son icône, modifier la taille (ne mettez pas de couleur pour pouvoir la personnaliser dans votre CMS), de cliquez sur SVG et de copier/coller votre code.

Il existe aussi des banques de logo SVG comme WorldVectorLogo si besoin !
3. Insérer une icône SVG via son code HTML dans Webflow
Nous allons maintenant vous montrer un exemple concret d’insertion d’une icône SVG via le code grâce au designer de Webflow.
3.1 Se rendre dans son projet Webflow
La première étape consiste tout simplement à ouvrir son projet Webflow.
3.2 Ajouter l’élément Embed de Webflow
Dans votre navigator, à l’endroit où vous souhaitez, vous pouvez ajouter l’élément Embed. Pour ajouter un élément rapidement, vous pouvez utiliser le raccourci Webflow Ctrl + E ou Cmd + E.

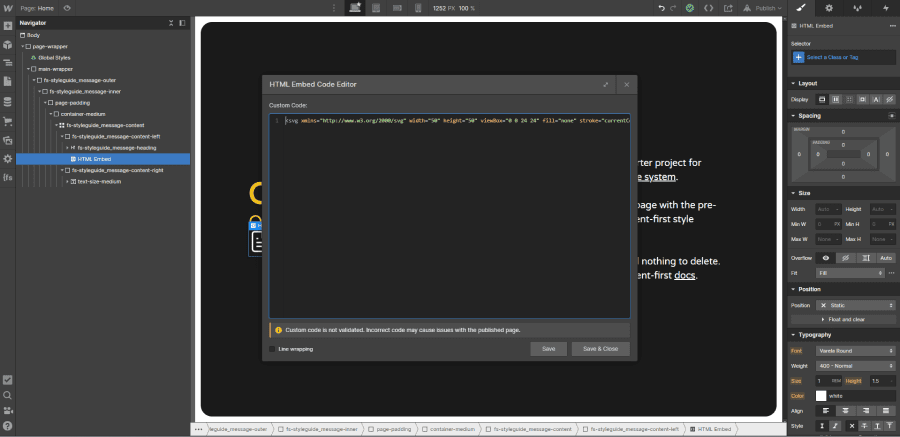
3.3 Coller le code HTML de votre icône SVG
Quand vous ajouter l’élément “embed”, une boîte de dialogue s’ouvre pour insérer votre code. C’est dans cette partie que vous pouvez coller le code de l’icône récupéré sur l’un des précédents sites.

3.4 Modifier la taille de votre icône via le code
Pour modifier la taille de votre icône, vous pouvez repérer dans le code la largeur “width” et la hauteur “height” et définir vos valeurs.

3.5 Modifier la couleur de l’icône
Pour modifier la couleur de votre icône, vous allez devoir agir sur “fill” dans le code. Vous pouvez donner une valeur définie ou donner la valeur “currentcolor” pour utiliser celle du bloc.

Tuto pour insérer une icône SVG avec du code sur un site web en vidéo :
Voilà pour des éléments basiques de personnalisation, pour aller plus loin, cela vous demandera de vous former sur le langage HTML.
Grâce à cette méthode, vous n’aurez plus de problème de responsive, de mauvaise qualité ou de mauvaises performances à cause de vos icônes sur votre site web. Pour plus de tips, vous pouvez découvrir notre blog no-code & low-code ! Vous pouvez également découvrir nos différentes services en tant qu'agence web !



.jpg)

.jpg)







