Découvrez comment intégrer une carte 3D interactive sur votre site Webflow pour une expérience unique
Mêler l'interactivité, les cartes et le CMS Webflow peut parfois donner le tournis aux développeurs.
Dans le tutoriel d'aujourd'hui, nous allons vous montrer comment, en quelques étapes, vous pouvez créer une carte 3D sur votre site web tout en y plaçant des points sourcés depuis le CMS de Webflow.
Les étapes pour créer une carte 3D dans Webflow
Étape 1 : Ajouter les librairies Javascript nécessaires
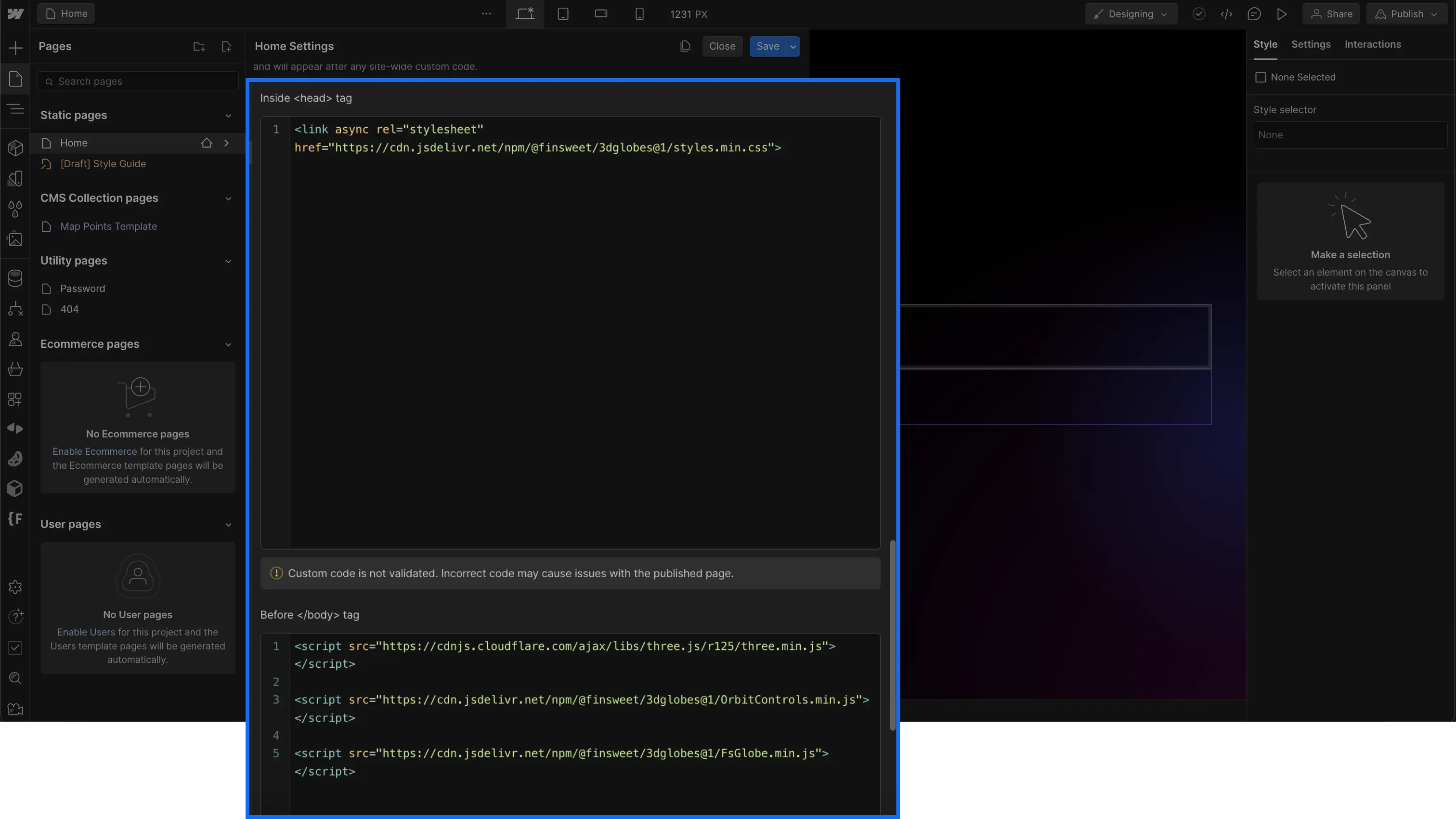
Avant toute chose, vous devrez ajouter un peu de custom code dans les paramètres de votre page (cela nécessite d'avoir un plan payant Webflow).
Vous devrez ajouter dans le head code de votre page (paramètres de la page > custom code > Inside head tag), le fichier CSS suivant :
Ensuite, il sera nécessaire de copier-coller le code ci-dessous avant la balise de fermeture du body (paramètres de la page > custom code > Before body tag)

Étape 2 : Créer le globe 3D
Maintenant, nous allons passer à une partie intéressante, comment créer un globe 3D interactif.
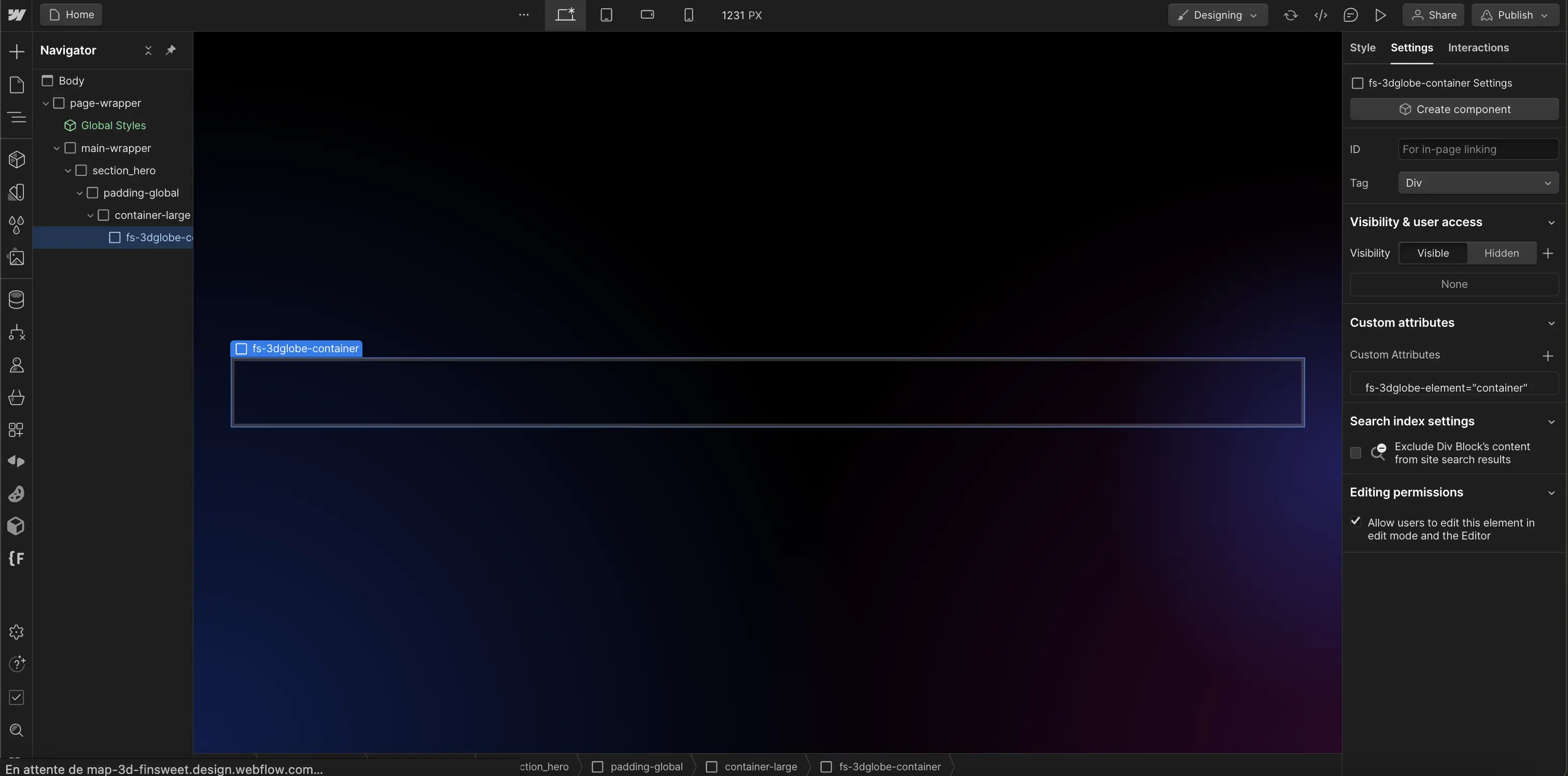
Pour faire cet exploit, vous devrez ajouter à la div qui doit contenir votre globe, la classe "fs-3dglobe-container" et l'attribut suivant : fs-3dglobe-element = container

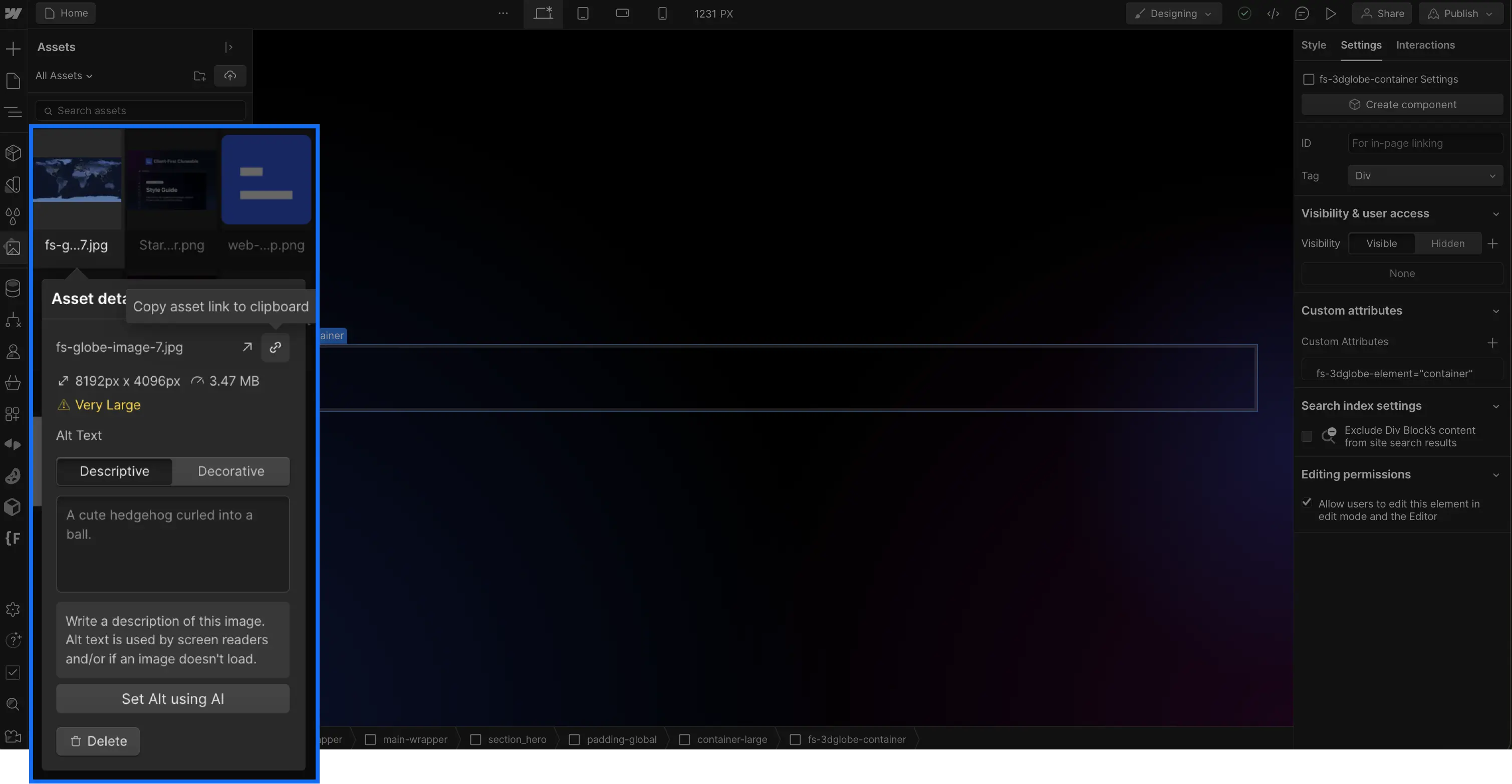
Dans un second temps, nous allons venir choisir quelle carte nous souhaitons afficher sous forme de globe. Nous allons donc choisir une image que nous allons uploader dans les assets de notre projet Webflow.
Recommandation pour l'image du globe :
- Image en .jpg
- Résolution de 8192x4096 pixels
- Fichier inférieur à 4mo
- Image suivre le modèle de projection équirectangulaire
Si vous ne voulez pas vous prendre la tête, vous pouvez retrouver une liste de cartes téléchargeables gratuitement qui respecte ces conditions depuis les ressources de Finsweet.
Après avoir uploadé votre image dans les assets, vous pourrez copier l'URL pour y accéder.

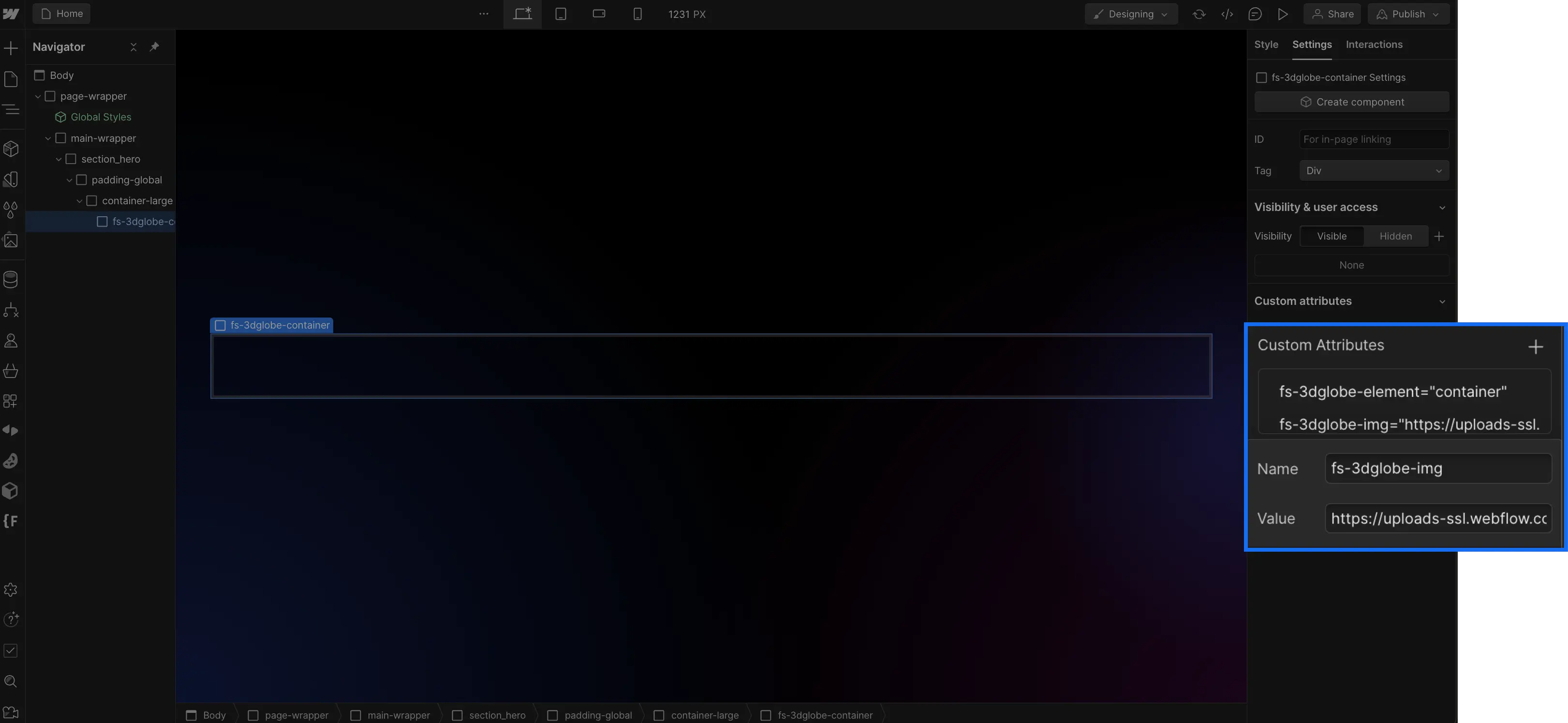
Enfin, ajouter l'attribut suivant au container de votre globe (en plus du précédent) : fs-3dglobe-img = URL de votre image (Dans la value de fs-3dglobe-img, coller l'URL de votre image).

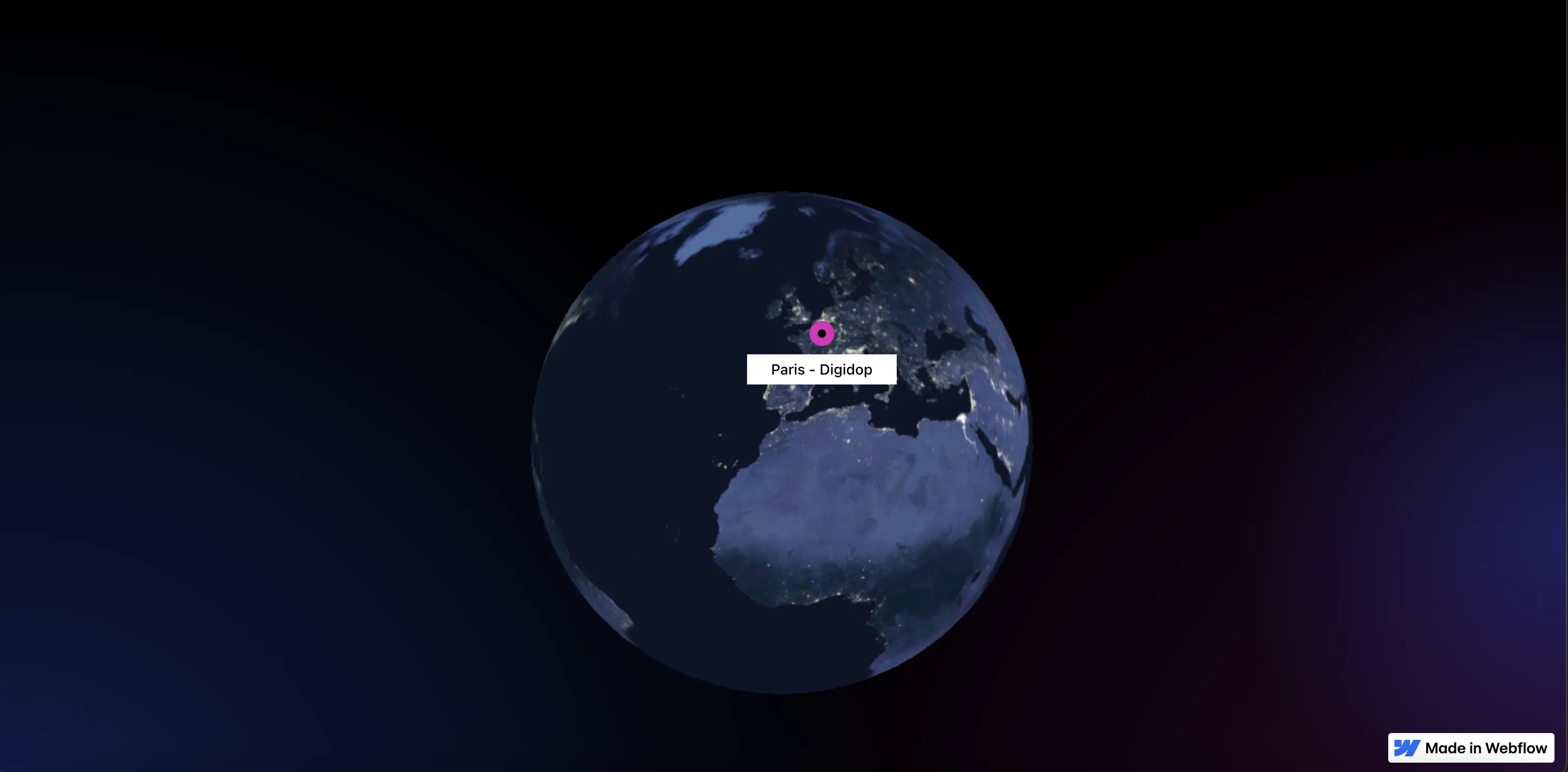
Si vous publiez votre projet à cette étape, vous pouvez déjà voir votre map 3D interactive.

Étape 3 : Créer une collection pour placer vos points sur le globe 3D
Si vous voulez ajouter bien plus qu'une simple map 3D dans votre projet, vous pouvez également placer des points sur la map pour plus d'interactivité.
Pour une gestion simplifiée des points, nous allons passer par le CMS de Webflow.
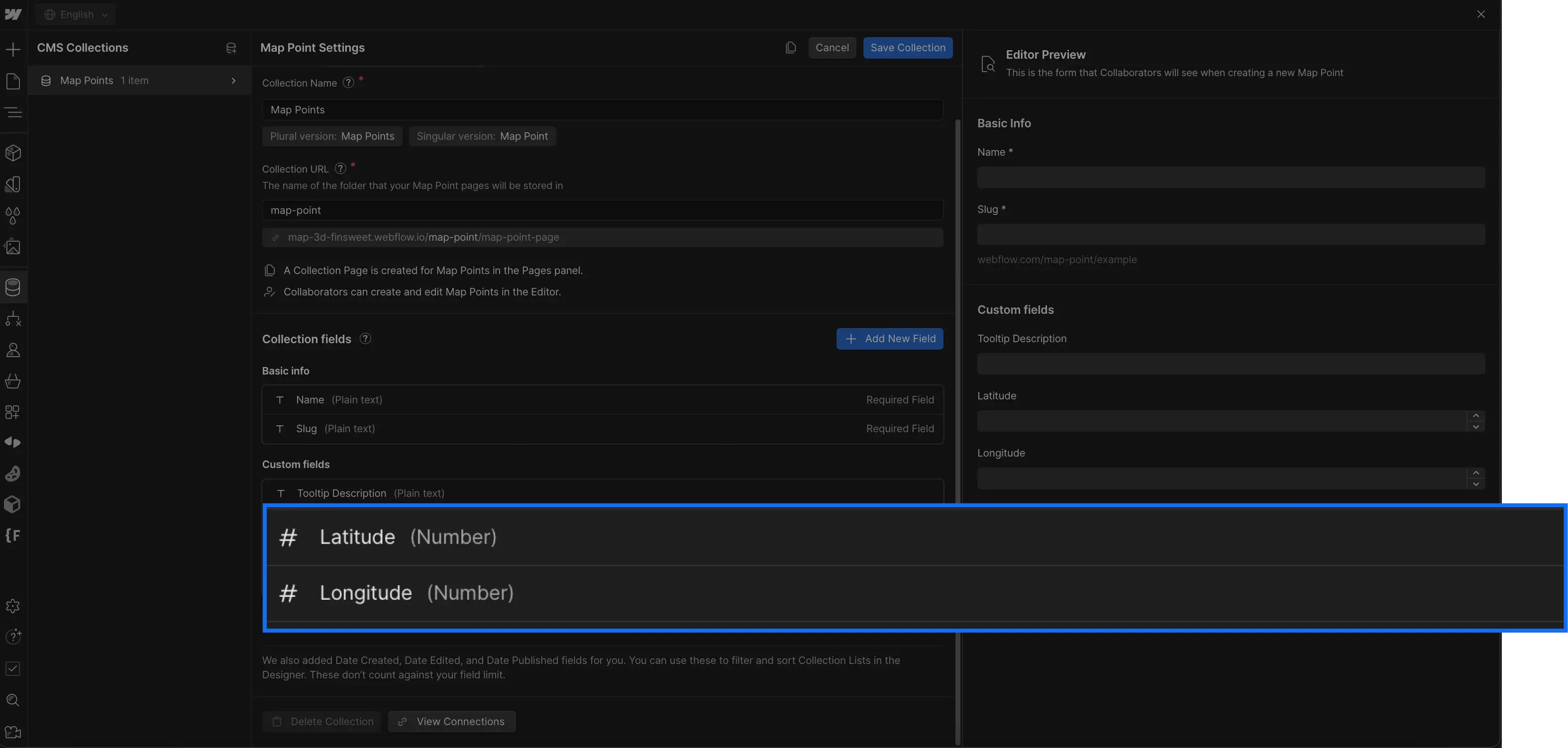
Dans votre collection, vous devrez obligatoirement ajouter des champs (Number) Latitude et Longitude. Ces champs vont vous permettre de placer vos points sur la carte.
Ensuite, vous pouvez ajouter autant de champs que vous voulez pour personnaliser par exemple le pin ou encore le contenu de l'info-bulle (tooltip).

Étape 4 : Configurer la collection pour les points
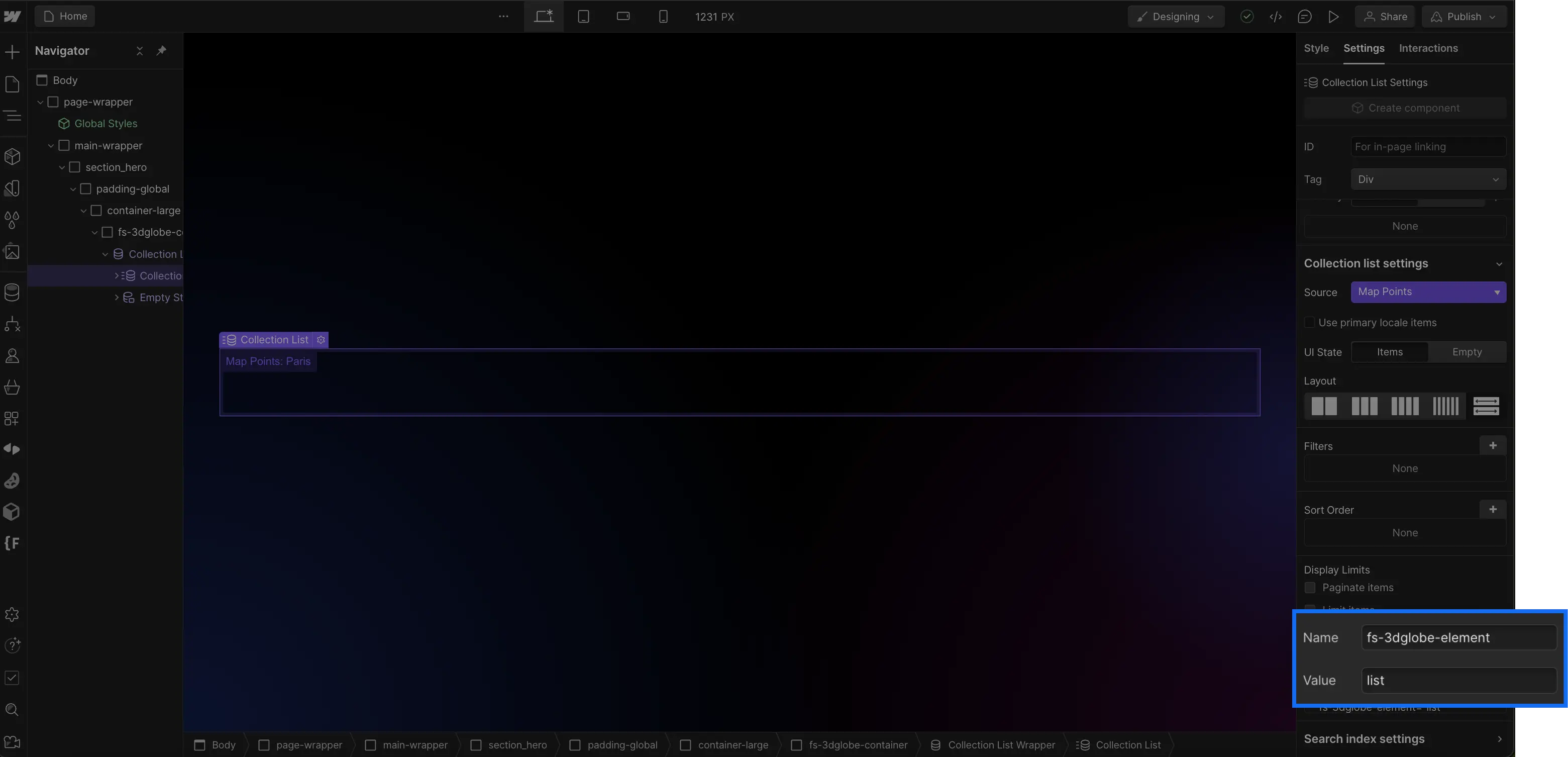
Pour placer les points sur votre globe, dans votre page, vous devrez ajouter une collection et la lier à la collection que vous venez de créer.
Ensuite, il faudra donner l'attribut : fs-3dglobe-element = list à votre élément Collection List.

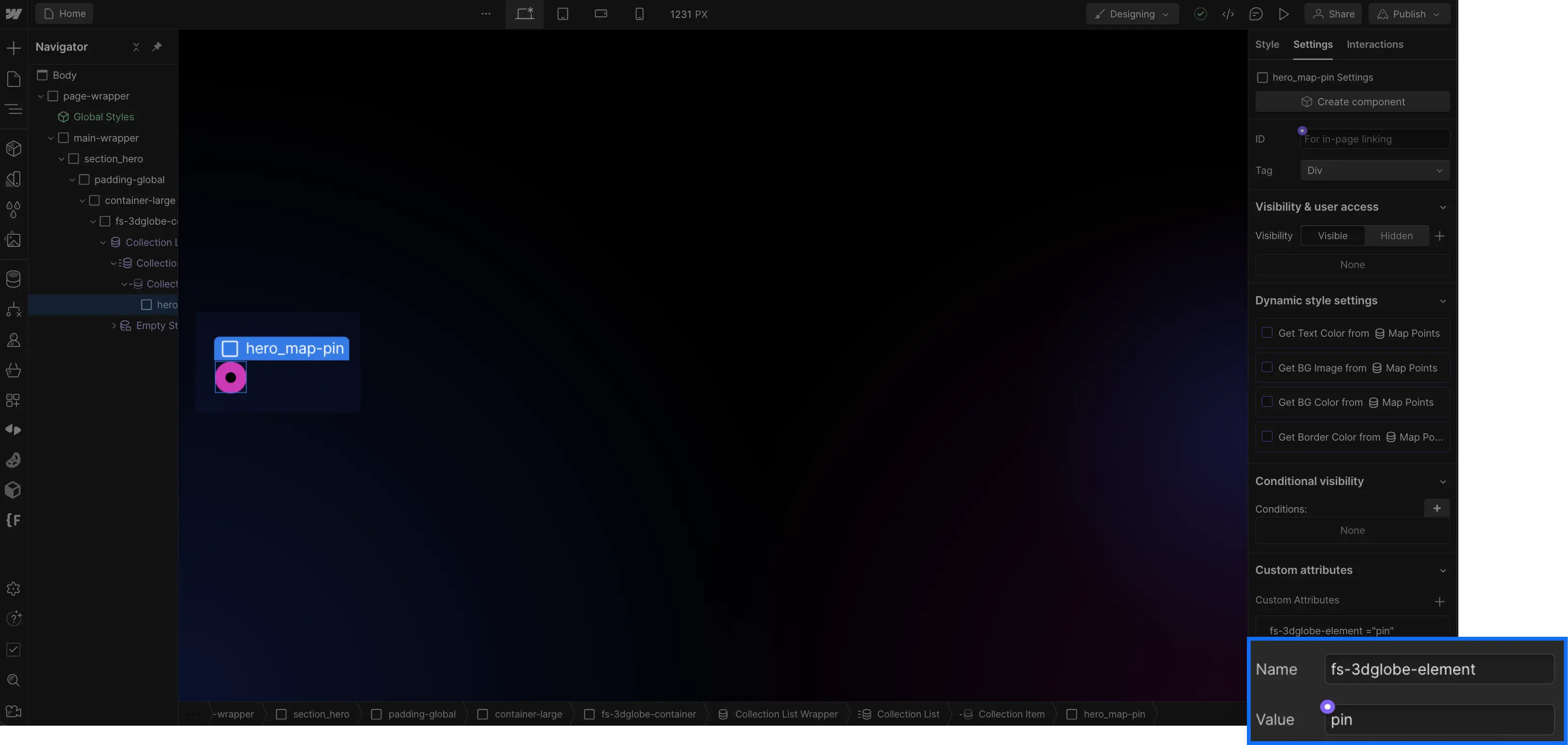
Il faudra ajouter une div qui contiendra votre pin et lui donner l'attribut fs-3dglobe-element = pin (vous pouvez ajouter tout élément statique ou dynamique que vous souhaitez à l'intérieur)

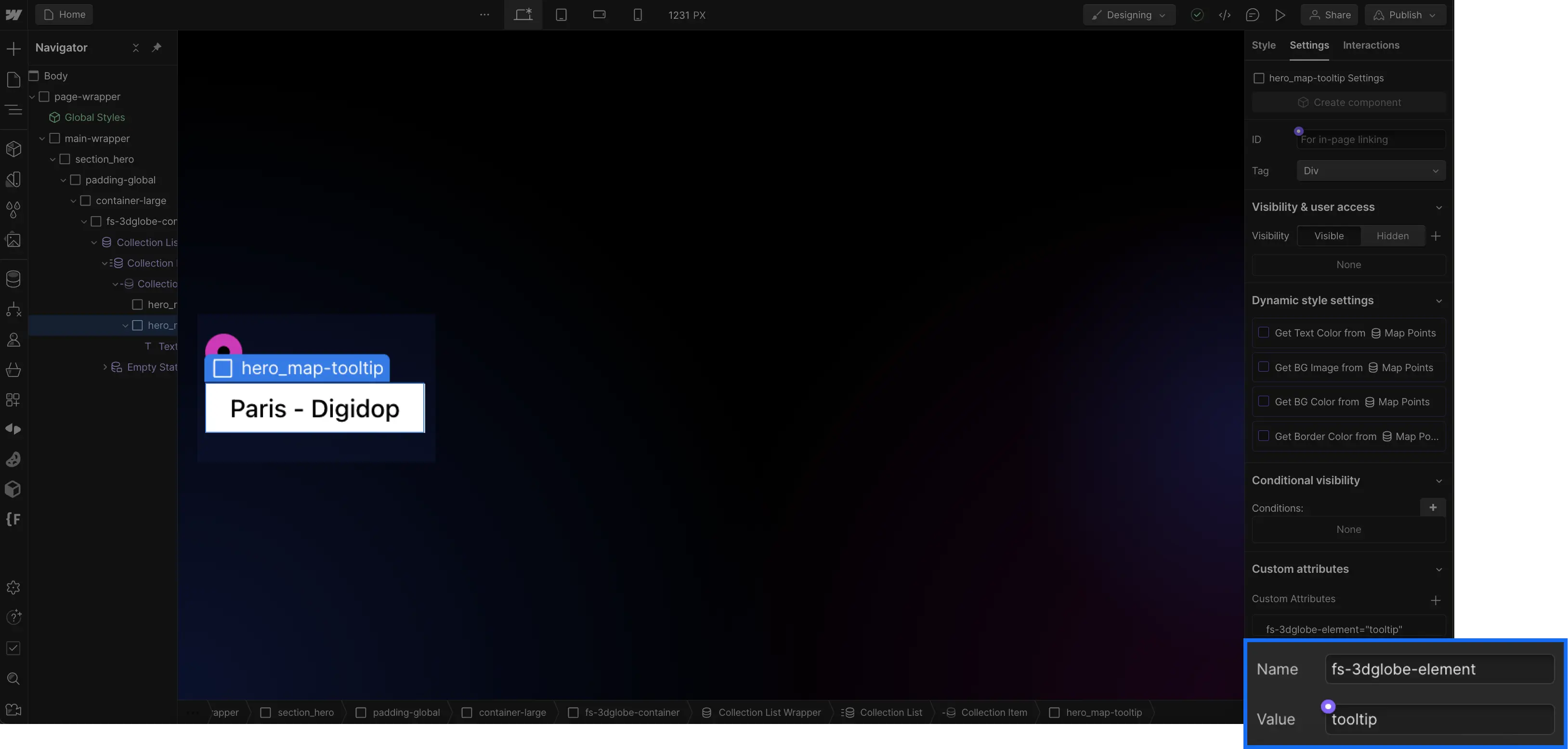
Il faudra ajouter une div qui contiendra votre tooltip et lui donner l'attribut fs-3dglobe-element = tooltip (vous pouvez ajouter tout élément statique ou dynamique que vous souhaitez à l'intérieur)

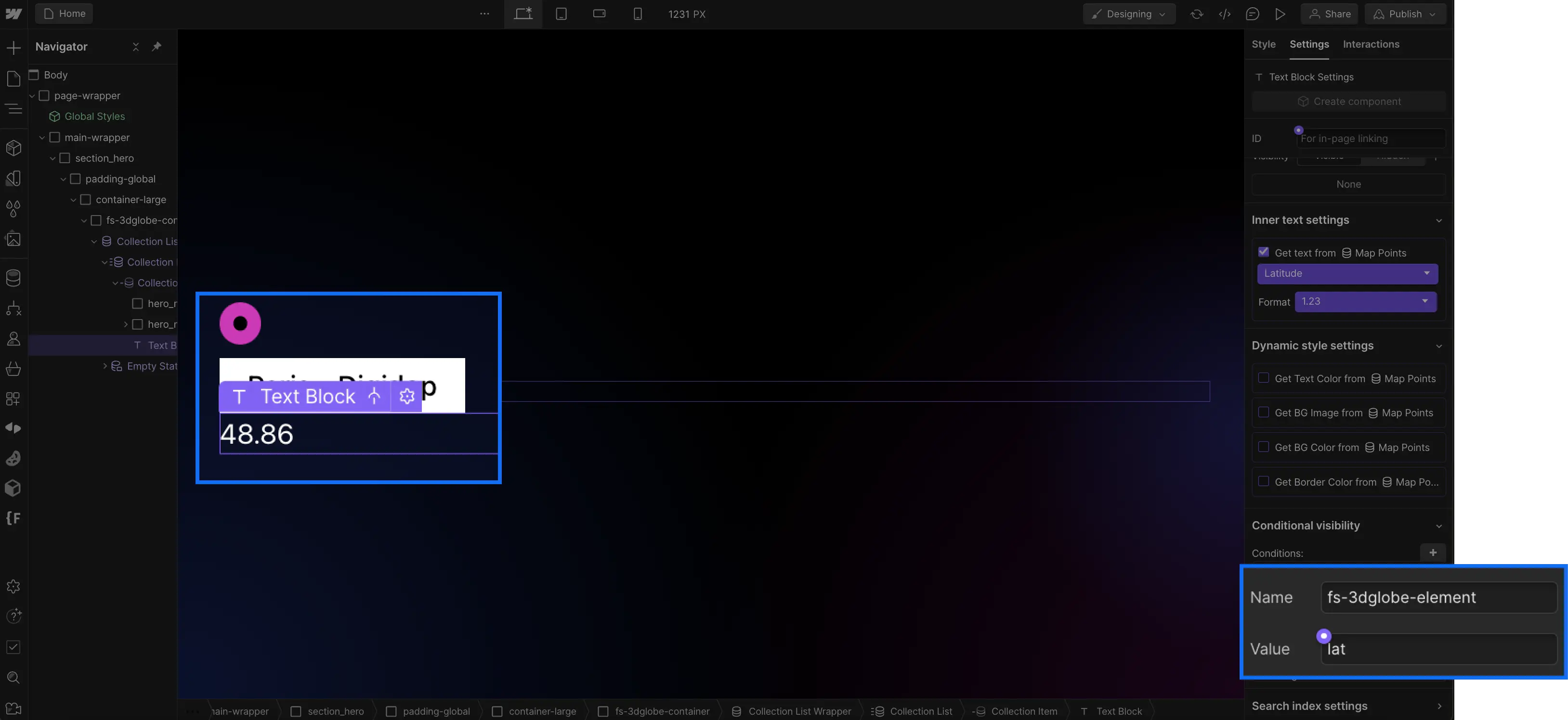
Il faudra ajouter un text block et le connecter à votre champ latitude puis lui donner l'attribut fs-3dglobe-element = lat (vous pouvez hide cet élément)

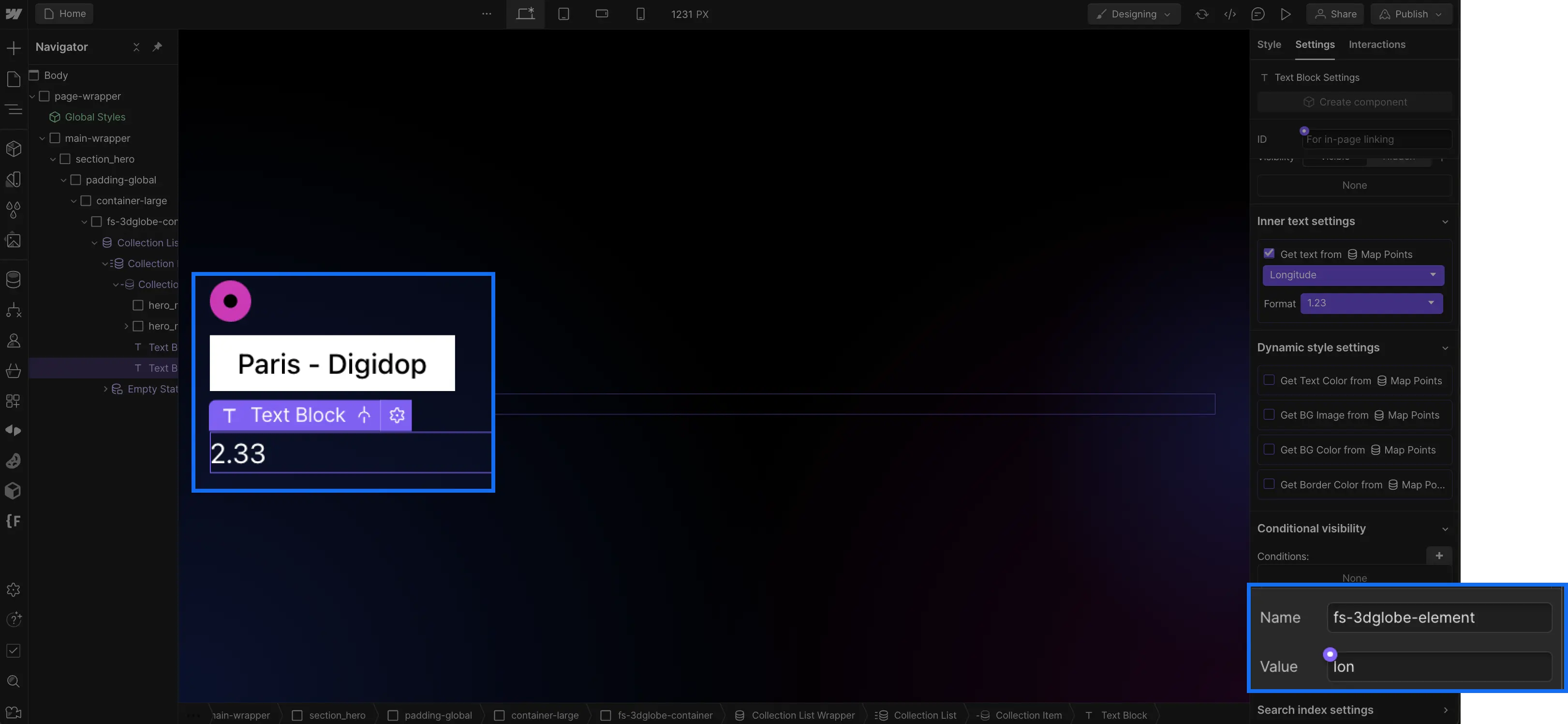
Il faudra ajouter un text block et le connecter à votre champ longitude puis lui donner l'attribut fs-3dglobe-element = lon (vous pouvez hide cet élément)

Étape 5 : Publier votre projet
À l'intérieur du Designer de Webflow, vous ne verrez pas la map 3D, ni les points. Il est obligatoire de publier votre projet et de voir le site en ligne pour voir votre carte 3D avec vos points sourcés dynamiquement.
Pour plus d'informations, vous pouvez consulter directement la documentation de Finsweet qui comporte en plus un clonable.

FAQ sur les cartes interactives dans Webflow
L'intégration de cartes interactives sur un site Webflow peut offrir une expérience immersive et utile aux utilisateurs, en leur permettant d'explorer facilement des informations géographiques pertinentes. Voici quelques réponses aux questions courantes sur l'utilisation d'outils de cartographie dans la création de sites Webflow :
Quels avantages une carte interactive peut-elle offrir à un site Webflow ?
L'intégration d'une carte interactive sur un site Webflow peut offrir une expérience visuelle et interactive accrue, permettant aux utilisateurs d'explorer facilement des emplacements spécifiques et de trouver des informations pertinentes. Cela peut être particulièrement utile pour les entreprises locales souhaitant afficher leur emplacement physique et offrir des indications à leurs clients potentiels.
Quels outils peuvent être utilisés pour intégrer une carte interactive sur un site Webflow ?
Pour intégrer une carte interactive sur un site Webflow, des outils tels que Google Maps peuvent être utilisés. Ces outils offrent des fonctionnalités avancées telles que la navigation, les indications routières et la visualisation des lieux, ce qui peut être extrêmement utile pour les utilisateurs recherchant des informations géographiques précises.
Comment une entreprise peut-elle optimiser l'utilisation d'une carte interactive sur son site Webflow ?
Une entreprise peut optimiser l'utilisation d'une carte interactive sur son site Webflow en l'intégrant de manière stratégique dans son contenu, en fournissant des informations précises et à jour, et en veillant à ce que la carte soit facilement accessible et conviviale pour les utilisateurs. Cela peut contribuer à améliorer l'expérience utilisateur et à renforcer la crédibilité de l'entreprise en offrant des informations géographiques précises et utiles à ses clients.
Quels sont les formats d'image recommandés pour la carte 3D ?
Pour une meilleure expérience, il est recommandé d'utiliser une image en format .jpg avec une résolution de 8192x4096 pixels, un fichier inférieur à 4 Mo, et suivant le modèle de projection équirectangulaire.
Les formats d'images pour les sites web
Comment puis-je placer des points sur la carte 3D ?
Vous pouvez placer des points sur la carte 3D en utilisant le CMS de Webflow. Vous devez d'abord créer une collection et ajouter des champs pour la latitude et la longitude de chaque point.
Est-il facile d'ajouter des points sur la carte 3D avec le CMS Webflow ?
Oui, avec le CMS de Webflow, vous pouvez facilement ajouter un point sur votre globe en créant un item et en ajoutant les coordonnées de votre point dans les champs latitude et longitude.
Pourquoi je ne vois pas la carte 3D dans le Designer de Webflow ?
La carte 3D et les points ne sont visibles qu'une fois le projet publié en ligne. Assurez-vous de publier votre projet pour voir la carte 3D avec les points sourcés dynamiquement.
En résumé, intégrer une carte 3D dans Webflow offre une expérience interactive et immersive pour les utilisateurs. Suivez les étapes simples décrites dans ce guide pour créer votre propre carte 3D et offrir une expérience unique à vos visiteurs. N'oubliez pas de publier votre projet pour voir la carte en action. Explorez les nombreuses possibilités offertes par cette fonctionnalité pour enrichir votre site Webflow et captiver votre audience.
Pour aller plus loin, découvrez les autres solutions d'attributs de Finsweet.


.jpg)



.jpg)







