Découvrez comment bien utiliser l'option "Multiple Line" du champ "Plain Text" dans une collection du CMS de Webflow grâce à notre tutoriel sur le sujet !
Si vous utilisez le CMS de Webflow, il vous est sûrement déjà arrivé d’utiliser le champ “plain text”. Ce Champ permet notamment d’insérer un texte court (sans images, vidéos, liens, etc.). Dans ce champ du CMS de Webflow, il existe deux options :
- Single Line (le plus souvent utilisé)
- Multiple Line
Le type de champ de texte simple ligne ne permet comme son nom l’indique de n’écrire un texte que sur une seule et même ligne. Cependant, pour écrire sur plusieurs lignes (en faisant des sauts de ligne), vous pouvez cocher l’option “Multiple Line”. Une option bien pratique pour éviter d’utiliser un “rich text. Le problème est que même si vous cochez cette option et que vous faites des sauts de ligne dans ce champ, les sauts de ligne ne sont pas respectés sur vos pages Webflow.
Dans notre tuto Webflow, nous allons voir comment restituer les sauts de ligne dans le champ texte “Plain Text : Multiple Line” du CMS.
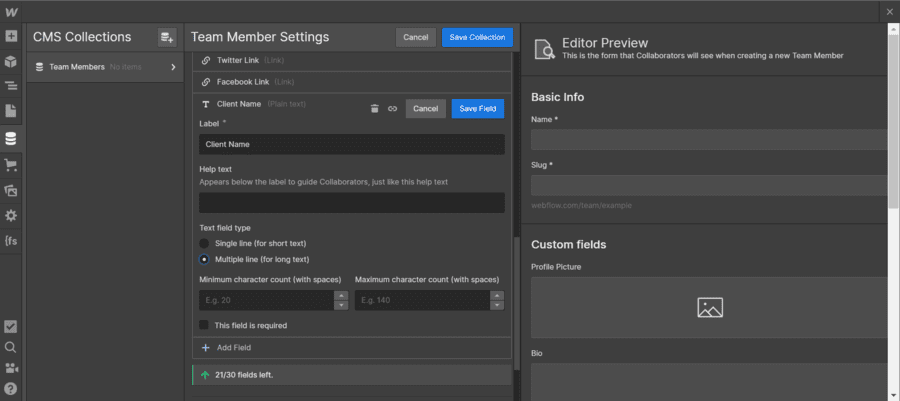
Etape 1 : Cochez l’option Multiple Line dans votre collection Webflow CMS
La première chose a faire est de bien vérifier que vous avez un champ plain text avec l’option multiple line dans votre collection Webflow. Pour établir cette option, vous pouvez vous rendre dans les paramètres de votre collection, sélectionnez votre champ “Plain Text” et cochez “Multiple line (for long text)” dans “Text Field Type”.

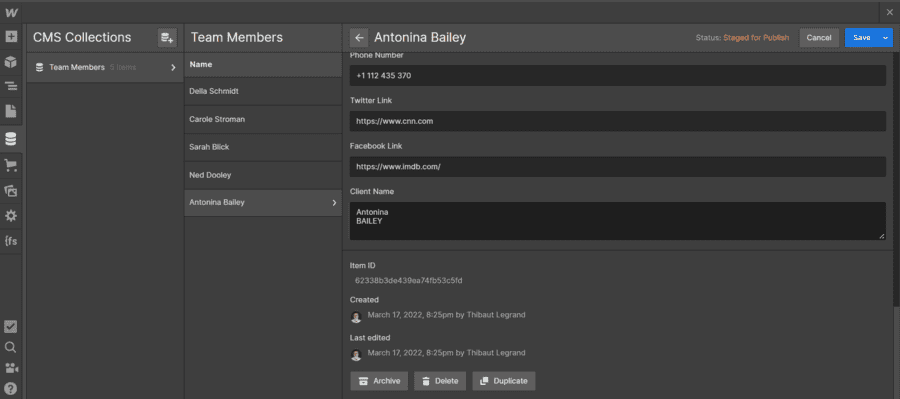
Etape 2 : Remplir le champ Plain Text Multiple Line avec des sauts de ligne
Bien évidemment, si vous souhaitez que vos sauts de ligne s’affichent sur votre page, il faut remplir le champ en réalisant des sauts de ligne. Par exemple, dans notre collection Webflow :

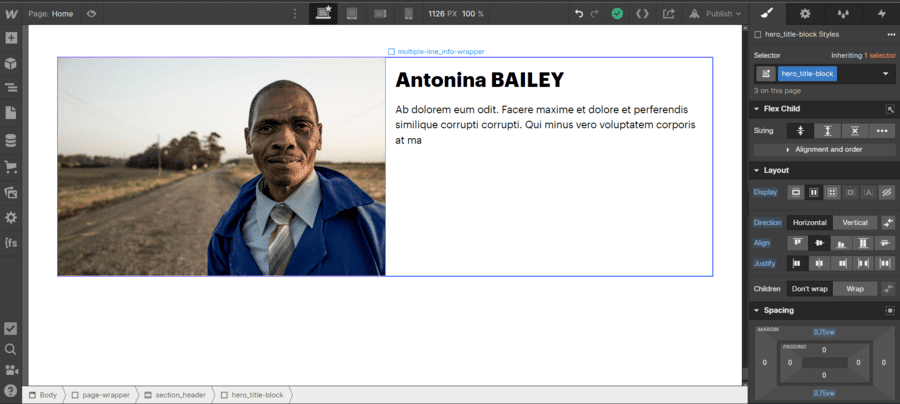
Etape 3 : Connecter votre champ dynamique dans votre page
Maintenant que vous avez votre collection, il va falloir venir connecter les différents champs de celle-ci dans votre page. On va donc venir connecter notre champ plain text : multiple line. Or, si vous ne vous contentez que de connecter ce champ, vous vous rendrez compte que les sauts de lignes n’ont pas été respectés.

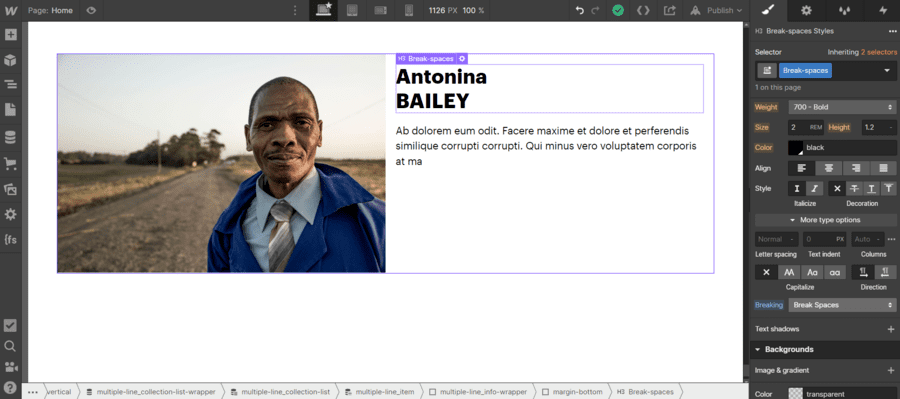
Etape 4 : Modifier le style Breaking dans Typographie
Pour établir le saut de ligne du champ de votre collection CMS Webflow, il va falloir appliquer un style spécial dans la section typographie (dans le style manager). Dans typographie, cliquez sur “More type options”. De nouvelles options vont vous être proposées. Dans “breaking”, il faudra sélectionner l’option “Break Spaces”. A partir de ce moment-là, vos sauts de lignes (linebreak) vont être respectés.

Voilà, vous savez maintenant comment faire pour utiliser à bon escient le champ Plain Text : Multiple Line du CMS de Webflow.
Pour plus de tutoriels Webflow, vous pouvez suivre notre chaîne YouTube ou lire nos autres articles de blog sur le sujet.






.jpg)







