Dans cet article, nous vous proposons de découvrir les différentes positions qu'il est possible d'utiliser pour ses éléments lors de la création de son site Webflow ! Notre guide pour vous permettre de positionner au pixel près vos différents blocs.
Lors de la création d’un site web, vous souhaitez probablement avoir un contrôle total dans le design de vos pages. Heureusement, cela est possible grâce à Webflow. Webflow est un outil pensé et conçu pour le Webdesign (mais pas que 😉). Lorsque vous créer un projet Webflow et développer votre site internet, vous pouvez tout contrôler. Cela permet d’avoir comme seul barrière votre imagination.
Aujourd’hui, nous voyons une nouvelle fois, les possibilités de design énorme de Webflow en parlant des positions. Positionner les éléments librement permet de créer des sites modernes et personnalisés. Dans cet article, nous allons nous concentrer sur les 6 types de positions que l’on peut affecter à des éléments dans Webflow.
PS : Vous pouvez modifier le type de position d’un élément dans l’onglet spécifique du Style Manager du Designer.
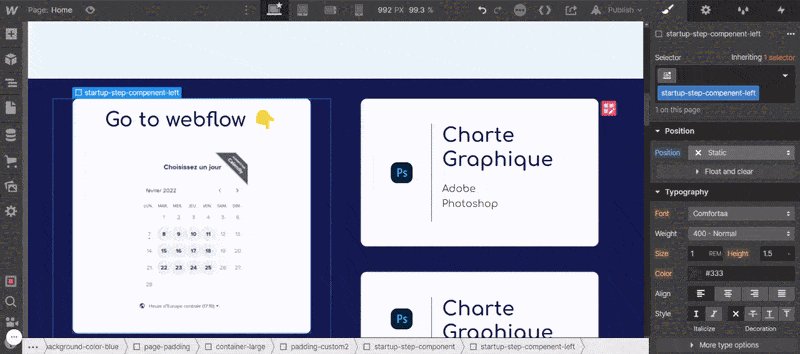
1. La position Statique (Static)
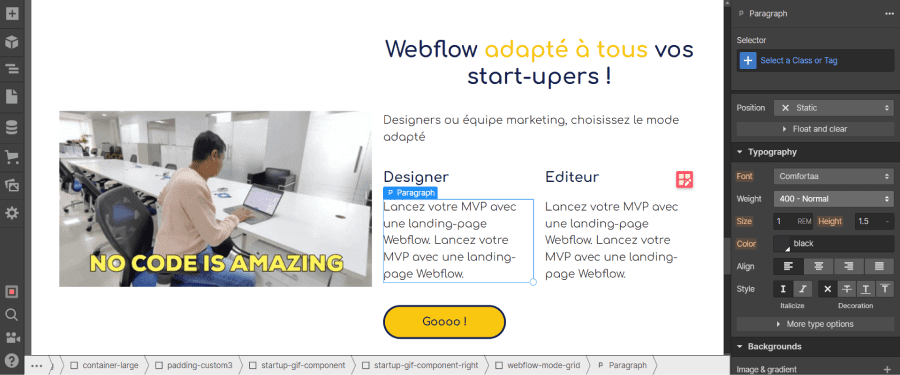
La position statique est la position par défaut dans Webflow. Ce type de position permet de disposer les éléments dans l’ordre précis dans lequel ils ont été placés. Selon le type d’affichage (layout) défini, ils s’afficheront les uns en dessous des autres, côte à côte, dans une grille (grid), etc.
Ainsi, dans une position statique les éléments ont une place bien définie et n’empiéteront pas les autres éléments.

2. La position Relative
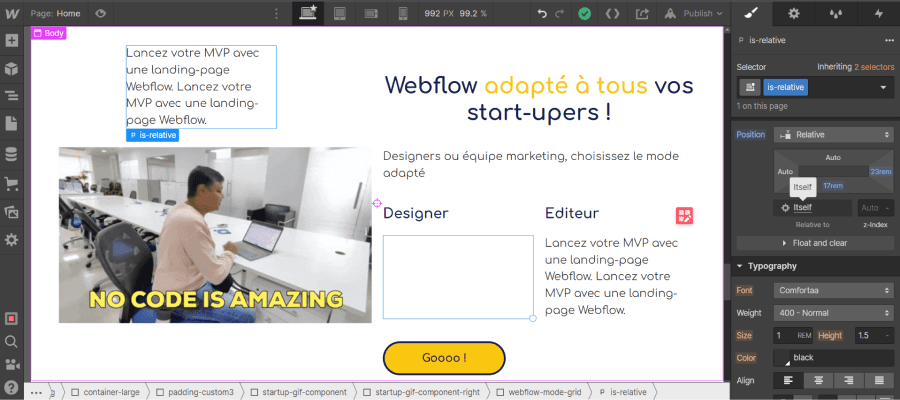
La position relative dans Webflow est assez similaire à la position statique. Le plus par rapport à la position statique est que la position relative peut être déplacée dans différentes directions (haut, bas, gauche, droite) selon sa position de base sans que cela n’affecte le positionnement d’autres éléments.
Dans ce cadre bien précis, on peut dire que l’élément est relatif à lui-même. Il est relatif à sa position par défaut (statique). On peut d’ailleurs le voir dans le petit encadré “relative to” : “itself”.
Vous pouvez positionner votre élément en utilisant l’éditeur de position. Il suffit de donner des valeurs aux différentes directions. Les valeurs peuvent être données en pixel, pourcentage, em, rem, vh, vw ou rester en auto.
Il est important de noter maintenant que pour les prochaines positions, la position relative sera une sorte de référence. Pour être plus clair, un élément en position relative va cadrer les éléments descendants en position absolute, fixed ou sticky. Ces éléments descendants seront position en fonction du parent le plus proche qui est en relative.
En plus de l’éditeur de position et l’encadré “relative to”, il y a un encadré pour paramétrer le z-index.
Qu’est-ce que le z-Index ?
Le z-Index représente en quelque sorte la troisième dimension dans le développement web. Nous avons vu que nous pouvions déplacer la position d’un élément de manière verticale (haut et bas) et horizontale (droite et gauche). Avec le z-Index, nous introduisons un nouvel axe pour déplacer l’élément devant ou derrière (sur un plan 3d).
Pour être plus précis, le z-index contrôle l’empilement (devant ou derrière) de ce que l’on voit derrière notre écran. Ainsi, il est possible de définir quel élément doit être devant ou derrière un autre s’ils se chevauchent.
Il faut noter qu’à part valeur négative d’un z-index, vos éléments apparaîtront toujours devant les éléments statiques.

3. La position Absolute
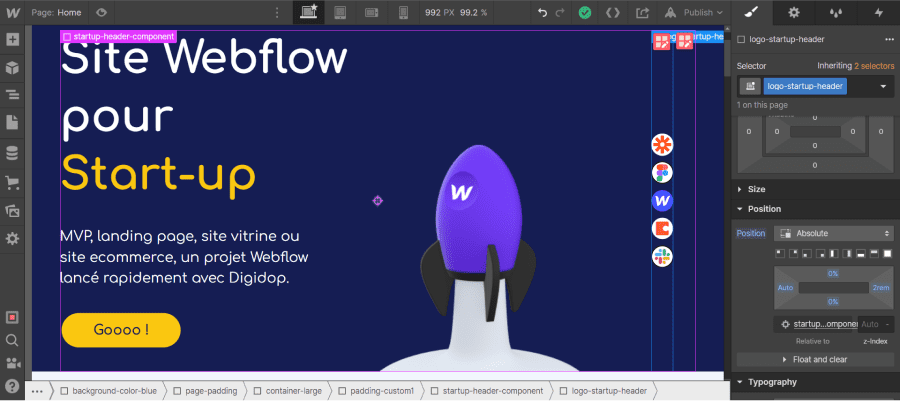
La position absolute nous donne encore plus de flexibilité et de possibilité quant au positionnement de nos éléments Webflow. Tout comme la position relative, la position absolute offre la possibilité de déplacer l’élément librement sur votre page. Dans ce cas, la position de votre élément n’affecte pas la position des autres éléments et votre élément n’est pas affecté par les autres éléments (en matière de position). C’est comme si votre élément était en dehors de votre page.
Par défaut, lorsque vous choisissez ce type de position, votre élément est positionnable en fonction de toute votre page (body). On dit qu’il est relative à l’élément body.
Cependant, vous pouvez positionner votre élément absolu en fonction d’un autre élément (à l’intérieur de celui-ci). Pour ce faire, il faut définir la position relative à l’ancêtre dont vous souhaitez qu’il cadre la position de votre élément absolute. Attention, si deux ancêtres ont une position relative, l’élément absolu sera relatif au parent le plus proche dans la hiérarchie (Tout comprendre à la hiérarchie des éléments dans Webflow).
Webflow Tips : Vous pouvez facilement savoir à quel élément est relatif votre élément absolu grâce à l’encadré “relative to”.
L’emplacement est défini grâce à l’éditeur de position (top, bottom, left, right) et le z-index définit l’élément qui prend le dessus. Il existe également des dispositions prédéfinies.

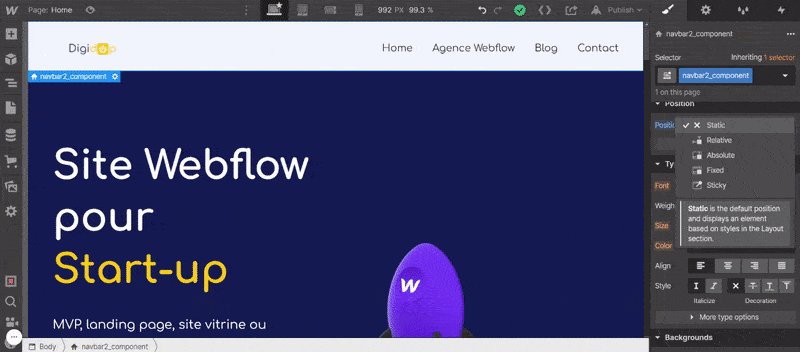
4. La position Fixed
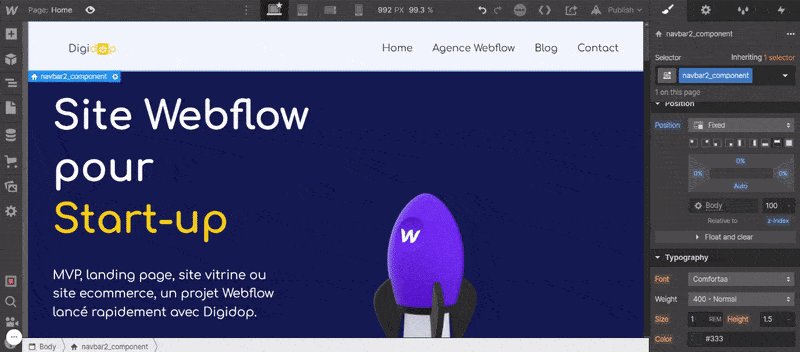
La position fixed de Webflow repousse une nouvelle fois les limites des précédentes positions. Tout d’abord, il faut noter que les éléments dont la position est fixe sont positionnés par rapport à la fenêtre d’affichage du navigateur (viewport). La fenêtre d’affichage est la partie du navigateur qui contient tout ce qui est visible à l’écran à un instant “t”.
Un élément à la position fixe respecte 2 règles :
1. L’élément ne fait plus partie du flux de la page (comme la position absolute)
2. L’élément reste à sa position même lors du scroll
Un élément fixe reste à la place qui lui a été définie quelle que soit l’interaction. C’est une position qui peut être intéressante pour les navbar par exemple.
Vous pouvez bien entendu définir une position personnalisée grâce à l’éditeur de position ou utiliser les dispositions prédéfinies.

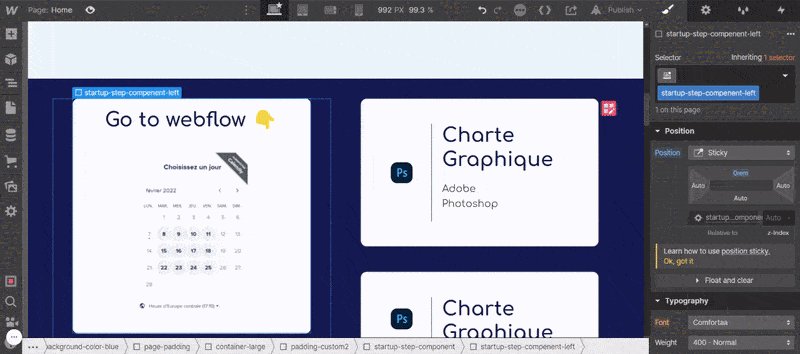
5. La position Sticky
La position sticky est un autre type de position de Webflow. Pour reprendre les termes de Webflow, un élément sticky est “relatif au flux du document jusqu’à ce qu’une position de défilement soit atteinte. Une fois atteinte, l’élément prend une position fixe dans son élément parent.”.
Pour résumer, un élément avec une position sticky, va avoir une position qui défile en même temps que vous scrollez jusqu’à ce que vous passiez à une section suivante.
Pour que la position sticky s’applique à votre élément, il est nécessaire de spécifier au minimum une valeur de position (haut, bas, droite, gauche). La valeur de position définit l’endroit à partir duquel votre élément va prendre une position relative.

Tuto utile 👉 Positionner un élément sticky dans un grid Webflow !
6. Les positions Float & Clear
Si vous souhaitez faire apparaître du texte (ou un autre élément) à côté d’une image (ou d’un autre élément), vous pouvez utiliser la position float.
Il existe 3 types de positions float :
1. Float None : Aucun effet ne s’applique
2. Float Right : L’élément se positionne à droite de l’élément parent
3. Float Left : L’élément se positionne à gauche de l’élément parent
Le paramètre “clear” vous permet d’effacer ce type de positionnement. Il existe 4 types de paramètres “clear” :
1. Clear None : Aucun effet, les éléments sont disposés à droite, à gauche ou à droite et à gauche des éléments parents
2. Clear Right : Empêche un élément de se positionner à droite d’éléments parents
3. Clear Left : Empêche un élément de se positionner à gauche d’éléments parents
4. Clear Both : Empêche un élément de se positionner à droite et à gauche d’éléments parents

Voilà ! Vous pouvez maintenant disposer vos éléments où vous le souhaitez dans votre site Webflow.
Si vous souhaitez en apprendre plus sur les fonctionnalités de Webdesign de Webflow, voici un article sur le Style Manager. Vous pouvez également contacter notre agence Webflow pour votre projet sur-mesure.






.jpg)







