Voici un tutoriel pour apprendre à faire des redirections 301 dans Webflow pour ne pas perdre en visibilité et garder une expérience utilisateur optimale sur votre site web !
Lorsqu’une page de votre site web est supprimée ou bien lorsque son slug/URL change, il est important de réaliser une redirection. En effet, dans le cas inverse, les internautes pourraient arriver sur une page d’erreur 404, ce qui n’est pas un atout pour votre site web.
Les redirections web vont permettre aux internautes d’atterrir sur une autre page de votre site internet. Aujourd’hui, nous allons voir comment paramétrer des redirections 301 sur un site Webflow !
Quand faire des redirections 301 ?
Il est nécessaire de faire une redirection 301 dans 3 cas précis :
- Lorsque vous modifiez le slug d’une de vos pages web
- Lorsque vous supprimez une page de votre site
- Lorsque vous modifiez l’architecture de votre site (par exemple lors d’une refonte ou d’une migration)
Dans ces cas-là, vous pouvez faire une redirection définitive d’une URL ancienne vers une nouvelle URL.
Pourquoi faire des redirections 301 ?
Les redirections permanentes sont importantes pour plusieurs points. Tout d’abord, il y a des enjeux concernant l’expérience utilisateur (l’UX) de votre site web :
- Uniformisation et optimisation des URLs
- Modification de l’architecture du site
- Actualisation d’un contenu
- Optimiser les slugs
- etc.
Il y a également des enjeux SEO :
- Une redirection 301 permet de garder et transférer le jus SEO (la popularité accordée par Google dans le cadre du référencement naturel) d’une ancienne page vers la nouvelle
- Elle peut permettre d’éviter le contenu dupliqué
- Elle peut permettre de rediriger les backlinks d’une page vers une autre (par exemple si le backlink renvoie vers une URL supprimée)
- etc.
Paramétrer des redirections 301 dans Webflow
Dans Webflow, il est très simple de réaliser des redirections 301 (ou web ou permanente). Tout d’abord, il faut savoir qu’avec Webflow, il est possible de mettre en place des redirections de façon manuelle ou alors automatiquement.
Les redirection 301 automatique de Webflow
Lorsque vous avez développé et publié votre projet Webflow, vous pouvez toujours modifier les slug et donc les URL de vos pages web. Cependant, il faut faire attention à ce que les redirections des anciennes URL vers les nouvelles se fassent bien.
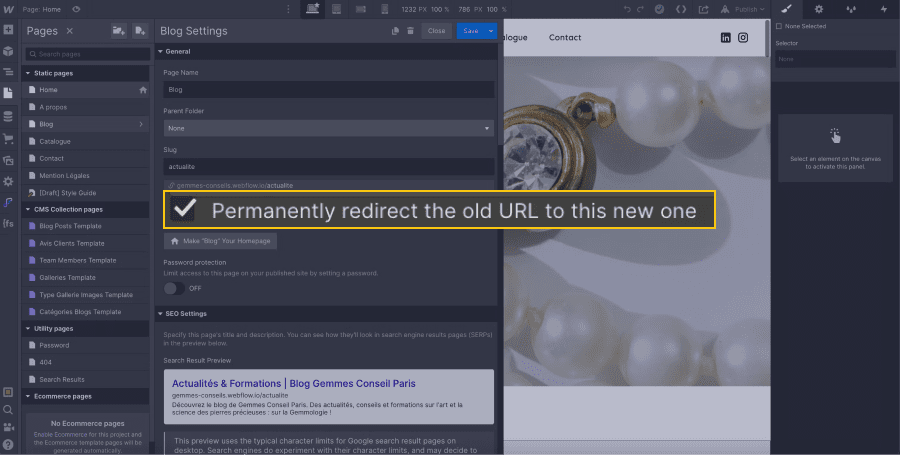
Pour les pages statiques, vous pouvez accéder aux paramètres de votre page dans le designer et modifier le slug de celle-ci. Lorsque vous modifier le slug initial par un nouveau, un petit message apparaît en dessous du champ avec un champ à cocher pour vous permettre de rediriger de façon permanente l’ancienne URL vers la nouvelle. Si vous le souhaitez (même si cela n’est pas conseillé), vous pouvez décocher l’option.

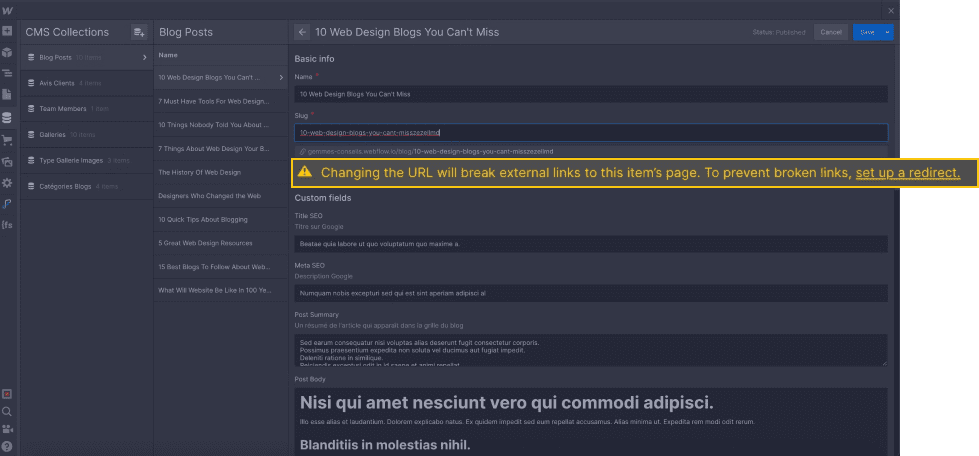
Pour les pages dynamiques (par exemple un article de blog), dans le CMS, lorsque vous modifier le slug, on vous proposera (dans le mode designer) de paramétrer une redirection permanente manuellement avec un lien menant vers la page pour le faire.

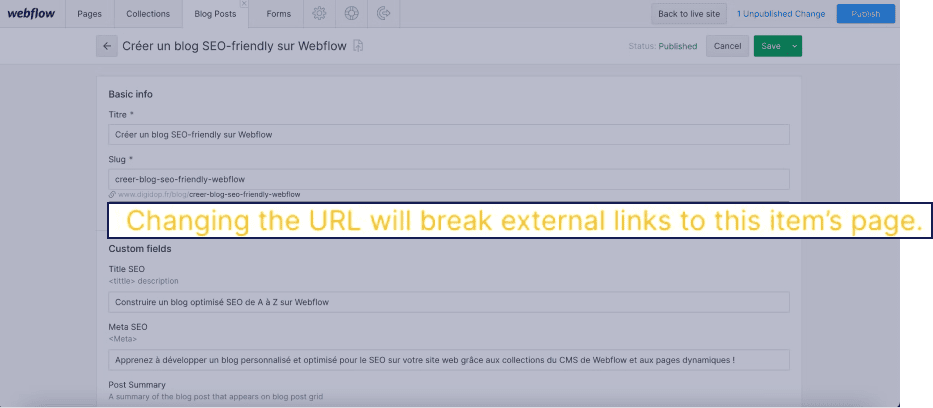
Dans le mode éditeur, vous aurez uniquement un message de prévention (sans le lien). Il faudra alors contacter le développeur ou accéder au compte administrateur pour réaliser la redirection manuellement.

Créer des redirections 301 manuellement dans Webflow
Pour faire des redirections 301 dans Webflow, il suffit de suivre quelques étapes.
Premièrement, il faudra vous rendre dans les paramètres généraux de votre projet Webflow.
Ensuite, vous pourrez vous rendre dans l’onglet “Hosting”.
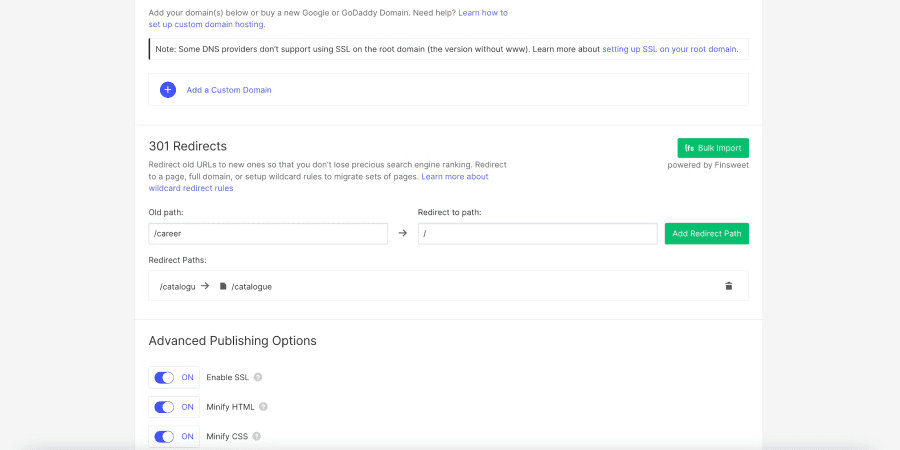
A la fin de cet onglet, vous avez une section “301 Redirects”.
Vous n’avez plus qu’à :
Dans “Old Path” ajoutez l’ancienne URL que vous souhaitez rediriger
Dans “Redirect to path” ajoutez l’URL vers laquelle vous souhaitez que l’ancienne soit redirigée
Cliquez “Add redirect path”.

Quelques tips à connaitre pour les redirections 301 dans Webflow :
- Si vous insérez une ancienne ou une nouvelle URL de votre site, vous pouvez simplement ajouter le slug de votre page (sans forcément ajouter le nom de domaine de votre site web). Pour renvoyer vers la home, vous pouvez simplement ajouter un : /.
- Il est possible de renvoyer une page de son site web vers un autre site web ou un sous-domaine en copiant collant simplement l’URL de la page de destination.
- Vous pouvez importer une liste de redirection (au format csv) grâce à l’extension de Finsweet.
- Il est conseillé de garder ses redirections permanentes pendant au moins 1 an pour laisser le temps aux moteurs de recherche de considérer, constater et vérifier le changement.
Voici une vidéo qui vous aidera à réaliser ces redirections 301 depuis Webflow :
Vous pouvez maintenant ajouter des redirections 301 dans Webflow et garder le jus SEO de vos pages web ! Si vous avez besoin d’aide pour votre projet Webflow, Digidop est une agence experte pour vous aider.






.jpg)







