Vous souhaitez réordonner un Tabs dans votre projet Webflow, mais vous ne savez pas comment faire ? Ne vous inquiétez plus, Digidop vous propose un tutoriel guidé pour réorganiser les onglets de votre Tabs dans Webflow !
Le mode Designer de Webflow, vous permet d’insérer de multiples éléments dans votre projet. Ainsi, vous pouvez personnaliser votre site web comme bon vous semble. Aujourd’hui, nous allons nous intéresser à l’élément Tabs dans Webflow.
Dans notre tutoriel, nous allons vous expliquer comment réorganiser les différents onglets de vos Tabs dans Webflow. Eh oui, vous avez peut-être déjà développé un Tabs et vous souhaitez maintenant mettre de l’ordre dans les volets, mais vous ne savez pas comment faire. Pas de soucis, nous allons vous montrer comment le faire étape par étape.
Étape 1 : Sélectionnez le Tabs dans votre projet Webflow
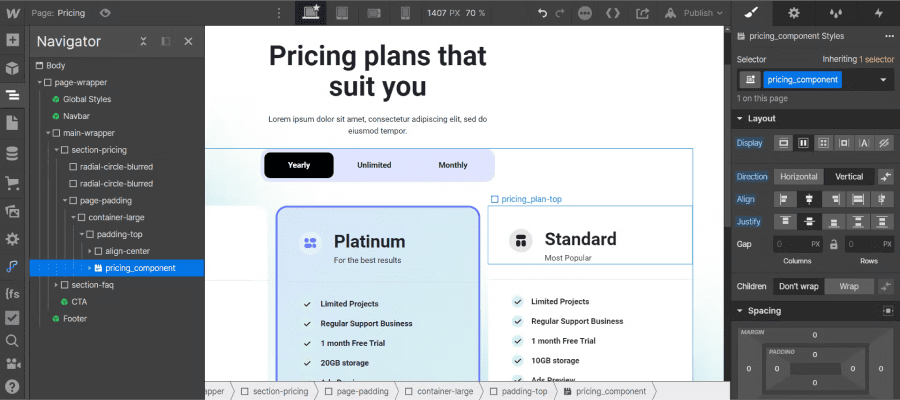
La toute première étape de ce tutoriel va consister à vous rendre dans votre projet Webflow. Une fois arrivé à bon port, vous allez vous rendre dans la page, puis la section qui contient le Tabs à réordonner.
Dans la section, vous allez sélectionner l’entièreté de votre Tabs. Vous allez en fait sélectionner l’élément Tabs (le plus haut dans la hiérarchie de développement Webflow).

Étape 2 : Renommez les onglets de votre Tabs
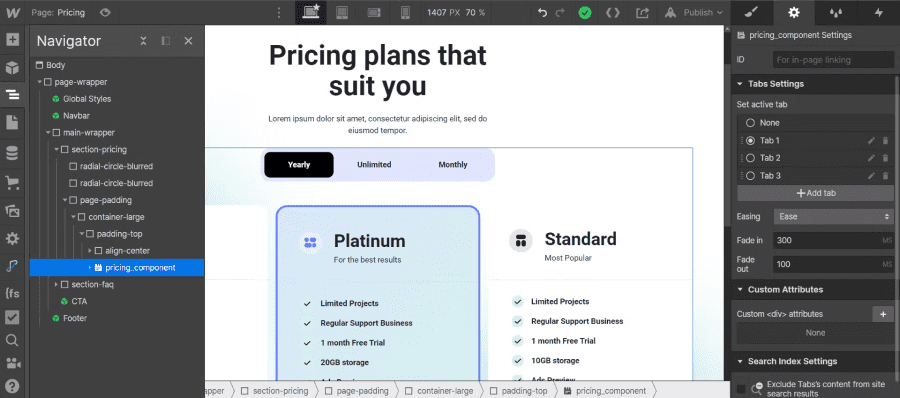
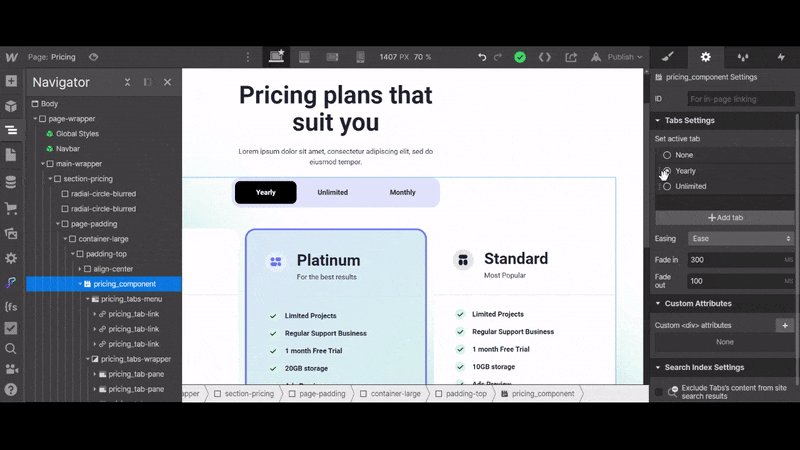
Une fois que vous avez sélectionné votre Tabs, vous allez pouvoir vous rendre dans les paramètres de l’élément. Pour ce faire, il vous suffit de cliquer sur l’icône en forme d’engrenage dans le panneau de droite du Designer.
Dans les paramètres de tous les éléments Tabs, nous retrouvons une section intitulée “Tabs Settings”. Dans cette section, nous voyons tous les onglets existants de notre Tabs. C’est d’ailleurs dans cette même section que l’on peut ajouter ou supprimer des volets (onglets).

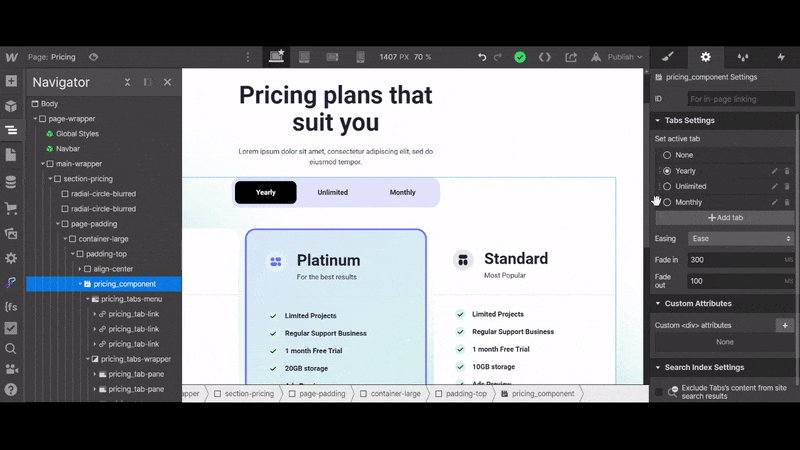
Dans le but de nous y retrouver, nous allons donner un nom à chacun des onglets de notre Tabs. Ainsi, nous pourrons plus facilement réorganiser les volets à notre convenance. Pour ce faire, rien de bien compliquer, il vous suffit de cliquer sur la petite icône en forme de stylo à côté de celle pour supprimer un onglet. Nous vous conseillons de donner le même nom à votre onglet que celui que vous avez donné dans le menu de votre élément.

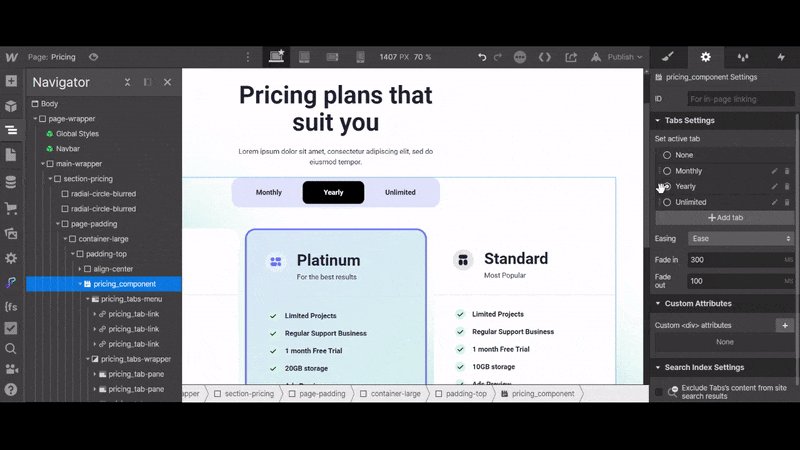
Étape 3 : Changez l’ordre des onglets de votre Tabs
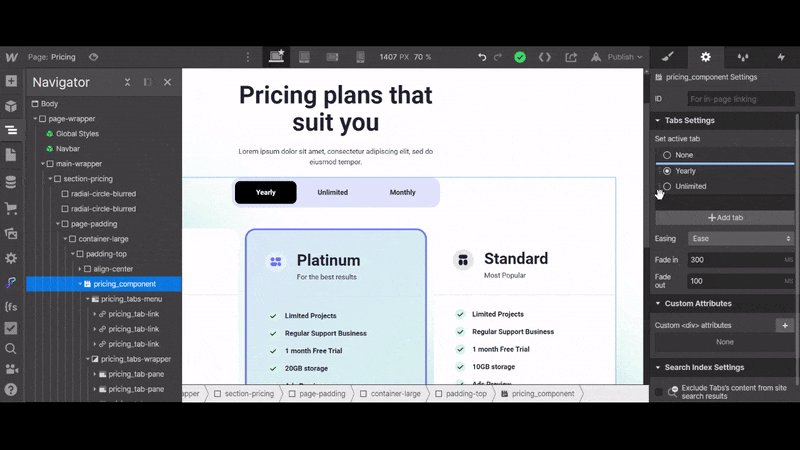
Lorsque vous avez renommé les onglets de votre élément Tabs, vous pouvez réorganiser l’ordre grâce en sélectionnant votre onglet et en le glissant grâce aux petits traits à gauche du cercle de sélectionnons de l’onglet actif.

Voilà, vous pouvez maintenant disposer les onglets de votre Tabs comme vous le souhaitez depuis Webflow. Vous pouvez d’ailleurs découvrir notre superbe Template Webflow Tabs pour embellir votre site web.
Par ailleurs, pour plus de tutoriel Webflow, nous vous invitons à souscrire à notre newsletter. Vous y découvrirez notamment comment créer l’animation de lecture de vidéos on hover dans Webflow.






.jpg)







