Dans notre tutoriel Webflow d’aujourd’hui, nous allons voir comment ajouter un effet glassmorphism dans son projet Webflow.
Dans notre tutoriel Webflow d’aujourd’hui, nous allons voir comment ajouter un effet glassmorphism dans son projet Webflow.
1 - Qu’est-ce que le glassmorphism ?
Le glassmorphism est une tendance d’interface utilisateur (UI) qui donne un effet de transparence à des éléments. Cependant, ce n’est pas qu’une simple transparence, en fait, ce style de design propose un effet de “verre dépoli”. Grâce à la profondeur et au système de hiérarchie, on peut mettre en avant une impression de superposition de plusieurs couches comme s’il y avait des morceaux de verre par-dessus votre appareil.

2 - Comment ajouter un effet glassmorphism sur son site Webflow ?
Pour donner un effet de verre à vos éléments sur Webflow, il existe une méthode très simple. En quelques étapes, vous pourrez avoir cette tendance design sur votre site.
2.1 - Préparez votre bloc dans Webflow
Premièrement, vous allez devoir vous connecter à votre compte Webflow et entrer dans le designer de votre projet.
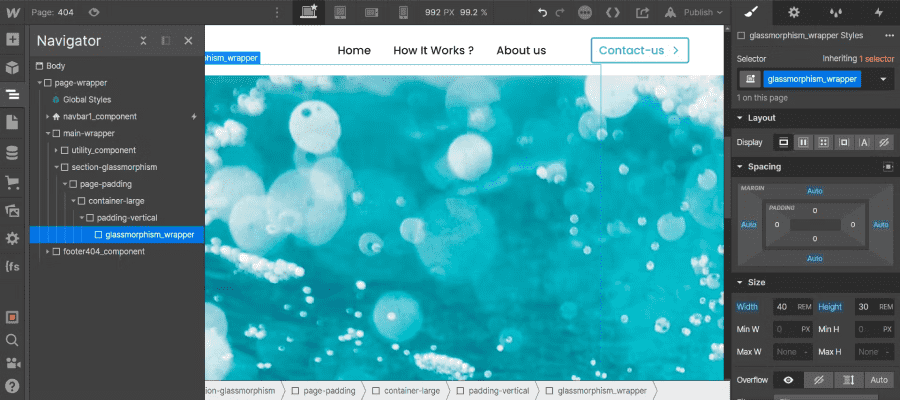
Ensuite, vous allez vous rendre dans la section, dans laquelle vous souhaitez ajouter un effet glassmorphism. Une fois à l’intérieur, vous allez pouvoir ajouter un “div block”. Il faut bien penser à le nommer avec une classe. Vous pouvez le positionner où vous souhaitez, lui donner vos propres dimensions, mais il ne faut pas lui donner de background.

2.2 - Allez sur le site Glassmorphism.com
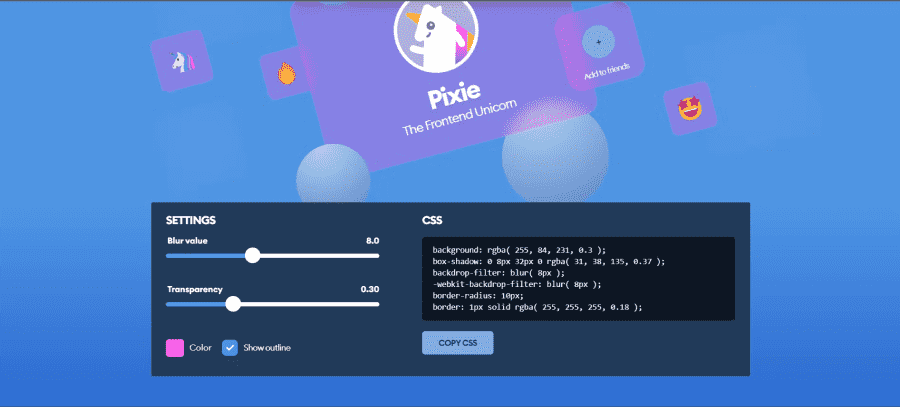
Glassmorphism.com propose un outil no-code très pratique pour tester vos effets glassmorphism en direct et copier le code CSS de l’effet. Vous pouvez jouer sur la transparence, le blur et la couleur. Une fois que vous avez l’effet qui vous convient le mieux, vous pouvez copier le code css du glassorphism.

2.3 - Ajouter le code dans un embed sur Webflow
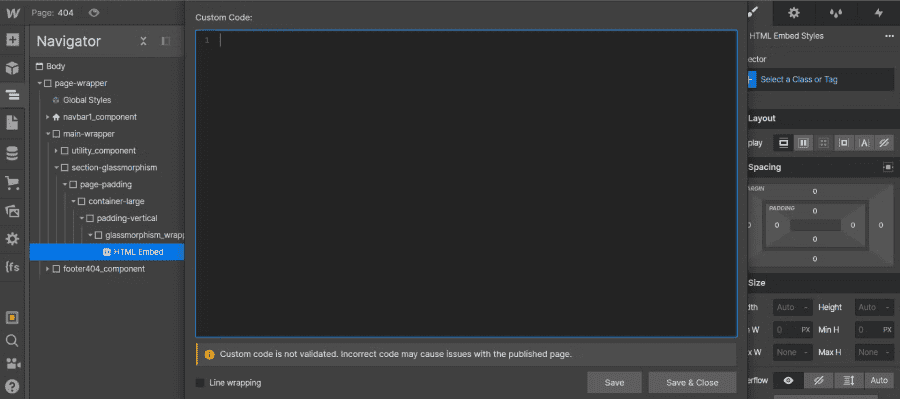
Maintenant que vous avez copié le code css, vous pouvez retourner dans votre projet Webflow. Dans le précédent “div block” que vous avez créé, vous allez pouvoir insérer l’élément “embed”.

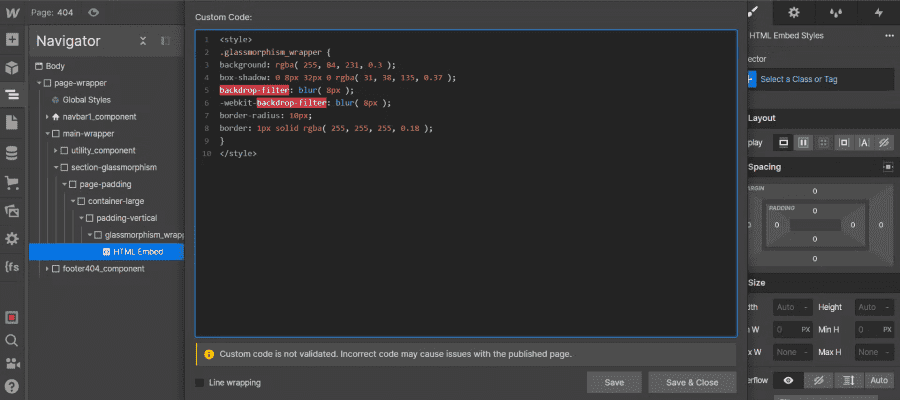
Dans l’éditeur de code, vous allez ajouter le code suivant et le personnaliser en fonction de votre paramétrage :
Par exemple, dans notre cas, cela donne :

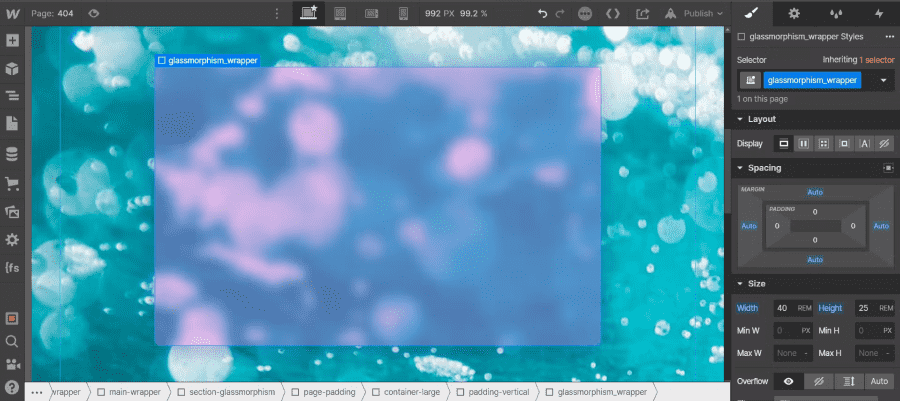
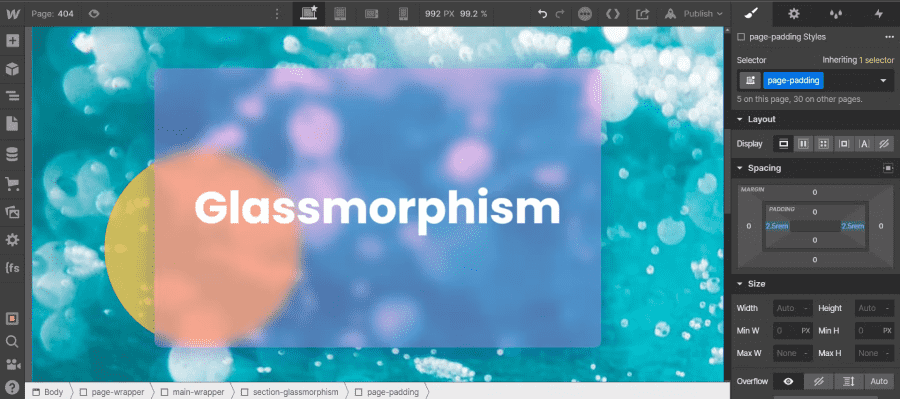
Cliquez ensuite sur “Save & close”. Votre effet c’est automatiquement mis dans votre bloc.

Vous pouvez ensuite ajouter des éléments par dessus ou derrière votre effet glassmorphism.

Une autre méthode consiste à jouer sur l’opacité du background et le blur de votre bloc, mais le rendu ne sera pas le même.
Voilà, vous savez maintenant comment ajouter l’effet glassmorphism à vos blocs sur Webflow. Pour en apprendre plus sur Webflow, vous pouvez consulter notre blog ou notre chaîne YouTube !






.jpg)







