Découvrez notre tuto Webflow pour apprendre à ajouter des variantes (couleurs, pointure, stockage, etc.) aux produits de votre site E-commerce dans Webflow !
Dans un site e-commerce, les variantes de produit sont importantes. Elles permettent sur une même page, fiche produit de sélectionner des variantes du produit en question. Ces variantes peuvent être définies en fonction de la couleur, de la capacité de stockage (pour les appareils informatiques), de la taille (pointure par exemple), etc. Ces variantes permettent d’éviter d’avoir un nombre de pages trop important sur son site web et de ralentir les performances. Aujourd’hui, nous allons vous apprendre dans ce tutoriel Webflow en français comment ajouter des variantes aux produits de son site e-commerce Webflow.
À noter : pour respecter les bonnes pratiques SEO de l’e-commerce, il doit y avoir une URL unique par produit et non par variante (les variantes d’un produit doivent avoir la même URL que le produit de base).
Etape 1 - Ajouter ou Modifier un produit dans Webflow
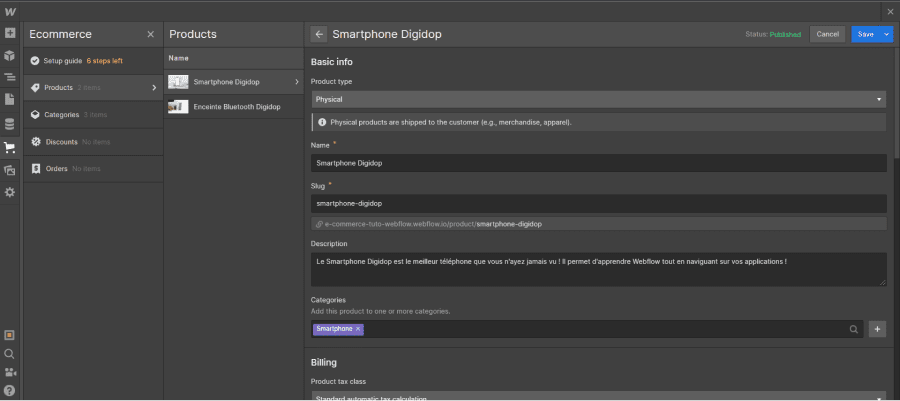
Rendez-vous dans la partie E-commerce de l’interface de Webflow et dans la collection de produits (Products).
À partir de cet endroit, vous allez soit créer un nouveau produit, soit en modifier un qui existe déjà. Si ce n’est pas déjà fait, remplissez les informations de chaque champ.

Etape 2 - Créer de nouvelles options au produit
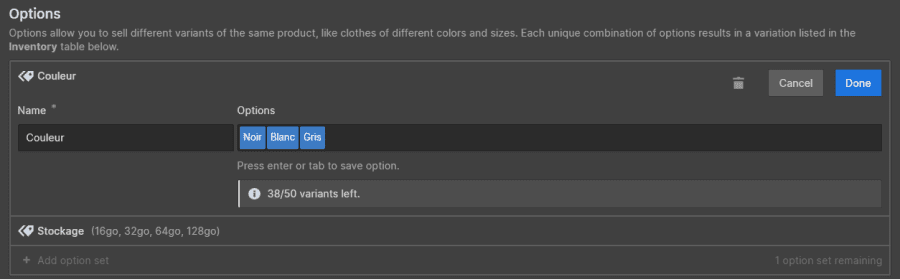
Tout à la fin du formulaire, vous allez apercevoir une section nommée “Options”.
Dans cette section, vous allez pouvoir ajouter un ensemble d’option (add option set).
Une fois que vous avez cliqué sur le bouton pour ajouter une option, vous allez devoir définir un nom à cette option ainsi que des options.
Par exemple :
- Pour des smartphones : on pourrait avoir des noms d’options tels que Stockage et Couleur. Les options de Stockage pourraient être 16go, 32go, 64go, 128go, etc. et les couleurs : Noir, Blanc, Gris, Rose, etc.
- Pour des chaussures : on pourrait avoir une option pointure par exemple avec des options : 38, 39, 40, 41, 42, 43, etc.

Etape 3 - Remplir les informations des variantes du produit
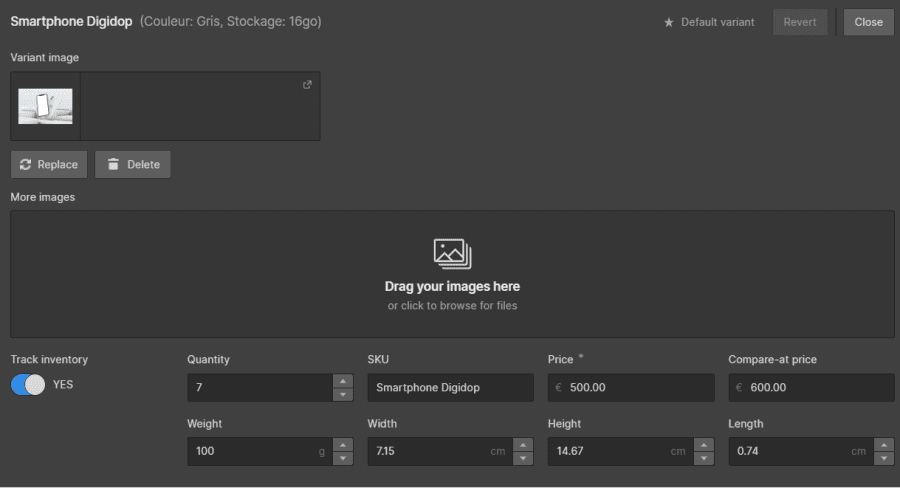
Maintenant que vous avez défini toutes vos options, vous allez pouvoir rentrer toutes les informations, tous les champs vides pour chaque variant.

Etape 4 - Choisir un variant par défaut
Ensuite, vous allez pouvoir choisir un variant par défaut. Le variant par défaut est le produit qui apparaîtra automatiquement, par défaut, sur la fiche produit, dans les catégories et plus généralement sur la boutique en ligne. Les variantes seront affichées en cochant des options, mais ne seront pas visibles au premier abord. Pour définir un variant par défaut, vous allez sélectionner celui que vous voulez et venir cliquer sur le bouton avec une étoile en haut à gauche : “Set as default”.

Tenez bon, il ne vous reste plus beaucoup d’étapes !
Etape 5 - Insérer l’option de choix des variantes dans les pages produits
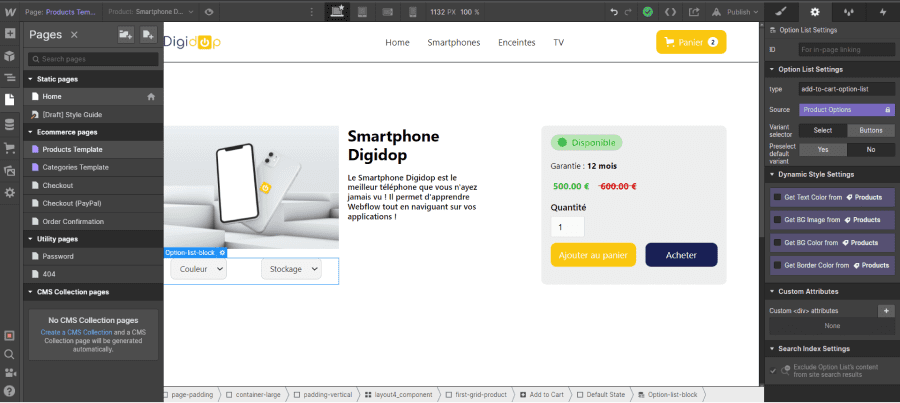
Maintenant, vous devez aller dans la page “Product template”. C’est le modèle de page qui sera utilisé pour toutes vos pages produits. Dans cette page, à l’endroit où vous le souhaitez, vous allez pouvoir glisser et déposer l’élément ECommerce “Add to cart”. Un menu dropdown avec les options et les différentes variantes se générera automatiquement (en plus bien sûr du choix des quantités, du bouton d’ajout au panier et du bouton d’achat immédiat).
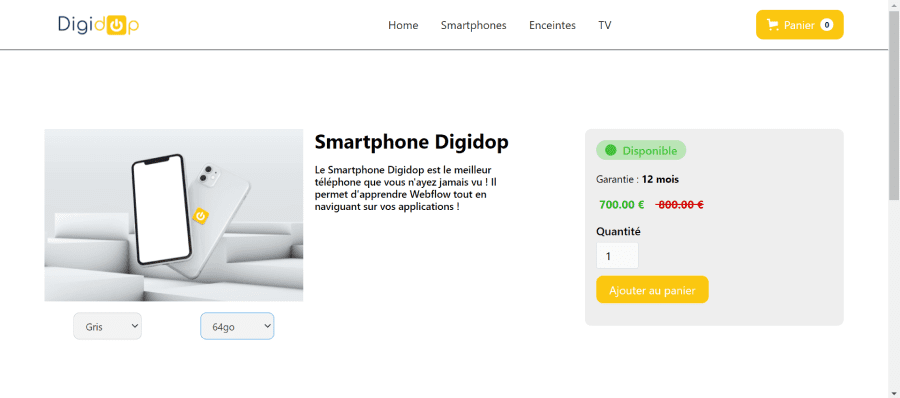
Il ne vous reste plus qu’à personnaliser cette fonctionnalité de variantes grâce à l’onglet Style de Webflow. Voici un exemple de ce que cela donne dans Webflow (Le design est véritablement très simpliste dans le cadre de ce tutoriel Webflow).


Voilà, vous savez maintenant comment ajouter des variantes personnalisées aux produits de votre site e-commerce Webflow.
Si vous souhaitez lancer votre boutique en ligne sur Webflow, notre équipe sera ravie de vous aider dans votre projet !






.jpg)







