Stay informed of every person who contacts you from your website. Here are the steps to connect Webflow to Slack with Make (Integromat).
Here's how to connect Slack IM to Webflow in 15 steps. To connect Slack and Webflow we will use the automation tool Make (Integromat)
Integromat is a no-code automation tool that will allow you to easily link Webflow to your other tools. Here is how to link a simple contact form to Make (Integromat).
1 - Connect Webflow to Integromat
Here is how to connect Webflow to Make (Integromat) very easily.

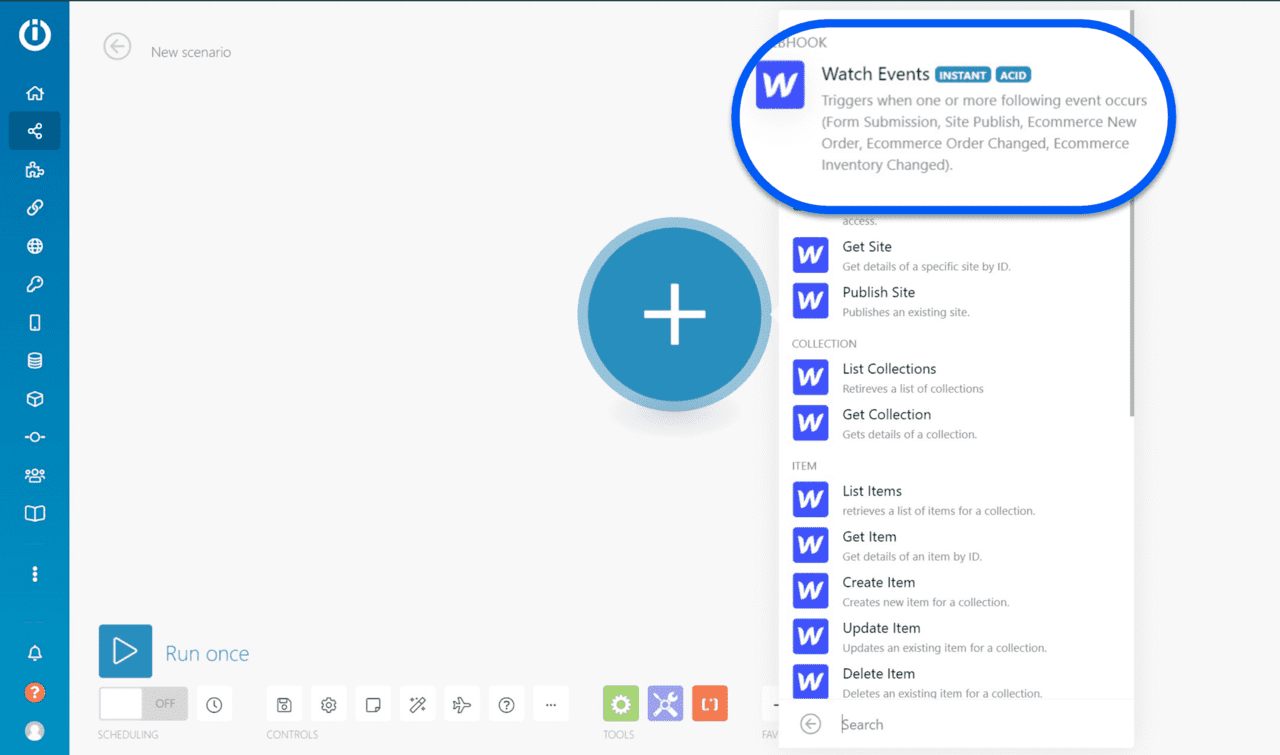
2 - Add a "webhook" trigger
Select the webhook trigger "Watch Envents". The advantage of the webhook is that it will fire instantly when a form is sent from the webflow. Unlike other triggers that inspect time-wise (every minute, hour, day, etc.) whether the automation chain should be triggered or not.

3 - Choose your webhook
If you have several projects in webflow, there may be several webhooks set up. Select the one you want to connect to your company. If you do not have one, here is how to connect a webflow webhook with Make (Integromat).

4 - Add a new module
The great thing about Make (Integromat) is that it has a ton of tools already integrated and easily connectable to each other via modules. You just need to add the Slack module.

5 - Select an action
The Slack module offers many actions to perform in order to communicate with your teams, retrieve messages, upload files, react to posts, create "channels", etc. For this example we will choose the "create a message" action to send a message to your teams following the reception of a form.

6 - Add a new Slack connection
Add a Slack account to your Integromat profile by clicking on "add".

7 - Select the type of connection
Your action can concern a user but also a bot. Indeed, Slack offers you the possibility of setting up certain actions via its integrated bot. You can thus automate its actions and interact with the bot thanks to Integromat. Here we will choose a "user" connection.

8 - Rename your connection
As always, it is important to identify the account you will be logging in with in case there are others later on. Once renamed, click on "Continue".

9 - Give the authorisations
Make (Integromat) needs your permission to access your Slack account. These permissions are directly related to the actions Integromat can subsequently perform with your account.

10 - Choose the connection method
Here you select the way to connect to a channel or a person. There are two possibilities:
- "Enter manually" to directly enter the channel ID of the target channel by hand.
- "Select from a list" to more easily select groups or individuals from a drop-down list.
We will choose the option "Select from a list".

11 - Choose the type of "Channel
Here you can choose between several types of channels you wish to address: public or private channel, private or group direct message. We will choose a public channel here.

12 - Select the "Channel".
Choose the channel in which you will publish your automated messages. We have selected the one in which all our leads fall from our website.

13 - Retrieve data from the webhook
Before starting to write your slack message, you must make the webhook understand what type of data it will receive. Then launch only the webflow module by right-clicking and then "Run this module only".

14 - Send a test form
In order for your webhook to receive the data, you simply have to send it. Go to your website and fill in all the fields of your form.

15 - Set up your message in Slack
You can now write the standard message that will be sent to your teams on Slack. Be sure to add the various data fields.

Bonus: add an emoji to your Slack messages
Little Tips for you, you can add compatible emojis between Make (Integromat) and Slack! 😉






.jpg)







