Discover how to give a particular style to the first, last, odd and even elements of a collection of the Webflow CMS in a few clicks!
Did you know that you can change the style of the first item, the last item or the odd and even items in a Webflow collection? This feature is now available in the Webflow Designer and we will show you how to use it!
Step 1: Add a collection to one of your pages
You can skip this step if you have already inserted a CMS collection in one of your pages. If not, you have to connect to your Webflow account, enter the Designer of your project and insert the "Collection List" element in one of the sections of one of your pages.

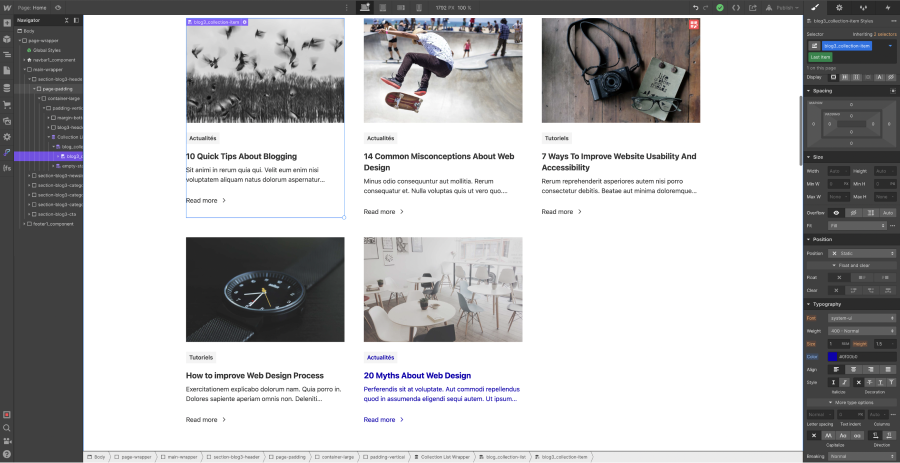
Step 2: Select the Collection Item
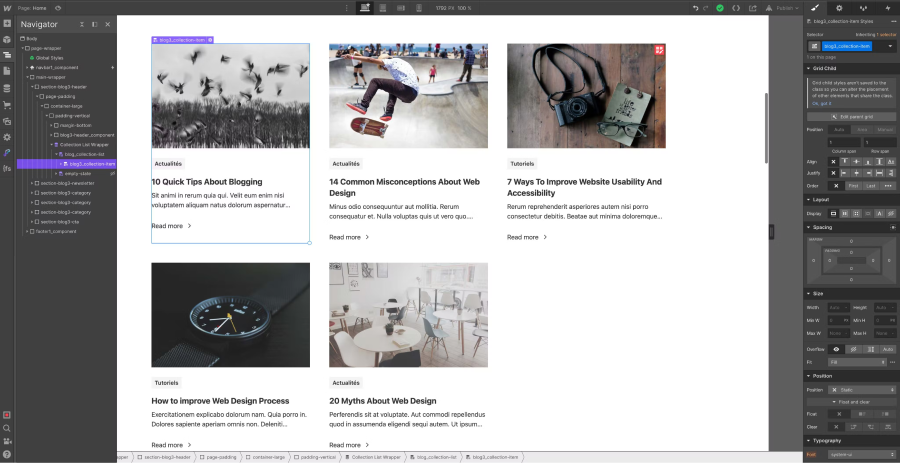
When you add a collection item in the Designer, you have, in hierarchical order, the Collection List Wrapper, the Collection List, and then the Collection Item inserted into your project. In order to use the functionality of modifying the style of certain items, it is necessary in the navigator to select the Collection Item. At the same time, you can give it a class!

Step 3: Choose a structure type in the selector
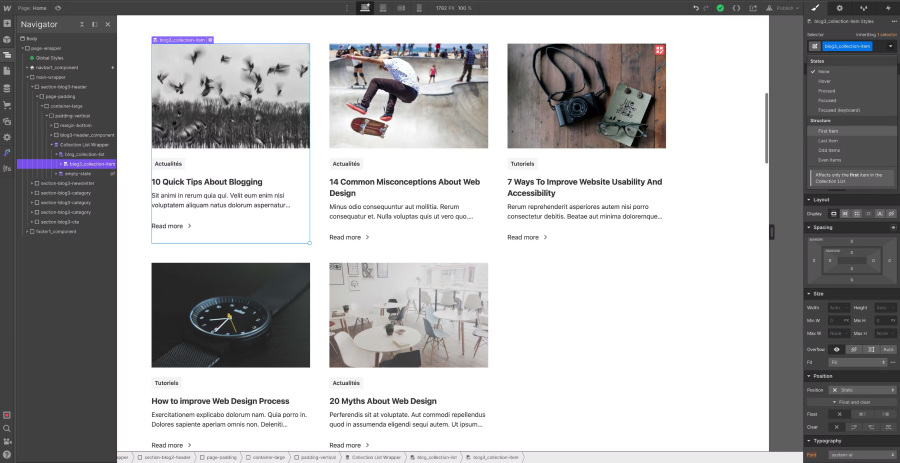
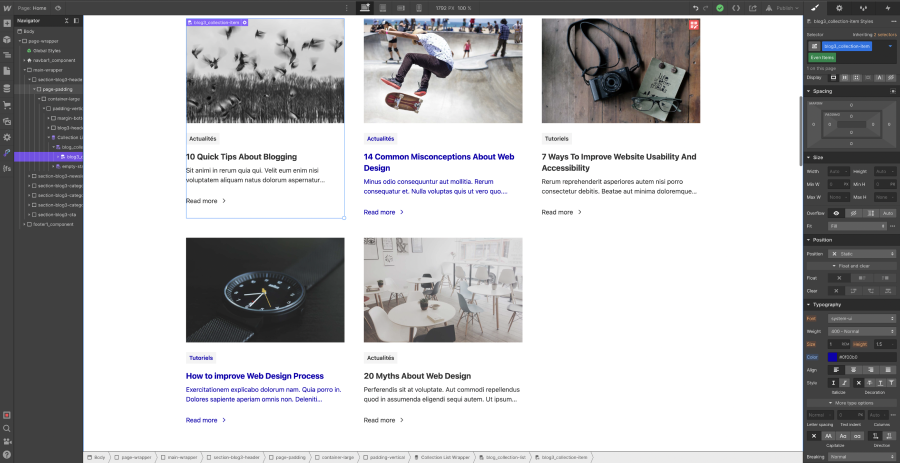
Next to your class, in the Style Manager selector, there is a small arrow pointing downwards. This little arrow is usually used to change the style of an item when it has a special status (On Hover, Pressed, Focused, etc.). When you select the "Collection Item" element, new fields are added to the status fields, these are called structure fields. In these new fields we have First Item, Last Item, Odd Item and Even Item.
Depending on your project and your website design, choose one of the structures!

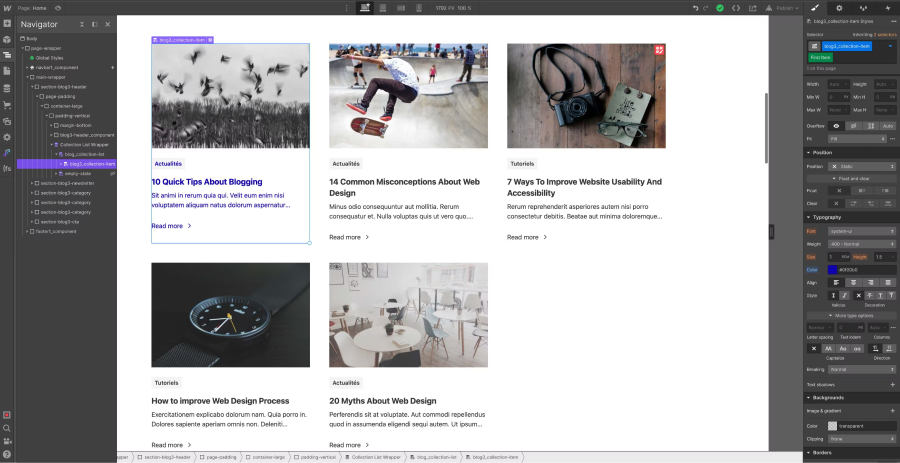
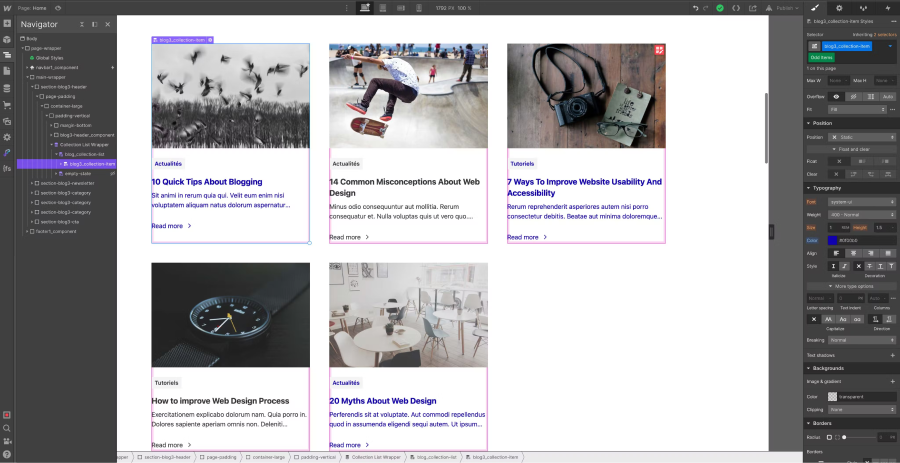
Step 4: Modify the style of the custom structure
Once you have chosen a structure (first, last, even or odd), you can apply and create the style you want (a custom style) and design your custom collection!
4.1 Styling the first item of a Webflow collection

4.2 Styling the last item of a Webflow collection

4.3 Stylize the even elements of a Webflow collection

4.4 Stylize the odd elements of a Webflow collection

Now you know how to modify the style of some items of your collection thanks to the different states of the Webflow selector. This functionality can be useful when creating e-commerce sites or blogs(learn how to create an SEO blog in Webflow).
To learn more about the elements in Webflow, you can read our article on this subject! You can also subscribe to our newsletter to stay informed about our latest articles and contact our agency for your online visibility needs!






.jpg)







