You want to reorder a Tabs in your Webflow project, but you don't know how to do it? Don't worry anymore, Digidop offers you a guided tutorial to reorder your Tabs in Webflow!
Webflow's Designer mode allows you to insert multiple elements into your project. Thus, you can customize your website as you wish. Today, we are going to take a look at theTabs element in Webflow.
In our tutorial, we will explain you how to reorganize the different tabs of your Tabs in Webflow. Yes, you may have already developed a Tabs and now you want to put some order in the panes, but you don't know how to do it. No worries, we will show you how to do it step by step.
Step 1: Select the Tabs in your Webflow project
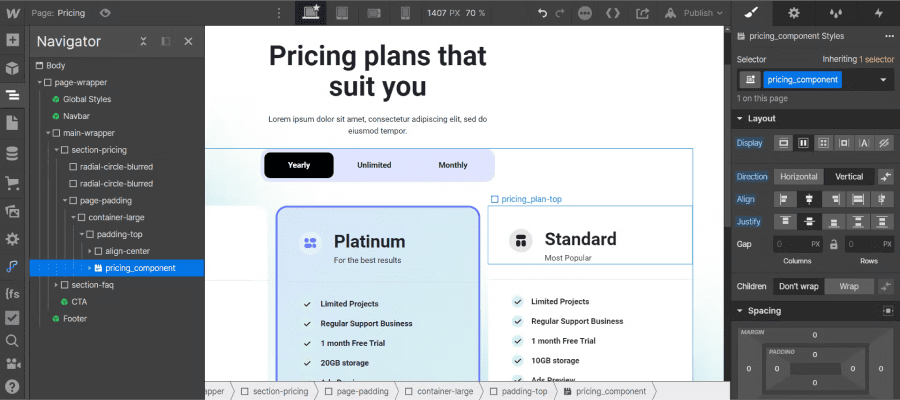
The very first step of this tutorial will be to go to your Webflow project. Once you have arrived, you will go to the page, then the section that contains the Tabs to be reordered.
In the section, you will select your entire Tabs. You will actually select the Tabs element (the highest in the Webflow development hierarchy).

Step 2: Rename your Tabs
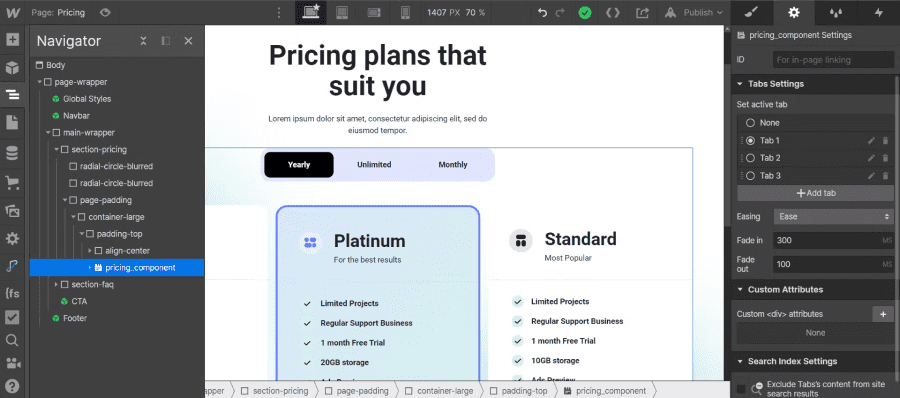
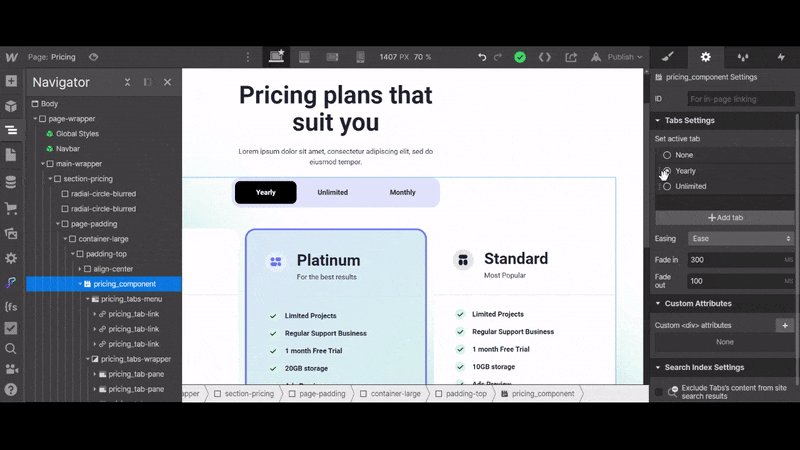
Once you have selected your Tabs, you will be able to go to the item's settings. To do this, simply click on the gear icon in the right hand panel of the Designer.
In the settings of all Tabs elements, we find a section called "Tabs Settings". In this section we see all the existing tabs of our Tabs. It is also in this section that we can add or remove tabs.

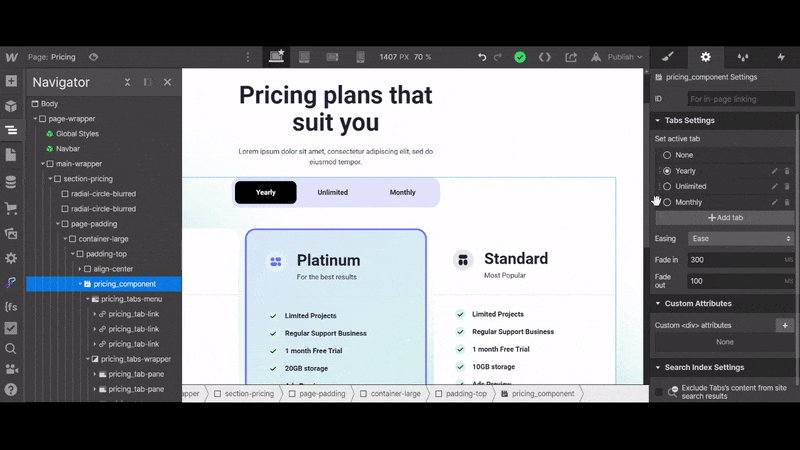
In order to find our way around, we will give a name to each of the tabs in our Tabs. This will make it easier for us to reorganise the tabs as we see fit. To do this, nothing very complicated, just click on the little pen icon next to the one to delete a tab. We advise you to give the same name to your tab as the one you gave in the menu of your element.

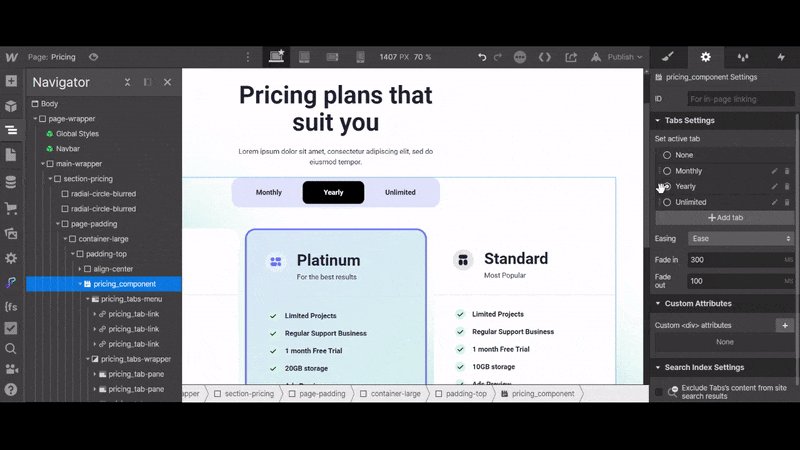
Step 3: Change the order of your Tabs
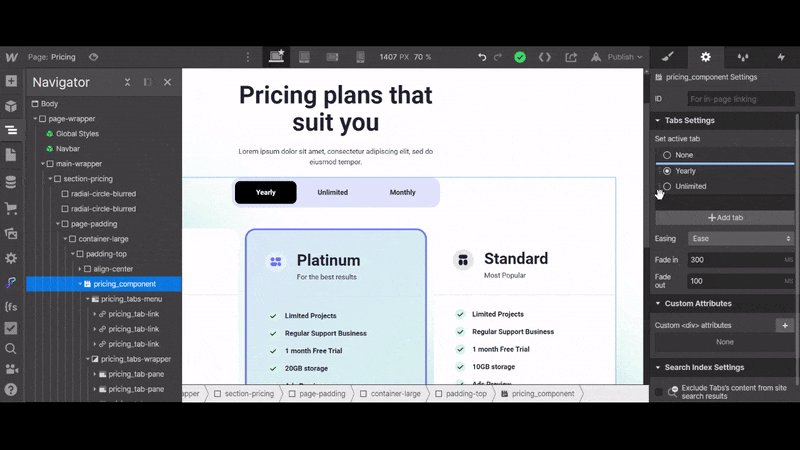
Once you have renamed the tabs in your Tabs element, you can rearrange the order by selecting your tab and dragging it with the little dashes to the left of the selection circle of the active tab.

That's it, you can now arrange the tabs of your Tabs as you want from Webflow. You can also discover our superb Webflow Tabs Template to embellish your website.
Moreover, for more Webflow tutorials, we invite you to subscribe to our newsletter. You will discover how to create thevideo on hover animation in Webflow.






.jpg)







