What is a web form and how to manage your forms on webflow? Here are some examples and useful techniques to manage your webflow forms.
What is a web form?
Web forms are dedicated spaces on websites, which allow the collection of a number of data. The main use is to allow visitors to get in touch with the company or organisation that owns the site. They are also used a lot in marketing, to collect data on a prospect for example by subscribing to a newsletter or by giving him access to a certain type of content: white paper, promotional code, webinar, etc.
Web forms are presented in the form of text boxes to fill in fields, check boxes, upload files, etc. A whole lot of data needs to be collected in order to process it efficiently.
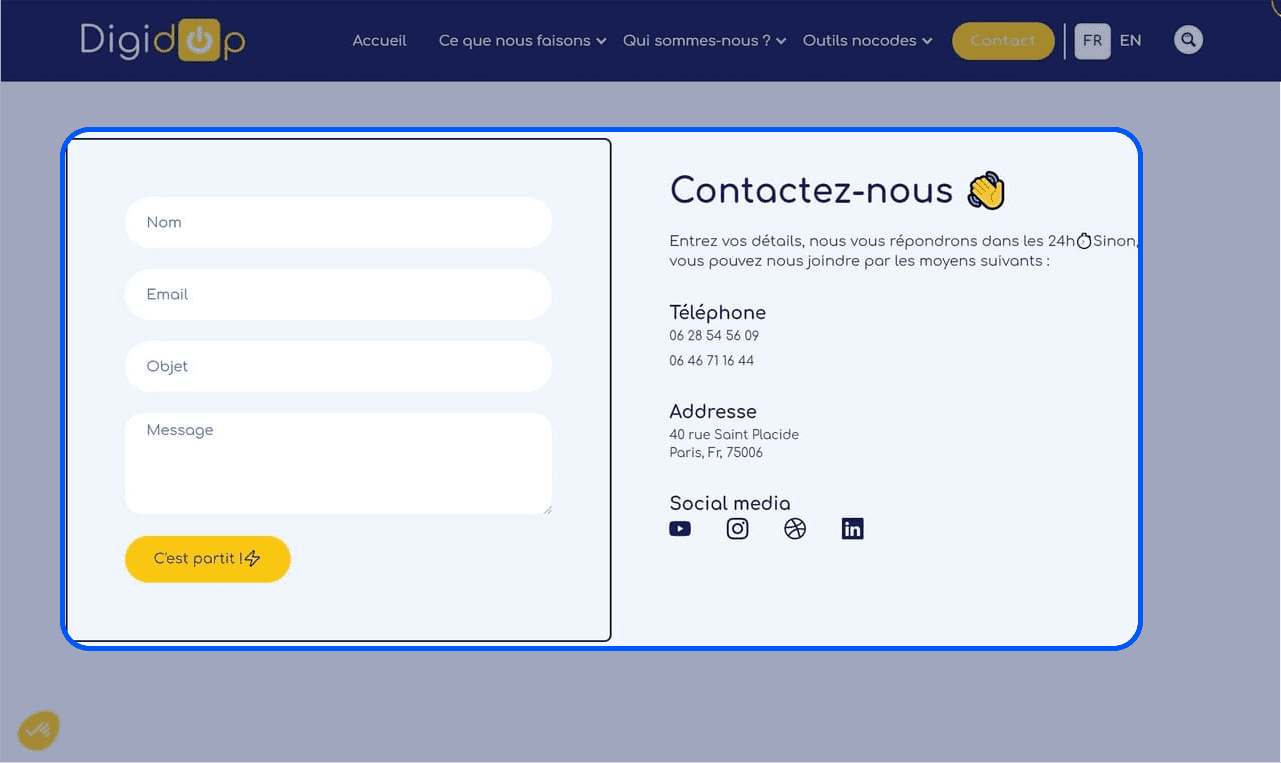
Webflow is our favorite website creation tool in part because it allows us to make beautiful websites. Here is what a contact form can look like in Webflow 👉 form Digidop
A tip for an effective contact form: it must be simple and fast! You don't have time, we don't have time, let's get to the point! Make it easy to get in touch by simplifying your forms.
Types of web forms
Linking your web forms to your tools is a way to increase productivity. There are many types of web forms and it is common to find several forms on the same site. There are dozens of web forms that meet various needs:
- Order form
- Registration form
- Event registration form
- Application form
- Contact form
- Payment form
- Survey form
- Evaluation form
- etc.
So much different data that will have to be processed correctly to be reused.
Webflow Forms Digidop
At Digidop we use five different forms:
Contact form
This contact form allows people to contact us directly from our site. This simplified form is composed of 4 text fields:
- Name and surname of the person
- Contact email
- Purpose of the application
- More detailed message if needed
In order to give the visitor as much choice as possible, we have added other ways to contact us in addition to this form:
- Telephone number
- Social networks
- Postal address

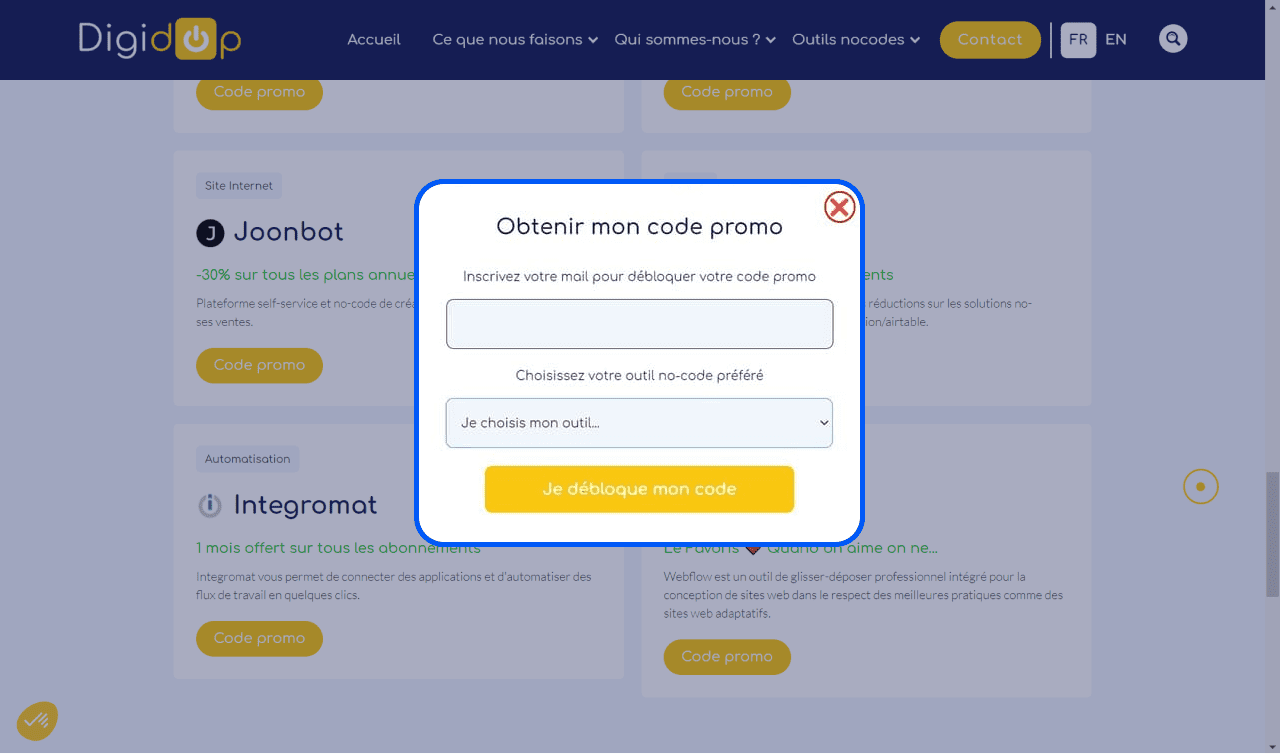
Promo code form
We have a coupon code form dedicated to sending promotions on the best no-code tools. This form is composed of two fields:
- Text field to fill in an email
- Multiple selector to choose your nocode tool

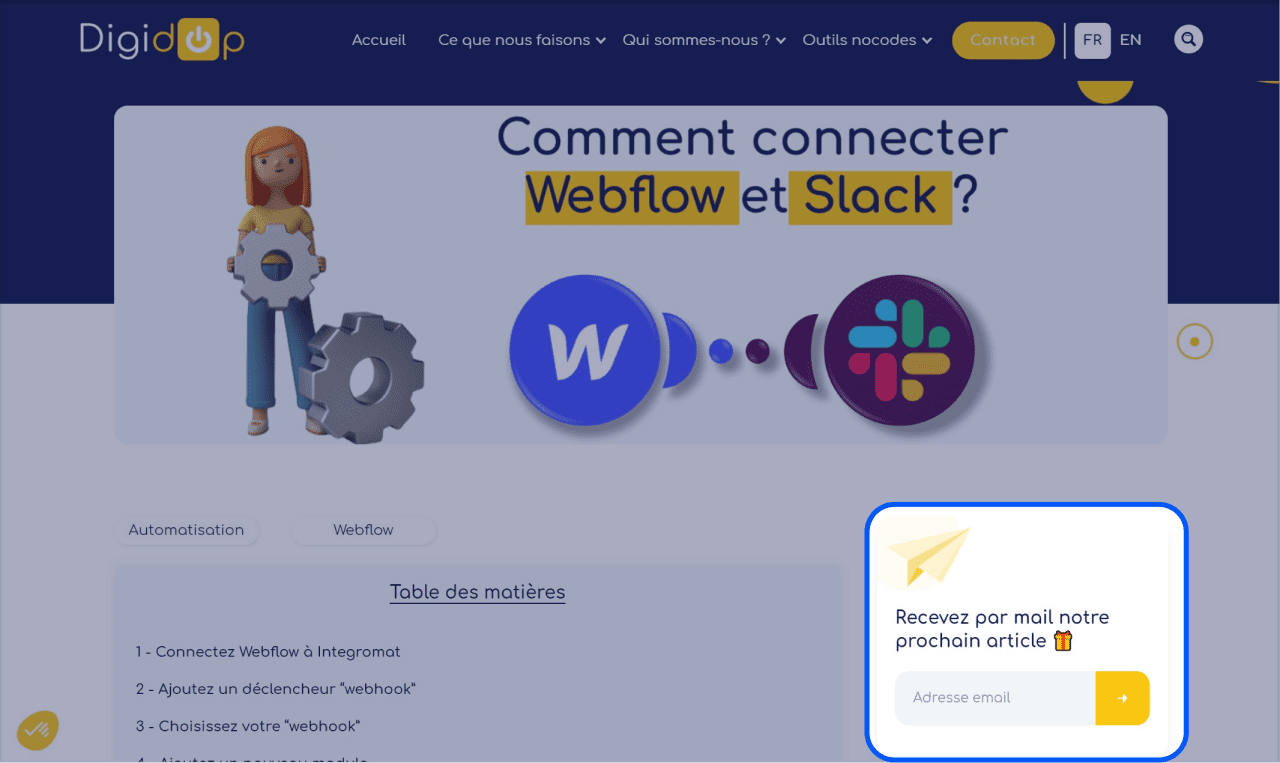
Blog registration form
The blog registration form is useful to inform the community Digidop of the release of our latest nocode articles.

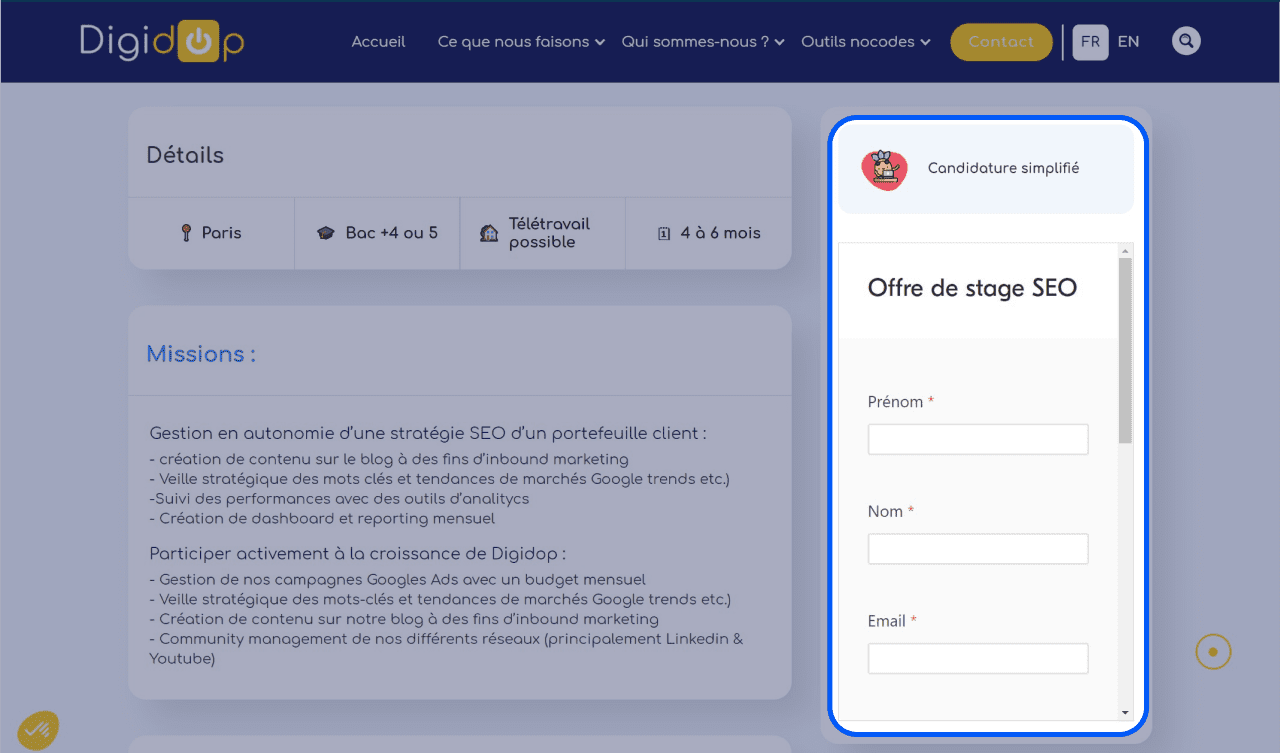
Application form
The application form is essential for recruiting our future digidopeurs ⚡ We use an airtable embed here to simplify applications.

Digital diagnostic form
The digital diagnostic form allows us to offer a free digital maturity test to companies. We use JotForm for this type of form, but there are also other solutions such as TypeForm.

The data we collect for these web forms are not necessarily the same. A simple email address for the code-promo and blog registration forms and more detailed information for the contact form.
Tips 💡 A good contact form should be simple and quick.
The question now is how to handle all these forms and all the information we receive. Here is how to manage the data from several Webflow forms to connect them to the best tools.
Why do you need to manage several forms?
The difficulty when you have several forms will be to dissociate the data received and transmitted by the webhook. Indeed, if you use a single module for different forms, your automations will stop each time a new type of data is received.
Example of a multi-form situation
Your form 1 asks for an email address and a first name, while your form 2 asks for a phone number. When form 1 is filled in, the Webflow webhook will receive an email address and a first name, which it will then transmit to the following modules.
However, when form 2 is filled in, the webhook will receive a telephone number. As this telephone number was not set up in the other modules, the webhook will not be able to forward it to the rest of the chain and your automation will stop.
How to manage multiple web forms?
Several solutions exist to manage data from different Webflow forms:
Using Integromat
Integromat and Zapier are very useful automation tools to help you manage your website by connecting it to your no-code tools. You will be able to easily manage several forms on your Webflow site: forms, filters, modules, etc. At Digidop we mainly use Integromat's filtering system to differentiate our forms and their associated data. For a good use of the filters it is important to rename your forms in Webflow to be able to identify them in Integromat.
Use embedding
Many form creation tools offer embedding to integrate your forms very easily into your Webflow site:
- Embed Airtable
- Embed Typeform
- Embed Jotform
Using web links
You can directly integrate links in these "call to action" buttons that link to web forms such as Jotform, Typeform or Airtable.
Why automate your web form with these tools?
Automating your web form is a real time saver for your staff. For example, when someone fills in a new form on your site, this is what happens:
😢 For an unbound form: send a simple email notification
😍 For an automated form: send notifications to dedicated teams or people, filtering system, connect to your instant messenger like Slack, send data to your CRM, send automated emails, add to mailing campaigns, etc.
Saving time, increasing productivity, better follow-up, automatic updating, sending to the right people, the advantages of form automation are numerous.
Learn how to change form names in Webflow!






.jpg)







