Connectez votre site Webflow à Hubspot avec Zapier ! Un tutoriel pour automatiser vos stratégies marketing et sales en 5 étapes.
Il existe plusieurs méthodes pour connecter votre site Webflow avec votre outil de marketing Hubspot. Dans cet article nous utilisons l'outil d'automatisation nocode Zapier pour relier ces deux outils. En utilisant Zapier, vous pourrez effectuer de nombreuses actions pour développer une stratégie marketing puissante.
Le module Hubspot de Zapier vous permet d'effectuer des dizaines d'actions pour automatiser votre CRM et vos campagnes :
- Créer ou mettre à jour un contact
- Créer un compte entreprise
- Créer un nouveau deal
- Gérer l'engagement
- Voir les nouveaux tickets / produits / contacts / entreprises / etc.
- Ajouter un contact à une liste
- Créer une tache dans un calendrier
- Ajouter un contact à un workflow
- etc.
Un combo d'outils très puissant ! Voici comment les connecter.
Etape 1. Connecter votre compte Webflow à Zapier
Pour créer un workflow sur Zapier, vous avez tout d'abord besoin d'ajouter un déclencheur, qui lancera l'automatisation :
- de manière instantanée à la suite d'un événement
- différé à la suite d'un événement
- à un interval de temps régulier
Nous choisirons ici comme déclencheur un module Webflow. Commencez donc par connecter votre site Webflow à Zapier.
- Depuis l'interface Zapier cliquez sur "Create Zap"
- Depuis la barre de recherche "Trigger", cherchez le module Webflow
- Choisissez le déclencheur que vous souhaitez utiliser, par exemple "Form Submisision"
- Connectez votre compte Webflow
- Choisissez votre projet Webflow
- Testez votre déclencheur et continuez
Etape 2. Connecter votre compte Hubspot à Zapier
A cette seconde étape nous souhaitons ajouter une action qui se déclenchera à la suite du module Webflow (Etape 1).
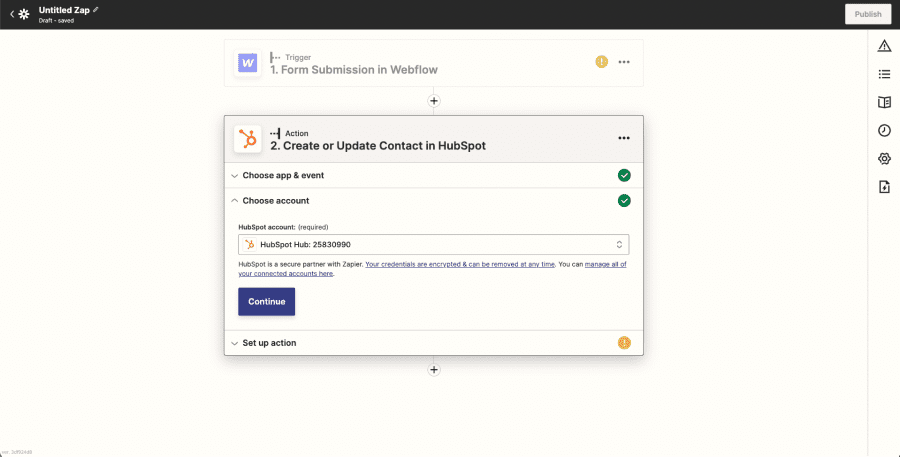
- Cherchez le module Hubspot
- Choisissez l'événement que vous souhaitez utiliser, par exemple "Create or Update Contact"
- Connectez votre compte Hubspot en cliquant sur "Sign in". Un pop-up s'ouvre, vous devrez rentrer vos identifiants Hubspot, choisir le compte que vous souhaitez relier et accepter que Zapier accède à votre compte.
- Cliquez sur "Continue" pour passer à l'étape de paramétrage

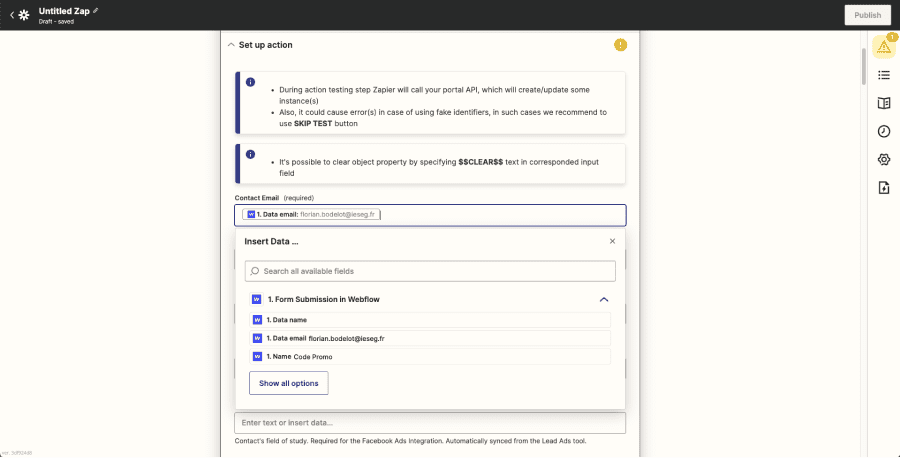
Etape 3. Paramétrer votre compte Hubspot dans Zapier
Vous pouvez maintenant accéder à l'ensemble des champs Hubspot, que vous allez pouvoir paramétrer et alimenter avec la donnée du module Webflow. Les champs obligatoires sont identifiés par une mention "Required". Seul le champ email est obligatoire pour créer ou mettre à jour un contact dans Hubspot.
- Insérer des données Webflow dans les champs Hubspot : cliquez sur le champs, ajoutez la donnée Webflow associée.
- Personnaliser les champs Hubspot : vous pouvez directement écrire dans les champs en y combinant des données des modules précédent.
- Paramétrer les select fields : vous pourrez choisir des options par défaut sur vos listes déroulantes.
- Cliquez sur Continue

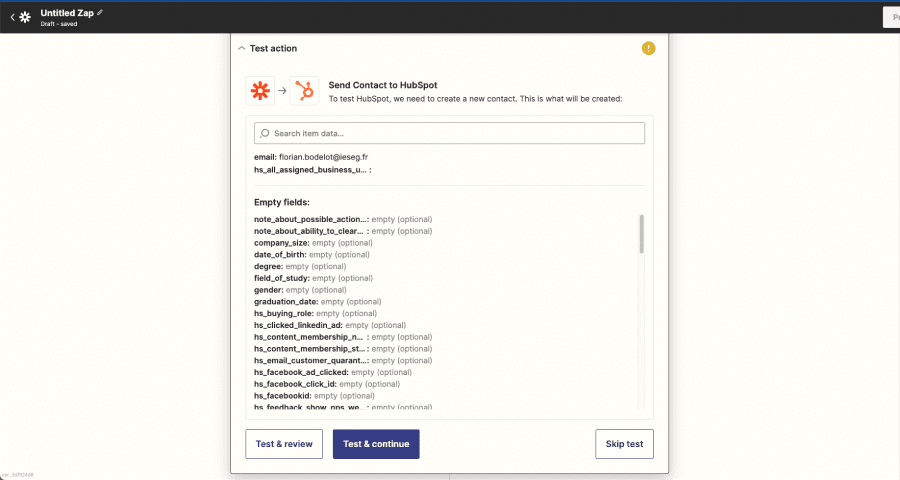
Etape 4. Tester l'automatisation
Une fois les modules Webflow et Hubspot paramétrés, vous pourrez tester votre automatisation pour vous assurer que toutes les données remontent correctement dans Hubspot. Cliquez pour cela sur Test & Continue.

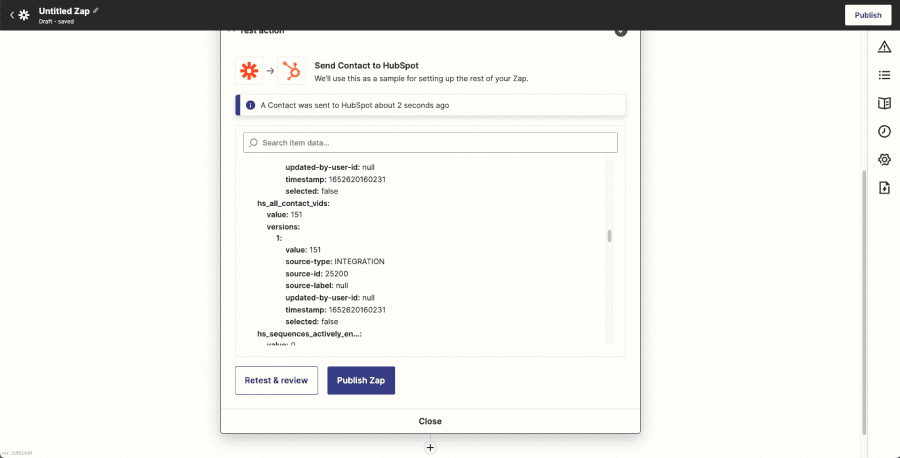
Etape 5. Activer l'automatisation
Si les tests fonctionnent vous n'avez plus qu'à activer votre automatisation en cliquant sur "Publish Zap".
Vous avez également la possibilité de re-tester votre automatisation en faisant remonter plus de données. Cliquez pour cela sur "Retest & Review"







.jpg)







