Figma is a design tool, mainly dedicated to the conception and creation of website and mobile application models. This nocode tool has many essential features to realize an efficient web project by collaborating with several people. Here are 10 Figma features to know in 2022 🤩
Figma is a collaborative design tool that allows you to create web mockups in a single click. This design software makes it easy to collaborate between different stakeholders thanks to its intuitive interface.
Figma differentiates itself from some of its competitors, such as Sketch or Adobe XD, withsimple and intuitive features. You will be able to create graphic elements, mock-ups, illustrations and web and mobile prototypes in a few clicks. It combines aesthetic elegance and technical performance to be the best tool in this category.
Of all the features in Figma, here are 10 you need to know in 2022. Start designing in Figma 👇
The pages
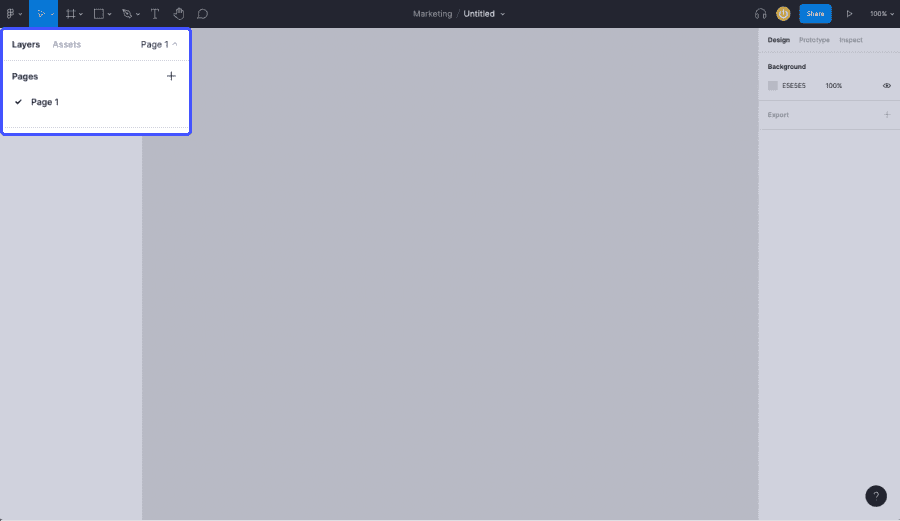
When you start a new project in Figma, you arrive on a page. This is where everything happens, where you can start designing your web model. Here you can insert all the graphic elements necessary for your project: texts, images, shapes, illustrations, call to action, frames, etc.
One problem you may encounter as a web designer is the organisation of the page. For the same project, you will sometimes need to produce a graphic brief, test things, add different types of elements, integrate a graphic charter, create a UX model and then a UI model, create a design system, etc. So many elements that it will be difficult to structure on the same page. Moreover, this would increase the loading time of your page and it would be very difficult to work on it. To solve this problem Figma gives you the possibility to create several pages in Figma. You will be able to create a page for each of your graphic needs on the same project.
For example:
- Page 1: Graphic audit
- Page 2: Graphic charter
- Page 3: UX Prototyping
- Page 4: UI model
- Page 5 Design systema

The frames
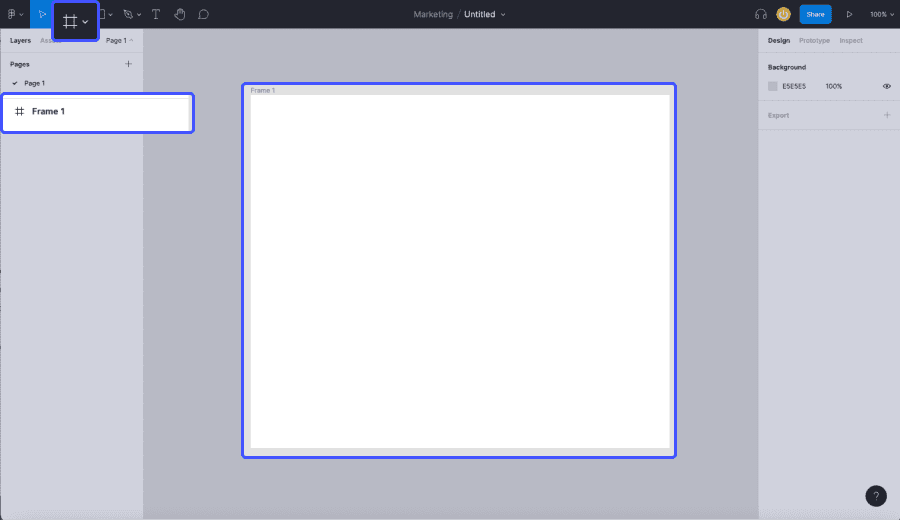
Frame Figma is a very popular feature for web designers. Comparable to artboards in other web design tools such as Adobe XD, frames allow you to delimit a specific area to create your design. Figma offers for example predefined frames in different device formats for the creation of your website or mobile application models:
- Tablet
- Computer
- Connected watch
- Sheet
- Social networks
- etc.
This will allow you to create web mock-ups respecting the dimensions: width and height of the chosen screen.
Frame keyboard shortcut: F

The components
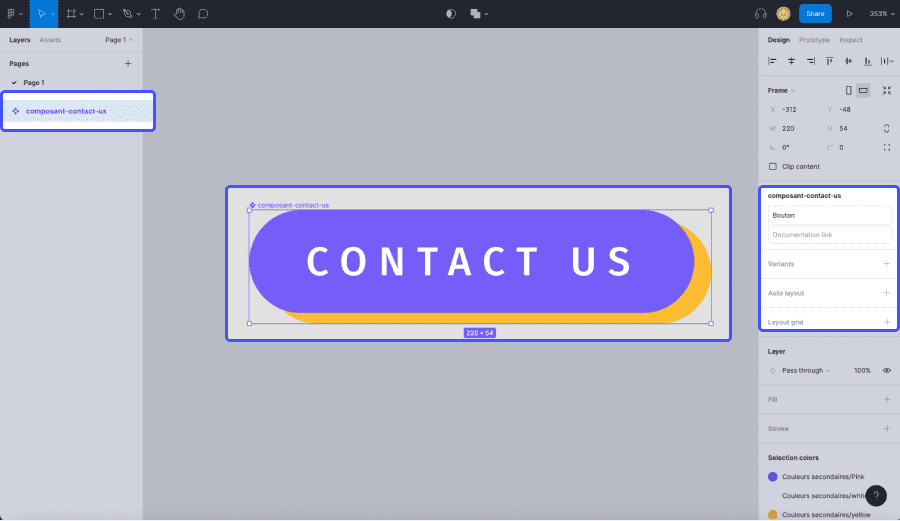
Figma components are reusable elements that you can use in the design of your entire project. Theyensure that the entire project has a consistent and uniform guiding style. Components are generally used for elements that are frequently used in your web design such as :
- the buttons,
- call to action sections
- The navigation bar / navbar
- The footer
- The icons
- etc.
There are two types of components in Figma:
- The main component: this will define the main properties of your component in terms of design, colour, dimensions, etc. This will be the main template.
- An Instance: this is a copy of your main component. Each modification made to the main component will be applied to all Instances.
You can design each of these elements once, via a main component, and then duplicate them as many times as you like on the model using Instances.
Component keyboard shortcut: Ctrl / Cmd + Alt + K

The styles
Like components, styles in Figma will help you gain productivity and consistency in your projects. The style functionality in Figma is used to define the colour or appearance of objects in a project or layout, or to define the structure and layout of objects in a project. For example, you can use styles to :
- Standardize your colours
- Standardize your texts
- Standardize your effects
- Standardize your layout grids

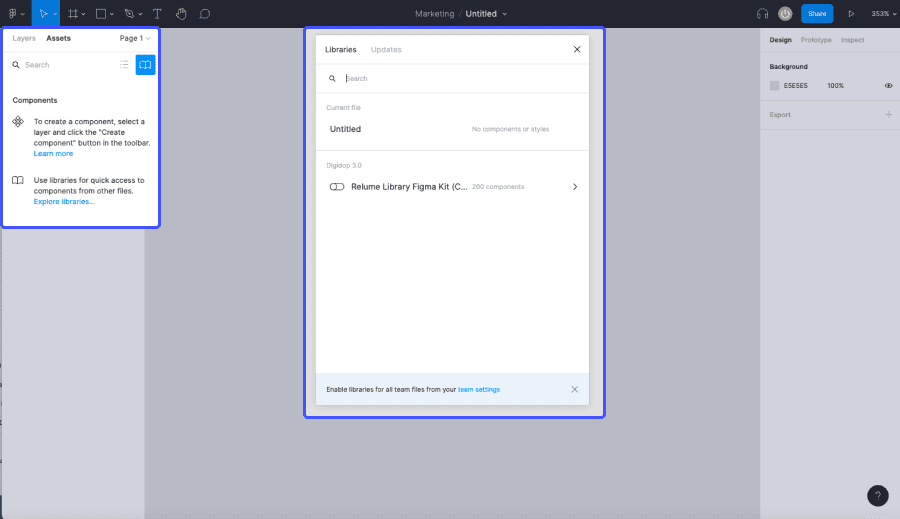
The Figma bookshop
Figma has a Library feature, where you canfind all the components and styles you have created in your project. It is also possible to retrieve components and styles that you have created in other projects by sharing them.
Easily create web mockups by reusing components from your previous projects with the Figma library. The use of components from your library to your Figma project is done via a simple drag and drop.

The comments
Figma is a real collaborative tool for web design projects. Its comment feature allows you to work with others on the same project and to make your web models evolve by adding comments anywhere on the page.
- Add a text comment
- Adding images
- Adding links
- Identifying people
- Select areas for your comment
Keyboard shortcut for comments: C

Presentation mode
Once your web mock-up is created, you may find it difficult to project yourself while remaining on the Figma design interface. To have a better view of the rendering of your Figma model, you can use the presentation mode. By opening the presentation mode, Figma will display all the contents of your frames, one by one. You will be able to browse each frame, i.e. each page of your web model, within the device you have chosen: computer, phone, tablet.
The presentation mode will also allow you tointeract with your model, by staging the different animations you have created with the prototype feature. You will be able to navigate in your model, operate the buttons, etc. The presentation mode of Figma is a very representative simulation of your future website or web application.

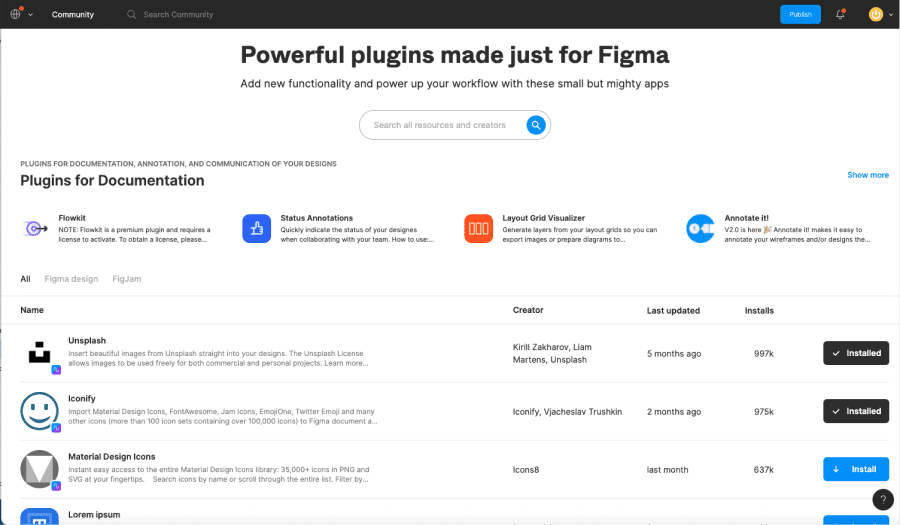
Figma plugins
Figma has very powerful native features, which you can complement by adding plugins. These areapplications, web platforms or other nocode tools, which you can use in Figma. For example, you can add royalty-free images to Figma via the Unsplash plugin, you can upload SVG icons with the Iconify plugin or preview Figma fonts with the Better Font Picker plugin. There are hundreds of plugins that meet various design needs.
Browse Figma plugins

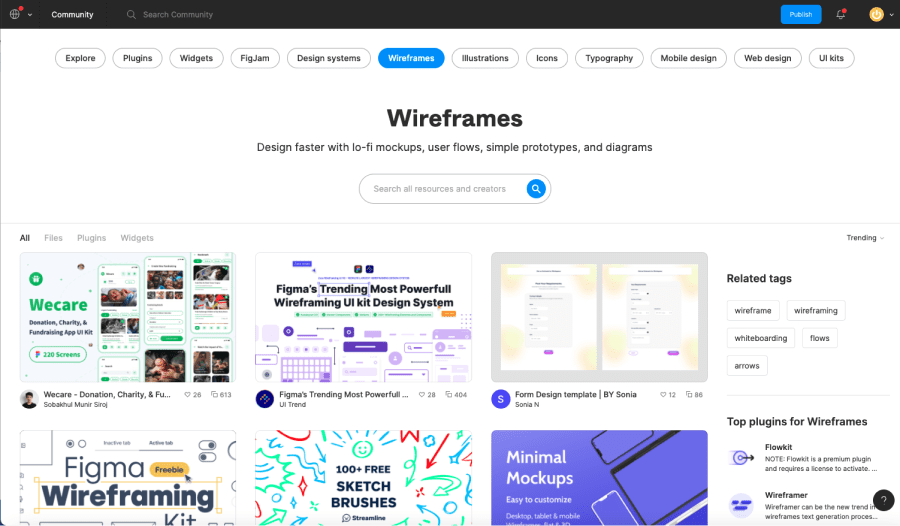
The Figma community
The Figma community is anocode community that gathers designers, graphic artists, developers, teachers, students, and design enthusiasts, who share ideas, web projects, and any other design made on Figma. A well of knowledge and ideas accessible for free by everyone. You can find all kinds of projects: web models, wireframes, UX templates, UI models, icons, illustrations, etc. You can reuse any of these templates for free to help and inspire you in your own Figma projects. You can also share content with the community.
How to join the Figma community?
How to share designs with the Figma community?

Project sharing
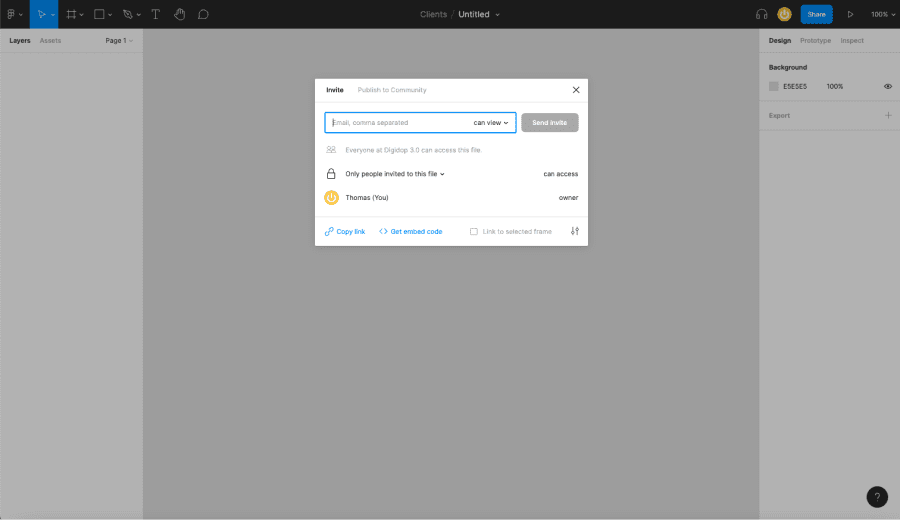
One of Figma's strengths is its collaborative aspect. In addition to its powerful commentary functionality, it offers the possibility to share your web projects:
- Invite people to collaborate on your project
- Share a link to view the project
You can thus work in real time with several people on the same web model to make it evolve.