Embed an Airtable form in Webflow in 10 steps. Here is how to link your Airtbale database to your webflow site in a quick and easy way.
An embed or integration code is a piece of code that you can insert into your website. The objective is to integrate external content, such as a video, a form, etc., into a web page. An embed is an efficient way to automate your website.

We are interested here in the Airtable embed in Webflow. Airtable is a database 2.0 on which you can manage your data in a very agile way. Imagine an Excel spreadsheet where it is possible to insert images in cells, to automate links between several tables in one click, to create views to display your data in planning, kanban, timeline, form, etc.
Amongst all these features offered by Airtable, you also have the possibility to share your tables via an embed. With Airtable it is possible to create web forms simply by creating a new view. The advantage is that each time a new form is filled in, the data is sent directly to your Airtable database. The link is direct, and there is no need to go through automation tools such as Integromat or Zapier.
Airtable offers two ways to share your databases:
- URL: which you can share on social networks, by email, in slack, Teams, etc.
- Embed: which you can insert directly into a web page or your website.
The objective of this article is to learn how to import an Airtable embed into Webflow. Let's take the most common example, that of embedding a web form. You will probably need it for your recruitment from your website, to set up a contact form, to make surveys, to register people to an event or to collect any kind of data from your website.
At Digidop, we use the Airtable embed in Webflow to allow visitors to apply for our jobs from our website. Here are 10 steps to embed your Airtable form in Webflow.
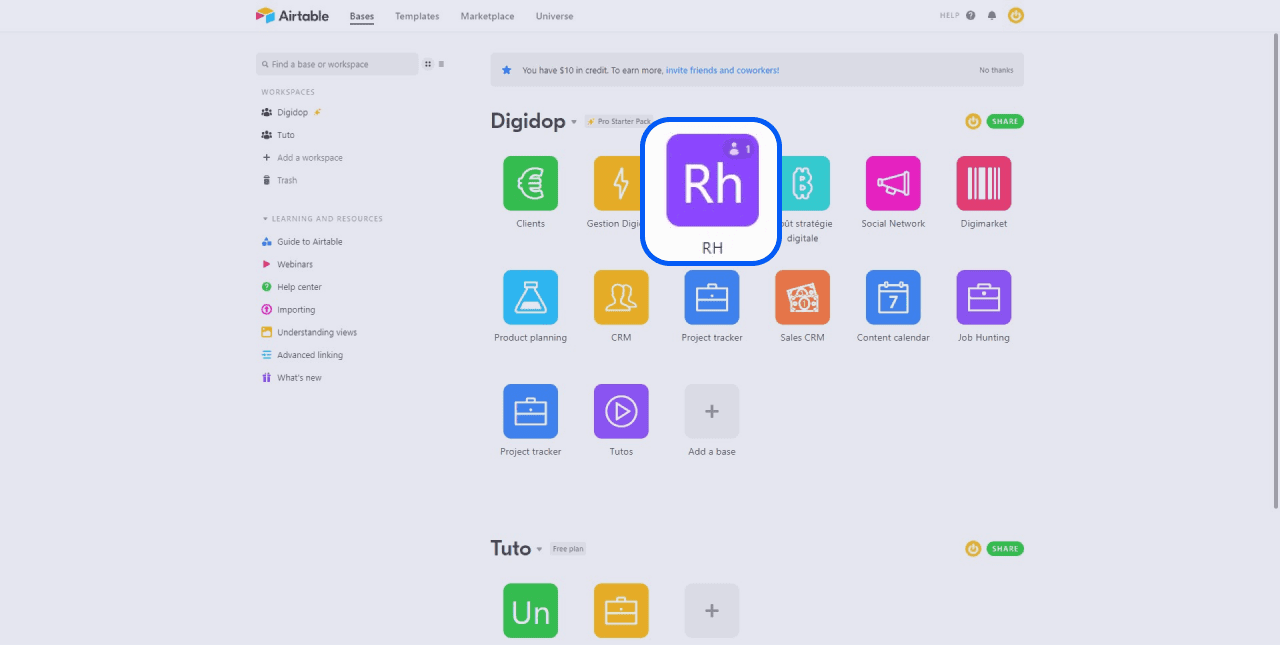
1 - Open an Airtable base
An Airtable database is the equivalent of an excel document. Open the database you wish to embed in Webflow from your Airtable dashboard.

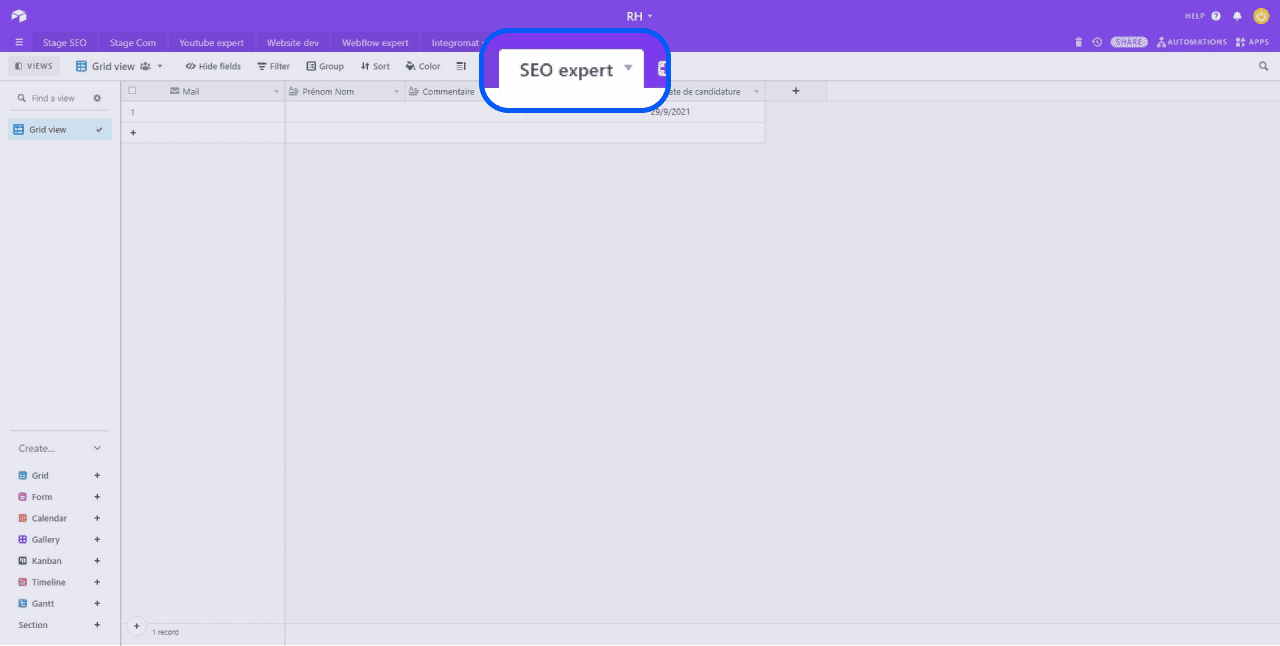
2 - Select a table
In Airtable, a table is the equivalent of a sheet in Excel. You will find different tables with associated data views for each. It is possible to share an entire table but the objective here is to focus on a specific table. We have already set up our table by adding the different headers that we will find in our form.

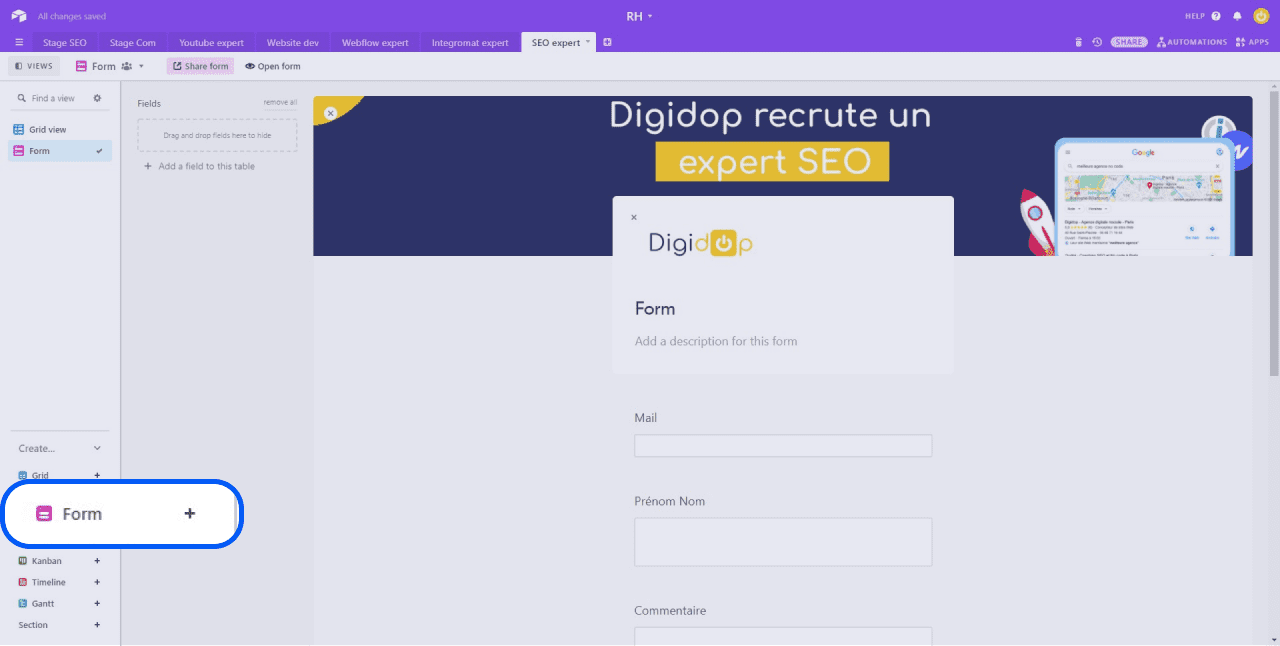
3 - Create a "Form" view
Turn your grid data into a form with Airtable's Form view. Airtable gives you the ability to turn every column in a spreadsheet into a form field, which you can then share. Airtable offers you very simple and agile forms, where you can easily add new fields, hide fields, reorder fields, make fields mandatory, add a header, a logo, a description, etc.
More or less useful customizations depending on the webflow page in which you will integrate the embed. It is also a way to create different forms, for a single grid view for all your data.

4 - Customise the options
A large number of options, located at the end of the Airtable form, will allow you to further customise it. You will be able to :
- Hide Airtable logo
- Redirect to a URL at the end of the form
- Add a custom message after submitting a form
- Allow a new form to be filled in
- Open a new web form page
- Notify you on your email address
It is up to you to customise your Airtable forms according to your needs.
.jpeg)
5 - Click on "Share form".
Click on the "Share form" button to open the different options for sharing your Airtable form. You will have two options for sharing:
- Sharing with URL : ideal to integrate in a call to action button from your webflow site, to share on social networks, etc. You will have the possibility to apply some restrictions.
- Share with embed : to embed your form in your webflow site or any other web page.
%252520(1).jpeg)
6 - Open the embed option
Click on "embed this form on your site" to access the embed of your Airtable form.
.jpeg)
7 - Copy the code of the airtable embed
A new page opens with a preview of your form embed on computer and phone. You also have the option to limit the size of your embed using the "Autorize height" button. Copy your Airtable embed.
%252520(1).jpeg)
8 - Add an embed element in Webflow
Depuis votre interface Webflow, allez sur la page ou vous souhaitez intégrer votre formulaire. Ajoutez un nouvel élément en cliquant sur le bouton "add" en haut à gauche de votre écran. Ajoutez l'élément "Embed </>" à votre site.
.jpeg)
9 - Copy the embed code
A pop-up window will open where you can copy your Airtable embed code. Then click on "save & close" to save it.
.jpeg)
10 - Register and publish your website
Check the preview of your form, then publish your site for testing. And that's it, you have connected your Airtable web form to your Webflow site! All your form data will be sent directly to your spreadsheet now.
.jpeg)
If you wish to customise these forms or your automations further, other methods exist. It is for example possible to develop your web form directly in webflow so that it respects your graphic charter perfectly. You can then connect your webflow form with an automation tool like Integromat or Zapier. Ideal to create a workflow with other nocode tools!


.jpeg)



.jpg)







