Connecting your Webflow website with your Airtable database is very useful for your lead tracking, blog management or even e-commerce site. Here are two ways to connect Webflow to Airtable.
Airtable is the new nocode 2.0 spreadsheet. This database, which we have heard a lot about in recent months, allows a company to manage a lot of things from the same tool. This is mainly due to its different "views" which will allow companies to go from a simple grid view to a calendar, kandan, Gantt, gallery or even contact form view.
Many other features such as automation, filtering, links between spreadsheets, handling different types of data, etc. have made this tool popular.
In this article we present several methods to connect Airtable to Webflow. Many tools exist to connect your Airtable data to Webflow, you can use a no-code automation tool such as Make (Ex Integromat) or Zapier, directly integrate an Airtable embed in your site, or use an Airtable extension like Nobull.
In this article we will look at the advantages and disadvantages of all these methods.
Connect Webflow and Airtable with Integromat

1. Possible actions when automating Webflow and Airtable with Integromat
There are two possibilities when you connect Airtable and Webflow with Integromat:
Send data from Webflow to Airtable
Sending data from a webflow form for a new contact, newsletter registration, event registration, new job candidate, etc.
Send data from Airtbale to Webflow
This type of connection will be particularly useful for creating, deleting and updating items in the Webflow CMS. You will find it useful for example to manage your e-commerce items, your inventories, manage a blog from Airtable, create collections, etc.
2. Advantages of Integromat to link Webflow and Airtable
Simple connection with Integromat modules
Integromat is our favorite no-code automation tool at Digidop. It allows to link many nocode or lowcode tools in a very simple way by creating chains of automated actions. Integromat embeds the Webflow and Airtable modules which will largely make it easier for us to link them.
Many choices of actions
Integromat offers a wide range of choices of actions for each of the two modules:
Webflow module
- Webhook: to receive instantaneous data on actions taken from the site.
- Site : to publish a site or receive certain information.
- Collection: for collection-specific data.
- Item: to obtain, create, update or delete items.
- Order : for tracking e-commerce orders
- Inventory: For tracking e-commerce inventory
- API Call: to trigger APIs
Airtable Module
- Watch a records: to analyse spreadsheet rows according to their creation or modification dates.
- Watch responses: to trigger an automation following a data transmission.
- Records: to search, create, modify, delete data lines.
- API Call: to trigger APIs.
Customised automations
Integromat allows you to customise your Webflow and Airtable automation to your needs. Add as many modules as you want by connecting Webflow and Airtable to other tools. SaaS tools, nocode tools, connect your Webflow site and Airtable databases to the rest of your business with Integromat.
3. Disadvantage of Integromat to connect Webflow to Airtable
Knowledge of nocode automation
Integromat is a more complex automation tool to learn than Zapier. Although the possibilities of actions are more numerous, if you are not used to using this type of nocode tool, you may encounter difficulties. Fortunately you have a great blog Digidop to help you automate your Webflow site with Integromat.
An additional tool
An additional tool to add to your stack, when an embed would have allowed you to do without.
Connect Webflow and Airtable with an embed

1. Possible actions with an Airtable embed in Webflow
As with Integromat, an Airtable embed in webflow will allow you to either receive or send data.
Send data from Webflow to Airtable
An Airtable form embedder will allow you to automatically receive the data in the relevant database.
Send data from Airtbale to Webflow
The airtble data is displayed automatically and in real time thanks to the embed function. You can therefore easily share the progress of your projects, new events, etc.
2. Advantages of an Airtable embed in Webflow
An alternative to Integromat
If you do not have an automation tool such as Integromat or Zapier, you can easily link Webflow and Airtable using an embed. An embed is a piece of code that you can retrieve directly from an Airtable database and integrate into your Webflow site.
Easy integration
Integrating an Airtable embed in Webflow is done in just a few clicks. You will only have to choose if you want to leave the possibility of filtering the sheet from your site: a simple button to check in Airtable.
Instant data
The advantage of an embed is that it allows you to interact directly with your Airtable database from Webflow. The information is therefore instantly updated on your site.
Airtable offers embeds for all of its views. This allows you to easily embed schedules, forms, events or profits in gallery mode, etc. on your site.
3. Disadvantages of an Airtable embed in Webflow
Customisation and Design
The first problem is customisation and design. The design of airtable is very clean and easily integrated into most sites, but it is not possible to customize the interface as much as you could with Webflow.
Separate from the rest of the website
A second obstacle to the embed is that it is dissociated from the other elements of the site. You will therefore not be able to set up actions following interaction with the embed. More concretely, clicking on a map in a gallery view will not send you to a web page dedicated to this map. Something you could have set up with Webflow. Nothing very complicated, everything is possible with Webflow. 😁
A brake on your SEO performance
Although an embed is a fairly small piece of code, it does require additional loading time for your page. The load time of a web page is directly correlated to the user experience for search engines. The longer it takes, the worse the SEO score of your page will be.
Beyond the loading time, it is your SEO content strategy that takes a hit. The text elements, images, etc. are not as well perceived by search engines as if they had been written in your site directly.
Webflow offers a very advanced tagging system for the elements of your website, and it will not be possible to set them up on an Airtable embed. If you wish to use this method, we recommend that you do so with elements that are not strategic for your natural referencing.
3 - Connect Webflow and Airtable with Nobull

1. Possible actions between Webflow, Airtable and Nobull
Nobull will allow you to map your Webflow CMS fields to your Airtable fields. By connecting Webflow and Airtable with Nobull, you will be able to transfer data in both directions.
Send data from Webflow to Airtable
Nobull allows you to choose the Webflow CMS as the primary source for sending data to Airtable. This way, you can transfer all the items in a collection from the CMS to an Airtable in one click.
Send data from Airtable to Webflow
The reverse is also possible: send data from an Airtable table to create new items in one of your Webflow collections.
Update data
Nobull will also take into account any changes that have been made either from the Webflow CMS or from the Airtable to update them. This way you will have perfect consistency between Airtable and your website.
2. Benefits of Nobull to link Webflow and Airtable
A simple connection from Airtable
No need to go through a 3rd platform, Nobull is directly integrated into Airtable applications. You can think of it as a Webflow extension to Airtable.
A free no-code tool
Nobull is a 100% free tool, so take advantage of it! 🤩
Simple settings
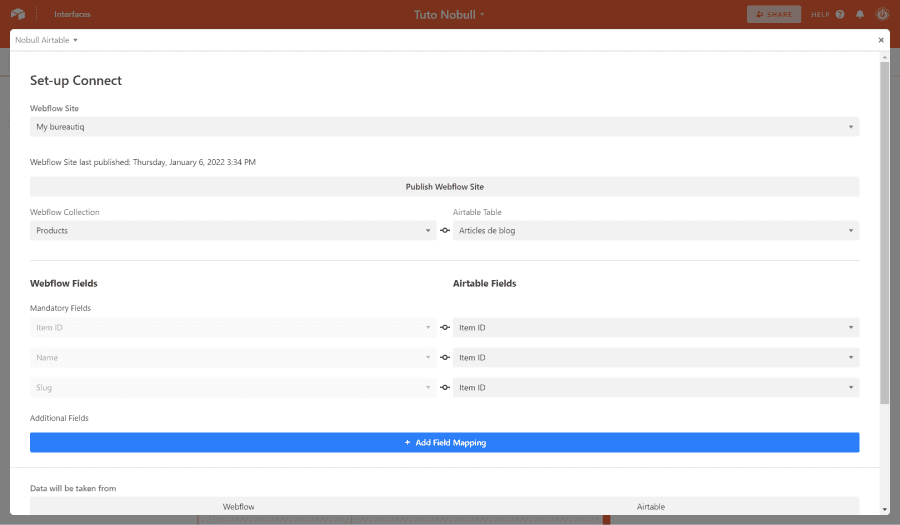
Nobull guides you step by step through the setup with your Webflow site. The nocode tool is divided into two parts, on your left all the fields corresponding to Webflow and on your right all those corresponding to Airtable. You will be able to match the different fields very easily.
3. Disadvantage of Nobull to link Webflow to Airtable
Works only when Airtable is open
This is the main disadvantage compared to a Zapier, Integromat or an embed. Here, the automations between your CMS and airtable will only happen when the Airtable application is opened in your search engine. This is also not comparable to native Airtable automation, where triggers work all the time.
Little choice of triggers
There are 3 types of triggers available to you
- Manuel
- All hours
- Every day
More difficult to connect other tools
If you want to do large automation chains, it will be more complex. Firstly because the trigger works with Airtable open and secondly because Nobull is exclusively developed for Airtable. So you'll need to pass on additional Airtable automation or nocode automation tools to take your workflow even further.














